From Google Docs, Sheets and Slides, you can:
- Change the colour of text, objects and backgrounds
- Create custom colours through HEX values, RGB values or the eyedropper tool
Change the colour of text or highlight text
- On your computer, open a file in one of the following programs:
- Google Docs
- Google Sheets
- Google Slides
- Highlight the text that you want to edit.
- To edit:
- Choose a preset colour or create a custom colour.
Change the colour of cells, tables and text boxes
- On your computer, open a file in one of the following programs:
- Google Docs
- Google Sheets
- Google Slides
- Click the text box or highlight the cells that you want to edit.
- To edit:
- Choose a preset colour or create a custom colour.
Create a custom colour
You can create a custom colour through entering Hex or RGB values, or you can use the eyedropper tool to select a colour from somewhere on your screen. After you’ve created a custom colour, you’ll be able to use that colour anywhere else in that file.
Use Hex or RGB values to create a custom colour
- On your computer, open a file in one of the following programs:
- Google Docs
- Google Sheets
- Google Slides
- In the toolbar, click Text colour
or any other tool with colour options.
- Under ‘Custom’, click Add a custom colour
.
- Enter the Hex code or the RGB values for the colour that you want.
- Click OK.
Use the eyedropper tool to select a custom colour
Important: This feature is supported on Chrome and Edge browsers.
- On your computer, open a file in one of the following programs:
- Google Docs
- Google Sheets
- Google Slides
- In the toolbar, click Text colour
or any other tool with colour options.
- Under ‘Custom’, click Pick a custom colour
.
- Use the eyedropper tool to click any colour on your screen.
Was this helpful?
How can we improve it?
The official colors of Google are blue, red, yellow, and green. Google logo colors represent intellect, strength, creativity, and growth. The Google color palette has been the same since 2015. Google color scheme can be used for design projects and purposes. Google color codes and scheme for Pantone, HTML, HEX, RGB, and CMYK can be found below.
Google Official and Primary Colors
The official and primary colors of Google can be found below.

Blue
Hex: #4285F4
RGB: (66, 133, 244)
CMYK: (88, 50, 0, 0)
PANTONE: PMS 660 C
Red
Hex: #DB4437
RGB: (219, 68, 55)
CMYK: (0, 78, 85, 12)
PANTONE: PMS 7619 C
Yellow
Hex: #F4B400
RGB: (244, 160, 0)
CMYK: (0, 20, 90, 0)
PANTONE: PMS 123 C
Green
Hex: #0F9D58
RGB: (15, 157, 88)
CMYK: (82, 0, 67, 11)
PANTONE: PMS 7724 C
| Color Name | HEX Color Code | RGB Color Code | CMYK Color Code | Pantone Color Code |
|---|---|---|---|---|
| Blue | #4285F4 | (66, 133, 244) | (88, 50, 0, 0) | PMS 660 C |
| Red | #DB4437 | (219, 68, 55) | (0, 78, 85, 12) | PMS 7619 C |
| Yellow | #F4B400 | (244, 160, 0) | (0, 20, 90, 0) | PMS 123 C |
| Green | #0F9D58 | (15, 157, 88) | (82, 0, 67, 11) | PMS 7724 C |
Table of Contents
- 1 Google Official and Primary Colors
- 1.1 Google Hex Color Codes
- 1.2 Google Color Codes RGB
- 1.3 Google Color Scheme CMYK
- 1.4 Google Pantone Colors
- 2 What are the Logo Colors of Google?
- 2.1 Google Logo Color Palette Image Format
- 2.2 Google Logo Fonts
- 2.3 Google Logo JPG
- 2.4 Google Logo PNG
- 3 What Is the Meaning of the Google logo?
- 3.1 Google Logo Story
- 4 Google Logo Colors Confirmation
- 5 What are Other Similar Brands that Use Same Color Schemes as Google?
Google Hex Color Codes
Google HEX color codes are #4285F4 for blue, #DB4437 for red, #F4B400 for yellow, and #0F9D58 for green. Google colors as HEX can be found below.
Google HEX color for blue can be found below.
#4285F4
Google HEX color for red can be found below.
#DB4437
Google HEX color for yellow can be found below.
#F4B400
Google HEX color for green can be found below.
#0F9D58
| Color Name | HEX Color Code |
|---|---|
| Blue | #4285F4 |
| Red | #DB4437 |
| Yellow | #F4B400 |
| Green | #0F9D58 |
Google Color Codes RGB
Google RGB color scheme is (66, 133, 244) for blue, (219, 68, 55) for red, (244, 160, 0) for yellow, and (15, 157, 88) for green. Google color palette as RGB can be found below.
Google RGB color code for blue can be found below.
(66, 133, 244)
Google RGB color code for red can be found below.
(219, 68, 55)
Google RGB color code for yellow can be found below.
(244, 160, 0)
Google RGB color code for green can be found below.
(15, 157, 88)
| Color Name | RGB Color Code |
|---|---|
| Blue | (66, 133, 244) |
| Red | (219, 68, 55) |
| Yellow | (244, 160, 0) |
| Green | (15, 157, 88) |
Google Color Scheme CMYK
Google CMYK color codes are (88, 50, 0, 0) for blue, (0, 78, 85, 12) for red, (0, 20, 90, 0) for yellow, and (82, 0, 67, 11) for green. Google color palette as CMYK can be found below.
Google CMYK color code for blue can be found below.
(88, 50, 0, 0)
Google CMYK color code for red can be found below.
(0, 78, 85, 12)
Google CMYK color code for yellow can be found below.
(0, 20, 90, 0)
Google CMYK color code for green can be found below.
(82, 0, 67, 11)
| Color Name | CMYK Color Code |
|---|---|
| Blue | (88, 50, 0, 0) |
| Red | (0, 78, 85, 12) |
| Yellow | (0, 20, 90, 0) |
| Green | (82, 0, 67, 11) |
Google Pantone Colors
Google Pantone color codes are PMS 660 C for blue, PMS 7619 C for red, PMS 123 C for yellow, and PMS 7724 C for green. Google Pantone colors can be found below.
Google Pantone (PMS) color code for blue can be found below.
PMS 660 C
Google Pantone (PMS) color code for red can be found below.
PMS 7619 C
Google Pantone (PMS) color code for yellow can be found below.
PMS 123 C
Google Pantone (PMS) color for green can be found below.
PMS 7724 C
| Color Name | Pantone Color Code |
|---|---|
| Blue | PMS 660 C |
| Red | PMS 7619 C |
| Yellow | PMS 123 C |
| Green | PMS 7724 C |
What are the Logo Colors of Google?
Google logo has blue, red, yellow, and green colors and the name Google written in a sans serif font. The Google logo meaning symbolizes expansive growth.
Google Logo Color Palette Image Format
The Google logo colors can be found in an image format below.

Google Logo Fonts
The Google logo font is Product Sans. The Product Sans font is used for the logo, icon, and branding. The Product Sans font was created by Google. The Google font is also used by Alphabet and Google Maps brands.
Google Logo JPG
The Google logo in JPG format can be found below.

To download the Google logo in JPG format, right-click and choose save.
Google Logo PNG
The Google logo in PNG format can be found below.

To download the Google logo in PNG format, right-click and choose save.
What Is the Meaning of the Google logo?
Google logo meaning is expansive growth: the name Google is derived from the mathematical term googol, which has 100 zeros after the number one. Google logo colors represent intellect, strength, creativity, and growth. The blue color from the Google logo represents intellect. The red color from Google logo symbolizes strength. The yellow color from Google logo symbolizes creativity. The green color from Google logo symbolizes growth.
Google Logo Story
Google logo has been created by the Alphabet company. Alphabet has created the Google logo and chosen blue, red, yellow, and green as the Google brand color palette because of its elemental look and role in the brand’s history.
Google Logo Colors Confirmation
Google logo colors are confirmed by the Google company. The blue, red, yellow, and green colors for the Google brand logo can be confirmed by visiting the official Google website.
What are Other Similar Brands that Use Same Color Schemes as Google?
Brands that use colors similar to Google are listed below.
- Slack
- ADATA
- eBay
Have you ever wonder what the colors in the Google logo mean? We address this in a previous post, but we will go into more detail in it here. Just saying the word google logo colors reminds people of the primary colors. Why is this? It is in part because Google has alternated between using the primary colors and the secondary colors in their logo over the years. They finally settled on using the primary colors in the central part of the Google logo while sticking to green, a secondary color for the “L.”
Does memory fail you during google logo challenge?
Many people get it wrong when you ask them what google logo colors are in the new design. They tend to say red, green, and blue or some say yellow, red, and green. It is all the above.
Logo colors meaning: Collective or Independent?
Someone at Google stated that the reason they do this is to show that they are aware of the primary colors and decided to show the coloring that the company uses in their branding while daring to be different with the ostracized and independent “L” that stands by itself. This idea seems to indicate that Google understands that people are good in both group activities and as individuals. They celebrate teamwork as well as independent thought.
The lone “L’ that stands alone seems to stand for the fact that Google does not mind being different and trying new things. Google’s innovation has long been a part of what they do, and it shows. This is true not only of their client base but the revenue, as well. The company is worth over 33 billion dollars and is one of the most reputable and trustworthy technology enterprises in the world.
Google’s logo reflect its branding: logo colors that sell
This is the ultimate question that we should ask anytime we are talking about a logo for any company, whether it’s a multi-billion dollar tech company or a small startup business.
The Meaning of Color in a Logo
When we think about the colors that are used in the Google logo, ask yourself the question whether this reflects the true nature and philosophy of Google. This question is hard to answer unless you have taken a tour through the Google facilities in Silicon Valley California.
Though I have never been there myself, I know people who have and the colors that you see in the Google official logo are the same colors you see on a tour of Google’s facilities. If you watch a Google documentary on YouTube, you will see that this is the case.
Another place besides a Google documentary that you can see this in action is to watch the movie, “The Internship,” starring Owen Wilson and Vince Vaughn. It shows the inside of Google in true color, and you’ll see that the colors and the fun atmosphere of Google are reflected in the logo.
In the movie, which is realistic because they filmed it right on the Google campus, you see two 30 something year old men who are still trying to find their way in their careers end up at Google in an internship.
The highly coveted position of being a Google employee is represented by the hoards of young and hopeful millennials who are all trying to figure out their place.
The two older characters are forced to seek to prove themselves with a group of savvy tech nerds that are miles ahead of them regarding their technology knowledge. To summarize the movie quickly, Wilson and Vaughn learn over time that though they are different, they also fit into Google because of their unique salesmanship abilities and innovative ideas that the younger generation could not see or understand.
The movie illustrates the uniqueness of Google as does their logo with the lone “L” that dares to stand by itself. This is the heart of what Google is about: innovation, creativity, and technology. It is the marriage of the old and the new, the colorful and the black and white, that allows them to recognize all types of talent, intelligence, and innovation from all corners of the world.
So back to our question on whether or not the Google logo follows the philosophies of the company. I believe that it does. The solidity and predictability of the primary colors in red, blue, and yellow are complemented by the lonely “L’ which is a secondary color of green. This shows how different kinds of people with different skills and talents can work together as long as their goal is the same.
Stranger Things in Our Philosophy
As Hamlet said, “Stranger things there are in Heaven and earth than are dreamt of in your philosophies.”
We’re getting into some pretty deep philosophical conversations regarding the meaning of google logo. But after all, isn’t a logo just a reflection of your business philosophy?
Think about how this applies to your logo and whether or not the colors you have chosen and the style that you are portraying is representing your business in the best way.
These are important questions to answer if you’re going to coordinate your logo with your brand in the most efficient and effective way.
If you watch a documentary on the history of Google, you will start to see the common thread between the Google logo and the basic “fun and colorful” environment that Google is so proud of. One of their logos is: “Work hard; play harder.” They were voted the best place to work in America a few years ago, and they focus on making their employees so happy that they will never want to leave.
Additionally, they provide free food, free child care, rest time, activity time, and all of the other incentives and opportunities that are supposed to inspire growth and creativity.
A Reality Check
We can’t all be Google. But we can certainly learn some lessons from their business practices and the way that they make their employees feel at home.
How does your logo reflect your business philosophies? If it needs work, we can help. How about creating a great infographic with the colors of your brand included?
When you can capture your branding and colors within a professional infographic, you are well on the way to communicating the value and the branding that you need to catch the attention of your most coveted customer base.
Create logo like Google with us!
Check out our online portfolio today at infographicdesignteam.com and let us know how we can help.
Post Views: 56,806
This is a look at the Google logo and the history behind the business.
The Google logo is probably one of the most recognized logos in the world. Google owns over 90% of the search market. That means over 4 billion worldwide. In the US alone there are 246 million google users.
What do the Colors in the Google Logo Mean?
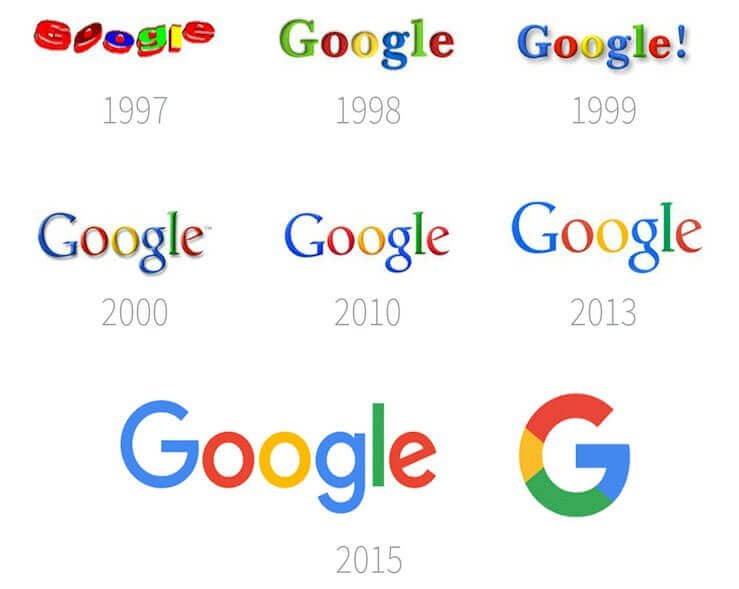
Though Google is famous for frequently changing the logo on the website’s homepage to reflect current events and important days in history, the web giant’s primary Google logo has changed very little over the years. It’s a colorful, immediately recognizable design that Google has been using since Larry Page first created the logo in 1997 using the graphics program GIMP.
Since then, Google has introduced several different iterations of the logo, most often simply changing the font and slightly rearranging the order of the colors. What significance then, if any, do these colors play in the Google logo? It turns out there’s an important message behind the colors Google chose to use in their now-famous logo.
How Colors in the Google Logo were Chosen
Any good artist knows just how important it is to choose the right logo colors, especially in designing something as essential to the branding of a company as a logo. It’s no surprise then that Google—a company famous for the attention they give their logo—didn’t just choose the colors in their logo by accident. When asked how Google came to select the colors they did, Ruth Kedar, the graphic designer who developed the logo the company now uses, said, “There were a lot of different color iterations. We ended up with the primary colors, but instead of having the pattern go in order, we put a secondary color on the L, which brought back the idea that Google doesn’t follow the rules.”
In deciding what the colors in the Google logo mean, designers at the company wanted to start with a pattern that was accepted and recognized, conveying the idea that Google itself was just as taken and recognizable as the first color chart taught across the world. Yet it wouldn’t do for the most cutting edge company in the world to keep things entirely conventional. Being innovative and pushing the boundary of what is accepted as essential to the heart of Google’s mission and vision keeps the momentum going. To convey this, Google decided to break from the traditional pattern they started with and make the L in their logo a secondary color instead. It’s a simple design with an important message, one that accurately captures the vision of the company in just a few recognizable colors arranged in a meaningful order.
What’s the meaning of the Google Logo Colors?
A lot goes into the design of a good logo, not least of which colors are used. Google knew this when they designed their logo, and they put a lot of attention into choosing a color scheme that would be eye-catching, aesthetically pleasing. They would accurately portray the vision of the company. The scheme they chose was incredibly simple but still managed to achieve all three of these goals, proving that simple designs are often the best way to go and that, when it comes to choosing the colors you use in your logo, a little extra attention to detail goes a long way.
Given its popularity, The Google logo is one of the most recognizable in the whole world. It also helps that there have not been many variants of the logo since its inception in 1998. So far, there have been only three major versions of the Google logo, with the last one arriving in 2015, introduced as the more modern and sleeker version of its predecessor.
Google is, without a doubt, the most popular search engine in the world; it hardly needs an introduction. It remains the most trafficked site on the planet, and its parent corporation, Alphabet Inc., is the fourth largest global company by market capitalization.
The Google Logo Evolution
1996: The First Google Logo
The company’s first logo was actually for “Backrub,” the first name that the founder’s Larry Page and Sergey Brin came up with for their search engine. This name was inspired by the fact that the search engine’s primary function was to crawl through the internet’s backlinks.
By 1997, however, they had dropped that name for “Google,” a misspelling of the Latin term “googol,” which means 10100 (10 to the 100th power). The whole idea for the name was that the search engine could serve up 100s of results, or googols, for their search terms.
1998: First Google Logo
While some sources credit the first design to Page, other sources say that Brin created the logo with GIMP, the popular free image editor. This first logo shows the mixed letter colors concept as initially imagined and would become the precursor for subsequent logo versions. The colors’ order is not the same as the version that followed, but the basic idea had been birthed.
Google later added an exclamation mark at the end, supposedly in line with the internet trends of the time, led by Yahoo! At the time, Yahoo! was the biggest website on the internet. The Google founders would have wanted to emulate them.
1999-2010: Ruth Kedar’s Logo Versions
In 1999, Ruth Kedar, an assistant professor at Stanford, met Page and Brin through a mutual friend. The young Google founders were not quite happy with their logo, so they asked Kedar if she could produce improved prototypes.
Kedar first made one using the typeface Adobe Garamond, with all letters black and a multicolored emblem that joined the two “O” letters. She also did away with the exclamation mark.
Her next variant utilized the Catull typeface, a font that should be familiar to most users. All letters were in black except for the second “O,” which intertwined with red and white geometric shapes and a line through. The shape was meant to communicate a sense of accuracy.
In several other variants, Kedar got more experimental; she played around with the colors, adding a magnifying glass in two different versions and interlocking the middle O’s in another version. However, there was a need to move towards simplicity, and the most detailed look yet came in the eighth version.
Kedar needed to show that Google’s potential was more remarkable than being just a search engine, which meant removing the magnifying glass altogether. And to show how unconventional Google was, she changed the conventional order of primary colors in the logo.
Google Logo Simplicity
The last variant was the most minimal and became Google’s official logo for 11 years, ending in 2010 (or 2015, if not taking into account the small changes in 2010.)
The design changes in 2010 were only minor, however. First, Google dropped the drop shadow effect on the wordmark, and secondly, they changed the second “o” from yellow to orange.
2015: New Google Logo
When 2015 came around, Google felt that it was finally time for a rebrand. Google designers from different cities met in New York for a week-long race to develop a new brand image and logo for the company.
After this design sprint, the Google logo was dramatically transformed. While the lettering maintained its predecessor’s multicolor pattern, the sleek new Google font, Product Sans, was a refreshing departure from the old serif font, Catull.
Product Sans, the company’s new custom typeface, was to be rolled out on all of Google’s products. Google’s designers also made a number of variations of the logo to be used across different platforms, such as the rainbow “G” used on the company’s mobile apps.
The 2015 logo, while still looking simple, was an upgrade for designers to work with as well. The switch from a serif to a sans-serif has made it easier for designers to manipulate the design as required by different platforms, particularly mobile. Serif fonts are generally known not to scale well because of the little serifs/glyphs at each letter’s edges. When rendered in very small sizes, their legibility suffers more than in their sans-serif counterparts.
The new logo was also designed to appear younger, fresher, fun, and less threatening. In other words, users should see Google as a cool tech company, rather than a massive tech corporation to be afraid of.
Logo Dynamism
Google also implemented some dynamic logo features in its latest rebrand. When you start a voice search on your mobile device, you should see some three Google dots in a bouncing animation anticipating the query. The dots will then change into an equalizer that corresponds to your speech. And after you’ve said something, the equalizer goes back to the animated dots to show that Google is processing your query.
The Start of the Google Doodle
Google’s first Doodle—a temporary modification to the logo—came as far back as 1998. This was even before Google became an official company. Sergey and Page were going to the Burning Man festival, and they wanted to put up an “out of office” message. So they added a stick drawing behind the second O of the logo.
As the years went by, the doodles became more and more detailed. In 2000, Denning Hwang, then an intern at the company, made a doodle for Bastille Day. The Doodle received so much love from users that the founders hired him as “Chief Doodler.”
Today, Google often puts up a doodle to commemorate national holidays and select special occasions, like birthdays of famous people from the past, such as Einstein, Tesla, etc.
Most doodles of the early days were used for marking the more well-known events, such as Halloween, Mothers’ Day, Valentine’s Day, etc. With time though, the doodles became more creative and purposed for varied occasions, such as the one in 2017 celebrating (or mourning) the first day of the school year.
Google Logo Design elements
Google Symbol
In 2015, Google introduced a new favicon alongside the new logo. The multicolored capital “G” symbol appears on various Google products, including Gmail, Android apps, and many other places as an alternative to the logo.
What Font Is the Google Logo?
The current Google logo utilizes a sans-serif font, Product Sans, custom-made by the company’s in-house design team. The font is pixel-friendly, thanks to its bold and streamlined contours, making it suitable for all screen solutions.
What Colors Are In The Google Logo?
Google’s current logo uses its traditional and familiar colors: red, yellow, blue, and green. The actual color order for the letters is blue-red-yellow-blue-green-red. The ordering remains unchanged from the previous logo version.
A Brief History of Google
First going by the name Backrub, Google started as Larry Page’s research project at Stanford. Page was on the computer science graduate program, where he would meet Sergey Brin. At the time, Page was investigating the behavior of internet backlinks and the possibilities of having an internet crawler that could determine which pages were being linked to from other pages. He saw this as a revolutionary approach to building a search engine of some kind.
With Brin’s math expertise, the two friends partnered up to create the famed PageRank algorithm, which was named after Larry. The algorithm would rank the importance of web pages based on a few link factors. With this technology, the most powerful search engine of the time was born and would launch within Stanford’s private local network in August of 1996.
1998: Google Incorporated with $100,000 in Angel Investment
Google was incorporated officially in 1998 under their new name, Google, with $100,000 in funding from the co-founder of Sun Microsystems, Andy Bechtolsheim. The founders then moved their operations to Susan Wojcicki’s garage. Susan would later go on to become the CEO of YouTube.
Thanks to the vast number of links coming up on the web every day, Page and Brin believed that their search engine would only become more accurate as the World Wide Web continued to expand.
September 2002: Yahoo’s Failed $3 Billion Acquisition
In the early 2000s, Yahoo! was well established as the premier search engine of the web. On the other hand, Google had implemented better search technology and even became Yahoo!’s search technology provider in the year 2000. In the summer of 2002, Yahoo made an offer to acquire the search engine company for $3 billion, but the offer was quickly turned down. The founders at Google believed their company was worth at least $5 billion at the time.
April 2004: Gmail Launches
2001 saw the start of an in-house project by Google employee Paul Buchheit. The company’s internal communication needs were on the rise, and Paul was tasked with creating an email product to address these needs. Paul had some experience building web-based email solutions. He had now decided to build a faster, lightweight application using Ajax, then an upcoming web scripting technology that could make it possible to dynamically fetch server content without having to reload the page.
On 1st April 2004, Gmail was made available to the public with a cool 1GB of data storage, which was way more than other email services offered at the time. In just a few years’ time, Gmail’s popularity had surpassed that of Yahoo! Mail.
October 2006: Google acquires YouTube
Google managed to acquire YouTube for $1.65 billion, having outbid tech giants such as Yahoo! and Microsoft. The deal was considered great by both parties: Google entering the video platform business, and YouTube, barely a year old, now able to utilize Google’s vast company resources.
The Google acquisition of YouTube has proven to be one of the best acquisitions in the short history of the internet, given YouTube’s position as the number one video platform of the web.
April 2007: Google Acquires DoubleClick
Google had established itself from the early 2000s as one of the biggest advertisers on the internet through its AdWords program. But with the acquisition of DoubleClick, an advanced advertising technology platform, Google cemented its place as the dominant advertising force in the search engine marketing space.
September 2008: Android Launches
Today, more than a billion smartphone users are on the Android platform, but it’s incredible to imagine that Google initially acquired the platform for just $50 million in 2005. Android debuted with the launch of the HTC dream phone in October of the same year. And now, about 15 years later, the Android platform is a million miles ahead of its chief competitor, Apple’s iOS.
Modern Day Foray into AI
Today, Google is also pioneering research and innovation in the Artificial Intelligence sector, with key breakthroughs already in self-driving cars, smart 3D glass technology, Google Maps, voice-powered search, and numerous ventures in education.
Final Thoughts
Google is one of the most powerful businesses globally, and its influence doesn’t seem to be waning any time soon. While the company has also had its fair share of poor decisions, such as Motorola Mobile’s acquisition in 2013, its smart acquisitions and massive success as a search engine and tech solutions provider have more than made up for all of its missteps.
With its simple but brightly-colored letters, the colorful Google logo is one of the most instantly recognizable symbols anywhere in the world. And after the 2015 rebranding effort, Google’s brand image now feels more polished and user-friendly than ever before.
This is a better solution:
function highlightTextTwo() {
var doc = DocumentApp.openById('<your document id');
var textToHighlight = 'dusty death';
var highlightStyle = {};
highlightStyle[DocumentApp.Attribute.FOREGROUND_COLOR] = '#FF0000';
var paras = doc.getParagraphs();
var textLocation = {};
var i;
for (i=0; i<paras.length; ++i) {
textLocation = paras[i].findText(textToHighlight);
if (textLocation != null && textLocation.getStartOffset() != -1) {
textLocation.getElement().setAttributes(textLocation.getStartOffset(),textLocation.getEndOffsetInclusive(), highlightStyle);
}
}
}
Previous Answer:
The key is to being able to reference just the words you want to color.
My solution is to:
Get the text of the paragraph that contains the words you wish to color, remove the original paragraph, then add each part of the text back. As you add each part back the appendText returns a reference to just the text added, you then can specify its color with setForegroundColor():
function highlightText() {
var doc = DocumentApp.openById('<your document id>');
var textToHighlight = 'dusty death';
var textLength = textToHighlight.length;
var paras = doc.getParagraphs();
var paraText = '';
var start;
for (var i=0; i<paras.length; ++i) {
paraText = paras[i].getText();
start = paraText.indexOf(textToHighlight);
if (start >= 0) {
var preText = paraText.substr(0, start);
var text = paraText.substr(start, textLength);
var postText = paraText.substr(start + textLength, paraText.length);
doc.removeChild(paras[i]);
var newPara = doc.insertParagraph(i, preText);
newPara.appendText(text).setForegroundColor('#FF0000');
newPara.appendText(postText).setForegroundColor('#000000');
}
}
}
tl;dr the Google Docs color pallete has colors I want and other I do not want. How can I remove some colors?
In Google Docs, I cannot change a Custom Text Color. If I select Custom Colors for a Text Color, those selected Custom Colors cannot later be edited. Is there any way to unset previously picked Custom Colors in Text Color picker?
For example, given a new Google document,
-
click Text Color
-
select Custom…
-
pick some custom color
-
click OK
- again, click Text Color
- select Custom… . How to edit the previously picked color?
The problem is when I’m trying out different Custom Colors then the custom color palette fills with shades of colors I do not want to use.
For example, after looking for a shade of green I like, the custom color palette looks like:
I’d like to remove the unused shades of green from the custom color palette (and keep the preferred shade of green).
Displaying information in a Google Docs document often involves typing paragraphs or basic lines of text. But there are many other ways that you can present data or objects, including a table. However, you may not be satisfied with the way that the table looks by default, which can leave you looking for a way to change the color of your Google Docs table.
Fortunately there are a handful of ways that you can modify your table’s appearance, including options to change the color of the table borders, or the background color of your cells.
Customizing a table in this manner can create a very different look for your table, allowing it to stand out in a way that’s not possible with black borders and a white background.
Our guide below will show you how to change the table color in Google Docs using a couple of different settings found in the toolbar.
How to Use a Different Color for Your Google Docs Table
- Open your document.
- Select all of the cells in the table.
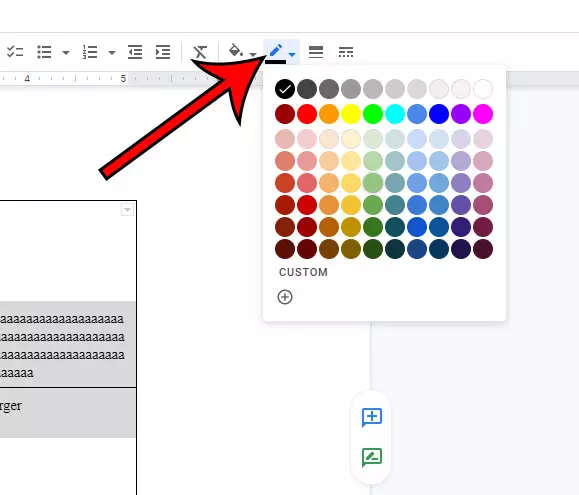
- Click the Border color button and choose a new color.
- Select the Background color button and choose a new color.
Our guide continues below with additional information on changing the color of a table in Google Docs, including pictures of these steps.
You can also read our how to change the color of a table in Word article if you would like to do this in Microsoft Word, too.
How to Change the Google Docs Table Color (Guide with Pictures)
The steps in this article were performed in the desktop version of the Google Chrome Web browser, but will also work in other desktop browsers like Mozilla Firefox, Microsoft Edge, or Apple’s Safari.
Step 1: Sign into Google Docs and open the document with the table.
Step 2: Click on the bottom right cell in the table, then drag up to the top left cell to select the whole table.

If you don’t already have a table in your document you can add one by clicking Insert at the top of the window, choosing Table, then selecting the number of rows and columns.
Step 3: Select the Border color button in the toolbar above the document, then choose the color that you wish to use for the table borders.

Step 4: Click the Background color button, then select the desired color for your cell background.

This tutorial continues below with additional information.
More Information on How to Change the Table Color in Google Docs
Our guide above shows how to change the border and background colors for your entire table, but you can also change these colors for individual cells, too. You can simply select the cell that you wish to modify and use the buttons in the toolbar to only change those cells.
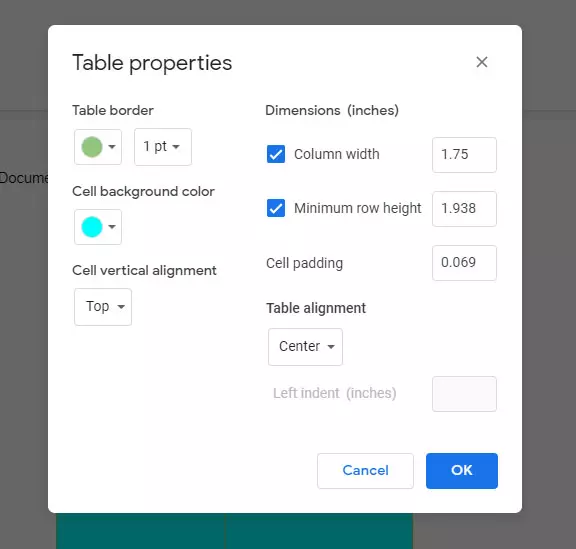
Another way to change the color of the table is to right click on it, then choose the Table properties option. This will open the window shown below, where you will be able to specify the table border color, border width and cell background color. As with the previous method, this will only affect the table cells that are selected.

Note that the other options on this window allow you to change table settings such as vertical alignment, column width, minimum row height, cell padding, and table alignment.
When you right click on the table to open the Table properties menu there are many other options for changing your table as well. You can use actions on this menu to add more rows or columns, delete rows or columns, or distribute rows and columns.
Text within your table cells can be changed in the same manner as text that is included in the regular document. Simply use your mouse to select it, then adjust the various font options found in the toolbar.
Conclusion
Now that you know how to change the color of your Google Docs table you will be able to create a table that looks the way that your document requires. You can even select the Custom option on either the Border color or Background color drop down menu and choose a color that isn’t one of the default options.
Additional Sources
Matthew Burleigh has been writing tech tutorials since 2008. His writing has appeared on dozens of different websites and been read over 50 million times.
After receiving his Bachelor’s and Master’s degrees in Computer Science he spent several years working in IT management for small businesses. However, he now works full time writing content online and creating websites.
His main writing topics include iPhones, Microsoft Office, Google Apps, Android, and Photoshop, but he has also written about many other tech topics as well.
Read his full bio here.