Puzzle Creator: (example: Mrs. Jones)
Enter your word list in the box below.
- Use a comma or press enter between words.
- Minimum word length: 3 letters
- Maximum word length: 16 letters
- Recommended number of words: 20
Level — Intermediate
· 18 x 12 grid
· Words hidden across, down, and diagonally
· No backwards words
· Medium font size
· Recommended for grades 2 — 4
Please note:
- There may be a limit to the number and lengths of words hidden. If you have too many words or your words are too long, they may be left out of the puzzle. Please check your puzzle carefully to make sure all of your words are there.
- Our word search generator uses a basic word filter to prevent the accidental, random creation of offensive words. When you create your puzzle, please check it over it carefully to be sure unintended words were not added by our random letter generator.
STW members are able to save their worksheets. You are not currently logged in and will not be able to save this file.

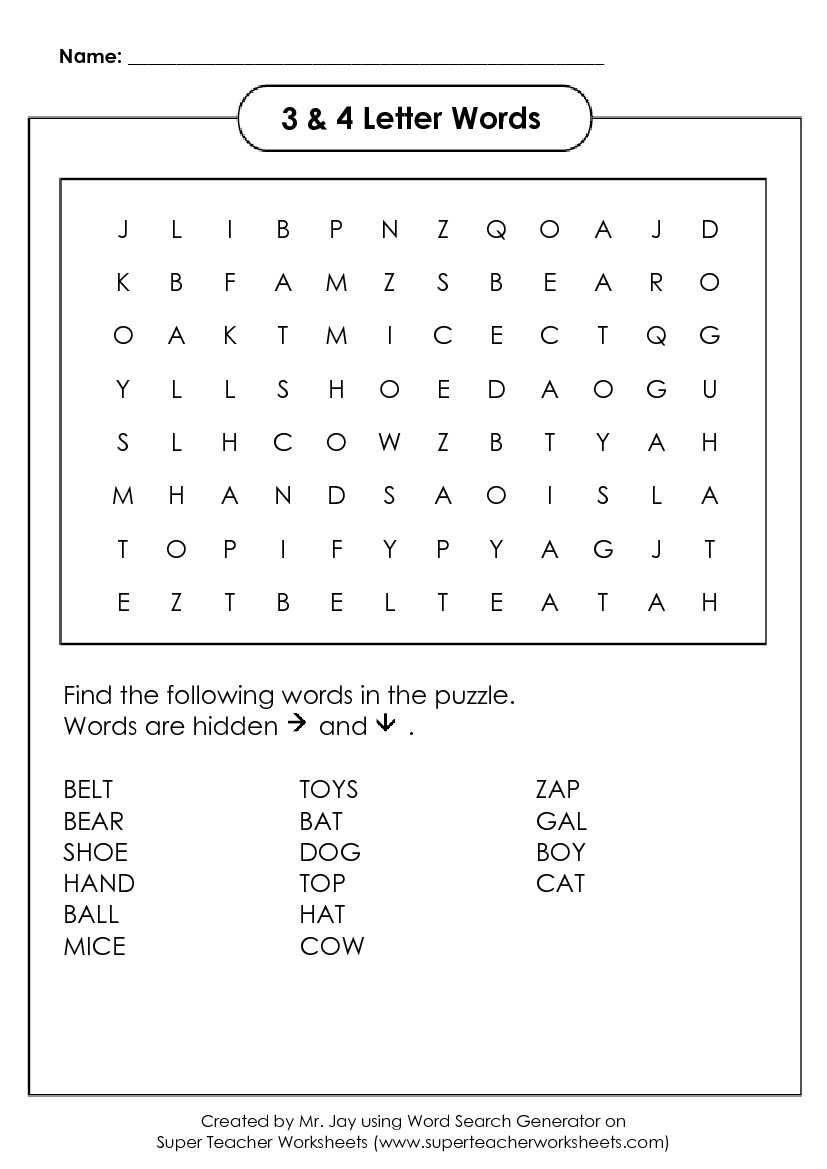
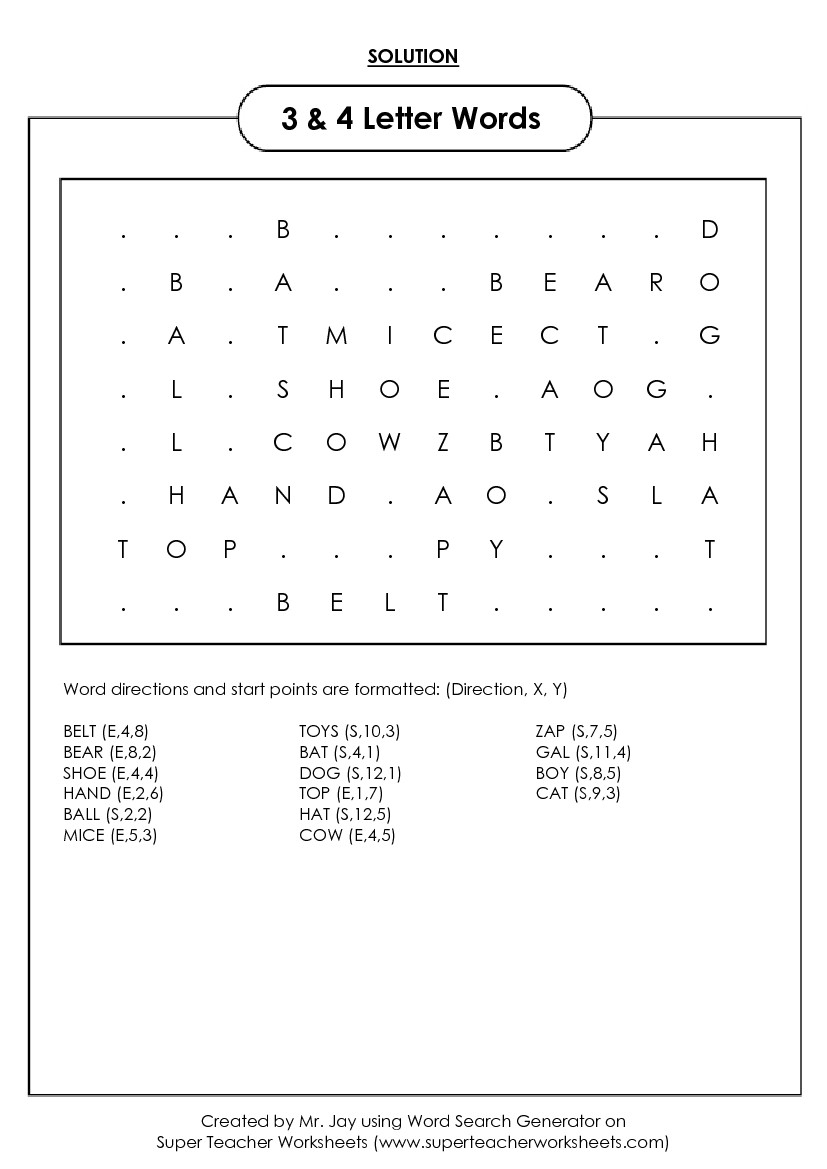
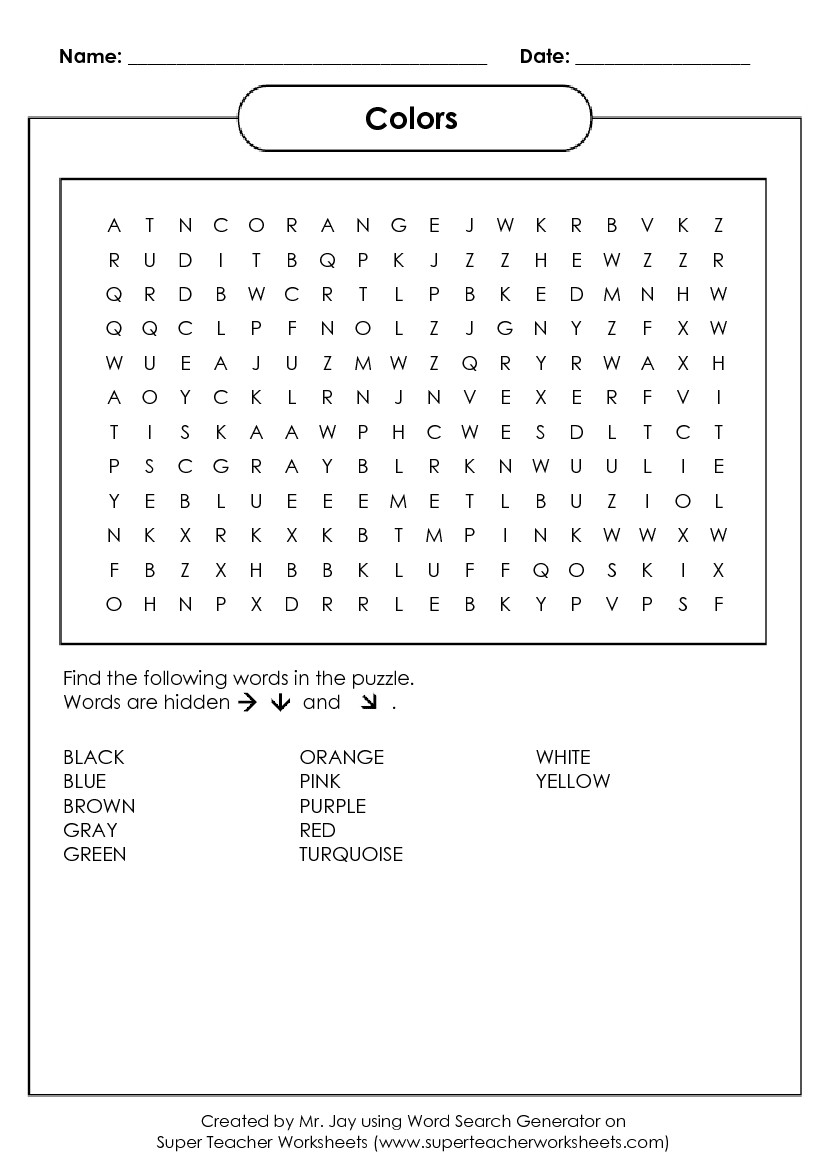
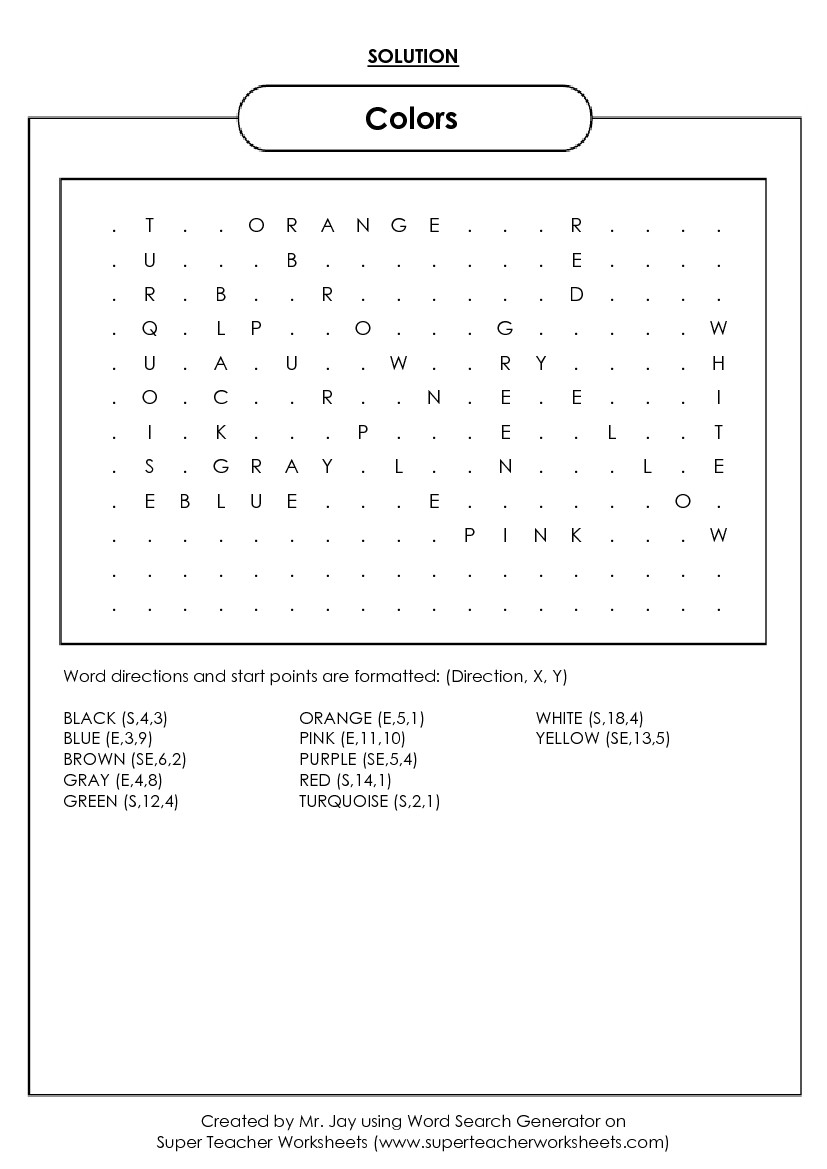
Sample Word Search Puzzle Generator Images
Below are two examples of beginner and intermediate Word Searches! The Word Search Maker creates the puzzle page as well as a solution page.
Make your own word search puzzles with the Word Search Maker! This easy-to-use tool allows you to provide your own word list and create custom word searches in minutes. You can then download and print them instantly, or play online the pre-made puzzles right away. So get creative and have some fun!
How do you create custom Word Search Puzzles?
It’s easy! Just provide your word list and the Word Search Maker will create a puzzle for you.
- Enter your words into the text box provided. Make sure to add no more than 30 words.
- Select the theme or topics of your word search.
- Words should only include letters from a-z – uppercase or lowercase. You can use space and dash but these will be omitted while searching for your word search.
- Make sure not to use any personal information if you want your puzzles added to our database.
- When you are ready, click on “Regenerate” and the word search will be generated for you.
- If you want to download and print your word search puzzle, just click on “Download PDF.” The word search will be downloaded as a PDF file which you can then print.
NOTE: These are randomly generated words so be sure to proofread carefully before using. You can also regenerate the puzzle with new array of words.
Puzzlemaker is a puzzle generation tool for teachers, students and parents. Create and print customized word search, criss-cross, math puzzles, and more-using your own word lists.
To create your word search puzzle, follow the steps below and click the “Create My Puzzle” button when you are done.
Enter a title for your puzzle
The title will appear at the top of your page. (49 characters or fewer.)
Enter the size of your word search puzzle
Your puzzle can be up to 40 letters by 40 letters and still fit on one page. The optimum puzzle size is 15 letters by 15 letters.
Number of Letters Across
Number of Letters Down
Word search puzzle options
Puzzles where the words do not share any letters are faster to generate and easier to solve. If you choose to share letters as much as possible, the computer will take a little longer to generate the puzzle.
Use each letter only once.
Share letters occasionally.
Share letters as much as possible.
Word search puzzle output type
Choose puzzle output as either and image or HTML.
Image
HTML
Case Options
Choose if you would like your puzzle to be built using all uppercase, all lowercase or mixed case letters.
All Uppercase Letters
Mixed Uppercase and Lowercase Letters
All Lowercase Letters
Enter your words
Separate your words with commas, spaces or type each word on a new line. Any character that is not a letter will be considered a space.
Fill with Sample Data
2000 of 2000 words remaining
Show instructions
Check this box if you want instructions to appear below the puzzle.
Check your puzzles
Puzzlemaker uses a word filter to prevent the random creation of offensive words. After you create your puzzle, proofread it carefully to check for the placement of unintended words created by random letter combinations. You can regenerate your puzzle by selecting the «Back» button in your browser and pressing the «Create My Puzzle» button again.
Learn how to create a dinamyc wordfind game using Javascript in the Browser.
Have you ever played wordfind in any of those cheap books that you buy in the train station or bus? The idea of the soup of letters, is to find a list of words in a table (so-called soup). This time, you’ll learn how to create a soup of letter game with Javascript and wordfind.js easily (with all posible use cases as solution, multiple orientation, word overlap and others).
Requirements
In order to create our soup of letters, we are going to work with wordfind.js, wordfind is a simple javascript library for generating word find (also known as word search) puzzles. You can get a copy of the script in the official Github repository here, however the repository doesn’t provide a minified version of it, so you can use the following minified version in your project:
// wordfind.js
/**
* Wordfind.js
* (c) 2012 Bill, BunKat LLC.
* Wordfind is freely distributable under the MIT license.
* @documentation http://github.com/bunkat/wordfind
*/
(function(){"use strict";var n=function(){var n="abcdefghijklmnoprstuvwy",r=["horizontal","horizontalBack","vertical","verticalUp","diagonal","diagonalUp","diagonalBack","diagonalUpBack"],t={horizontal:function(n,r,t){return{x:n+t,y:r}},horizontalBack:function(n,r,t){return{x:n-t,y:r}},vertical:function(n,r,t){return{x:n,y:r+t}},verticalUp:function(n,r,t){return{x:n,y:r-t}},diagonal:function(n,r,t){return{x:n+t,y:r+t}},diagonalBack:function(n,r,t){return{x:n-t,y:r+t}},diagonalUp:function(n,r,t){return{x:n+t,y:r-t}},diagonalUpBack:function(n,r,t){return{x:n-t,y:r-t}}},o={horizontal:function(n,r,t,o,e){return o>=n+e},horizontalBack:function(n,r,t,o,e){return n+1>=e},vertical:function(n,r,t,o,e){return t>=r+e},verticalUp:function(n,r,t,o,e){return r+1>=e},diagonal:function(n,r,t,o,e){return o>=n+e&&t>=r+e},diagonalBack:function(n,r,t,o,e){return n+1>=e&&t>=r+e},diagonalUp:function(n,r,t,o,e){return o>=n+e&&r+1>=e},diagonalUpBack:function(n,r,t,o,e){return n+1>=e&&r+1>=e}},e={horizontal:function(n,r,t){return{x:0,y:r+1}},horizontalBack:function(n,r,t){return{x:t-1,y:r}},vertical:function(n,r,t){return{x:0,y:r+100}},verticalUp:function(n,r,t){return{x:0,y:t-1}},diagonal:function(n,r,t){return{x:0,y:r+1}},diagonalBack:function(n,r,t){return{x:t-1,y:n>=t-1?r+1:r}},diagonalUp:function(n,r,t){return{x:0,y:t-1>r?t-1:r+1}},diagonalUpBack:function(n,r,t){return{x:t-1,y:n>=t-1?r+1:r}}},i=function(n,r){var t,o,e,i=[];for(t=0;t<r.height;t++)for(i.push([]),o=0;o<r.width;o++)i[t].push("");for(t=0,e=n.length;e>t;t++)if(!a(i,r,n[t]))return null;return i},a=function(n,r,o){var e=l(n,r,o);if(0===e.length)return!1;var i=e[Math.floor(Math.random()*e.length)];return c(n,o,i.x,i.y,t[i.orientation]),!0},l=function(n,r,i){for(var a=[],l=r.height,c=r.width,h=i.length,g=0,v=0,p=r.orientations.length;p>v;v++)for(var d=r.orientations[v],s=o[d],x=t[d],y=e[d],k=0,B=0;l>B;)if(s(k,B,l,c,h)){var w=u(i,n,k,B,x);(w>=g||!r.preferOverlap&&w>-1)&&(g=w,a.push({x:k,y:B,orientation:d,overlap:w})),k++,k>=c&&(k=0,B++)}else{var U=y(k,B,h);k=U.x,B=U.y}return r.preferOverlap?f(a,g):a},u=function(n,r,t,o,e){for(var i=0,a=0,l=n.length;l>a;a++){var u=e(t,o,a),f=r[u.y][u.x];if(f===n[a])i++;else if(""!==f)return-1}return i},f=function(n,r){for(var t=[],o=0,e=n.length;e>o;o++)n[o].overlap>=r&&t.push(n[o]);return t},c=function(n,r,t,o,e){for(var i=0,a=r.length;a>i;i++){var l=e(t,o,i);n[l.y][l.x]=r[i]}};return{validOrientations:r,orientations:t,newPuzzle:function(n,t){var o,e,a=0,l=t||{};o=n.slice(0).sort(function(n,r){return n.length<r.length?1:0});for(var u={height:l.height||o[0].length,width:l.width||o[0].length,orientations:l.orientations||r,fillBlanks:void 0!==l.fillBlanks?l.fillBlanks:!0,maxAttempts:l.maxAttempts||3,preferOverlap:void 0!==l.preferOverlap?l.preferOverlap:!0};!e;){for(;!e&&a++<u.maxAttempts;)e=i(o,u);e||(u.height++,u.width++,a=0)}return u.fillBlanks&&this.fillBlanks(e,u),e},fillBlanks:function(r){for(var t=0,o=r.length;o>t;t++)for(var e=r[t],i=0,a=e.length;a>i;i++)if(!r[t][i]){var l=Math.floor(Math.random()*n.length);r[t][i]=n[l]}},solve:function(n,t){for(var o={height:n.length,width:n[0].length,orientations:r,preferOverlap:!0},e=[],i=[],a=0,u=t.length;u>a;a++){var f=t[a],c=l(n,o,f);c.length>0&&c[0].overlap===f.length?(c[0].word=f,e.push(c[0])):i.push(f)}return{found:e,notFound:i}},print:function(n){for(var r="",t=0,o=n.length;o>t;t++){for(var e=n[t],i=0,a=e.length;a>i;i++)r+=(""===e[i]?" ":e[i])+" ";r+="n"}return console.log(r),r}}},r="undefined"!=typeof exports&&null!==exports?exports:window;r.wordfind=n()}).call(this);Add the reference to your html document using a script tag and you’re ready to go:
<script src="wordfind.js"></script>Implementation with GUI
If you want a full implementation (and already built UI, and event handlers as user selection etc) you’ll need to have jQuery as a dependency in your project. You can add a reference of jQuery to your project from the CDN:
<script src="https://code.jquery.com/jquery-2.2.4.min.js" integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44=" crossorigin="anonymous"></script>Besides, you need to add another script that will be at charge of the creation of the GUI for the user (wordfindgame.js):
/**
* wordfindgame.js
* Script to create the GUI
* Wordfindgame.js
* (c) 2012 Bill, BunKat LLC.
* Wordfind is freely distributable under the MIT license.
* For all details and documentation: http://github.com/bunkat/wordfind
*/
!function(e,t,n){"use strict";var r=function(){var r,o,a,l=function(e,n){for(var r="",o=0,a=n.length;a>o;o++){var l=n[o];r+="<div>";for(var u=0,s=l.length;s>u;u++)r+='<button class="puzzleSquare" x="'+u+'" y="'+o+'">',r+=l[u]||" ",r+="</button>";r+="</div>"}t(e).html(r)},u=function(e,n){for(var r="<ul>",o=0,a=n.length;a>o;o++){var l=n[o];r+='<li class="word '+l+'">'+l}r+="</ul>",t(e).html(r)},s=[],i="",d=function(){t(this).addClass("selected"),o=this,s.push(this),i=t(this).text()},c=function(e){if(o){var n=s[s.length-1];if(n!=e){for(var r,l=0,u=s.length;u>l;l++)if(s[l]==e){r=l+1;break}for(;r<s.length;)t(s[s.length-1]).removeClass("selected"),s.splice(r,1),i=i.substr(0,i.length-1);var d=p(t(o).attr("x")-0,t(o).attr("y")-0,t(e).attr("x")-0,t(e).attr("y")-0);d&&(s=[o],i=t(o).text(),n!==o&&(t(n).removeClass("selected"),n=o),a=d);var c=p(t(n).attr("x")-0,t(n).attr("y")-0,t(e).attr("x")-0,t(e).attr("y")-0);c&&(a&&a!==c||(a=c,h(e)))}}},f=function(t){var n=t.originalEvent.touches[0].pageX,r=t.originalEvent.touches[0].pageY,o=e.elementFromPoint(n,r);c(o)},v=function(){c(this)},h=function(e){for(var n=0,o=r.length;o>n;n++)if(0===r[n].indexOf(i+t(e).text())){t(e).addClass("selected"),s.push(e),i+=t(e).text();break}},z=function(){for(var e=0,n=r.length;n>e;e++)r[e]===i&&(t(".selected").addClass("found"),r.splice(e,1),t("."+i).addClass("wordFound")),0===r.length&&t(".puzzleSquare").addClass("complete");t(".selected").removeClass("selected"),o=null,s=[],i="",a=null},p=function(e,t,r,o){for(var a in n.orientations){var l=n.orientations[a],u=l(e,t,1);if(u.x===r&&u.y===o)return a}return null};return{create:function(e,o,a,s){r=e.slice(0).sort();var i=n.newPuzzle(e,s);return l(o,i),u(a,r),window.navigator.msPointerEnabled?(t(".puzzleSquare").on("MSPointerDown",d),t(".puzzleSquare").on("MSPointerOver",c),t(".puzzleSquare").on("MSPointerUp",z)):(t(".puzzleSquare").mousedown(d),t(".puzzleSquare").mouseenter(v),t(".puzzleSquare").mouseup(z),t(".puzzleSquare").on("touchstart",d),t(".puzzleSquare").on("touchmove",f),t(".puzzleSquare").on("touchend",z)),i},solve:function(e,r){for(var o=n.solve(e,r).found,a=0,l=o.length;l>a;a++){var u=o[a].word,s=o[a].orientation,i=o[a].x,d=o[a].y,c=n.orientations[s];if(!t("."+u).hasClass("wordFound")){for(var f=0,v=u.length;v>f;f++){var h=c(i,d,f);t('[x="'+h.x+'"][y="'+h.y+'"]').addClass("solved")}t("."+u).addClass("wordFound")}}}}};window.wordfindgame=r()}(document,jQuery,wordfind);And add the reference in your document:
<script src="wordfindgame.js"></script>The following example shows a full implementation (but without custom options at the initialization) using both scripts (wordfind.js and wordfindgame.js)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Wordfind game Javascript</title>
</head>
<body>
<!-- Add required markup -->
<div id="puzzle-container"></div>
<div id="puzzle-words"></div>
<input type="button" id="solveBTN" value="Solve puzzle"/>
<!-- Add dependencies -->
<script src="https://code.jquery.com/jquery-2.2.4.min.js" integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44=" crossorigin="anonymous"></script>
<script src="wordfind.js"></script>
<script src="wordfindgame.js"></script>
<!-- Add our logic -->
<script>
// An array with the words to show
var words = ['cows', 'tracks', 'arrived', 'located', 'sir', 'seat',
'division', 'effect', 'underline', 'view', 'annual',
'anniversary', 'centennial', 'millennium', 'perennial',
'artisan', 'apprentice', 'meteorologist', 'blizzard', 'tornado',
'intensify','speed','count','consonant','someone',
'sail','rolled','bear','wonder','smiled','angle', 'absent',
'decadent', 'excellent', 'frequent', 'impatient', 'cell',
'cytoplasm', 'organelle', 'diffusion', 'osmosis',
'respiration'
];
// Start a basic word game without customization !
var gamePuzzle = wordfindgame.create(words, '#puzzle-container', '#puzzle-words');
$("#solveBTN").click(function(){
// Solve the puzzle !
var result = wordfindgame.solve(gamePuzzle, words);
console.log(result);
});
</script>
</body>
</html>
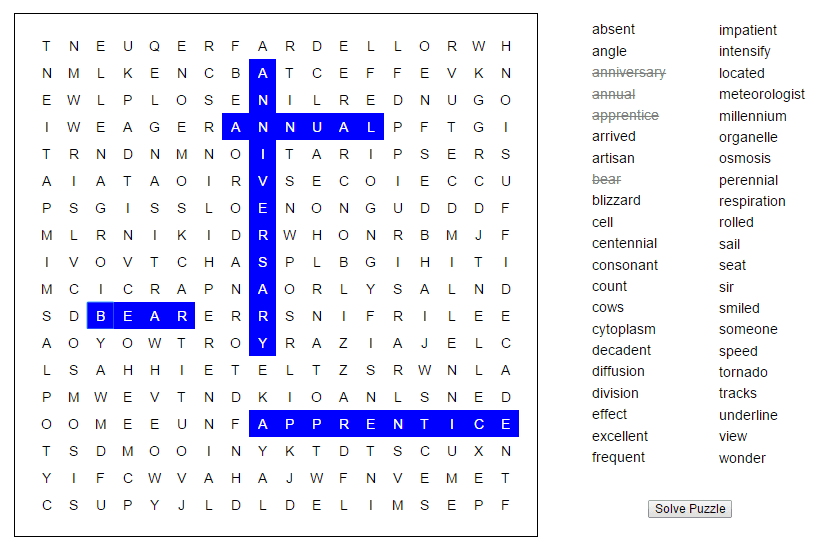
And the result should be a soup of letter similar to:
Note: is up to you to apply styles to the container div of the puzzle. If you do not feel inspired today, you can use the provided styles in the repository (not well prefixed to prevent incompatibility with present libraries and styles) or you can use the following rules that will only apply to the container of the puzzle.
In this case, the style rules are based on the mentioned selectors in our code (#puzzle-container and #puzzle-words):
#puzzle-container {
border: 1px solid black;
padding: 20px;
float: left;
margin: 30px 20px;
}
#puzzle-container div {
width: 100%;
margin: 0 auto;
}
/* style for each square in the puzzle */
#puzzle-container .puzzleSquare {
height: 30px;
width: 30px;
text-transform: uppercase;
background-color: white;
border: 0;
font: 1em sans-serif;
}
#puzzle-container button::-moz-focus-inner {
border: 0;
}
/* indicates when a square has been selected */
#puzzle-container .selected {
background-color: orange;
}
/* indicates that the square is part of a word that has been found */
#puzzle-container .found {
background-color: blue;
color: white;
}
#puzzle-container .solved {
background-color: purple;
color: white;
}
/* indicates that all words have been found */
#puzzle-container .complete {
background-color: green;
}
/**
* Styles for the word list
*/
#puzzle-words {
padding-top: 20px;
-moz-column-count: 2;
-moz-column-gap: 20px;
-webkit-column-count: 2;
-webkit-column-gap: 20px;
column-count: 2;
column-gap: 20px;
width: 300px;
}
#puzzle-words ul {
list-style-type: none;
}
#puzzle-words li {
padding: 3px 0;
font: 1em sans-serif;
}
/* indicates that the word has been found */
#puzzle-words .wordFound {
text-decoration: line-through;
color: gray;
}
/**
* Styles for the button
*/
#solve {
margin: 0 30px;
}And you’re ready to go!
Implementation without GUI
In case you’re looking only for the logic that generates the wordfind game, then today’s your lucky day! Wordfind provides an easy API to retrieve the game structure within an array.
var words = ['cow'];
var puzzle = wordfind.newPuzzle(words, {
// Set dimensions of the puzzle
height: 3,
width: 3,
// or enable all with => orientations: wordfind.validOrientations,
orientations: ['horizontal', 'vertical'],
// Set a random character the empty spaces
fillBlanks: true,
preferOverlap: false
});
console.log(puzzle);
// Output array:
//[[A, X, C],
// [P, E, O],
// [J, I, W]]The puzzle variable will be an array, on it every item is equivalent to a row on a table:
This feature comes in handy if you want to implement by yourself the user interface and you need only the logic of generation of the soup of letters. There are a lot of useful options available in the library and you should read.
If you want, you can see an official working implementation here. Have fun !
-
Title:
-
Instructions:
-
These word search puzzles were made here! -
Our MOST ASKED QUESTION:
How do I make multi-word entries?
Colorado Springs
I Have a Dream
United States, etc.
It’s simple! Click the video —>
-
Make «Hidden Message» Word Searches!
Watch our video to learn how you can create a puzzle inside of a puzzle, commonly called a Hidden Message Word Search puzzle!Please SUBSCRIBE to our
- Do you want UPPERCASE or lowercase? We’ve always had that ability! It is in the blue menu after making the puzzle under «Advanced Options…» we have LOTS of options in that menu. We get asked everyday for options that are already there! Don’t cheat yourself out of the perfect puzzle by not looking for it in the blue menu on the left.
-
Rows
(10-50)
-
Columns
(10-50)
- Grid styles
- Language
- Word Placement
-
Show Grid Lines
Yes
No -
Place Word List:
Hide word list
Sort word list alphabetically
- # of columns for word list if ‘Bottom’ list is chosen above.
- TIP: Use the «Fun Options» for neat options like:
1. Hide «WordSearchPuzzle» but show «Word Search Puzzle» in the word list! and
2. Hide «SantaClaus» but show «Who visits on Christmas?»
Watch the video below for more fun tips!
Choose up to 3 fonts + Arial (default)
Check out our «Fun Options» video, then click the button below!
I understand that by clicking «Fun Options» below, it will lock out my word list above to further changes, and saving options will be unavailable.
Fun Options