The demonstrative adjectives this/that/these/those, which may also be pronouns, tell us where an object is located and how many objects there are.
| This and that are used to point to one object. This points to something nearby, while that points to something “over there.” | |
| Examples: | This dog is mine. This is mine. That dog is hers. That is hers. |
| These and those refer to more than one object. These points to things nearby, while those points to things “over there.” | |
| Examples: | These babies have been smiling for a while. These are mine. Those babies in the nursery have been crying for hours. Those are yours. |
Advertisement
If the article or the existing discussions do not address a thought or question you have on the subject, please use the «Comment» box at the bottom of this page.
Top Grammar Blog Posts
This and these are demonstratives, which means they indicate a specific noun in a sentence. They’re both important words in the English language.
Many people mix up this and these because they both refer to nouns that are near in space and time.
So what exactly is the difference between this vs these?
The short answer is that this is used with singular or uncountable nouns (e.g. this egg), while these refers to plural nouns (e.g. these cookies).
This article will explain the difference between this vs these and help you remember how to use these words correctly in your writing.
Quick Definition and Meaning of “This”
This refers to a singular noun that is near in time or space, such as a lamp or a desk.
If you say “I know this song,” for example, you’re most likely talking about the song that’s currently playing within earshot.
We also use this for uncountable nouns that we treat as singular, such as water, sugar, or happiness. For example, you might say “This water tastes funny” to talk about the water you’re currently drinking.
This is often used with words describing time, such as morning, week, and year. When used with these words, this can be used to talk about time in the present or in the near past or near present. For example, you could use the phrase “this afternoon” to refer to the afternoon of the present day.
It’s also important to remember that when the noun is omitted after this, it becomes a singular pronoun. If you say “I enjoyed eating this,” the word this refers to whatever singular dish you just ate.
Quick Definition and Meaning of “These”
These also refers to nouns that are near in time or space, but it is used for plural countable nouns. The noun that follows these must always be plural.
If you say “I don’t know any of these people,” you’re referring to more than one person, all of whom are near in time or space.
Just like this, these can be used as a plural pronoun if you omit the noun afterwards. If you say “Wow, I like these,” the word these most likely refers to whatever plural noun you’re referring to in the present moment.
What’s the Difference Between This and These?
The main difference between this and these is that this is used to refer to singular and uncountable nouns, while these is used to refer to plural countable nouns.
You would say “this necklace” to refer to a single necklace, and “these necklaces” to refer to multiple necklaces. It would be incorrect to say “these necklace” or “this necklaces.”
Let’s take a look at some more examples of how to use this and these in a sentence.
Examples of These in a Sentence
Here are some examples of these used to refer to a plural countable noun:
- Where did these papers come from?
- Let me hand you these boxes.
- These musicians are talented.
- These shoes are really beautiful.
Here are some examples of these used as demonstrative pronouns, with the noun omitted:
- These are organic.
- Let me give you these.
- What are these?
- I don’t want any of these.
One of the best ways to learn a word is to see examples from literature in the real world. Here are some examples of these from popular English books:
- “Some of these women have had so much work done their words come out all mushy because they can’t move their lips.”—Maggie Shipstead, Great Circle
- “The long route took us through all these old neighborhoods and shopping streets and finally past a tiny little temple in the middle of a bunch of ugly concrete office buildings.”—A Tale for the Time Being
- “But these days, inside my closet, poetry is as real to me as an ax. I need it more than food.”—Amity Gaige, Sea Wife
- “But the nostalgia didn’t hit. These weren’t my memories.”—Ottessa Moshfegh, My Year of Rest and Relaxation
- “Places like these were already suffocating. It did naught to add more weight upon the pillow pressed to their faces.”—Chloe Gong, These Violet Delights
- “These are the times that try men’s souls.”—Thomas Paine, The American Crisis
Examples of This in a Sentence
Here are some examples of this used to refer to a singular noun or uncountable noun:
- This cupcake is delicious. (singular noun)
- I told my parents that I want this necklace for Christmas. (singular noun)
- What is this music you’re listening to? (uncountable noun)
- Get a grip on all this anger. (uncountable noun)
Here are some examples of this used to talk about time:
- My friends called me this morning. (near past)
- What’s for dinner this evening? (near future)
- I had three cancellations this week. (present)
- This year has been difficult for my family. (present)
Here are some examples of this used as demonstrative pronouns, with the noun omitted:
- Don’t forget to turn this off when you leave.
- Can you please heat this on the stove over a low flame?
- This is delicious!
-
I like this.
Finally, here are some examples of this from popular English books:
-
“This morning I had poison for breakfast.”—Lemony Snicket, Poison for Breakfast
- “She stared at him as though he were another architectural marvel of this strange new world.”—Shelley Parker-Chan, She Who Became the Sun
- “Was I alive? I hoped so, but only because if this was the location of the afterlife, I’d be lodging an appeal immediately.”—Gail Honeyman, Eleanor Oliphant Is Completely Fine
- “The kids stared at me, awestruck. Why had their parents not explained this to them? Probably because they didn’t understand it themselves.”—Andy Weir, Project Hail Mary
- “This is my first experience of a heartfelt apology from Marcus, and so far it has involved six clichés, two butchered literary references and no eye contact.”—Beth O’Leary, The Road Trip
Conclusion on This vs These
There you have it—a complete guide to this vs these. Here’s a quick recap:
- Use this to refer to singular nouns that are near in time and space
- Use these to refer to plural nouns that are near in time and space
- Both this and these can be used as pronouns if you omit the noun afterwards
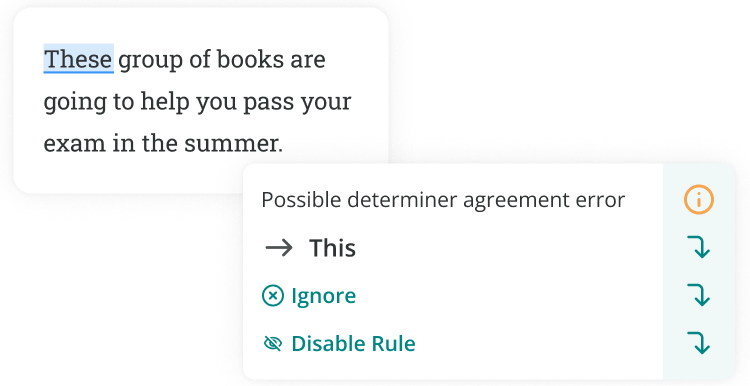
If you’re worried about mixing up this and these, you can always run your work through ProWritingAid, which will show you which one is correct. Our grammar checker will point out confused words and misspellings.
We hope this article helped you learn the difference between these two words!

В этом уроке вы познакомитесь с английскими указательными местоимениями this и that. Эти местоимения имеют форму единственного и множественного числа.
ПРИМЕРЫ
This boy is my brother. – Этот мальчик – мой брат.
Take these apples. – Возьмите эти яблоки.
I don’t like that dress. – Мне не нравится то платье.
I didn’t see those girls yesterday. – Я не видел тех девушек вчера.
Указательные местоимения this, these, that, those (для начинающих)
ПРИМЕРЫ
Hello! This is Olga. — Is that Julia? — Это Ольга. — Это Джулия? (в телефонных разговорах).
We had a lot of rain that summer. — В то лето было много дождей.
I hope he will come home by that time. — Я надеюсь, он придет к тому времени.
Это книга. — This is a book.
Это книги. — These are books.
What does this mean? – Что это означает?
Is that so? – Это так?
That’s all right. – Правильно.
Указательные местоимения this, these, that, those. Упражнения
Упражнение 1. Поставьте существительное в множественное число.
1. This cup is dirty. 2. That pie was tasty. 3. This is good hotel. 4. There is a children’s playground in the park. 5. That is a new supermarket in our town. 6. This is a lemon ice-cream for tea. 7. This is a nice dress for my niece. 8. This man is a banker. 9. That woman is my sister. 10. This child is my son. 11. That goose is big and white. 12. This mouse is grey. 13. This man is my uncle. 14. That woman is my cousin. 15. There is a girl playing in the garden.
Упражнение 2. Переведите на английский язык.
1. Это ребенок. Это дети.
2. Это мальчик. Это мальчики.
3. Это девочка. Это девочки.
4. Это птица. Это птицы.
5. Это животное. Это животные.
Упражнение 3. Поставьте следующие предложения во множественное число.
1. This is a bird. 2. Is that also a bird? — No, it isn’t. That is a cat. 3. Is that a good horse? — Yes, it is. 4. Is that cow big or small? — It is big. 5. This is an apple and that is a flower. 6. Where is the coin? — It is in the box. 7. What colour is the box? — It is green. 8. What is it made of? — It is made of wood. 9. What is that man? — He is a clerk. 10. Is he in the office? — Yes, he is. 11. Is that woman a nurse? — No, she isn’t. — What is she? — She is a doctor. 12. Is his brother at home? — Yes, he is. 13. This house has a balcony. 14. This building is quite modern. 15. This is a new district of St. Petersburg. 16. There is a shop, a cinema and a theatre in the new district. 17. He is a worker. 18. I am a doctor. 19. We hear a child’s voice. 20. She is a nice girl.
Указательные местоимения this, these, that и those. Упражнения с ответами
Сегодня поработаем над указательными местоимениями. Упражнения на this / that, these / those помогут вам раз и навсегда разобраться в теме указательные местоимения в английском. Я подобрала несколько несложных упражнений для детей и парочку посложнее для взрослых. Упражнения на this, that, these и those идут в порядке возрастания сложности. В конце статьи вы найдете ответы на большинство упражнений.
This, that, these, those упражнения.
Упражнение 1. Circle the correct word.
- this /these shoes
- this / these trousers
- this / these socks
- this / these shorts
- this / these trainers
- this / these hat
- this / these dress
- this / these blouse
- this / these skirt
- this / these scarf
- this / these boots
- this / these tights
Упражнение 2. Choose the correct word.
- This / These trousers are black.
- That / Those shirt is very nice.
- That / Those shoes are comfortable.
- This / These skirt is old.
- This / Those T-shirt is my brother’s.
- That / Those T-shirt is very small.
Упражнение 3. Write in this or these.
- Take _______ trousers.
- Take _______ sweater.
- Don’t take _______ bag.
- Don’t take _______ shorts.
- Take _______hat
- Take _______scarf.
- Don’t take_______ boots.
- Take _______ shoes.
Упражнение 4. Составь и запиши предложения. Make sentences.
Упражнение 5. Circle the right word.
- This /These is a car.
- That / Those are planes.
- Those /That is a whale.
- That / Those are sharks.
- This / These is my guitar.
- That / Those is an island.
Упражнение 6. Insert the correct word.
- This __________ is easy. a) questions b) homework
- These ___________ are my neighbors. a) women b) man
- What are you doing ________ afternoon? a) that b) this
- Who’s ________ speaking? a) this b) it
- These are my glasses and ________ are hers. a) those b) that
- We are going to the seaside __________ summer. b) this a) that
- __________ man over there is a famous politician. b) These a) That
Упражнение 7. Insert this, that, these, those.
- None of _______ present expressed any surprise on hearing __________.
- Try one of _____________.
- _________ is a computer
- ___________ are the TV sets of the latest type.
- Suddenly I felt something soft and warm on my knees. _________ was a cat.
- Whom were you talking with? ________ was a friend of mine.
Упражнение 8. Fill in the gaps with this, that, these, those.
- _________ people over there are waiting for the bus
- The day I first came to London was wonderful. I will remember _______day for ever.
- ______ summer I’m pretty busy.
- I’m working as a receptionist _______days.
- ________ were the days!
- Do you remember _______ winter when we all went to Egypt?
- Hello!__________ is Alan. Can I speak to Harry, please?
- _________ is a new cathedral and _________ one over there was built 900 years ago.
- Will you come over at five o’clock? I’ll be at home at _________ time.
- The summer of 1999 I spent in the country. I remember we had a lot of rain _______ year.
- _________ are my sisters. They have just arrived from London.
- Who was ________ girl I saw you with last night?
- Do you want to sit on ______chair here or on ________ one over there?
- _________ sweets you gave me last night were very nice.
- Look at _______ colourful air balloons in the sky!
- Clyde and Nancy have decided to buy a house ______ year.
- _________ trees over there were planted by the pupils of our school
- ______ buildings just in front of you were erected in the 18th century.
- Hello, Mrs Swift.________ is Mr Willis from Globe &Co speaking
- I wish I would have bought ______ woolen sweater last Sunday.
- You’d better take ________ The others we saw don’t match your dress.
- I couldn’t forget_________ beautiful girl I had met in the park.
- Do you know ________ little boy? He says he has been lost in the shop
- Can you reach ________ old books on the top shelf?
Упражнение 9. Write answers to the questions.
Example: Whose watch is this? (Linda) This is Linda’s watch
- Whose books are these? (the pupils)
- Whose house is this? (John)
- Whose offices are these? (the bankers)
- Whose flowers are these? (my mother)
- Whose translation is this? (my friend)
- Whose shoes are these? (my sister)
- Whose stamps are these? (Ted)
- Whose fields are these? (the farmers)
- Whose discovery is this? (Newton)
- Whose duties are these? (the pupils)
- Whose words are those? (our teacher)
Упражнение 10. Напишите эти предложения во множественном числе.
This is a cat. These are cats.
- That is a car
- This is a dog
- That is a star.
- This is his pencil
- That is his pen.
- This is a sheep.
- That is a child.
Упражнение 11. Translate into English paying attention to the use of demonstrative pronouns.
- Это были самые красивые розы, какие я когда-либо видел.
- Посмотрите, кто это? — Это один из наших студентов.
- Я где-то видел этого человека. — Это один из наших спортсменов. — Да, теперь я узнаю, это он
- Кто там? — Откройте, это я.
- Какие это были чудесные цветы!
Ответы к упражнениям на указательные местоимения.
1 these, 2 these, 3 these, 4 these, 5 these, 6 this, 7 this, 8 this, 9 this, 10 this, 11 these, 12 these
1 these, 2 that, 3 those, 4 this, 5 this, 6 that
1 these, 2 this, 3 this, 4 these, 5 this, 6 this, 7 these, 8 these
Your own sentences.
1 this, 2 those, 3 that, 4 those, 5 this, 6 that
1 b, 2 a, 3 b, 4 a, 5 a, 6 b, 7 b
1 those / that, 2 these или those, 3 this или that, 4 these или those, 5 that, 6 that
1 those, 2 that, 3 this, 4 these, 5 those, 6 that, 7 this, 8 this /that, 9 that, 10 that, 11 these, 12 that, 13 this /that, 14 those, 15 those, 16 this, 17 those, 18 these, 19 this, 20 that, 21 these, 22 that, 23 this. 24 those
Понравилось? Сохраните на будущее и поделитесь с друзьями!
3 Комментариев для «Указательные местоимения this, these, that и those. Упражнения с ответами»
Указательные местоимения this, that, these, those в английском языке
Сегодня мы разберем указательные местоимения в английском языке: this, that, these, those. Эти местоимения указывают на объект, который имеет в виду говорящий человек. Этот объект может находиться близко или далеко. Так же объект может быть один, а может быть много. Разберемся в каких случаях, какой из местоимений использовать.
Указательные местоимения this, these в английском языке
This указывает на предмет (ед. число), который находится в непосредственной близости от говорящего. То есть, если предмет находится так близко, что мы можем до него дотянутся рукой, то в таком случае используется местоимение this.
This is a pan. — Эта ручка.
Например в данный момент я держу эту ручку у себя в руках.
This is a book. — Эта книга.
Книга лежит на столе в непосредственной близости от нас(я могу до нее дотянуться и взять в руки).
These указывает на предметы (мн. число), которые находятся в непосредственной близости от говорящего.
These are pans. — Эти ручки.
These are books. — Эти книги.
Указательные местоимения that, those в английском языке
Местоимение that указывает на предмет, который находится вдали от говорящего. То есть мы не можем дотянуться до предмета рукой.
That is a pan. — Вон та ручка.
That is a book. — Вон та книга.
Those используется по тому-же принципу, что и that, только с множественным числом.
Those are pans. — Вон те ручки.
Those are books. — Вон те книги.
Как вы видите, использование указательных местоимений в английском языке, довольно простая тема.
Источники: http://englishinn.ru/this-these-that-those-v-angliyskom-yazyike-dlya-nachinayushhih.html, http://grammar-tei.com/ukazatelnye-mestoimeniya-this-these-that-i-those-uprazhneniya-s-otvetami/, http://ouenglish.ru/difficult/this-that-these-those-english
Сегодня поработаем над указательными местоимениями. Упражнения на this / that, these / those помогут вам раз и навсегда разобраться в теме указательные местоимения в английском. Я подобрала несколько несложных упражнений для детей и парочку посложнее для взрослых. Упражнения на this, that, these и those идут в порядке возрастания сложности. В конце статьи вы найдете ответы на большинство упражнений.
Упражнение 1. Circle the correct word.
- this /these shoes
- this / these trousers
- this / these socks
- this / these shorts
- this / these trainers
- this / these hat
- this / these dress
- this / these blouse
- this / these skirt
- this / these scarf
- this / these boots
- this / these tights
Упражнение 2. Choose the correct word.
- This / These trousers are black.
- That / Those shirt is very nice.
- That / Those shoes are comfortable.
- This / These skirt is old.
- This / Those T-shirt is my brother’s.
- That / Those T-shirt is very small.
Упражнение 3. Write in this or these.
- Take _______ trousers.
- Take _______ sweater.
- Don’t take _______ bag.
- Don’t take _______ shorts.
- Take _______hat
- Take _______scarf.
- Don’t take_______ boots.
- Take _______ shoes.
Упражнение 4. Составь и запиши предложения. Make sentences.
|
This That These Those |
is a are |
sheep. pupils. farm dogs. car. |
Упражнение 5. Circle the right word.
- This /These is a car.
- That / Those are planes.
- Those /That is a whale.
- That / Those are sharks.
- This / These is my guitar.
- That / Those is an island.
Упражнение 6. Insert the correct word.
- This __________ is easy. a) questions b) homework
- These ___________ are my neighbors. a) women b) man
- What are you doing ________ afternoon? a) that b) this
- Who’s ________ speaking? a) this b) it
- These are my glasses and ________ are hers. a) those b) that
- We are going to the seaside __________ summer. a) that b) this
- __________ man over there is a famous politician. a) That b) These
Упражнение 7. Insert this, that, these, those.
- None of _______ present expressed any surprise on hearing __________.
- Try one of _____________.
- _________ is a computer
- ___________ are the TV sets of the latest type.
- Suddenly I felt something soft and warm on my knees. _________ was a cat.
- Whom were you talking with? ________ was a friend of mine.
Упражнение 8. Fill in the gaps with this, that, these, those.
- _________ people over there are waiting for the bus
- The day I first came to London was wonderful. I will remember _______day for ever.
- ______ summer I’m pretty busy.
- I’m working as a receptionist _______days.
- ________ were the days!
- Do you remember _______ winter when we all went to Egypt?
- Hello!__________ is Alan. Can I speak to Harry, please?
- _________ is a new cathedral and _________ one over there was built 900 years ago.
- Will you come over at five o’clock? I’ll be at home at _________ time.
- The summer of 1999 I spent in the country. I remember we had a lot of rain _______ year.
- _________ are my sisters. They have just arrived from London.
- Who was ________ girl I saw you with last night?
- Do you want to sit on ______chair here or on ________ one over there?
- _________ sweets you gave me last night were very nice.
- Look at _______ colourful air balloons in the sky!
- Clyde and Nancy have decided to buy a house ______ year.
- _________ trees over there were planted by the pupils of our school
- ______ buildings just in front of you were erected in the 18th century.
- Hello, Mrs Swift.________ is Mr Willis from Globe &Co speaking
- I wish I would have bought ______ woolen sweater last Sunday.
- You’d better take ________ The others we saw don’t match your dress.
- I couldn’t forget_________ beautiful girl I had met in the park.
- Do you know ________ little boy? He says he has been lost in the shop
- Can you reach ________ old books on the top shelf?
Упражнение 9. Write answers to the questions.
Example: Whose watch is this? (Linda) This is Linda’s watch
- Whose books are these? (the pupils)
- Whose house is this? (John)
- Whose offices are these? (the bankers)
- Whose flowers are these? (my mother)
- Whose translation is this? (my friend)
- Whose shoes are these? (my sister)
- Whose stamps are these? (Ted)
- Whose fields are these? (the farmers)
- Whose discovery is this? (Newton)
- Whose duties are these? (the pupils)
- Whose words are those? (our teacher)
Упражнение 10. Напишите эти предложения во множественном числе.
This is a cat. These are cats.
- That is a car
- This is a dog
- That is a star.
- This is his pencil
- That is his pen.
- This is a sheep.
- That is a child.
Упражнение 11. Translate into English paying attention to the use of demonstrative pronouns.
- Это были самые красивые розы, какие я когда-либо видел.
- Посмотрите, кто это? — Это один из наших студентов.
- Я где-то видел этого человека. — Это один из наших спортсменов. — Да, теперь я узнаю, это он
- Кто там? — Откройте, это я.
- Какие это были чудесные цветы!
Ответы к упражнениям на указательные местоимения.
Exercise 1.
1 these, 2 these, 3 these, 4 these, 5 these, 6 this, 7 this, 8 this, 9 this, 10 this, 11 these, 12 these
Exercise 2.
1 these, 2 that, 3 those, 4 this, 5 this, 6 that
Exercise 3.
1 these, 2 this, 3 this, 4 these, 5 this, 6 this, 7 these, 8 these
Exercise 4.
Your own sentences.
Exercise 5.
1 this, 2 those, 3 that, 4 those, 5 this, 6 that
Exercise 6.
1 b, 2 a, 3 b, 4 a, 5 a, 6 b, 7 a
Exercise 7.
1 those / that, 2 these или those, 3 this или that, 4 these или those, 5 that, 6 that
Exercise 8.
1 those, 2 that, 3 this, 4 these, 5 those, 6 that, 7 this, 8 this /that, 9 that, 10 that, 11 these, 12 that, 13 this /that, 14 those, 15 those, 16 this, 17 those, 18 these, 19 this, 20 that, 21 these, 22 that, 23 this. 24 those
Понравилось? Сохраните на будущее и поделитесь с друзьями!
Download Article
Download Article
These and those are both pronouns, words that substitute for other nouns in a sentence. Knowing when to use each pronoun can be tricky, however. If you’re confused about when to use these and those, read on to find out the difference between them.
-
1
Understand the function of pronouns. These and those are both pronouns, words that refer to or substitute for other nouns in the sentence. They draw attention to something specific. Because a pronoun takes the place of another noun, using the correct one helps your reader understand what the referent of the pronoun is (i.e., what noun it took the place of).[1]
- These and those are plural pronouns: they refer to or replace plural nouns.
-
2
Understand pronoun agreement. «Agreement» means that the pronoun takes the same number as the noun it replaces. If the noun is singular, you would use this or that. If the noun is plural, you would use these or those.[2]
- American English considers collective nouns, or nouns that refer to a large group of things that cannot be counted individually (such as milk or data), as singular nouns. Use this or that rather that these or those for collective nouns. For example: «This milk has spilled all over the floor!»
- British English differs from American English in using collective nouns. British English refers to some collective nouns such as crowd or data as plural, so it is appropriate to use these or those in British English. For example: «These data don’t match the graphs you gave me.»
Advertisement
-
3
Understand the function of these. These is the plural form of this. You will use it to refer to or replace a plural noun.[3]
- Singular: This book (a single book) on the shelf next to me belongs to Rajeev.
- Plural: These books (several books) on the shelf next to me belong to Rajeev. [Note that the verb belong has also been made to agree in number.]
- Singular: Look at this bracelet (a single bracelet) on my wrist!
- Plural: Look at these bracelets (many bracelets) on my wrist!
- Singular: Who put this cupcake (a single cupcake) in the refrigerator?
- Plural: Who put these cupcakes (some cupcakes) in the refrigerator?
-
4
Understand the function of those. Those is the plural form of that. You will use it to refer to or replace a plural noun.[4]
- Singular: That mountain (a mountain) looks really small from here.
- Plural: Those mountains (several mountains) look really small from here. [Note that the verb look has also been made to agree in number.]
- Singular: Could you hand me that box (a box) on the other side of the room?
- Plural: Could you hand me those boxes (a few boxes) on the other side of the room?
- Singular: Why hasn’t that scientist (a scientist) at NASA found extraterrestrial life?
- Plural: Why haven’t those scientists (many scientists) at NASA found extraterrestrial life? [Note that the verb have has also been made to agree in number.]
Advertisement
-
1
Use these to replace nouns that are nearby in space and time. If the noun you are referring to is near to you, either physically or figuratively, you can replace it with these.
- I’m holding three chocolate bars. Do you want all of these? (These replaces chocolate bars.)
- Would you like to borrow some books? Here, take these. (These replaces books.)
- These are so beautiful! Thank you for the flowers. (These replaces flowers.)
-
2
Use these to refer to something that is physically nearby. This and these are both used to refer to something that is closer to the speaker. You can use these to draw particular attention to items.[5]
- These books on the shelf belong to Rajeev. [The books are near the speaker.]
- Look at all these bracelets on my wrist! [The bracelets are on the speaker’s wrist, so they’re nearby.]
- Who put these cupcakes in the refrigerator? [Presumably, the speaker is close to the cupcakes.]
-
3
Use these to describe when something is figuratively nearby. This and these are also used to express figurative distances, particularly distances having to do with time. Use these when something is happening in the present, has happened in the recent past, or will happen in the near future.[6]
- These shows I’ve been watching are absolutely extraordinary. [The shows have been watched in the recent past.]
- Have you seen these letters to the editor in today’s news? [The letters have been published in today’s newspaper.]
- Why don’t you take these books with you when you go? [The books will be taken by the other person in the near future.]
-
4
Use these to introduce people to others. If you are introducing more than one person to someone else, you can use these to begin your sentence.[7]
- For example: «These are my classmates, Sean and Adrienne.»
- However, in English we do not use these to refer directly to people: «These are Sean and Adrienne» is incorrect. Instead, you would say «This is Sean and this is Adrienne.»
- If introducing yourself, as when answering the phone, use this: «Hello, this is Chang.»
Advertisement
-
1
Use «those» to replace nouns that are farther away in space and time. If the noun you are referring to is far from you, either physically or figuratively, you can replace it with those
- That man over there is holding three chocolate bars. Do you want all of those? (Those replaces chocolate bars.)
- Would you like to borrow some books ? Take those over there on the shelf. (Those replaces books.)
- Those were so beautiful! Thank you for the flowers you gave me yesterday. (Those replaces flowers.)
-
2
Use those when something is physically far away (relatively speaking). That and those are both used to refer to something that is farther away from the speaker. This distance can be literal or more figurative. Using those can draw attention or emphasis to the noun you’re discussing.[8]
- Those mountains look really small from here. [The mountains are far away from the speaker.]
- Could you hand me those boxes on the other side of the room? [The boxes are on the other side of the room.]
- Why haven’t those scientists at NASA found extraterrestrial life? [The speaker may be emphasizing that they don’t feel connected to the NASA scientists.]
-
3
Use those to describe when something is figuratively more distant. That and those are used to express figurative distances too, particularly distances having to do with time. Use those when something has happened in the relatively distant past or will happen in the relatively distant future.[9]
- Those shows I watched last week were absolutely extraordinary. [The shows were watched some time ago.]
- Did you see those letters to the editor in yesterday’s news? [The letters were published in the past.]
- Why do all those politicians fight so much? [The speaker may be emphasizing a feeling of personal distance from the politicians.]
Advertisement
Usage Chart
Add New Question
-
Question
Should I use ‘this/that’ or ‘these/those’ for a pair of shoes or jeans, and why?
Use the ‘this/that’ when you refer to shoes or jeans as a ‘pair;’ but you should use ‘these/those’ when you just say ‘shoes’ or ‘jeans.’ The word ‘pair’ is treated as singular and ‘shoes’ or ‘jeans’ as plural.
-
Question
Can I say»this/these is/are the news»?
News is considered a singular entity. «This is the news.»
-
Question
«Those are three pretty girls» or «Those three are pretty girls» — which is correct?
They are both grammatically correct, but the first one is more natural and more likely to be used.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Video
-
If you can count the number of objects you’re talking about (like pencils, sheep, or people) use these’ or those.[10]
-
If you can’t count the number of objects you’re talking about (like milk, software, or rain), use this or that.
Thanks for submitting a tip for review!
Advertisement
References
About This Article
Article SummaryX
If you’re not sure how to use the words “these” and “those” correctly, try to remember that “these” refers to multiple objects which are nearby in space and time, while “those” refers to objects which are far away. For example, you might say, «I loved those cookies you made yesterday,» or you could say «These books are making my backpack really heavy!» To learn more about the functions of pronouns from our English reviewer, read on!
Did this summary help you?
Thanks to all authors for creating a page that has been read 652,400 times.
Reader Success Stories
-
Stavros Papadopoulos
Jul 1, 2016
«The best article to read If you want to understand the right usage of these/those.»
Did this article help you?
this is a keyword in JavaScript that is a property of an execution context. Its main use is in functions and constructors.
The rules for this are quite simple (if you stick to best practices).
Technical description of this in the specification
The ECMAScript standard defines this via the abstract operation (abbreviated AO) ResolveThisBinding:
The [AO] ResolveThisBinding […] determines the binding of the keyword
thisusing the LexicalEnvironment of the running execution context. [Steps]:
- Let envRec be GetThisEnvironment().
- Return ? envRec.GetThisBinding().
Global Environment Records, module Environment Records, and function Environment Records each have their own GetThisBinding method.
The GetThisEnvironment AO finds the current running execution context’s LexicalEnvironment and finds the closest ascendant Environment Record (by iteratively accessing their [[OuterEnv]] properties) which has a this binding (i.e. HasThisBinding returns true). This process ends in one of the three Environment Record types.
The value of this often depends on whether code is in strict mode.
The return value of GetThisBinding reflects the value of this of the current execution context, so whenever a new execution context is established, this resolves to a distinct value. This can also happen when the current execution context is modified. The following subsections list the five cases where this can happen.
You can put the code samples in the AST explorer to follow along with specification details.
1. Global execution context in scripts
This is script code evaluated at the top level, e.g. directly inside a <script>:
<script>
// Global context
console.log(this); // Logs global object.
setTimeout(function(){
console.log("Not global context");
});
</script>
When in the initial global execution context of a script, evaluating this causes GetThisBinding to take the following steps:
The GetThisBinding concrete method of a global Environment Record envRec […] [does this]:
- Return envRec.[[GlobalThisValue]].
The [[GlobalThisValue]] property of a global Environment Record is always set to the host-defined global object, which is reachable via globalThis (window on Web, global on Node.js; Docs on MDN). Follow the steps of InitializeHostDefinedRealm to learn how the [[GlobalThisValue]] property comes to be.
2. Global execution context in modules
Modules have been introduced in ECMAScript 2015.
This applies to modules, e.g. when directly inside a <script type="module">, as opposed to a simple <script>.
When in the initial global execution context of a module, evaluating this causes GetThisBinding to take the following steps:
The GetThisBinding concrete method of a module Environment Record […] [does this]:
- Return undefined.
In modules, the value of this is always undefined in the global context. Modules are implicitly in strict mode.
3. Entering eval code
There are two kinds of eval calls: direct and indirect. This distinction exists since the ECMAScript 5th edition.
- A direct
evalcall usually looks likeeval(…);or(eval)(…);(or((eval))(…);, etc.).1 It’s only direct if the call expression fits a narrow pattern.2 - An indirect
evalcall involves calling the function referenceevalin any other way. It could beeval?.(…),(…, eval)(…),window.eval(…),eval.call(…,…), etc. Givenconst aliasEval1 = eval; window.aliasEval2 = eval;, it would also bealiasEval1(…),aliasEval2(…). Separately, givenconst originalEval = eval; window.eval = (x) => originalEval(x);, callingeval(…)would also be indirect.
See chuckj’s answer to “(1, eval)(‘this’) vs eval(‘this’) in JavaScript?” and Dmitry Soshnikov’s ECMA-262-5 in detail – Chapter 2: Strict Mode (archived) for when you might use an indirect eval() call.
PerformEval executes the eval code. It creates a new declarative Environment Record as its LexicalEnvironment, which is where GetThisEnvironment gets the this value from.
Then, if this appears in eval code, the GetThisBinding method of the Environment Record found by GetThisEnvironment is called and its value returned.
And the created declarative Environment Record depends on whether the eval call was direct or indirect:
- In a direct eval, it will be based on the current running execution context’s LexicalEnvironment.
- In an indirect eval, it will be based on the [[GlobalEnv]] property (a global Environment Record) of the Realm Record which executed the indirect eval.
Which means:
- In a direct eval, the
thisvalue doesn’t change; it’s taken from the lexical scope that calledeval. - In an indirect eval, the
thisvalue is the global object (globalThis).
What about new Function? — new Function is similar to eval, but it doesn’t call the code immediately; it creates a function. A this binding doesn’t apply anywhere here, except when the function is called, which works normally, as explained in the next subsection.
4. Entering function code
Entering function code occurs when calling a function.
There are four categories of syntax to invoke a function.
- The EvaluateCall AO is performed for these three:3
- Normal function calls
- Optional chaining calls
- Tagged templates
- And EvaluateNew is performed for this one:3
- Constructor invocations
The actual function call happens at the Call AO, which is called with a thisValue determined from context; this argument is passed along in a long chain of call-related calls. Call calls the [[Call]] internal slot of the function. This calls PrepareForOrdinaryCall where a new function Environment Record is created:
A function Environment Record is a declarative Environment Record that is used to represent the top-level scope of a function and, if the function is not an ArrowFunction, provides a
thisbinding. If a function is not an ArrowFunction function and referencessuper, its function Environment Record also contains the state that is used to performsupermethod invocations from within the function.
In addition, there is the [[ThisValue]] field in a function Environment Record:
This is the
thisvalue used for this invocation of the function.
The NewFunctionEnvironment call also sets the function environment’s [[ThisBindingStatus]] property.
[[Call]] also calls OrdinaryCallBindThis, where the appropriate thisArgument is determined based on:
- the original reference,
- the kind of the function, and
- whether or not the code is in strict mode.
Once determined, a final call to the BindThisValue method of the newly created function Environment Record actually sets the [[ThisValue]] field to the thisArgument.
Finally, this very field is where a function Environment Record’s GetThisBinding AO gets the value for this from:
The GetThisBinding concrete method of a function Environment Record envRec […] [does this]:
[…]
3. Return envRec.[[ThisValue]].
Again, how exactly the this value is determined depends on many factors; this was just a general overview. With this technical background, let’s examine all the concrete examples.
Arrow functions
When an arrow function is evaluated, the [[ThisMode]] internal slot of the function object is set to “lexical” in OrdinaryFunctionCreate.
At OrdinaryCallBindThis, which takes a function F:
- Let thisMode be F.[[ThisMode]].
- If thisMode is lexical, return NormalCompletion(
undefined).
[…]
which just means that the rest of the algorithm which binds this is skipped. An arrow function does not bind its own this value.
So, what is this inside an arrow function, then? Looking back at ResolveThisBinding and GetThisEnvironment, the HasThisBinding method explicitly returns false.
The HasThisBinding concrete method of a function Environment Record envRec […] [does this]:
- If envRec.[[ThisBindingStatus]] is lexical, return false; otherwise, return true.
So the outer environment is looked up instead, iteratively. The process will end in one of the three environments that have a this binding.
This just means that, in arrow function bodies, this comes from the lexical scope of the arrow function, or in other words (from Arrow function vs function declaration / expressions: Are they equivalent / exchangeable?):
Arrow functions don’t have their own
this[…] binding. Instead, [this identifier is] resolved in the lexical scope like any other variable. That means that inside an arrow function,this[refers] to the [value ofthis] in the environment the arrow function is defined in (i.e. “outside” the arrow function).
Function properties
In normal functions (function, methods), this is determined by how the function is called.
This is where these “syntax variants” come in handy.
Consider this object containing a function:
const refObj = {
func: function(){
console.log(this);
}
};
Alternatively:
const refObj = {
func(){
console.log(this);
}
};
In any of the following function calls, the this value inside func will be refObj.1
refObj.func()refObj["func"]()refObj?.func()refObj.func?.()refObj.func``
If the called function is syntactically a property of a base object, then this base will be the “reference” of the call, which, in usual cases, will be the value of this. This is explained by the evaluation steps linked above; for example, in refObj.func() (or refObj["func"]()), the CallMemberExpression is the entire expression refObj.func(), which consists of the MemberExpression refObj.func and the Arguments ().
But also, refObj.func and refObj play three roles, each:
- they’re both expressions,
- they’re both references, and
- they’re both values.
refObj.func as a value is the callable function object; the corresponding reference is used to determine the this binding.
The optional chaining and tagged template examples work very similarly: basically, the reference is everything before the ?.(), before the ``, or before the ().
EvaluateCall uses IsPropertyReference of that reference to determine if it is a property of an object, syntactically. It’s trying to get the [[Base]] property of the reference (which is e.g. refObj, when applied to refObj.func; or foo.bar when applied to foo.bar.baz). If it is written as a property, then GetThisValue will get this [[Base]] property and use it as the this value.
Note: Getters / Setters work the same way as methods, regarding this. Simple properties don’t affect the execution context, e.g. here, this is in global scope:
const o = {
a: 1,
b: this.a, // Is `globalThis.a`.
[this.a]: 2 // Refers to `globalThis.a`.
};
Calls without base reference, strict mode, and with
A call without a base reference is usually a function that isn’t called as a property. For example:
func(); // As opposed to `refObj.func();`.
This also happens when passing or assigning methods, or using the comma operator. This is where the difference between Reference Record and Value is relevant.
Note function j: following the specification, you will notice that j can only return the function object (Value) itself, but not a Reference Record. Therefore the base reference refObj is lost.
const g = (f) => f(); // No base ref.
const h = refObj.func;
const j = () => refObj.func;
g(refObj.func);
h(); // No base ref.
j()(); // No base ref.
(0, refObj.func)(); // Another common pattern to remove the base ref.
EvaluateCall calls Call with a thisValue of undefined here. This makes a difference in OrdinaryCallBindThis (F: the function object; thisArgument: the thisValue passed to Call):
- Let thisMode be F.[[ThisMode]].
[…]
- If thisMode is strict, let thisValue be thisArgument.
- Else,
- If thisArgument is undefined or null, then
- Let globalEnv be calleeRealm.[[GlobalEnv]].
- […]
- Let thisValue be globalEnv.[[GlobalThisValue]].
- Else,
- Let thisValue be ! ToObject(thisArgument).
- NOTE: ToObject produces wrapper objects […].
[…]
Note: step 5 sets the actual value of this to the supplied thisArgument in strict mode — undefined in this case. In “sloppy mode”, an undefined or null thisArgument results in this being the global this value.
If IsPropertyReference returns false, then EvaluateCall takes these steps:
- Let refEnv be ref.[[Base]].
- Assert: refEnv is an Environment Record.
- Let thisValue be refEnv.WithBaseObject().
This is where an undefined thisValue may come from: refEnv.WithBaseObject() is always undefined, except in with statements. In this case, thisValue will be the binding object.
There’s also Symbol.unscopables (Docs on MDN) to control the with binding behavior.
To summarize, so far:
function f1(){
console.log(this);
}
function f2(){
console.log(this);
}
function f3(){
console.log(this);
}
const o = {
f1,
f2,
[Symbol.unscopables]: {
f2: true
}
};
f1(); // Logs `globalThis`.
with(o){
f1(); // Logs `o`.
f2(); // `f2` is unscopable, so this logs `globalThis`.
f3(); // `f3` is not on `o`, so this logs `globalThis`.
}
and:
"use strict";
function f(){
console.log(this);
}
f(); // Logs `undefined`.
// `with` statements are not allowed in strict-mode code.
Note that when evaluating this, it doesn’t matter where a normal function is defined.
.call, .apply, .bind, thisArg, and primitives
Another consequence of step 5 of OrdinaryCallBindThis, in conjunction with step 6.2 (6.b in the spec), is that a primitive this value is coerced to an object only in “sloppy” mode.
To examine this, let’s introduce another source for the this value: the three methods that override the this binding:4
Function.prototype.apply(thisArg, argArray)Function.prototype.{call,bind}(thisArg, ...args)
.bind creates a bound function, whose this binding is set to thisArg and cannot change again. .call and .apply call the function immediately, with the this binding set to thisArg.
.call and .apply map directly to Call, using the specified thisArg. .bind creates a bound function with BoundFunctionCreate. These have their own [[Call]] method which looks up the function object’s [[BoundThis]] internal slot.
Examples of setting a custom this value:
function f(){
console.log(this);
}
const myObj = {},
g = f.bind(myObj),
h = (m) => m();
// All of these log `myObj`.
g();
f.bind(myObj)();
f.call(myObj);
h(g);
For objects, this is the same in strict and non-strict mode.
Now, try to supply a primitive value:
function f(){
console.log(this);
}
const myString = "s",
g = f.bind(myString);
g(); // Logs `String { "s" }`.
f.call(myString); // Logs `String { "s" }`.
In non-strict mode, primitives are coerced to their object-wrapped form. It’s the same kind of object you get when calling Object("s") or new String("s"). In strict mode, you can use primitives:
"use strict";
function f(){
console.log(this);
}
const myString = "s",
g = f.bind(myString);
g(); // Logs `"s"`.
f.call(myString); // Logs `"s"`.
Libraries make use of these methods, e.g. jQuery sets the this to the DOM element selected here:
$("button").click(function(){
console.log(this); // Logs the clicked button.
});
Constructors, classes, and new
When calling a function as a constructor using the new operator, EvaluateNew calls Construct, which calls the [[Construct]] method. If the function is a base constructor (i.e. not a class extends…{…}), it sets thisArgument to a new object created from the constructor’s prototype. Properties set on this in the constructor will end up on the resulting instance object. this is implicitly returned, unless you explicitly return your own non-primitive value.
A class is a new way of creating constructor functions, introduced in ECMAScript 2015.
function Old(a){
this.p = a;
}
const o = new Old(1);
console.log(o); // Logs `Old { p: 1 }`.
class New{
constructor(a){
this.p = a;
}
}
const n = new New(1);
console.log(n); // Logs `New { p: 1 }`.
Class definitions are implicitly in strict mode:
class A{
m1(){
return this;
}
m2(){
const m1 = this.m1;
console.log(m1());
}
}
new A().m2(); // Logs `undefined`.
super
The exception to the behavior with new is class extends…{…}, as mentioned above. Derived classes do not immediately set their this value upon invocation; they only do so once the base class is reached through a series of super calls (happens implicitly without an own constructor). Using this before calling super is not allowed.
Calling super calls the super constructor with the this value of the lexical scope (the function Environment Record) of the call. GetThisValue has a special rule for super calls. It uses BindThisValue to set this to that Environment Record.
class DerivedNew extends New{
constructor(a, a2){
// Using `this` before `super` results in a ReferenceError.
super(a);
this.p2 = a2;
}
}
const n2 = new DerivedNew(1, 2);
console.log(n2); // Logs `DerivedNew { p: 1, p2: 2 }`.
5. Evaluating class fields
Instance fields and static fields were introduced in ECMAScript 2022.
When a class is evaluated, ClassDefinitionEvaluation is performed, modifying the running execution context. For each ClassElement:
- if a field is static, then
thisrefers to the class itself, - if a field is not static, then
thisrefers to the instance.
Private fields (e.g. #x) and methods are added to a PrivateEnvironment.
Static blocks are currently a TC39 stage 3 proposal. Static blocks work the same as static fields and methods: this inside them refers to the class itself.
Note that in methods and getters / setters, this works just like in normal function properties.
class Demo{
a = this;
b(){
return this;
}
static c = this;
static d(){
return this;
}
// Getters, setters, private modifiers are also possible.
}
const demo = new Demo;
console.log(demo.a, demo.b()); // Both log `demo`.
console.log(Demo.c, Demo.d()); // Both log `Demo`.
1: (o.f)() is equivalent to o.f(); (f)() is equivalent to f(). This is explained in this 2ality article (archived). Particularly see how a ParenthesizedExpression is evaluated.
2: It must be a MemberExpression, must not be a property, must have a [[ReferencedName]] of exactly «eval», and must be the %eval% intrinsic object.
3: Whenever the specification says “Let ref be the result of evaluating X.”, then X is some expression that you need to find the evaluation steps for. For example, evaluating a MemberExpression or CallExpression is the result of one of these algorithms. Some of them result in a Reference Record.
4: There are also several other native and host methods that allow providing a this value, notably Array.prototype.map, Array.prototype.forEach, etc. that accept a thisArg as their second argument. Anyone can make their own methods to alter this like (func, thisArg) => func.bind(thisArg), (func, thisArg) => func.call(thisArg), etc. As always, MDN offers great documentation.
Just for fun, test your understanding with some examples
For each code snippet, answer the question: “What is the value of this at the marked line? Why?”.
To reveal the answers, click the gray boxes.
-
if(true){ console.log(this); // What is `this` here? }globalThis. The marked line is evaluated in the initial global execution context. -
const obj = {}; function myFun(){ return { // What is `this` here? "is obj": this === obj, "is globalThis": this === globalThis }; } obj.method = myFun; console.log(obj.method());obj. When calling a function as a property of an object, it is called with the this binding set to the base of the referenceobj.method, i.e.obj. -
const obj = { myMethod: function(){ return { // What is `this` here? "is obj": this === obj, "is globalThis": this === globalThis }; } }, myFun = obj.myMethod; console.log(myFun());globalThis. Since the function valuemyFun/obj.myMethodis not called off of an object, as a property, the this binding will beglobalThis.This is different from Python, in which accessing a method (
obj.myMethod) creates a bound method object. -
const obj = { myFun: () => ({ // What is `this` here? "is obj": this === obj, "is globalThis": this === globalThis }) }; console.log(obj.myFun());globalThis. Arrow functions don’t create their own this binding. The lexical scope is the same as the initial global scope, sothisisglobalThis. -
function myFun(){ console.log(this); // What is `this` here? } const obj = { myMethod: function(){ eval("myFun()"); } }; obj.myMethod();globalThis. When evaluating the direct eval call,thisisobj. However, in the eval code,myFunis not called off of an object, so the this binding is set to the global object. -
function myFun() { // What is `this` here? return { "is obj": this === obj, "is globalThis": this === globalThis }; } const obj = {}; console.log(myFun.call(obj));obj. The linemyFun.call(obj);is invoking the special built-in functionFunction.prototype.call, which acceptsthisArgas the first argument. -
class MyCls{ arrow = () => ({ // What is `this` here? "is MyCls": this === MyCls, "is globalThis": this === globalThis, "is instance": this instanceof MyCls }); } console.log(new MyCls().arrow());It’s the instance of
MyCls. Arrow functions don’t change the this binding, so it comes from lexical scope. Therefore, this is exactly the same as with the class fields mentioned above, likea = this;. Try changing it tostatic arrow. Do you get the result you expect?
Task 4.
The girl whose hair is curly is my elder sister.
He tried to explain why he did such a thing.
That’s the girl who lives next door.
That’s the man whose house has burned down.
1066 was the year when William the Conqueror came to England.
This is the skate-park where people come to skateboard.
Task 5.
The lesson was really interesting.
This story is so exciting.
The film was really boring.
Jane is always tired after work.
Jack is scared of spiders.
He was disappointed because his team didn’t win the match.
Task 6.
a talented teenage Italian artist
an interesting young Japanese student
a famous well-built Russian boxer
an easy-going tall French actor
a nice middle-aged English writer
a pretty intelligent German scientist
an excellent young American skateboarder