I have a div with a width of 250px. When the innertext is wider than that i want it to break down. The div is float: left and now has an overflow. I want the scrollbar to go away by using word-wrapping. How can i achieve this?
<div id="Treeview">
<div id="HandboekBox">
<div id="HandboekTitel">
<asp:Label ID="lblManual" runat="server"></asp:Label>
</div>
<div id="HandboekClose">
<asp:ImageButton ID="btnCloseManual" runat="server"
ImageUrl="Graphics/close.png" onclick="btnCloseManual_Click"
BorderWidth="0" ToolTip="Sluit handboek" />
</div>
</div>
<asp:TreeView ID="tvManual" runat="server" RootNodeStyle-CssClass="RootNode">
<Nodes>
</Nodes>
</asp:TreeView>
</div>
CSS:
#Treeview
{
padding-right: 5px;
width: 250px;
height: 100%;
float: left;
border-right: solid 1px black;
overflow-x: scroll;
}
asked Feb 2, 2009 at 8:09
0
As Andrew said, your text should be doing just that.
There is one instance that I can think of that will behave in the manner you suggest, and that is if you have the whitespace property set.
See if you don’t have the following in your CSS somewhere:
white-space: nowrap
That will cause text to continue on the same line until interrupted by a line break.
OK, my apologies, not sure if edited or added the mark-up afterwards (didn’t see it at first).
The overflow-x property is what’s causing the scroll bar to appear. Remove that and the div will adjust to as high as it needs to be to contain all your text.
answered Feb 2, 2009 at 8:24
JayxJayx
3,8263 gold badges30 silver badges36 bronze badges
3
Or simply use
word-wrap: break-word;
supported in IE 5.5+, Firefox 3.5+, and WebKit browsers such as Chrome and Safari.
arcain
14.8k6 gold badges55 silver badges75 bronze badges
answered Dec 6, 2011 at 19:16
Jc FigueroaJc Figueroa
1,1911 gold badge7 silver badges5 bronze badges
try white-space:normal; This will override inheriting white-space:nowrap;
answered Mar 29, 2017 at 20:01
gordongordon
1,1521 gold badge12 silver badges18 bronze badges
It’s pretty hard to say definitively without seeing what the rendered html looks like and what styles are being applied to the elements within the treeview div, but the thing that jumps out at me right away is the
overflow-x: scroll;
What happens if you remove that?
answered Feb 2, 2009 at 8:27
AndrewAndrew
1,2516 silver badges17 bronze badges
1
you can use:
overflow-x: auto;
If you set ‘auto’ in overflow-x, scroll will appear only when inner size is biggest that DIV area
answered Mar 4, 2009 at 19:51
I’m a little surprised it doesn’t just do that. Could there another element inside the div that has a width set to something greater than 250?
answered Feb 2, 2009 at 8:14
AndrewAndrew
1,2516 silver badges17 bronze badges
Setting just the width and float css properties would get a wrapping panel.
The folowing example work just fine:
<div style="float:left; width: 250px">
Pellentesque feugiat tempor elit. Ut mollis lacinia quam.
Sed pharetra, augue aliquam ornare vestibulum, metus massa
laoreet tellus, eget iaculis lacus ipsum et diam.
</div>
Maybe there are other styles in place that modify the appearance?
answered Feb 2, 2009 at 8:17
AlerisAleris
7,9413 gold badges35 silver badges42 bronze badges
1
This guide explains the various ways in which overflowing text can be managed in CSS.
What is overflowing text?
In CSS, if you have an unbreakable string such as a very long word, by default it will overflow any container that is too small for it in the inline direction. We can see this happening in the example below: the long word is extending past the boundary of the box it is contained in.
CSS will display overflow in this way, because doing something else could cause data loss. In CSS data loss means that some of your content vanishes. So the initial value of overflow is visible, and we can see the overflowing text. It is generally better to be able to see overflow, even if it is messy. If things were to disappear or be cropped as would happen if overflow was set to hidden you might not spot it when previewing your site. Messy overflow is at least easy to spot, and in the worst case, your visitor will be able to see and read the content even if it looks a bit strange.
In this next example, you can see what happens if overflow is set to hidden.
Finding the min-content size
To find the minimum size of the box that will contain its contents with no overflows, set the width or inline-size property of the box to min-content.
Using min-content is therefore one possibility for overflowing boxes. If it is possible to allow the box to grow to be the minimum size required for the content, but no bigger, using this keyword will give you that size.
Breaking long words
If the box needs to be a fixed size, or you are keen to ensure that long words can’t overflow, then the overflow-wrap property can help. This property will break a word once it is too long to fit on a line by itself.
Note: The overflow-wrap property acts in the same way as the non-standard property word-wrap. The word-wrap property is now treated by browsers as an alias of the standard property.
An alternative property to try is word-break. This property will break the word at the point it overflows. It will cause a break-even if placing the word onto a new line would allow it to display without breaking.
In this next example, you can compare the difference between the two properties on the same string of text.
This might be useful if you want to prevent a large gap from appearing if there is just enough space for the string. Or, where there is another element that you would not want the break to happen immediately after.
In the example below there is a checkbox and label. Let’s say, you want the label to break should it be too long for the box. However, you don’t want it to break directly after the checkbox.
Adding hyphens
To add hyphens when words are broken, use the CSS hyphens property. Using a value of auto, the browser is free to automatically break words at appropriate hyphenation points, following whatever rules it chooses. To have some control over the process, use a value of manual, then insert a hard or soft break character into the string. A hard break (‐) will always break, even if it is not necessary to do so. A soft break (­) only breaks if breaking is needed.
You can also use the hyphenate-character property to use the string of your choice instead of the hyphen character at the end of the line (before the hyphenation line break).
This property also takes the value auto, which will select the correct value to mark a mid-word line break according to the typographic conventions of the current content language.
The <wbr> element
If you know where you want a long string to break, then it is also possible to insert the HTML <wbr> element. This can be useful in cases such as displaying a long URL on a page. You can then add the property in order to break the string in sensible places that will make it easier to read.
In the below example the text breaks in the location of the <wbr>.
See also
- The HTML
<wbr>element - The CSS
word-breakproperty - The CSS
overflow-wrapproperty - The CSS
white-spaceproperty - The CSS
hyphensproperty - Overflow and Data Loss in CSS
There are many CSS properties that can be used to control the wrapping and breakpoints and determine how spaces and line breaks must be processed before wrapping.
If you’ve faced the situation when you need to wrap words in a <div>, you can use the white-space property with the «pre-wrap» value to preserve whitespace by the browser and wrap the text when necessary and on line breaks. Also, you’ll need the word-wrap property.
In this snippet, see how to use the properties mentioned above to wrap words in a <div> with a cross-browser method.
- Use <h1> and <div> elements.
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
<h1>Example</h1>
<div>
Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century who is thought to have scrambled parts of Cicero's De Finibus Bonorum et Malorum for use in a type specimen book.
</div>
</body>
</html>- Set the white-space property to «pre-wrap». Also, add the -moz- and -o- prefixes.
- Use the word-wrap property with the «break-word» value.
div {
white-space: pre-wrap;
white-space: -moz-pre-wrap;
white-space: -pre-wrap;
white-space: -o-pre-wrap;
word-wrap: break-word;
}The result of our code looks like the following.
Example of wrapping words in a <div> element:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
div {
white-space: pre-wrap;
white-space: -moz-pre-wrap;
white-space: -pre-wrap;
white-space: -o-pre-wrap;
word-wrap: break-word;
color: lightgreen;
}
</style>
</head>
<body>
<h1>Example</h1>
<div>
Lorem ipsum,
or lipsum as it is sometimes known, is dummy text used in laying out print,
graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century
who is thought to have scrambled parts of Cicero's De Finibus Bonorum et Malorum for
use in a type specimen book.
</div>
</body>
</html>Result
Lorem ipsum,
or lipsum as it is sometimes known, is dummy text used in laying out print,
graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century
who is thought to have scrambled parts of Cicero’s De Finibus Bonorum et Malorum for
use in a type specimen book.
Let’s see another example, where we use the CSS overflow-wrap property, which applies to inline elements. It determines whether the browser must add line breaks within an otherwise unbreakable string for preventing the text from overflowing its line box.
In the example below, we wrap not only the word within a <div> element but also the word, which is placed in a <span> within the <div> element.
Example of wrapping words in a <div> element with the CSS word-wrap property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
div {
width: 100px;
border: 1px solid green;
padding: 10px;
word-wrap: break-word;
}
span {
overflow-wrap: break-word;
-webkit-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
}
</style>
</head>
<body>
<h1>Example</h1>
<div>
This is a <span>loooooooooooooooooooooooooong</span> text for example. Here can be a long word, tooooooooooooooo.
</div>
</body>
</html>Example
Allow long words to be able to break and wrap onto the next line:
div {
word-wrap: break-word;
}
Try it Yourself »
Definition and Usage
The word-wrap property allows long words to be able to be broken and wrap
onto the next line.
Show demo ❯
| Default value: | normal |
|---|---|
| Inherited: | yes |
| Animatable: | no. Read about animatable |
| Version: | CSS3 |
| JavaScript syntax: | object.style.wordWrap=»break-word» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
| Property | |||||
|---|---|---|---|---|---|
| word-wrap | 4.0 | 5.5 | 3.5 | 3.1 | 10.5 |
CSS Syntax
word-wrap: normal|break-word|initial|inherit;
Property Values
| Value | Description | Demo |
|---|---|---|
| normal | Break words only at allowed break points. This is default | Demo ❯ |
| break-word | Allows unbreakable words to be broken | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
Related Pages
CSS tutorial: CSS Text Effects
Note: This article is focused on the semantics of the English Language as the Writing System. Other systems, especially CJK (Chinese Japanese Korean) have conventions and overflow requirements that vary from English and are out of the scope of this article.
Text Wrapping
In CSS, overflow is the scenario when the content inside a fixed-width container, is wider than the container’s width. The default behavior of CSS is to render the content flowing out of the container. This may look ugly but this helps the developer see the issue and fix it — instead of the issue getting hidden which can cause potential missing information for the user. For example, a form submission button overflowing and becoming inaccessible. So to avoid such issues, CSS by default prevents Data Loss.
Content overflowwwwwwwwwww
CSS offers multiple capabilities to fix this issue.
Property: overflow-wrap (alias word-wrap)
This property applies to inline elements. It determines whether the browser should break an otherwise unbreakable string to avoid it from overflowing its parent’s width.
It has the following possible keyword values.
- normal
- Anywhere
- break-word
overflow-wrap: normal
When set to normal, the browser will break the string on default/natural opportunities, such as a blank space or a hyphen (‘-’) character. It will also leverage soft-hyphen entity ­ to break.
This is the initial value of the overflow-wrap property. So by default, every string will be broken at soft wrap opportunities, if any, on overflow.
This is how ‘ContentOverflowing’ and ‘Content-Overflowing’ will be handled.
ContentOverflowing
Content-Overflowing
overflow-wrap: anywhere;
This value allows the browser to break the string anywhere to avoid overflow.
Consider the following scenario with the default overflow-wrap: normal; value for a fixed-width container.
ContentOverflow
There is no blank space, a hyphen, or any other soft wrap opportunity in the string. Therefore, it overflows. If we apply overflow: anywhere;, we get the following, wrapped result.
ContentOverflow
overflow-wrap: break-word;
It behaves the same as overflow-wrap: anywhere;. The difference is that the former does not consider soft-wrap opportunities when calculating min-content intrinsic sizes. In case you have not explored extrinsic vs intrinsic sizing, Ahmed Shadeed provides a great resource. It breaks only those words which have a width smaller than the available width.
Content is Overflowing
Property: word-break
CSS offers another property, word-break for handling the same issue — overflows.
It has the following keyword values
- normal
- break-all
- keep-all
- break-word
word-break: normal;
Words will break at the default rules — such as a blank space, a hyphen, etc.
This is how ‘ContentOverflow’ and ‘Content-Overflow’ will be handled.
ContentOverflow
Content-Overflow
word-break: break-all;
Break the word at the point it overflows. It does not take into account if placing the overflowing word onto the next line will eliminate the overflow in the first place or not. This doesn’t apply to CJK writing systems.
ContentOverflow
word-break: keep-all;
For Non-CJK systems, the behavior is the same as word-break: normal.
ContentOverflow
word-break: break-word;
It has the same effect that word-break: normal; and overflow-wrap: anywhere; has. But unlike word-break: break-all; , it takes into account if placing the overflowing word onto the next line will eliminate the overflow.
For example, let’s see how word-break: break-word; handles the following scenario:
Content is Overflowing Again
We observe that the whole word ‘Overflowing’ was moved onto the next line instead of breaking as it can fit the available width without overflowing. If we apply word-break: break-all; to it, this is what we get:
Content is Overflowing Again
The word ‘Overflowing’ was broken at exactly the point where it otherwise caused the overflow. And it was not considered if moving it onto the next line eliminated the overflow or not.
overflow-wrap vs word-break
At a high level, both properties solve the same issue. But, a key difference lies in how both the properties approach the issue and the subtle aesthetic variation in their outcomes.
To visualize, consider a fixed and short-width container for the test “A Very LongWordThatHasNoBreakingPossibilities”.
A Very LongWordThatHasNoBreakingPossibilities
Let’s solve the overflow with overflow-wrap: break-word;.
A Very LongWordThatHasNoBreakingPossibilities
Now, let’s solve it with word-break: break-all;.
A Very LongWordThatHasNoBreakingPossibilities
Notice the difference? word-break: break-all; breaks the word even if placing the word on the next line would eliminate the need for breaking. This prevents large gaps before the breaks — and produces visually better results. The difference is more clearly visible in the overflow-wrap: anywhere; vs word-break: break-all; case. A case of the apparently twin properties. Consider you have a very short space to squeeze in a checkbox and a text which can not fit on the same line without overflowing. This is how the outcome looks like with overflow-wrap: anywhere;:
Photosynthesis
We observe that a lot of real estate beside the checkbox has been left unutilized. A better fix is provided by word-break: break-all;:
Photosynthesis
As observed, word-break discards the possibility of the word fitting the next line and prefers optimizing the usage of available real estate — this is often the better adjustment visually.
The above example receives its inspiration from MDN’s resource on text wrapping.
Summary
| Property | Value | Behavior | When To Use | Example |
|---|---|---|---|---|
overflow-wrap |
|
Break at natural line breakpoints such as blank space, a hyphen | When overflow is determined to not be a possibility |
Content |
anywhere |
Break between any 2 characters where the overflow occurs and consider soft wrap opportunities when calculating the min-content intrinsic sizes | When overflow should be handled by breaking long words. As discussed, the alternative option of word-break: break-all; produces visually better results |
ContentOverflow |
|
break-word |
Break between any 2 characters but do not consider soft wrap opportunities when calculating the min-content intrinsic sizes | When overflow should be handled by breaking only those words which have a width smaller than the available width |
Content is Overflowing |
|
word-break |
normal |
Break at default rules | When overflow is determined to not be a possibility |
Content |
break-all |
Break exactly where the content overflows | When overflow should be handled by breaking text exactly at the point of overflow — even if placing the word on a new line eliminates the overflow |
Content is Overflowing Again |
|
break-word |
Same as word-break: normal; and overflow-wrap: anywhere; — Break can create gaps unlike word-break: break-all; |
When placing the overflowing word onto the next line eliminates overflow. This can cause gaps. |
Content is Overflowing Again |
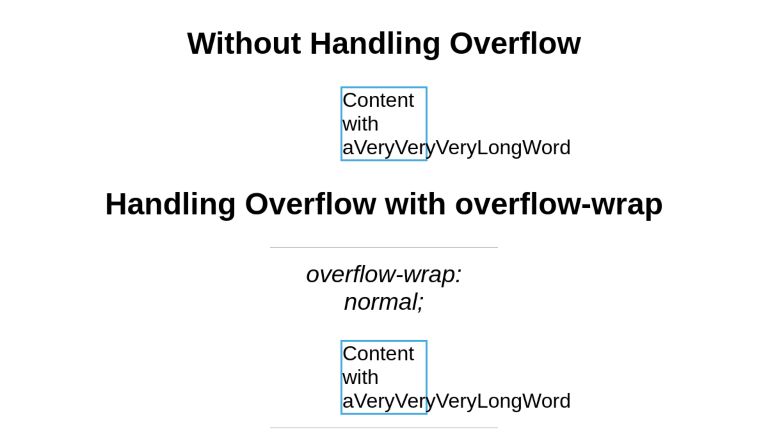
Examples
Here are examples from the above summary in a codepen to help demonstrate what the CSS code should look like:
<section class="centered"> <h2>Without Handling Overflow</h2> <div>Content with aVeryVeryVeryLongWord</div> <!----> <h2>Handling Overflow with overflow-wrap</h2> <h3>overflow-wrap: normal;</h3> <div class="ow-normal">Content with aVeryVeryVeryLongWord</div> <h3>overflow-wrap: anywhere;</h3> <div class="ow-anywhere">Content with aVeryLongWordThatDoesNotFit</div> <h3>overflow-wrap: break-word;</h3> <div class="ow-break-word">Content with aVeryLongWordThatDoesNotFit</div> <!----> <h2>Handling Overflow with word-break</h2> <h3>word-break: normal;</h3> <div class="wb-normal">Content with aVeryVeryVeryLongWord</div> <h3>word-break: break-all;</h3> <div class="wb-break-all">Content with aVeryLongWordThatDoesNotFit</div> <h3>word-break: break-word;</h3> <div class="wb-break-word">Content with aVeryLongWordThatDoesNotFit</div> </section>
* { font-family: sans-serif; }
section.centered { text-align: center; }
div {
display: inline-block;
width: 130px;
border: 3px solid #48abe0;
text-align: left;
}
.ow-normal {
overflow-wrap: normal;
}
.ow-anywhere {
overflow-wrap: anywhere;
}
.ow-break-word {
overflow-wrap: break-word;
}
.wb-normal {
word-break: normal;
}
.wb-break-all {
word-break: break-all;
}
.wb-break-word {
word-break: break-word;
}
h3 {
font-weight: normal;
font-style: italic;
border-top: 1px solid #b5b5b5;
width: 30%;
margin-left: auto;
margin-right: auto;
margin-top: 20px;
padding-top: 20px;
}
Conclusion
This article has scratched the surface of text-wrapping. Wrapping in itself is a deeper topic as it is tightly coupled to the semantics of the target language. Moreover, it is becoming common to offer web content in multiple languages — aka Internatiolaisation/ Localisation — which makes learning it more important than before for the developers.