Download Article
Download Article
While it is possible to generate an HTML page with Word, it’s generally recommended that you do not do so if you intend for the page to be used in any professional or widely promotional capacity. Making your own website with Word is like building your own house with LEGO blocks: it works well enough if you don’t have the expertise to do a proper job of it, don’t want to buy new software or you’re just playing around for your own amusement, but using the right tools or even hiring a professional will yield immeasurably better results if you need a professional website.
Word is made for creating paper documents, which have a fixed page size, typeface, and layout, whereas the page size, typeface and layout available to someone viewing your website may be completely different than yours. Because Word is purpose-built for fixed paper formatting, the web page code it creates is loaded with non-standard, paper-based styling which may not appear as you intend it to in any browsers other than Microsoft’s own Internet Explorer.
-
1
Load Word.
-
2
Type «Homepage» into the page.
Advertisement
-
3
Click File > Save as Webpage. In Office 2007, click the Office button > Save As >Other Formats.
-
4
Save your page as index.html. In 2007, change «Save as type» to «Web Page.»
-
5
You will see now that the page doesn’t look like a normal Word document — you are now in web layout mode.
-
6
Add some additional text; try typing «This is my home page.»
-
7
Save your work frequently (just click the save icon — Word will remember it’s a web page.)
-
8
Do the same to make the other pages (keep reading to make a hyperlink).
-
9
Type «Link to homepage» under the text.
-
10
Highlight the text.
-
11
Click Insert > Hyperlink (All versions.)
-
12
Find index.html.
-
13
When you find it, select it and click OK.
-
14
Note that you have just created a hyperlink. This means that in a browser you can click that hyperlink and go to another page in your site.
-
15
You can add a hyperlink to another website — in the «Insert Hyperlink» dialog, in the «Address» text box, type the address of the web page.
-
16
Keep doing this until your website is complete!
-
17
Good job making your website. Remember the information in the introduction.
Advertisement
Add New Question
-
Question
How do I publish my website I made with Word?
You would have to find a piece of server software and put your files into the working directory where you want your web page and host it yourself, or you would have to pay for hosting from a provider like GoDaddy and upload the files there.
-
Question
How do I name my website?
When you are saving your website, there should be a Change Title button below the File Type menu. Click that, and a dialog box will open asking you to enter a page title. This title will appear as the tab name when visiting the website in a web browser.
-
Question
What should I do to make money?
First, you will have to publish your site. You would have to find a piece of server software and put your files into the working directory where you want your web page and host it yourself, or you would have to pay for hosting from a provider like GoDaddy and upload the files there. Then, use Google AdSense to add online advertisements to your site. Apart from ads, you can sell products and merchandise online, provide software services online, etc.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Video
-
Except for the index page, name the rest of your pages something you could remember.
-
Make your website attractive with lots of photos, links and information.
-
Learn something called HTML
Show More Tips
Thanks for submitting a tip for review!
Advertisement
-
If you plan on putting up your site to the web, be careful not to include any personal information you don’t intend to release in the document info.
-
As noted in the article header, creating HTML with any Microsoft Office product other than Expression Web is generally a bad idea. Just because a program can save a file as HTML doesn’t make it a web design software.
Advertisement
Things You’ll Need
- Computer
- Microsoft Office Word (all versions)
About This Article
Thanks to all authors for creating a page that has been read 216,558 times.
Is this article up to date?
Microsoft Word is a word processing software tool that provides an option to create websites without needing to use special code. It allows for customization and easy formating that translate well into an html or xml page. Users can create as many pages as needed and link to those pages within the website. Special features, such as Java and Flash are not available when creating a page through Word, but it is a good option for anyone who needs to create a quick, simple site.
Step 1
Open Microsoft Word by clicking on the desktop shortcut or selecting it from the programs list under the start menu. Choose a template if one is desired.
Step 2
Design your page as a word document. Format headings, paragraphs and graphics as you want them to appear on your website.
Step 3
Preview the document and fix any formatting that is wrong. Change the margins if necessary to fit text into a single line.
Step 4
Click on the home button at the top of the document. Choose «save file as». Choose the type of webpage that you would like to save. There may be multiple options depending on the version of Word that you are using.
Step 5
Create additional webpages that are linked to your main site. Change any hyperlinks to reflect the correct page that they should open.
Step 6
Save all of your pages in the same web directory. Check with your school or workplace about using hosted directories before uploading live pages.
References
Tips
- Look for templates that may save you time with formatting.
Warnings
- Do not use Word for homework assignments that require html coding. Websites created with Word have many code errors that professionals can easily detect.
Writer Bio
Risa Edwards is a librarian who works for a small private university. She has a degree in geology and library science, but is interested in topics from across many disciplines. Edwards enjoys using her research skills to help others as well as continuing to broaden her own knowledge.
So you have just created a WordPress website & now you are in the designing phase. Well, congratulations on that!
Because many folks just create a wp site, create some pages, put out some content & never consider the “design” part.
But you are awesome my friend because you thought of the designing part & maybe you feel like your website design can be improved.
That may be a reason you just did a google search on how to design a WordPress website, right?
Before I begin, here are three simple but very imp lessons for you right at the beginning.
- The first is, You’re not alone. To be honest, when I was starting out, I too was pretty confused & had no idea what to do & where to begin (more on this later)
- The second is, Design is Subjective. Be it graphic design or web design, it’s subjective. In simple words, you may not like my creation which is great in my eyes & vice versa. For example, Amazon is the biggest & trusted online store, most people hate its UI & UX.
- Last but not least is achieving modern website design with WordPress is possible. The reason I’m saying that is bcoz a lot of folks believe that WordPress is limited & you can’t create attractive designs which are not true.
For instance, you can navigate & take a look at my website (using header), it’s built on WordPress CMS using Kadence theme & Elementor page builder. I’m sure you’ll like it.
So whether you’re a complete beginner or have some sort of knowledge about creating & managing WordPress websites, I can assure you that you can create a stunning website that not only looks good but also brings what matters most – profits.
In this guide, you’ll get to know the key areas to focus on, where to begin, some helpful tools & the step-by-step process of designing your WordPress website to make it look like a pro.
Are you ready? Let’s get into the details without much ado.
Step 1: Accomplish Modern Website Design using WordPress by Getting some Inspiration

Let’s be very honest. We, humans, are creative but not all of us at all times. It’s tough to come up with new ideas every now & then.
That’s why a better approach would be to get some Inspiration or in simple words, steal the ideas.
There’s a wise quote by Anthony J.D’Angelo
“Don’t reinvent the wheel, just realign it”
Anthony J.D’Angelo
Make sense? It should
Collecting Inspiration from various sources is a very common design practice that is followed by top professionals. So, why not me & you?
So, where to take inspiration from?
Well, there are plenty of them that might overwhelm you 😅
A good place, to begin with, is websites where designers live. Here are some of the most popular ones…
- Dribbble
- Behance
- Best Website Gallery
- Awwards
Another good source of inspiration can be your niche competitors. Yes, that’s true.
Simply visit your competitor’s sites and note down or take a snapshot of all the things they are doing well in terms of design. Be it their navigation style or blog post layout, just take a snap of all the things you like & save it somewhere.
Quick Note: For taking snapshots on a chrome browser, you can use extensions like FireShot, LightShot, Awesome Screenshot, etc. These are simple, free yet powerful extensions that will boost your workflow.
Once you are done with the inspiration part, it’s time to get back into your WordPress dashboard and get a few powerful tools…
Step 2: Install the Right set of Tools on your WordPress website
If you want your site to stand out, you’ll need to pay attention to what you’re using on your site, otherwise, you may end up like “Just another WordPress website”.
When it comes to design, you have to look at your themes & plugins section as not all of them are design-friendly.
But here’s something really interesting…
There are over 8,000+ themes and 54,000+ plugins available in the WordPress directory.

One can easily spend his entire life finding the best ones for certain use cases & I know you don’t want to be that one.
So, here are a few of my recommended themes that are pretty design-friendly…
Kadence Theme – The Only WordPress theme you’ll need to install
Kadence Theme is the #1 rated WordPress theme on the market for 2022. Most of my websites are built using the Kadence Pro version including this website.

No matter what type of website you are creating, Kadence makes it simple & fast. Here’s why use Kadence over others…
- Both the free & paid version of the theme offers incredible ease of use and features that allow you to build any kind of website you want along with a lot of starter templates.
- Kadence Theme is even better than the Astra & Generatepress theme in terms of features & functionality (I’ve tried all of them & I can say that Kadence is light years ahead)
- The FREE version of the Kadence theme gives you much more options than most paid WordPress themes do.
- The theme is lightweight, feature-rich, SEO & design-friendly (I like that they offer color palettes & font pairings that provide consistent design throughout the website)
- Provides full control over the entire website & comes with an impressive header-footer builder (My website header is built using the Kadence header builder)
- Integrates well with most of the page builders. I use the Kadence theme with Elementor Pro & it works like a charm. You can navigate this website & experience both of them
Apart from features & benefits, I would also like to mention Ben Ritner. He’s the founder of the theme & all KadenceWP products and has been very actively developing in the WordPress space for over a decade.
A Quick & Honest Note: Initially, I was more than happy to use what WordPress offers i.e a lot of FREE themes.
I quickly realized that FREE themes are not only limited but they are a little problematic & more importantly, getting support can be a pain in the ass.
I was with the free edition of Kadence but on 26th Nov 2021 i.e Black Friday, I decided to go for the pro version. Seriously, it’s one of my best investments. Just take a look at my Deals page & notice the color of the header (it changes to black).
I’ve simply used the Kadence conditional header feature that you get in the pro version. It’s super awesome & now, it’s my go-to theme.
Check out the Kadence pro version
If I had to choose between popular themes like Astra vs Kadence vs Generatepress vs OceanWP, then I would go with the Kadence theme every single damn time.
Kadence is my #1 recommended theme & I would love you to give it a try.
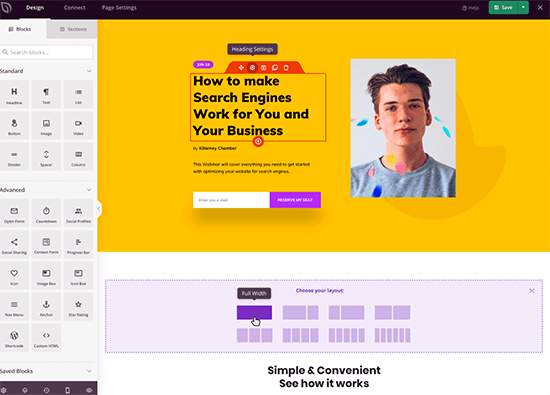
Design your site using the Drag & Drop functionality
How cool it is to design & build your site this way:
Liked it? I’m using Elementor Page Builder.
It’s one of the favorites that I install on almost all of my WordPress sites. Also, it’s my most recommended tool for beginners.
I won’t go into detail, explaining its features & whatnot. Instead, I prefer summing up the info that’s easy to understand.
Here are the main benefits of using Elementor…
- It offers you an extremely easy-to-use drag-and-drop builder. You don’t need to know HTML or CSS skills to design your website.
- Using Elementor you are not limited to a theme. You can make a custom header, footer, blog page & almost anything using Elementor.
- Comes with a simple & easy to use very beginner-friendly interface.
- Features such as Global Typogrably & Global Colors, etc help you create consistent design throughout your website
- Useful for almost every use case. Whether you’re a blogger, marketer, web designer, small business owner, or an agency, using Elementor you can easily make your website look pro
- With over 90+ widgets and 300+ Basic & Pro Templates, you can build your sites crazy fast.
- They also offer a FREE version but I highly recommend using the Pro version for creating popups, headers, custom post types, contact forms & much more.
- As it’s so popular, you can easily find a ton of tutorials on youtube
- I’ve said many times that there’s a business model behind it which gives me mental peace that elementor is not going anywhere shortly. They have a solid team & a really helpful community. To be honest, I’ve seen a constant improvement in Elementor since 2019 & because of that I trust the company & love using its product.
If you want to see Elementor in action then you can check out some of my web pages & they are
- Starter Kit
- Tools I use
- WordPress Hosting
Quick Note: Their Free version is limited. I recommend using the pro version as the global styling comes in the pro version. Also, most professionals use Elementor Pro for designing their websites.
You can Get Elementor Pro here
Once you get the required tools & plugins, the first thing to do is understand & set a website layout.
Step 3: Understand Layouts to create more professional websites
I’m sure most of you are familiar with Gmail, Google Docs as well as Google blog.
Quick note: To help you understand better, I’ve used images, so a small request not to ignore them.
Take a look at the Gmail Interface…
Now, take a look at this blog post on blog.google.com
Can you spot the difference? Let me make it simple for you.
Gmail has a full-width layout while the blog has a narrow layout. Why so?
The answer is pretty simple “for the best user experience”
In general, blogs & most other websites should set a max width & a narrow layout. For Saas-based & eCommerce websites, feel free to use a full-width layout for the best user experience.
Need more examples & explanations? Take a look at Neil Patel’s blog post layout…
Notice how all the content of the site is aligned within a box. Here, the content layout is set to max width1200 px. Meaning, that no matter the screen size, the content will stay in a box that is already defined.
Now, take a look at Neil Patel’s popular SEO tool called Ubersuggest…
Notice how all the content is not within a box. Here, the content layout is set to full width.
Meaning, that the website will adjust its width according to your screen size. No matter whether you are viewing it from a 1920×1080 monitor or 1366×768 (most laptops)
I hope now you got some clarity.
Now here’s how you can get it done right on your WordPress website…
For this guide, I’m using the Kadence theme but most of the themes have this option so you can follow along…
Step 1: Once you are right inside of your WordPress dashboard, hover over appearance & then click on Customize. This will open the Customizer.
Step 2: From a long list of options, go to the General tab > Layout option. Once you’re here, the settings panel looks somewhat like this…
Using the very first option, you can set a max width for your WordPress website.
I use 1280px which is a standard layout. You can set anything here but don’t be too creative. Set some logical & standard layouts.
For content max-width, you can use:
- 1140 px
- 1200 px
- 1280 px (standard)
- 1400 px
- 1920 px
Please note: Don’t use random numbers, especially odd numbers. I won’t recommend experimenting with layouts.
Key Takeaways: For most cases, a max-width layout of 1280px will be a great choice. For saas & products-based sites, using full-width can be a good option.
Step 4: Create a Simple Design System inside WordPress
One of the best things that you can do to make your website look professional is to create a simple design system for your website.
Design System is itself a huge topic that I won’t recommend you to get into unless you want to be a web designer just because it takes years to learn & master.
For now, just know that the Design System is a guideline for the usage of typography & colors. The goal of creating and using a design system is basically to be consistent throughout our website.
There’s a general rule in website designing & i.e:
- Never use more than 2-3 fonts on your entire website
- Create a color palette & stick to it
For example, take a look at my website.
For headings, I only use Montserrat & for body content, I use Mulish font. That’s it. For colors, I use orange as my primary color. So far, you’ve experienced how & where I use it 😉
Creating an effective design system isn’t possible with all WordPress themes & page builders. Take a look at Elementor’s design system settings…
And that’s the reason I mentioned Kadence and Elementor above. Both Kadence theme & Elementor Pro allows you to set global values for colors, typography, headings, links, and so on & so forth.
For your reference, I’m linking to the original guides that you can follow:
- How to Use Kadence Color Pallete to Create brand colors
- How to set Elementor Global Settings
If you need a video guide for setting Global styles inside Elementor, then I highly recommend checking out this tutorial created by a web designer Jeffery whom I admire.
Quick Note: Global Styling is only available in the Pro version of Elementor. You can Get Elementor Pro here so that you can set global styles for your website.
Step 5: Don’t Ignore the Negative Spacing
On average, I go through about 3-5 new websites every day. Some are pretty awesome & some I bounce off right away. One of the key reasons that some websites look unattractive is bcoz they ignore the negative spacing.
So what is negative spacing?
Negative space, also known as “white space” simply means the unused area on a webpage.
According to speckyboy, Anything that doesn’t catch the user’s attention on the page is negative space. This doesn’t mean the space should be necessarily white: it can be any color, an image, or any other background.
Need some examples? Here we go…
For a better explanation, I’m using my website 😉
Take a look at my WordPress Hosting page:
Now, when I reduce the spacing, my WordPress hosting page would look like this:
Can you spot the difference? The second one without spacing looks bad & unattractive.
You see, using negative space not only makes our design look good but also makes our content readable.
Also, make sure to be consistent here as well. Meaning, that if you have given 80px padding at the top of the section then (in most cases) you should give 80px padding at the bottom as well.
Key Takeaways: Negative space when used correctly focuses user attention and creates a meaningful visual hierarchy. Also, the use of space makes it easy & comfortable for a user to explore.
Step 6: Simplify your Header Navigation
Your website header is one of the key focus areas & you should pay attention to it.
All you need to do is simplify it. Meaning, cut out all the unnecessary menu links that have no business value.
A good thumb rule is to keep your primary header links between five to eight. It provides a better user experience & pretty easy to go through even for those in a hurry.
If you think you need more than 8 elements/page links within your header navigation, then it’s better to use a dropdown menu.
Example of navigation with dropdown menu…
Simplifying your header as well as making your permalinks human-friendly won’t take much time (up next)
I suggest you log in to your WordPress dashboard & get it done today.
Step 7: Enhance your Permalinks & Make them Human-Friendly
Often beginners ask me which hosting should I purchase, what themes & plugins shall I use & many more questions.
To solve their problem, I’ve mentioned all of my recommended themes & plugins on my Starter Kit page that is worth checking.
Here’s the URL of my starter kit page- https://kuldeeprathore.com/?p=7268929 (this page doesn’t exist)
I won’t be surprised if you felt it is spammy. That’s what your users may think when your permalinks are not so readable.
The actual URL of my starter kit page is this – https://kuldeeprathore.com/starter-kit/
It’s not only readable but rememberable as well. That’s exactly what you should do.
Log in to your WordPress dashboard & then go to permalinks settings which can be found under Settings > Permalinks.
From here, simply select the post name and click on save changes.
When you use the “post name” settings, the URL structure is the sanitized version of your post heading/title.
For instance, on my tools page, I’ve set the title as – “Tools I Use to drive my business”
& for this page, the default URL structure became (https://kuldeeprathore.com/tools-i-use-to-drive-my-business), which again is not so easy to remember.
That’s why I’ve skimmed the link to make it more friendly. My actual URL of the tools page is https://kuldeeprathore.com/tools/ (You can check what tools I use & recommend)
This simple setting can enhance your site because using simple URLs is also good for SEO.
Step 8: Make sure your design gets more Eyeballs – Speed it Up
#1 – Choose a Reliable & Super Fast Host
Once you’re done with creating a design system, implementing negative spacing, simplifying your header navigation & making your permalinks readable, the next step is to reach more eyeballs.
There’s no point in designing a website that is not useable & doesn’t load fast. What I mean by this is to speed up your WordPress website.
Because fast websites are not only important for Google rankings but also equally important for the user experience.
You’ve to make sure your awesomely designed website is accessible in seconds, not minutes.
When it comes to speed, Hosting is the #1 factor & caching (more on this later) is second, and out of all hosts, I highly recommend Cloudways Hosting especially if you’re using or going to use Elementor on your WordPress website.
Most likely, you already have a hosting account & have already done with the setup.
Then too, if you feel it’s a bit slow & not as fast as it should be, especially in 2022, I have a piece of good news for you.
You don’t need to change nameservers, migrate and do all the headaches now.
For now, simply Signup on Cloudways (It’s FREE for 3 days & No Credit Card is Required)
I’m saying that bcoz with Cloudways, you get a temporary website that you can test for 3 days at no cost. Install Elementor & other plugins & just check out the speed. I’m sure you’ll be blown away as it’s crazy fast.
Once happy, you can simply ask for a migration. They do offer one Free migration.
Click here to start your 3-Day FREE Trial
Disclosure: This website is also hosted on Cloudways (Digital Ocean $12/mo plan). I don’t just promote random stuff. My recommendations are based on my experience and knowledge of these companies and their products, and I recommend them because they are genuinely helpful and useful.
Know that I only recommend products and services I’ve personally used and stand behind. You can read my full disclosure here.
#2 – Cache your Site for more speed
In case you need a little explanation…
Caching refers to the process of creating static versions of your website content, storing it in the browser, and then serving that to visitors. Static pages are usually rendered quickly in browsers. This leads to faster performance of your website.
The caching plugin makes a copy of the page after the first load & then serves that cached version to your visitors.
When you use a caching plugin, it reduces the load on your Hosting server & makes your website run faster. That being said, there are many caching plugins like LiteSpeed Cache, Breeze, WP Fastest Cache & so on.
But the one I use & recommend is WP-Rocket (it’s a premium plugin, starts at $49/yr)
WP-Rocket is by far the best caching plugin for WordPress websites.
It’s pretty easy to use & unlike other caching plugins, it doesn’t require much configuration. A few simple tweaks & boom!
Explore Wp-rocket
Step 9: Be Fearless & Let your Creativity flow
While developing & designing your WordPress website, you might want your blog post layout or header navigation to look different than the standard ones.
Well, my friend, be fearless & design the way you want because ultimately, it’s your website.
Although I won’t recommend going crazy & coming up with something weird. It’s better to get inspiration & then with your creativity, give a different look.
I experiment a lot with layouts & colors when I’m in a flow 😅
Forget about what they’ll say & how they’ll perceive. For you to be the best at your work, let go of all your worries about others & design however you like.
With this, we come to the final point.
Step 10: Test! Test! Test!
Even the top professionals can’t guarantee you that a certain design will work out for you.
That’s why just test out the layouts, design, call to action, etc & continue doing it until you find what works & what does not.
You can use Web Analytics & AB-testing tools like
- Fathom Analytics
- CrazzyEgg
- VWO
- Hotjar
Again, be fearless & keep analyzing & keep testing.
Also Read: How can Businesses benefit from using Analytics on their website
Chances are that just by changing your button color, or button size, you get more signups to your email list. There’s an amazing case study on Call-to-action by Yuvraj Pratap which you can read here.
A Few WordPress Design Tips
Let’s be honest – we all like tips & tricks!
My 10-step guide on “How to design a WordPress website” is great for beginners & along with that, here are a few tips that I think might be useful for every WordPress user.
#TIP 1 – Your Competitors are your best friends: Go and analyze 3-5 of your competitor’s websites & note down what they are doing good & then improvise & implement it on your website.
#TIP 2 – Harness the Power of Premium Tools: Get Kadence theme & Elementor Pro & build your website on the fly. I use Kadence with Elementor & the combination of both works like a charm.
#TIP 3 – Make your website cleaner by using Negative Spacing: Add some (equal) spacing between elements, and sections & see how your design improves drastically.
#TIP 4 – Use Proven Font Pairings: Go to fontpair.co, select the pairing you like & then implement the same on your website. A general thumb rule is to use fewer than 3 fonts on your entire website.
#TIP 5 – Optimize your Website Layouts: If you have a blog or business site, set your website max-width layout to 1280px and make sure all the content is aligned inside the 1280px box container. If you’ve got a saas or product-based site, you can make your site full-width.
#TIP 6 – Create a Simple Design System: Set Global Typography and Global Colors for your website & then stick to your color palette. Avoid using too many colors. You can use Elementor Pro for achieving this on your WordPress website.
#TIP 7 – Use Child themes for a custom design: No matter which theme you’re using, avoid modifying the default theme. Instead, make all your desired changes using a child theme. Premium themes such as Kadence provides a child theme for easy customization.
#TIP 8 – Speed is as important as your Design: Make sure to use a good hosting service & use a proper caching mechanism so that your website loads super fast. I use Cloudways Hosting along with the WP-rocket caching plugin.
#TIP 9 – Focus where your users are landing: If your website is already receiving traffic then simply go to your analytics & see which pages/posts are most visited & then see if something can be improved on those particular pages. You can use privacy-friendly analytics tools like Fathom Analytics.
#TIP 10 – Do not hide Call to Action: Make sure your Call to action(CTA) on each & every page stands out & grabs user attention. If you want people to get in touch with you, then a CTA leading to the “Contact page” should be in your website header.
#TIP 11 – Be Patient & Keep Browsing: Your website isn’t shutting down tomorrow. So, please have little patience & take some time to browse a lot of real-world sites. You’ll get a lot of surprises.
I hope these tips will help you to design your WordPress website better.
Final Words on Website Design using WordPress CMS
Designing a website on WordPress is a lot of fun but it requires patience, learning, and implementation.
Doesn’t matter if you come across 40+ WordPress Design Tips or just a few (the ones listed above), all that matters is the execution of the tips you’ve learned.
So don’t just browse websites one after the other, instead log in to your WordPress website & start implementing whatever you found useful.
Lastly, please note that this is not a YouTube video that I cannot update. It’s a blog post that I regularly update with new tips & tricks.
Did I miss any tips that might be useful for other WordPress creators?
Do let me know in the comments. Also, if you found this post useful, share buttons are right below & I know you’re good at hitting them 😉
So, you’ve decided to launch a website for your business — but how do you go about creating one? Does free web design actually exist?
If you’ve never designed a website before, you should know your options: you can hire a designer to build your website from scratch or use a web-hosting service that provides templates to use as the foundation for your site’s design.
While hiring a designer allows for more website customization, it can be costly. Using the pre-built templates from a web-hosting service like WordPress.com is beginner-friendly, as its step-by-step processes feature support and guidance. It’s also less expensive, with many opportunities to benefit from free web design.
WordPress.com features hundreds of free website themes and page templates to help you build a website fast. WordPress.com’s enhanced tools can be used to optimize the customizable pieces of your site. If you’re deciding between investing time and money into hiring a designer, or using templates from a web-hosting service, here are a few reasons why going with the latter might be a better fit for you.
Themes drive web design
Building a website from scratch requires a lot of legwork. First, consider your site’s hierarchy and structure. This involves choosing the pages that you need and where they will live on your website. Then come the design considerations like color scheme, typography, use of images, and more.
If you’re working with a designer, the entire process involves decision-making, collaboration, and countless rounds of revisions until your finalized product genuinely represents your brand and business. However, using an existing template streamlines this process, making it much more straightforward.
WordPress.com offers more than 300 free and premium website themes. Each theme features a different layout, color scheme, and architecture — and in many cases, several of each. You can also view live demos and take a detailed tour of each template before you pick one to use.
Going this route will save you a step, as skilled designers already created each website theme for WordPress.com. All you need to do is decide which one aligns with your business, whether it’s an image-centric template to promote your travel photography services, or an elegant theme for your digital-marketing business that showcases your previous work.
Each theme comes with built-in features that improve page-load times and enhance your SEO.
Understanding site architecture and layout
Another benefit of using a web-hosting service to build your site is that you don’t have to worry about your site’s hierarchy and architecture.
All WordPress.com themes come with the ability to create standard website pages, from a front page (or a homepage) to Contact and About Me pages, as well as a Blog that displays and archives your posts. You can add pages, upload a featured image to each one, and decide how users will navigate to these pages across your site. For example, you can add a Services page and create individual child-pages for each service that you offer. Users can access each page through a drop-down menu beneath a header that reads “Services” on the main page. For a spa business, this drop-down menu might include links to individual pages about the different facials, massages, and salon service offers.
You can also add tags to each post on your website (and in some themes, to pages as well) so that everything is categorized and easy for users to find. An included page-analytics feature will reveal statistics about your fans, how often they visit your site, and which types of content are the most popular. These features, along with the flexibility to add or change pages without having to learn HTML, are the other key advantages of using WordPress.com templates to design your site.
Take customization a step further with CSS
If you have basic technical and web-design skills, you have the option to customize certain elements of your WordPress.com site yourself, from your custom header image and background to the types of fonts you use.
More advanced site owners can execute additional customization using CSS. WordPress.com themes use Cascading Style Sheets (CSS) to design the visual elements that you see in each theme. CSS formats and designs elements on each page, and every WordPress.com theme has a style.css file that contains all this information. You can use WordPress.com’s CSS editor to change the default styles within your chosen website theme. This might entail changing the background colors of your site from white to teal, or making additional tweaks to the fonts and default graphics that come with your theme. To use the CSS editor, you must have either a WordPress.com Premium or WordPress.com plugin-enabled plan.
If you’re working with limited resources, take advantage of WordPress.com’s free web design functions and features. Everything is housed within a template, so that business owners with little design experience (or none) can still create visually stunning and engaging websites. If you have some technical experience, you can take this process a step further by tailoring the look of your site with enhanced features like custom CSS.
When it comes to creating a website, you could always hire a web designer — but with WordPress.com’s themes, you might never have to.
Are you looking to make a website? Starting a website can be a terrifying thought specially when you’re not techy. Don’t worry, you’re not alone.
Having helped over 400,000+ people make a website with WordPress, we have decided to create the most comprehensive step by step guide on how to a create a WordPress website without learning how to code.
This guide is useful for users of all ages and skill levels. However, if you need help, then you can contact our expert team to help you setup your website for free.
→ Click Here to Get Your Free WordPress Website Setup! ←
If you want to do it by yourself, then please continue to follow our beginner friendly guide on how to make a website.
Here is an overview from start to finish of all the steps we’ll walk you through in this guide.
- How to find and register a domain name for free
- How to choosing the best web hosting
- How to install WordPress
- Installing a template and customizing your site’s design
- Creating pages in WordPress
- Customizing WordPress with addons and extensions
- Resources to learn WordPress and get support
- Taking it further, building websites with more features (eCommerce stores, membership sites, sell online courses, and more).
Before we start creating a website, let’s cover some of the most commonly asked questions that we get.
First, no you DO NOT need to be a web developer to create a custom website. Our guide is written for non-techy users, and we will show you a no-code solution to create a website.
With that said, let’s look at all the things you need to build a website.
What do I need to build a website?
You’ll need the following three things to start your WordPress site.
- A domain name – this is the name of your website such as google.com
- WordPress hosting – this is where your website files are stored.
- 45 minutes of your undivided attention.
How much does a WordPress website cost?
The answer to this question really depends on what kind of website you are trying to build. We have written a comprehensive 2,000 word guide explaining how much does it really cost to build a website.
A typical personal website can cost as low as $100. The cost of a business website can range from anywhere between $100 per year to as high as $30,000 per year.
We recommend all our users to start small and then add more features to your website as your business grows. This way you will save money and minimize potential losses while avoiding overspending.
In this guide, we’ll show you how to build a website for less than $100.
We will also show you how to take it further by adding more features to it in the future.
Which is the best website builder platform?
There are many website builders available that will help you setup a website. We recommend using self-hosted WordPress as your website platform.
WordPress is the most popular website platform in the world. It powers nearly 43% of all websites on the internet.
WordPress is free, open source, and comes with thousands of pre-built website designs and extensions. It is extremely flexible and works with almost every third-party tool and service available to website owners.
We use WordPress to build all our websites including this one, WPBeginner.
How to make the most of this website design tutorial?
This is a step by step tutorial on how to make a website. We have divided it into different steps, and we’ll walk you through everything from start to finish. Just follow along the instructions, and you’ll have a professional looking website in the end.
We will also point you in the right direction on how to take your website to the next level based on your needs.
Have fun creating your WordPress website.
Remember, if you need help, you can contact us and we will setup your website for free.
Let’s get started.
How to Create a Website (Video Tutorial)
Subscribe to WPBeginner
If you prefer written instructions, then please continue reading.
Step 1. Website Setup
One of the most common mistakes that beginners make is choosing the wrong website platform. Thankfully, you are here so you will not be making that mistake.
For most users, a self-hosted WordPress.org site is the perfect solution. It comes with thousands of designs and addons which allow you to create any kind of website you can think of. For more on this topic, please see our guide on why you should use WordPress.
WordPress is free for anyone to download and use to build any kind of website without any restrictions.
If WordPress is free, then where is the cost coming from?
WordPress is free because you’ll have to arrange your own custom domain name and web hosting provider, which costs money. For more on this topic, see our article why is WordPress free?.
A domain name is your website’s address on the internet. This is what your users will type in their browsers to reach your site (For example, wpbeginner.com or google.com).
Next, you’ll need website hosting. All websites on the internet needs a web host to store their website files. This will be your website’s home on the internet.
A domain name typically costs $14.99/year and hosting costs start from $7.99/month.
This is A LOT for most people who are just starting out.
Thankfully, Bluehost, has agreed to offer our users a free domain name and over 60% off on web hosting.
→ Click here to Claim this Exclusive Bluehost offer ←
Bluehost is one of the largest hosting companies in the world. They are also an official WordPress recommended hosting partner.
They have been working with WordPress since 2005, and are committed to give back to the community. That’s why they have promised us that if you cannot set up your website by following this tutorial, then our expert team will complete the process for you without any cost. They will compensate us, so you don’t have to. Feel free to contact us for free website setup help.
Note: At WPBeginner, we believe in transparency. If you purchase hosting using our referral link, then we will get a small commission at no additional cost to you. In fact, you will get discount on hosting + free SSL + a free domain name. We would get this commission for recommending any WordPress hosting company, but we only recommend products that we personally use and believe will add value to our readers.
Let’s go ahead and purchase domain name and hosting.
First, you’ll need to go to the Bluehost website in a new browser window and click on the green ‘Get Started Now’ button.
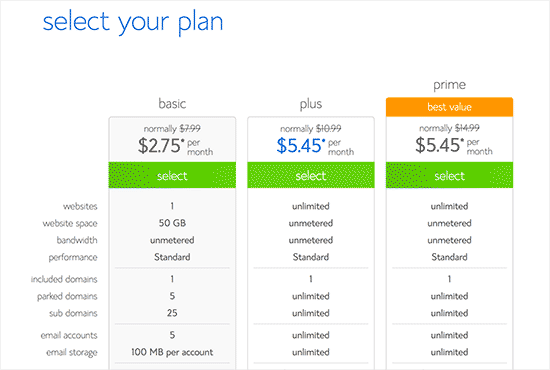
This will bring you to a pricing page where you will need to choose a hosting plan for your website. Basic and plus plans are the most popular choices among our users.
You’ll need to click on select to choose the plan that you like and continue to the next step.
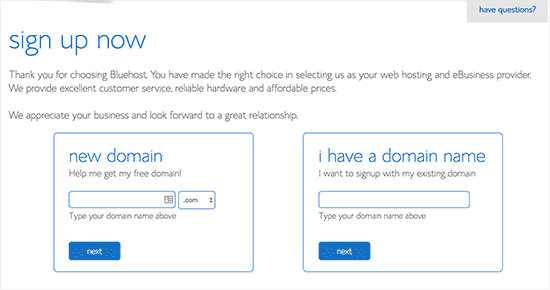
On the next screen, you’ll be asked to select a new domain name.
Ideally you should stick to a .com domain name. Make sure that it is related to your business, easy to pronounce and spell, and easy to remember.
Need help choosing a domain name for your website? See these tips and tools on how to choose the best domain name.
After choosing your domain name, click on the next button to continue.
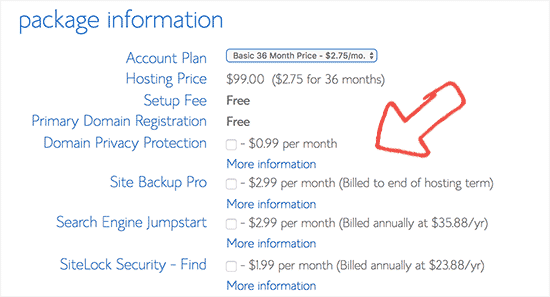
Now you’ll be asked to provide your account information such as name, address, email, etc.
On this screen, you will also see optional extras that you can purchase. We generally don’t recommend purchasing these extras. You can always add them later on, if you decide that you need them.
Next, you will add your payment information to finish the purchase.
After completing your purchase, you’ll receive an email with details on how to login to your web hosting control panel (cPanel).
This is your hosting account dashboard where you manage everything like getting support, setting up emails, etc. Most importantly, this is where you’ll install WordPress.
Step 2. Install WordPress
When you signup with Bluehost using our link, they will automatically install WordPress for you. They launched this one-click WordPress installer to make it easier for non-techy users to create their website.
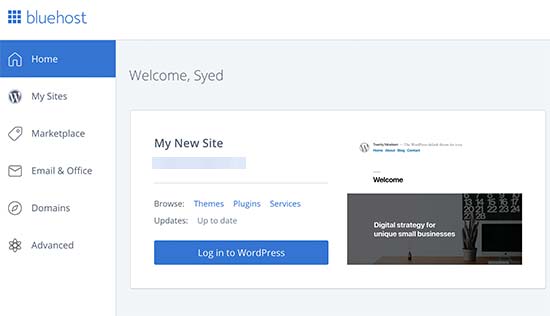
What this means is you simply need to login to your Bluehost account, and then click the Login to WordPress button to get started. This setup process has really reduced the learning curve needed to make a website.
You can also login to WordPress dashboard by simply going to yoursite.com/wp-admin/ directly from your browser.
You can use your Bluehost account to create multiple websites. Simply go to the My Sites section and use their one-click WordPress installer to make additional websites.
If you are using a different WordPress website hosting service like SiteGround, Hostinger, HostGator, WP Engine, etc, then you can see our comprehensive guide on how to install WordPress for step by step instructions for those providers.
Once WordPress is setup, you’re ready to customize your website design by selecting a new template, and creating new pages.
Wasn’t that easy?
Now, let’s move on to the next step and choose a design for your website.
Step 3. Select Your Theme
The visual appearance of your WordPress site is controlled by a WordPress theme.
WordPress themes are professionally designed templates that you can install on your website to change its appearance.
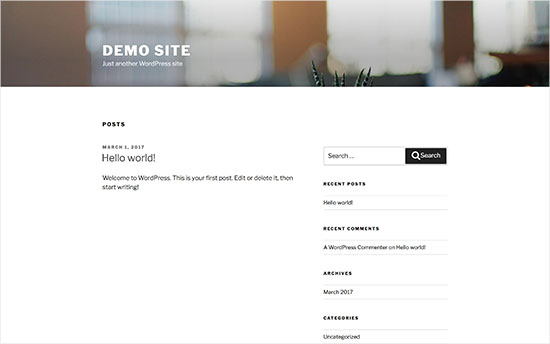
By default, each WordPress site comes with a basic theme. If you visit your website, then it will look something like this:
This is not very appealing for most users.
But don’t worry, there are thousands of free and paid WordPress themes that you can install on your site.
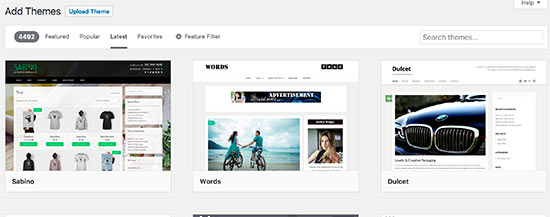
You can change your theme from the WordPress admin dashboard. Visit Appearance » Themes page and then click on the ‘Add New’ button.
On the next screen, you will able to search from 9,600 free WordPress themes that are available in the official WordPress.org themes directory. You can sort them by popular, latest, featured, as well as other feature filters (i.e industry, layout, etc).
Need help choosing a theme? Check out our list of these awesome free WordPress business themes, and our pick of the best premium themes for WordPress.
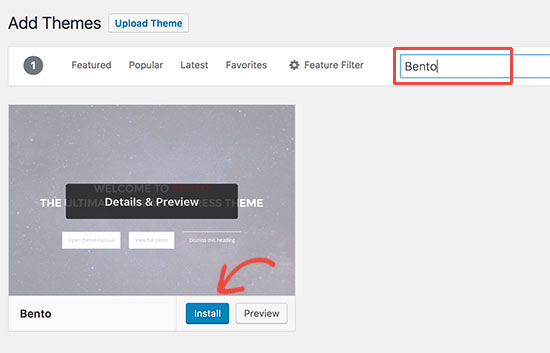
For the sake of this guide, we’ll be using Bento. It is a popular multi-purpose free WordPress theme with flexible design options for all kind of websites.
Other good WordPress themes that we recommend are Astra or Divi.
If you’re looking to create a completely custom WordPress theme, then we recommend using the SeedProd builder for WordPress.
We have created a detailed tutorial on how to create a custom WordPress theme without writing any code.
How to Install a Theme in WordPress
If you know the name of the free theme you want to install, then you can look for it by entering its name in the search field.
WordPress will show you the theme in search results. You will need to take your mouse over to the theme and then click on the Install button.
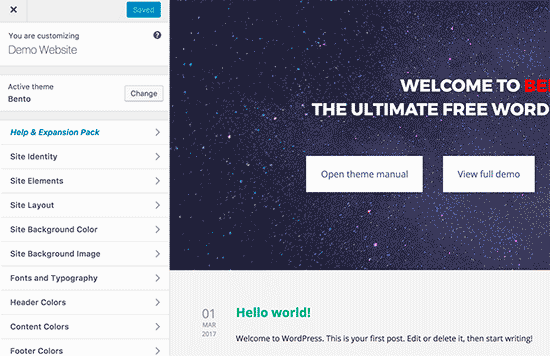
Once you have installed your theme, you can customize it by clicking on the Customize link under the Appearance menu.
This will launch the theme customizer where you will be able to change your theme settings with live preview of your website.
If you’re using one of the newer full site editing themes, then you will see a different version of the site customizer.
The default WordPress customizer and full site editing doesn’t offer a true drag & drop customization experience.
This is why many website professionals and small business owners choose to use a WordPress page builder plugin like SeedProd to customize any theme to update fonts, change styles, colors, and other items to match your website needs.
You can even create a fully custom WordPress theme without any code.
Remember, you don’t need to finalize all theme settings right away. You will be able to customize it much better once you have some content on your website.
Let’s see how to add content to your WordPress site.
Step 4. Add Content to Your Website
WordPress comes with two default content types called posts and pages. Posts are part of the blogging functionality and appear in reverse-chronological order (newer items displayed first).
On the other hand, pages are meant to be static “one-off” type content such as your about page, contact page, privacy policy, custom landing page, etc.
By default, WordPress shows your blog posts on the front page of your website. You can change that, and make WordPress show any static page as the homepage of your website (we’ll show you how to do that later in this guide).
You can create a separate page for your blog or news section to show your recent posts. Alternatively, you can create a website without any blog section at all.
Having said that, let’s add some content to your website.
You’ll start by adding a few pages to your WordPress site. Don’t worry if you don’t have enough content for these pages at the moment. You can always edit and update them.
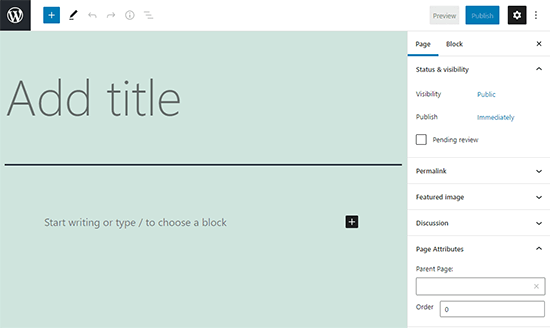
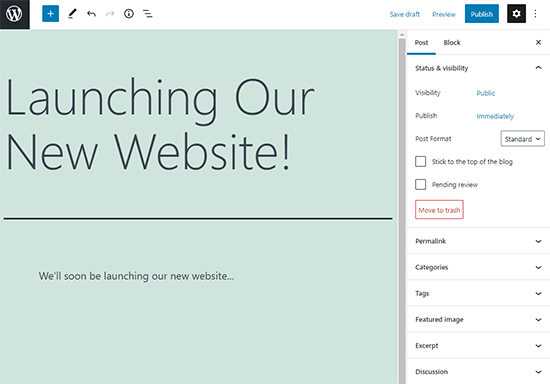
Head over to Pages » Add New page in WordPress admin area. This will bring you to the page editor screen, which will look similar to this, depending on your theme:
First you need to provide a title for your page, let’s call this page ‘Home’.
After that you can add content in the text editor below. You can add text, links, images, embed videos, audio, etc.
After adding content to your page, you can click on the publish button to make it live on your website.
You can repeat the process by adding more pages for different sections of your website. For example, an about page, contact us, and a blog page to display blog posts.
Now let’s add a few blog posts as well.
Head over to Posts » Add New in your WordPress admin area, where you will see a screen much like you saw earlier when adding pages.
You can add a post title and then add content in the visual post editor. You’ll also notice some extra options in the sidebar like post formats, categories and tags.
You can click on the save button to store your post as a draft or click on the publish button to make it visible on your site.
For more detailed instructions on how to utilize all these options on post and page edit screens, please see our guide on how to add a new post in WordPress.
Step 5. Customizing and Tweaking Your Website
Now that you have created some content for your own website, you will be able to customize and put it all in a nice presentable shape for your users.
Let’s start by setting up a static front page (also known as homepage).
Setting up a Static Front Page
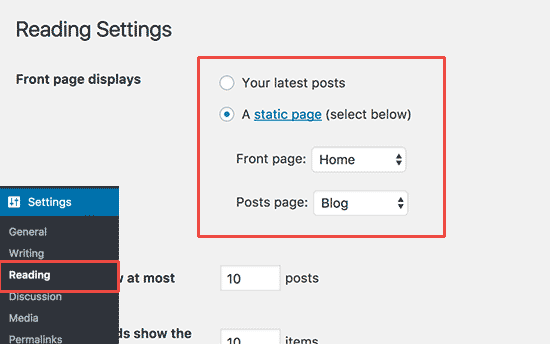
You need to visit the Settings » Reading page in your WordPress admin dashboard. Under the ‘Front page displays’ option click on the static front page and then select ‘Pages’ you created earlier for your home and blog pages.
Don’t forget to click on the ‘Save Changes’ button at the bottom of the page to store your changes.
WordPress will now use the page titled ‘Home’ as your site’s front page and ‘Blog’ page to display your blog posts.
Change Site Title and Tagline
During the installation you get to choose your site’s title. WordPress automatically adds a tag line to your site title that says ‘Just another WordPress site’.
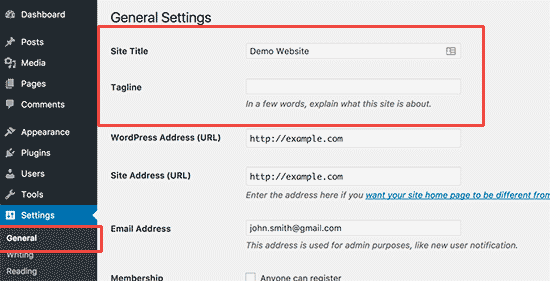
You can change both your site’s title and tagline at any time by visiting Settings » General page.
Your site title will be the name of your website like WPBeginner. The tag line is usually a single line that describes your website.
You can also leave the tag line field blank if you want because WordPress SEO plugins like AIOSEO, Yoast SEO, and others will override it for better search engine optimization (more on this later).
Don’t forget to click on the save changes button to store your settings.
Set up Comments Settings
WordPress comes with a built-in comment system allowing your users to leave comments on your posts. This is great for WordPress user engagement, but it is targeted by spammers as well.
To deal with this, you’ll need to enable comment moderation on your website.
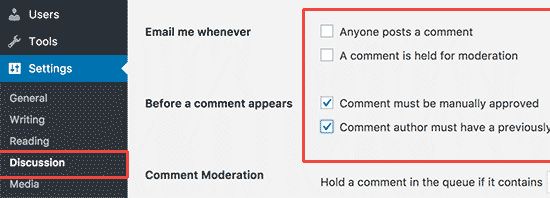
Visit Settings » Discussions page and scroll down to ‘Before a comment appears’ section. Check the box next to ‘Comment must be manually approved’ option.
Don’t forget to click on the save changes button to store your settings.
Create Navigation Menus
Navigation menus allow your users to browse different pages or sections on your website. WordPress comes with a powerful navigation menu system, and your WordPress theme utilizes this system to display menus.
Let’s add a navigation menu to your website.
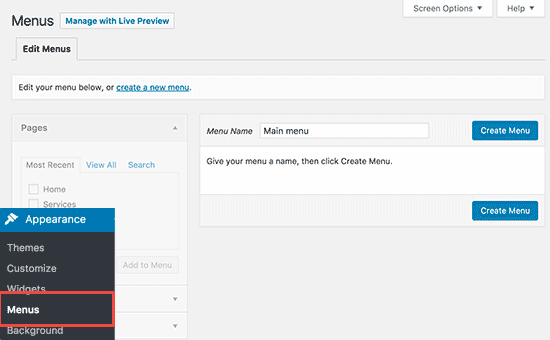
First, you need to visit Appearance » Menus page. Enter a name for your navigation menu and click on the create menu button.
WordPress will now create your navigation menu. But it will be empty at the moment.
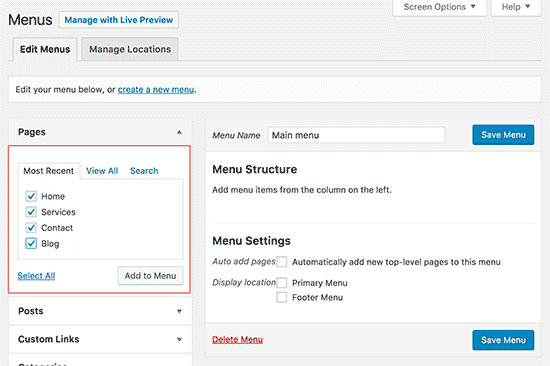
Next, you need to select the pages you want to display in your menu and then click on add to menu button.
You will notice your selected pages filling the empty area of your navigation menu. You can move these menu items up and down to rearrange their position in the menu.
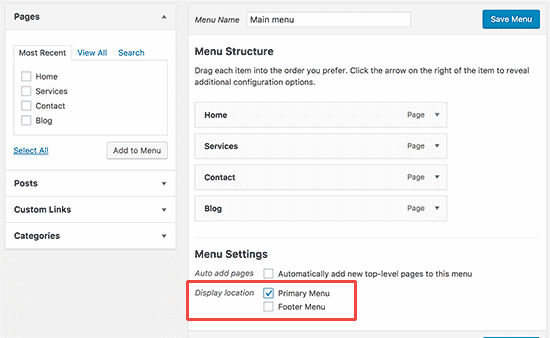
Now you need to select a display location. These locations are defined by your WordPress theme. Usually, most WordPress themes have a primary menu that appears in your website header at the top.
Finally, click on the save menu button to store your navigation menu.
You can now visit your website to see the menu in action.
For more detailed instructions see our beginner’s guide on how to add navigation menu in WordPress.
Step 6. Installing Plugins in WordPress
WordPress Plugins are like apps for your WordPress site. They allow you to add features and customizations to your WordPress site. Think contact form, photo galleries, etc.
You can install plugins from your WordPress dashboard by clicking on the Plugins page.
There are currently more than 59,000 free plugins available for WordPress. There are also paid plugins sold by third-party websites and developers.
With this many plugins, how do you find which plugins to install? We got you covered there as well, see our guide on how to choose the best WordPress plugin.
Here is our list of essential plugins that you should install on your site right away. All of them are free.
Features
- WPForms Lite – Allows you to add a contact form on your WordPress site. All professional websites display their contact information on the same page as their contact form.
- MonsterInsights – Connect your website with Google Analytics and see how visitors find and use your website, so you can keep them coming back.
- SeedProd – Drag and drop page builder for creating completely custom designs & layouts without any technical know how.
Website Optimization
- All in One SEO – Improve your WordPress SEO and get more traffic from Google
- WP Super Cache – Free WordPress caching plugin that helps improve your website speed
- PushEngage – Helps increase website traffic by letting you connect with visitors after they leave your website. Push notifications are top 5 traffic source for WPBeginner.
Security
- Updraft Plus or Duplicator – Create automatic scheduled backups of your website
- Sucuri – Website security audit and malware scanner
Extras
- WP Simple Pay – for easily accepting credit card payments in WordPress.
- WooCommerce – create an eCommerce website with WordPress. Makes it easy to set up an online store and sell physical products.
- MemberPress – makes it easy to create and sell online courses and digital memberships.
- Smash Balloon – makes it easy to add social media widgets for Instagram, Facebook, Twitter, and YouTube.
- OptinMonster – helps you get more email subscribers and optimize website conversion rate with dynamic popups, modals, and other smart personalization features.
- HubSpot – add free live chat for providing customer support, email marketing for newsletters, and CRM to your WordPress website. Works seamlessly with OptinMonster.
- Uncanny Automator – helps you set up automated workflows to streamline your small business workflows and save time.
- WP Mail SMTP – fixes WordPress email deliverability issues with PHP Mail configurations on managed WordPress hosting providers.
- Envira Gallery Lite – Add beautiful image galleries to your WordPress site
Need help installing plugins? See our step by step guide on how to install a WordPress plugin.
For more plugin recommendations check out our list of 24 must have WordPress plugins for business websites.
Step 7. Mastering WordPress
WordPress is easy to use, but it is also an extremely powerful content management system. From time to time, you may find yourself looking for some quick WordPress help.
The good news is that there are plenty of free WordPress help available. See our guide on how to properly ask for WordPress support and get it.
WPBeginner itself is the largest WordPress resource site on the internet. You will find the following resources on WPBeginner (all of them are completely free).
- WPBeginner Blog – This is where we publish our WordPress tutorials, how tos, and step by step guides.
- WPBeginner Videos – These step by step videos will help you learn WordPress FAST.
- WPBeginner on YouTube – Need more video instructions? Subscribe to our YouTube channel with more than 280,000 subscribers and 40 Million+ views.
- WPBeginner Dictionary – The best place for beginners to start and familiarize themselves with the WordPress lingo.
- WPBeginner Blueprint – Check out plugins, tools, and services we use on WPBeginner to help grow our business online.
- WPBeginner Deals – Exclusive discounts on WordPress products and services for WPBeginner users.
- WPBeginner Engage Group – Connect with our WordPress experts and other like-minded bloggers / website owners (over 90,000 members).
Here are few of our guides that you should bookmark right away. It will save you lots of time and money in the future.
- 50 Most common WordPress errors and how to fix them
- Beginner’s guide to troubleshooting WordPress errors
- How to fix common image issues in WordPress
- The ultimate WordPress security guide (step by step)
- Ultimate WordPress SEO guide for beginners (step by step)
Many of our users use Google search to find answers on WPBeginner. Simply type keywords for what you are looking for and add wpbeginner.com at the end.
Can’t find an answer? Send your question directly using our contact form, and we will try our best to answer.
Step 7. Taking it Further
So far we have shown you how to make a WordPress website, add a new theme, add new web pages, and install essential plugins.
Want to take it even further?
Using WordPress, you can create powerful niche websites capable of doing a lot more.
- Add an eCommerce store
- Start your own podcast
- Create a membership Website
- Create a web directory
- Create a coupons website
- Build a reviews website
- Create multilingual websites
- Create a Job Board website
- Create a question and answers website
- Create a wiki knowledgebase website
For more examples, check out our list of 19 types of websites you can create with WordPress
Frequently Asked Questions (FAQs)
Having helped thousands of people start a website, we have answered quite a lot of questions. Below are the answers to the most frequently asked questions about creating a website.
Is WordPress the only way to create a website?
No, there are a lot of other website builders out there such as Web.com, Wix, GoDaddy, etc. But we believe that WordPress is the best and easiest platform to build a website that works on both desktop and mobile devices.
Other industry experts agree with us too which is why over 43% of all websites on the internet use WordPress.
Can you build a website from scratch with WordPress?
Yes, you absolutely can use WordPress to build a completely custom website from scratch using a no-code drag & drop page builder plugin like SeedProd.
How Much Traffic Can WordPress Handle?
WordPress can handle virtually unlimited website traffic, depending on your hosting platform and caching setup. We have written a detailed guide on how much traffic WordPress can handle along with expert scaling tips.
How do I make money from my website?
After helping users create a website, this is by far the most commonly asked question. There are a lot of ways to make money online from your website.
We have a list of 30 ways to make money online using WordPress. These aren’t get rich quick schemes. If you’re looking for a way to get rich quick by making money online, then sorry to break the bad news, there’s no such way.
How do I start a website where I can sell products?
You can easily add an online store to your WordPress website. We have created a list of the best eCommerce plugins for WordPress. You can also follow our step by step guide on how to start an online store.
While there are many other eCommerce platforms like Shopify, BigCommerce, etc, we recommend using the WooCommerce plugin for WordPress.
It gives you more user-friendly features at an even more affordable price. This is why WooCommerce is the most popular eCommerce platform in the market.
If you’re looking to sell digital products, then we recommend using Easy Digital Downloads. This is what we use to sell our digital products in WordPress.
Do I need to know HTML / CSS to create and customize my website?
No you don’t need to know how to use HTML / CSS to build a website with WordPress. You can use one of the many drag & drop WordPress page builder plugins to easily customize your web design.
We recommend using SeedProd because it lets you create completely custom WordPress themes from scratch without any code.
How can I start a website for free?
Some website builders may offer free options, but we strongly recommend against using those website building solutions. Often they will insert their advertisements on your website which doesn’t look professional and offer a terrible user experience.
It’s always better to purchase your own domain name and hosting, so you have full ownership of your website. See what is the difference between domain name and web hosting.
Can I start a website like eBay?
Yes, you can easily create a website like eBay using an auction plugin for WordPress. We have a step by step guide on how to build an online auction website using WordPress that you can follow.
Can I get a free domain for my website?
Yes, some web hosting companies offer a free domain if you choose to start a website with them. Bluehost is an officially recommended WordPress hosting provider, and they’re offering WPBeginner users free domain + 60% off hosting if you choose to build your website using their service.
With that said, you can always register a domain name separately from a popular domain registrar and then purchase web hosting from a different hosting company like SiteGround or WP Engine.
Can I create a website like Facebook?
Yes, you can absolutely use WordPress to turn your website into a social network. We have a step by step guide on how to make a website like Facebook using WordPress.
Can I start a website with a discussion board / forum?
The answer again is yes. You can use one of these forum plugins in WordPress to build a website with discussion board features.
What’s the difference between WordPress.com vs. WordPress.org?
When we mention WordPress in our tutorial, we’re talking about the popular self-hosted WordPress.org platform. It’s the powerful open source software that you always hear about.
WordPress.com is a limited blog hosting service. They have recently expanded their platform to offer website and eCommerce plans with custom domains, but they’re far more expensive compared to other WordPress hosting services like Bluehost or SiteGround.
For more details, see our detailed comparison chart of WordPress.com vs WordPress.org.
I accidentally started my site with WordPress.com or another website builder, can I switch?
Yes, you can always switch your website to WordPress. Often times beginners make the mistake of using the wrong website builder and then realize that those platforms don’t have all the features they need.
We have written detailed tutorials on how to properly migrate from other website builders to WordPress. The most important part is to make sure that your permalinks (URL structure) moves over seamlessly, so you don’t lose SEO rankings.
Here are our detailed tutorials on how to move your website to WordPress:
- How to properly move from WordPress.com to WordPress.org
- How to move from Blogger to WordPress without losing rankings
- How to move from Wix to WordPress, step by step
- How to move from Weebly to WordPress (beginner’s guide)
- How to easily move from Medium to WordPress
- How to Properly Move from Squarespace to WordPress
How do I grow my online presence?
Now that you have created your new website, it’s time to to grow your online presence and get more traffic.
We have created an ultimate guide with over 27 actionable tips to drive traffic to your new WordPress site.
The most important advice we give to small business owners is to immediately start building an email list.
Email marketing allows you to stay in touch with website visitors and customers after they leave your website. It’s proven to have a 4300% ROI on investment.
Here is our comparison of the best email marketing services for small business.
We hope this guide helped you learn how to make a website without hiring a web designer or overspending money. You may also want to see our tutorial on how to create a professional business email address, and our comparison of the best business phone services for small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.