Примечание: Эта статья выполнила свою задачу, и в скором времени ее использование будет прекращено. Чтобы избежать появления ошибок «Страница не найдена», мы удаляем известные нам ссылки. Если вы создали ссылки на эту страницу, удалите их, и вместе мы обеспечим согласованность данных в Интернете.
Если вам нужно сохранить документ Word как веб-страницу, лучше использовать веб-страницу с фильтром «с фильтрацией».
При сохранении документа в виде фильтрованной веб-страницы в Word сохраняются только содержимое, инструкции по стилю и другие сведения. Файл невелик, без большого количества дополнительного кода.
-
Выберите файл > Сохранить как и укажите папку, в которой вы хотите сохранить документ.
-
Присвойте файлу имя.
-
В списке Тип файла выберите пункт веб-страница с фильтром.

-
Нажмите кнопку изменить название и введите заголовок, который будет отображаться в заголовке окна веб-браузера.
-
Нажмите кнопку Сохранить.
Советы
Чтобы сохранить свойства документа и другие сведения о приложении Word на веб-странице, выберите один из файлов. Но размер файла станет больше, чем больше 10-кратно.
Чтобы сохранить рисунки в отдельной папке, в текстовой части веб-страницы выберите нужный тип. Когда вы захотите опубликовать веб-страницу, опубликуйте ее в папке «рисунки».
Чтобы просмотреть HTML-код веб-страницы, найдите его в проводнике, щелкните его правой кнопкой мыши, наведите указатель на пункт Открыть с помощьюи выберите Internet Explorer. Щелкните правой кнопкой мыши страницу в Internet Explorer и выберите пункт Просмотр исходного кода.
Другие способы предоставления общего доступа к документу через Интернет
Приложение Word разрабатывалось для создания и печати документов. В Word 2013 теперь у вас есть и другие варианты, позволяющие поделиться вашими идеями и работать в Интернете.
Сохранение документа в виде записи в блоге
Если вы хотите написать сообщение в приложении Word, вы можете сохранить его в виде записи блога. В Word сохраняется не менее объем информации, чем при работе с содержимым. Опубликованный документ использует стили блога.
-
Щелкните файл > поделиться > Опубликовать как запись блога.
-
Щелкните Опубликовать как запись блога.

При первой публикации документа в блоге Word поможет зарегистрировать свою учетную запись в блоге.
Сохранение на OneDrive и общий доступ
Вы можете поделиться документом с друзьями и коллегами, сохранив его в OneDrive и Приглашай для просмотра.
-
Щелкните файл > сохранить как > OneDrive.
-
Выберите расположение в OneDrive папках.
-
Введите имя файла и нажмите кнопку Сохранить.
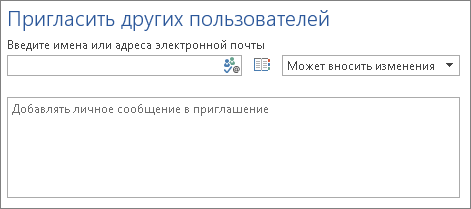
Затем пригласить других пользователей для просмотра вашего документа. Если у пользователей нет Word, документ автоматически откроется в Word в Интернете.
-
Откройте вкладку Файл и выберите пункты Общий доступ > Пригласить пользователей.

-
Добавьте свои адреса электронной почты.
-
Выберите команду Общий доступ.

Дополнительные сведения можно найти в разделе предоставление общего доступа к документу с помощью SharePoint или OneDrive.
Сохранение в виде PDF-файла
Чтобы преобразовать документ в PDF- файл , вы можете опубликовать его на сайте, а затем выбрать команду > Сохранить как. В списке Тип файла выберите PDF.
Нужна дополнительная помощь?
Рубрика Word
Также статьи о работе со страницами в Ворде:
- Как настроить поля страницы в Word?
- Как в Word отображать на экране сразу две страницы?
- Как в Word выделить страницу?
- Как делается зебра в Ворде?
Веб страница в Ворде может быть создана даже без каких-либо знаний HTML разметки, и далее мы рассмотрим, как это можно сделать. Создать в Ворде веб страницу можно двумя способами, создать с нуля или перевести в HTML формат уже готовый файл Word.
Создание веб страницы в Ворде с нуля начинается с создания нового документа Ворд. После создания нового документа следует установить режим просмотра «Веб-документ» на вкладке «Вид», что позволит отобразить страницу на ширину всего экрана.
При оформлении и заполнении страницы следует учесть тот факт, что при преобразовании данной страницы в HTML формат будут утрачены некоторые элементы оформления или преобразованы в другой вид. Некоторые из особенностей преобразования отображены в таблице ниже.
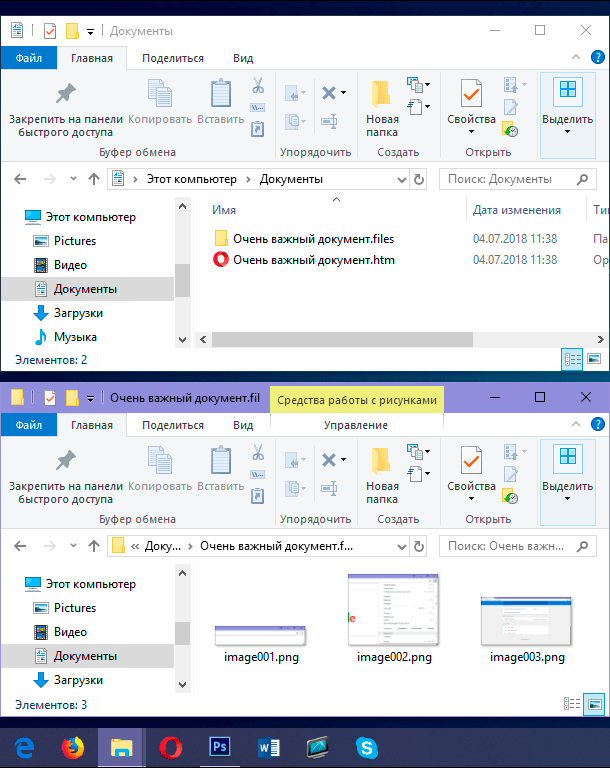
После оформления страницы или открытия уже готового файла Ворд можно переходить к сохранению документа Word как веб страницы. Для этого переходим на вкладку «Файл», выбираем меню «Сохранить как» и выбрав место сохранения указываем тип файла для сохранения «Веб-страница».
При сохранения документа Ворд как веб страницы будет создан файл с расширением *.htm, и папка с таким же названием и добавлением *.files в конце. В htm файле хранится вся текстовая информация и html разметка документа, а в папке будут сохранены все вставляемые в документ объекты и другие вспомогательные файлы.
Подобным образом создавая страницу за страницей можно создать простой HTML сайт, который при умелом оформлении будет достойно смотреться, иметь свое меню и очень быстро работать.
Курсы работы в Корде
Хотя вполне возможно сгенерировать HTML-страницу в Word, в большинстве случаев это не рекомендовано делать, если вы собираетесь использовать страницу в любой профессиональной или широко распространенной среде. Создание вашего личного сайта с помощью Word – это как строительство своего собственного дома из блоков LEGO: можно сделать и так, если у вас нет иного опыта, однако использование правильных инструментов или профессионала даст неизмеримо лучшие результаты.
Word предназначен для создания бумажных документов, которые имеют фиксированный размер страницы, шрифт и макет, в то время как размер страницы, шрифт и оформление, доступные для всех просматривающих веб-сайт, могут значительно отличаться от ваших. Ввиду того, что Word специально придуман для форматирования фиксированного документа, создаваемый код веб-страницы загружается в нестандартном бумажном стиле, который может отображаться не так, как вы подразумевали, в любых других браузерах, кроме Internet Explorer, собственной программы компании Microsoft.
Шаги
-
Загрузите Word.
-
Напечатайте на странице «Homepage» (Домашняя страница).
-
Нажмите «Файл» (File) > «Сохранить как веб-страницу» (Save as Webpage). В Office 2007 кликните по кнопке «Офис» (Office) > «Сохранить как» (Save As) > «Другие форматы» (Other Formats).
-
Сохраните вашу страницу как index.html. Для Office 2007 поменяйте тип файла в меню «Сохранить как» (Save as type) на «Веб-страница» (Web Page).
-
Сейчас вы увидите, что страница выглядит не как обычный документ Word, – вы теперь находитесь в режиме наброска.
-
Добавьте немного дополнительного текста; попробуйте ввести, например, «Это моя домашняя страница».
-
Почаще сохраняйте свою работу (просто нажмите на значок сохранения – Word запомнит документ как веб-страницу).
-
Делайте то же самое при создании других страниц (прочитайте ниже, как сделать гиперссылку).
-
Введите «Link to homepage» (Ссылка на домашнюю страницу) под текстом.
-
Выделите текст.
-
Кликните «Вставка» (Insert) > «Гиперссылка» (Hyperlink) (для всех версий)
-
Поищите файл index.html.
-
Найдя файл, выберите его и нажмите на кнопку «ОК».
-
Обратите внимание, что вы только что создали гиперссылку. Это означает, что в браузере вы можете кликнуть по соответствующей гиперссылке и перейти на другую страницу своего сайта.
-
Вы можете добавить гиперссылку на другой сайт – в диалоговом окне «Вставить ссылку» (Insert Hyperlink) введите адрес веб-страницы в текстовом поле «Адрес» (Address).
-
Продолжайте делать так, пока ваш сайт не будет готов!
-
Вы хорошо потрудились. Однако не забывайте, о чем говорилось во введении к данной статье.
Советы
- Сделайте свой сайт привлекательным с помощью разнообразных фотографий, ссылок и информации.
- Назовите страницы (за исключением главной) так, чтобы легче было запомнить.
- Изучите HTML.
- Получите хостинг. Никто не может увидеть ваш сайт, пока он не появится в интернете. Существуют бесплатные хостинговые сайты (это на самом деле простые ресурсы), а также профессиональные платные сервисы.
- Присмотритесь в сети к некоторым простым веб-сайтам, которые соответствуют тому, что вы пытаетесь сделать. Хотя вы не можете сделать динамический сайт как WikiHow или MSN.com в Word или Publisher – нужны слишком расширенные настройки (PHP, Client-Site Includes, ASP.NET и многие другие).
- Гораздо проще сделать сайт в Publisher, где представлены специальные веб-страницы дизайнеров.
Предупреждения
- Если вы планируете разместит свой сайт в интернете, будьте осторожны, чтобы не включить каких-нибудь личных данных, которые не намерены обнародовать в информации документа.
- Как отмечено в заголовке статьи, создание HTML с помощью любого продукта Microsoft Office, кроме Expression Web, по большей части плохая идея. Тот факт, что программа может сохранять файл как HTML, не делает ее программным обеспечением для веб-дизайна.
Что вам понадобится
- Компьютер
- Microsoft Office Word (все версии)
Информация о статье
Эту страницу просматривали 29 127 раза.
Была ли эта статья полезной?
Цель работы: освоение приемов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word: оформление дизайна страницы; организация внутренних гиперссылок; организация внешних гиперссылок.
Используемое программноее обеспечение: текстовый процессор Microsoft Word.
Замечание. Чтобы проверить, работает ли Web-мастер, выполните команду Файл —> Создать. Если в открывшемся окне имеется вкладка Web-страницы, значит, можно работать дальше. Если такой вкладки нет, то необходима переустановка Microsoft Office с включением режима создания HTML.
Задание
В данной работе вы реализуете проект семейного сайта. Ниже вы видите макет главной страницы и макет «Папиной страницы». Макеты остальных страниц вы можете по аналогии создать сами.
1. Открыть текстовый процессор Word.
2. Выполнить команду Файл -> Создать. В появившемся окне выбрать вкладку Web-страницы. Щелкнуть на значке Новая Web-страница.
3. Оформить внешний вид страницы в соответствии с приведенным образцом, используя обычные средства Word (управление форматированием, шрифтами; можно сделать цветной фон, подобрать текстуру, заливки и пр.). При наборе текста страницы не подчеркивать слова (Папа, Мама, Сережа, Тимка, биография). Подчеркивания появятся автоматически после вставки гиперссылок.
Вставить рисунок можно либо из файла со сканированной фотографией (если у вас такой имеется), либо выбрав любой рисунок из Microsoft Clip Gallery.
4. Вставить внутренние гиперссылки. Для этого:
=> установить курсор перед абзацем, начинающимся словами: «Моего папу зовут …»;
=> выполнить команду Вставка —> Закладка;
=> в открывшемся окне в строке Имя закладки ввести какое-нибудь имя, например «М1»; щелкнуть на кнопке Добавить;
=> в списке, расположенном выше, выделить слово «Папа»;
=> выполнить команду Вставка —> Гиперссылка;
=> в появившемся окне щелкнуть на кнопке Обзор напротив строки «Имя объекта в документе»;
=> выбрать имя созданной закладки (M1); щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
5. Аналогичным образом организовать внутренние гиперссылки на других словах из списка (Мама, Сережа, Тимка) к соответствующим абзацам главной страницы.
6. Сохранить полученную страницу в файле с именем family.htm (расширение установится автоматически) в папке Мои документы (окно с данной страницей не закрывать).
7. Создать «Папину страницу» (см. п. 1-2); гиперссылок в ней пока создавать не нужно. Сохранить страницу в файле father.htm в папке Мои документы.
8. Вернуться к главной странице. Создать в ней внешнюю гиперссылку на «Папину страницу». Для этого:
=> выделить первое в тексте слово «Биография»;
=> выполнить команду Вставка -> Гиперссылка;
=> в появившемся окне щелкнуть на кнопке Обзор напротив строки Связь с файлом/URL;
=> найти и выбрать ранее созданный файл father.htm; щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
9. Вернуться к «Папиной странице». Создать в ней внешнюю гиперссылку на сайт Московского университета. Для этого:
=> выделить текст «Московского государственного университета им. М. В. Ломоносова»;
=> выполнить команду Вставка —> Гиперссылка;
=> в появившемся окне в строке Связь с файлом/URL набрать URL-адрес МГУ: щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
10. Создать остальные страницы семейного сайта, согласно плану, представленному на схеме. Организовать связи между страницами и внешние связи. Не забудьте сохранить все созданные файлы. (Мои документы/11 класс/Ф.И.О)
11. Установите автономный режим работы браузера.
12. Открыть с помощью браузера главную страницу семейного сайта (для этого достаточно дважды щелкнуть на значке файла с главной страницей в папке Мои документы). Проверить работу всех внутренних гиперссылок (внутри главной страницы, а также между страницами вашего сайта).
13. Отменить автономный режим, проверить работу внешних гиперссылок.
Веб-документ
Веб-документ
Режим Веб-документ предназначен для создания веб-страниц или документов, которые будут просматриваться на экране (рис. 2.59). В этом режиме можно видеть фон страницы. Независимо от компоновки страницы в режиме Веб-документ текст всегда помещается в окно документа. Графика в этом режиме располагается так, как она будет видна в браузере. Таким образом, окно Microsoft Word в этом режиме напоминает окно интернет,обозревателя, и вы можете видеть, как будет выглядеть ваш документ в браузере.
Рис. 2.59. Окно Microsoft Word в режиме Веб-документ
Данный текст является ознакомительным фрагментом.
Читайте также
Документ
Документ
Пункты меню Документ включают или выключают динамический перенос строк и использование автоотступов (только в текущем сеансе, для увековечивания установленной ситуации нужно обратиться всё к тем же Параметрам), определяют представление отступа — символами
Веб-документ
Веб-документ
Режим Веб-документ предназначен для создания веб-страниц или документов, которые будут просматриваться на экране (рис. 2.59). В этом режиме можно видеть фон страницы. Независимо от компоновки страницы в режиме Веб-документ текст всегда помещается в окно
Сохраняем документ
Сохраняем документ
Для сохранения созданного вами файла нажмите кнопку Сохранить (Save) (с изображением дискеты) на Панели инструментов Word. После этого, если сохранение производится впервые, программа предложит вам выбрать папку, в которой будет сохранен документ, его
Документ = Данные + Структура
Документ = Данные + Структура
В предыдущей главе мы подробно разобрали синтаксис XML, являющийся ключом к пониманию сути XML, которая состоит в том, что простых текстовых меток вполне достаточно, чтобы явно выделить в документе сколь угодно сложную структуру.По большому
Включение преобразования в документ
Включение преобразования в документ
Корневой элемент преобразования xsl:stylesheet может быть включен в преобразуемый документ со всеми дочерними элементами верхнего уровня и так далее. Для того чтобы использовать это преобразование, псевдоатрибут href инструкции по
Документ
Документ
При запуске ПО в интерактивном режиме автоматически начинает формироваться документ. Для дальнейшей работы с программой следует начать создавать и наполнять страницы.Добавление или создание страниц в документ происходит за счет использования следующих
Документ
Документ
При запуске ПО в интерактивном режиме автоматически формируется документ, состоящий из страниц. Для дальнейшей работы с программой следует начать создавать и наполнять страницы.Добавление страниц в документ или их создание происходит за счет использования
Документ
Документ
После запуска программы и перехода в режим создания заметки автоматически формируется первая страница и в правом верхнем углу рабочего пространства появляется счетчик страниц, состоящий из двух чисел. Первое число указывает номер страницы, отображающейся в
Документ
Документ
После запуска программы и перехода в режим создания презентации автоматически формируется первая страница, а в правой части строки состояния появляется счетчик страниц, состоящий из двух чисел. Первое число указывает номер страницы, отображающейся в данный
Документ
Документ
После запуска программы автоматически формируется первый слайд и в правом верхнем углу рабочего пространства появляется счетчик, состоящий из двух чисел. Первое число указывает номер слайда, отображающегося в данный момент на экране, а второе — количество
Как красиво оформить документ?
Как красиво оформить документ?
Для задания отступа абзаца от левого края страницы служат две кнопки на панели инструментов.Чтобы изменить отступ только одного абзаца, щелкните мышью внутри него, а чтобы нескольких идущих подряд — выделите их.Нажмите кнопку Увеличить
Как создать документ?
Как создать документ?
Веб-приложение Google Документы позволяет создавать такие же документы, как и приложения Microsoft Office: документы, таблицы, презентации. Работу с документом Microsoft Word мы уже разобрали. Теперь рассмотрим создание документа на примере электронной таблицы.На
3.10. Как распечатать документ?
3.10. Как распечатать документ?
Печать документов возможна:? на принтере, непосредственно подключенном к вашему компьютеру;? на принтере, который подключен к компьютеру, находящемуся в локальной сети. Тогда печать возможна только в том случае, если компьютер включен;? на
Вставка таблицы в документ
Вставка таблицы в документ
Для быстрой вставки таблицы в документ воспользуйтесь следующим способом.1. Поместите текстовый курсор в предполагаемое место вставки таблицы. Как правило, таблицы добавляются с новой строки.2. На вкладке Вставка нажмите кнопку Таблица в
Читайте как быстро конвертировать Word документ в HTML страницу. Какие онлайн инструменты или сторонние программы использовать для сохранения одного или нескольких DOCX файлов в HTML формат. Персональные стационарные компьютеры, ноутбуки, планшеты, смартфоны и другие компьютерные устройства применяются пользователями ежедневно. Они являются незаменимыми помощниками для любого вида деятельности пользователей: при выполнении ими своих профессиональных обязанностей или для личного времяпрепровождения и досуга.
Дополнительным стимулом увеличения популярности персональных компьютерных устройств послужило развитие и всеобщее распространение всемирной информационной компьютерной сети «Интернет».
Главной целью сети «Интернет» на первом этапе было объединение компьютерных пользователей в единую информационную сеть для обмена любой информацией. Однако, затем «Интернет» стал использоваться для многих других целей. Например: хранения личной информации пользователей; доступа к научной, литературной и художественной базам данных; общения пользователей между собой при помощи электронной связи, социальных сетей, мгновенных сообщений, аудио записей и видео роликов. Дополнительно, пользователи приобрели возможность получать дополнительное образование, осуществлять экономическую и консультационную деятельность, иметь доступ к новостным, экономическим, публицистическим, финансовым и другим информационным сайтам и многое другое.
Для доступа в «Интернет» необходимо воспользоваться помощью специального программного обеспечение – веб-браузером, который представляет любую информацию в сети «Интернет» в удобном для пользователя виде. Он поддерживает различные виды форматов и доступен на любом виде устройств.
Процесс проектирования и создания веб-страниц, в последнее время, значительно упростился. В «Интернете» представлено много веб-сайтов, предлагающие создать, на своей основе, пользовательские веб-страницы высокого качества. Или воспользоваться специальными приложениями для разработки веб-страниц на более профессиональном уровне.
Корпорация «Microsoft» разработала пакет офисных программ «Microsoft Office» для решения пользователем своих повседневных офисных задач. В пакет входят программы для создания текстовых документов, электронных таблиц, презентаций, баз данных и других основных видов офисных файлов.
Пользователи, возможно, не рассматривают программы «Microsoft Office» как инструмент для проектирования веб-страниц, и это верное решение, так как это не самый правильный выбор. Но если у вас есть существующий документ, созданный в приложении «Microsoft Word», который вам нужно превратить в веб-страницу по какой-либо причине, то приложение обладает некоторыми встроенными инструментами, позволяющими сделать это.
Примечание: В качестве примера мы для этой статьи мы будем использовать текстовый редактор «Microsoft Word 2016», но возможность сохранения документа в виде веб-страницы (или «HTML») доступна во многих предыдущих версиях приложения «Microsoft Word». Если вы используете более раннюю версию «Microsoft Word», то возможно вы не увидите все функции, которые мы описываем в этой статье, но сможете взять ее за основу для сохранения веб-страницы в вашей версии текстового редактора.
Каким образом сохранить документ как веб-страницу
Сначала откройте в текстовом редакторе «Microsoft Word 2016» необходимый документ, который вы хотите сохранить как веб-страницу. В ленте главного меню приложения нажмите на вкладку «Файл».
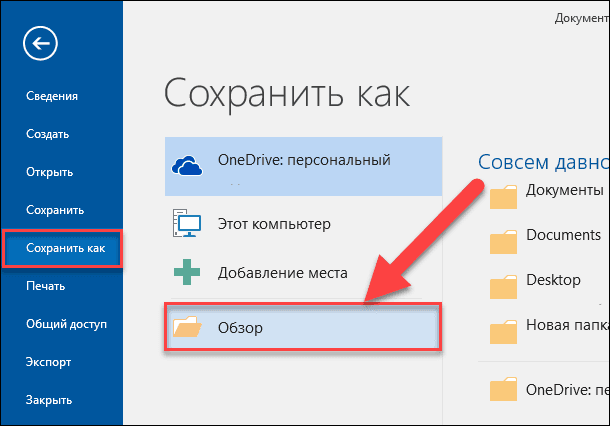
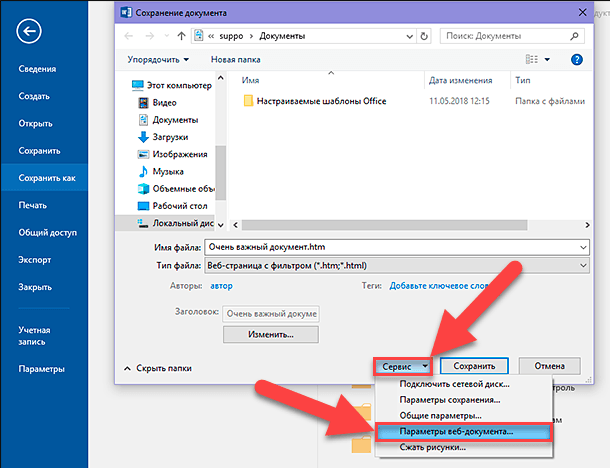
На открывшейся странице возможных действий в левой боковой панели выберите команду «Сохранить как». Затем в центральной панели нажмите папку «Обзор».
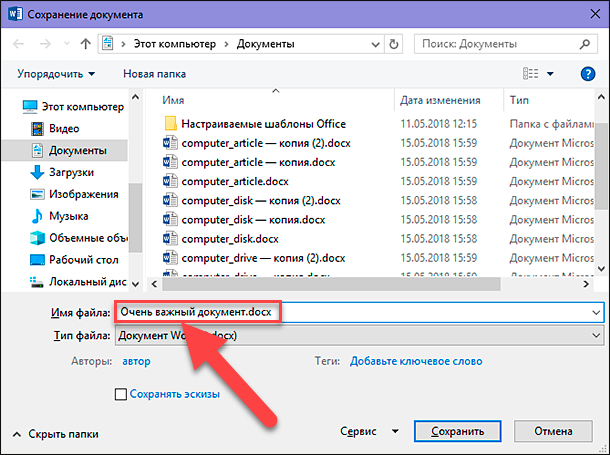
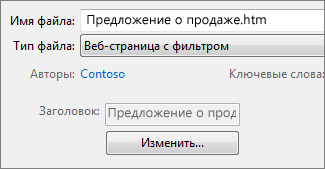
В открывшемся окне «Сохранение документа» укажите место, куда вы хотите сохранить файл. Затем введите имя для своей страницы в текстовом поле «Имя файла». По умолчанию, имя вашего документа «Microsoft Word» уже будет заполнено. Вы можете оставить старое название документа или придумать новое.
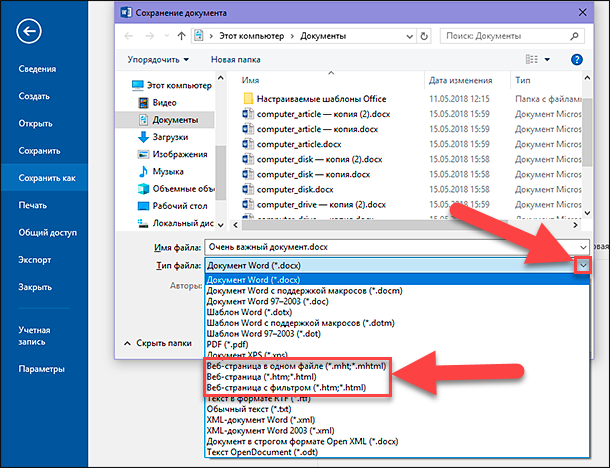
Затем нажмите раскрывающееся меню в ячейке «Тип файла». В появившемся списке возможных типов файлов, вы найдете три варианта сохранения документа как веб-страницы: «Веб-страница в одном файле (*.mht; *.mhtml)»; «Веб-страница (*.htm; *.html)»; и «Веб-страница с фильтром (*.htm; *.html)».
Все эти параметры преобразуют ваш документ в «HTML» (язык гипертекстовой разметки), стандарт для отображения текста на веб-странице. Тем не менее, каждый из указанных типов файлов создает несколько иной вид «HTML-файла». Какой из них вы должны использовать, зависит от ваших настроек онлайн-публикации, и планируете ли вы, затем преобразовывать файл обратно в документ «Microsoft Word».
Давайте теперь рассмотрим каждый из этих трех вариантов.
Сохраните документ как «Веб-страница с фильтром»
В большинстве случаев параметр «Веб-страница с фильтром» является наилучшим способом сохранения документа «Microsoft Word» в качестве веб-страницы. Он сохраняет формат и содержимое вашего документа, но отбрасывает много дополнительных элементов «HTML-кода», которые вам просто не нужны, что позволяет, в итоге, сохранить файл небольшого размера. На выходе вы получаете файл с самым чистым кодом, который имеет самое быстрое время загрузки вашей веб-страницы из предложенных вариантов. Однако такой тип сохранения файла удаляет из итогового документа элементы форматирования, характерные для приложения «Microsoft Word». Поэтому, вы должны выбрать этот вариант сохранения веб-страницы только в том случае, если в будущем вы не планируете конвертировать такую страницу обратно в документ «Microsoft Word». Справедливости ради надо отметить, что такая необходимость случается крайне редко.
В раскрывающемся списке «Тип файла» в окне «Сохранение документа» выберите параметр «Веб-страница с фильтром (*.htm; *.html)».
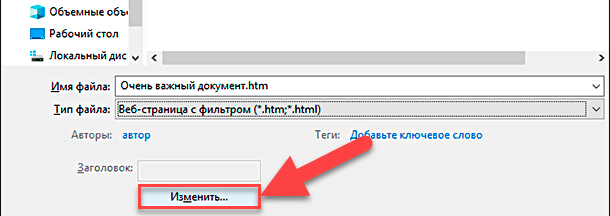
Затем нажмите кнопку «Изменить», расположенную сразу под ячейкой «Заголовок».
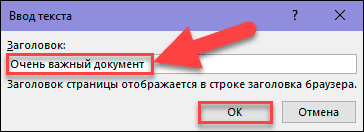
В появившемся окне «Ввод текста» введите название своей веб-страницы, которое будет отображаться в строке заголовка веб-браузера, и нажмите кнопку «ОК» или клавишу «Ввод» на клавиатуре.
Затем в окне «Сохранение документа» нажмите кнопку «Сохранить». Появится окно с предупреждением, уверены ли вы, что хотите преобразовать документ в «HTML-файл», потому что при сохранении будут удалены специальные теги и функции, характерные для «Microsoft Office». Подтвердите свой выбор, нажав кнопку «Да».
Теперь у вас появится веб-страница, сохраненная в выбранном вами месте. Вы можете открыть ее в своем веб-браузере, чтобы проверить правильность ее отображения, или загрузить на свой веб-сайт. По умолчанию «Microsoft Word» сохраняет «HTML-файл» в указанной папке, а все содержащиеся в документе изображения, – в отдельную подпапку, озаглавленную именем веб-страницы. Поэтому вам будет нужно загрузить вместе с веб-страницей и эту папку с изображениями на свой сайт.
Однако, как мы расскажем немного позже, вы можете изменить настройки документа по умолчанию в дополнительном окне параметров.
Сохраните документ как «Веб-страница»
Параметр «Веб-страница» в раскрывающемся меню «Тип файла» в окне «Сохранение документа» работает несколько иначе. Подобно первому описанному варианту «Веб-страница с фильтром», происходит создание веб-страницы в виде «HTML-файла» и сохранение всех изображений документа в отдельную подпапку. Тем не менее, вариант «Веб-страница» сохраняет значительно больше форматов «Microsoft Word» и дополнительной информации о документе, чем предыдущий вариант.
И, конечно, поскольку такой вариант сохраняет гораздо больше возможной информации, то в результате, конечный файл будет большего размера, чем при первом варианте сохранения «Веб-страница с фильтром».
Вам придется немного протестировать конечный веб-документ, чтобы узнать, сохраняет ли он конкретные типы форматирования «Microsoft Word», которые вам действительно нужны на вашей веб-странице. Но обычно, это хороший компромисс между характеристиками текста веб-страницы и ее размером.
Сохраните документ в виде «Веб-страница в одном файле»
Параметр «Веб-страница в одном файле» сохраняет все возможные данные форматирования (как вариант «Веб-страница») и свойства документа, но вместо сохранения изображений в отдельную папку, он сохраняет все ваши изображения и саму страницу как часть «MHTML-файла».
Этот вариант сохранения веб-страниц может быть удобен для документов, которые могут содержать отдельные сопутствующие файлы, однако он сохраняет файл гораздо большего размера. Иногда конечный размер файла близок к комбинации размеров страницы и сопутствующих файлов (например, изображений). Но иногда итоговый файл может получиться еще больше, в зависимости от примененных параметров (почти в 10 раз больше, чем при использовании варианта «Веб-страница с фильтром»).
Это действительно не самый лучший вариант, если вы планируете сделать страницу частью веб-сайта, по той причине, что быстрой загрузки веб-страницы вы не добьетесь. Но он может быть полезен при определенных обстоятельствах – например, когда вы хотите поделиться документом с кем-либо, у кого нет другого способа прочитать документ «Microsoft Word».
Примечание: Если у вас есть собственный блог, то вы можете опубликовать документ «Microsoft Word» непосредственно в своем блоге с помощью функции совместного использования. Количество сохраняемых при этом сопутствующих данных минимально, а в итоговом документе используются стили, установленные в настройках блога. Процесс публикации документа в блоге отличается от описываемых в этой статье способов, поэтому подробно на нем мы останавливаться не будем.
Как настроить дополнительные веб-параметры
«Microsoft Word» также предлагает ряд полезных параметров, которые вы можете применить для настройки документов при сохранении в виде веб-страниц.
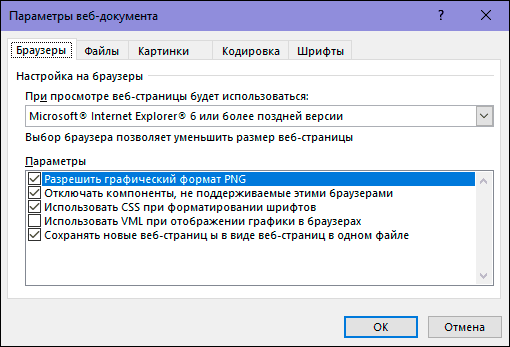
Чтобы перейти к этим параметрам, в окне «Сохранение документа» откройте раскрывающийся список «Сервис», расположенный в нижней части окна рядом с кнопкой «Сохранить», а затем во всплывающем меню выберите раздел «Параметры веб-документа».
Окно параметров веб-документа содержит пять вкладок, которые вы можете использовать для точной настройки различных характеристик, определяющих параметры сохранения веб-страниц.
Виды характеристик, которые вы можете настроить на этих вкладках, включают:
Вкладка «Браузеры»: Эта вкладка позволяет выбрать целевой браузер из соображений совместимости (хотя в наши дни это значение действительно не так важно), разрешить «PNG» в качестве графического формата, полагаться на «CSS» для форматирования шрифтов и предоставляет несколько других небольших опций.
Вкладка «Файлы»: Главной опцией этой вкладки является контроль над именами и способом размещения файлов. Например, при снятии флажка с ячейки «Создать папку для вспомогательных файлов», все сопутствующие файлы будут сохранены в той же папке, что и веб-страница. Дополнительно также представлены варианты настроек для использования длинных имен файлов, а также добавлена возможность обновления ссылок «Microsoft Word» при сохранении документа.
Вкладка «Картинки»: Эта вкладка используется для управления размером экрана и плотностью (пикселей на дюйм) для целевого браузера. Изображения и текст могут различаться в зависимости от установленного разрешения, при котором они просматриваются. Значения разрешения, заданного по умолчанию, будет достаточно, ведь вы не собираетесь использовать приложение «Microsoft Word» для создания сложных веб-сайтов. Но если вы откроете свою веб-страницу, и весь текст будет помещен вокруг изображений странным образом, то вы сможете его отрегулировать в этой вкладке.
Вкладка «Кодировка»: Эта вкладка позволяет вам изменить язык, на котором будет сохранен документ, и задать кодировку веб-страницы по умолчанию.
Вкладка «Шрифты»: Эта вкладка позволяет указать набор символов и шрифта, используемых на странице. Правильным решением будет указать один универсальный шрифт, поскольку вы не знаете, каким из веб-браузеров будут пользоваться ваши читатели. Но изменение наборов символов для читателей на разных языках может оказаться полезной характеристикой.
Также важно помнить, что эти параметры заданы на основе вашего документа. Установите эти параметры в документе, и он запомнит все введенные настройки. Однако другие документы, с которыми вы будете работать, продолжать использовать заданные настройки по умолчанию.
В этой статье мы показали способ сохранения документа, созданного в приложении «Microsoft Word», в виде веб-страницы с различными параметрами. Возможно, вы не часто будете его использовать, но вы должны знать о такой возможности приложения «Microsoft Word», чтобы воспользоваться ей при необходимости.
Полную версию статьи со всеми дополнительными видео уроками читайте в нашем блоге…
Данный материал является частной записью члена сообщества Club.CNews.
Редакция CNews не несет ответственности за его содержание.
Как создается веб страница в Ворде?
Также статьи о работе со страницами в Ворде:
Веб страница в Ворде может быть создана даже без каких-либо знаний HTML разметки, и далее мы рассмотрим, как это можно сделать. Создать в Ворде веб страницу можно двумя способами, создать с нуля или перевести в HTML формат уже готовый файл Word.
Создание веб страницы в Ворде с нуля начинается с создания нового документа Ворд. После создания нового документа следует установить режим просмотра «Веб-документ» на вкладке «Вид», что позволит отобразить страницу на ширину всего экрана.
При оформлении и заполнении страницы следует учесть тот факт, что при преобразовании данной страницы в HTML формат будут утрачены некоторые элементы оформления или преобразованы в другой вид. Некоторые из особенностей преобразования отображены в таблице ниже.
После оформления страницы или открытия уже готового файла Ворд можно переходить к сохранению документа Word как веб страницы. Для этого переходим на вкладку «Файл», выбираем меню «Сохранить как» и выбрав место сохранения указываем тип файла для сохранения «Веб-страница».
При сохранения документа Ворд как веб страницы будет создан файл с расширением *.htm, и папка с таким же названием и добавлением *.files в конце. В htm файле хранится вся текстовая информация и html разметка документа, а в папке будут сохранены все вставляемые в документ объекты и другие вспомогательные файлы.
Подобным образом создавая страницу за страницей можно создать простой HTML сайт, который при умелом оформлении будет достойно смотреться, иметь свое меню и очень быстро работать.
Как сделать сайт в Word
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали, в том числе анонимно, 24 человек(а).
Количество просмотров этой статьи: 47 945.
Хотя вполне возможно сгенерировать HTML-страницу в Word, в большинстве случаев это не рекомендовано делать, если вы собираетесь использовать страницу в любой профессиональной или широко распространенной среде. Создание вашего личного сайта с помощью Word – это как строительство своего собственного дома из блоков LEGO: можно сделать и так, если у вас нет иного опыта, однако использование правильных инструментов или профессионала даст неизмеримо лучшие результаты.
Word предназначен для создания бумажных документов, которые имеют фиксированный размер страницы, шрифт и макет, в то время как размер страницы, шрифт и оформление, доступные для всех просматривающих веб-сайт, могут значительно отличаться от ваших. Ввиду того, что Word специально придуман для форматирования фиксированного документа, создаваемый код веб-страницы загружается в нестандартном бумажном стиле, который может отображаться не так, как вы подразумевали, в любых других браузерах, кроме Internet Explorer, собственной программы компании Microsoft.
Знания в формате 4 и 5
Меню навигации
- Форум
- Участники
- Поиск
- Регистрация
- Войти
Пользовательские ссылки
Информация о пользователе
Вы здесь » Знания в формате 4 и 5 » 11 класс (Семакин И.Г.) » П/р № 3.6 Интернет: создание Web-сайта с помощью Microsoft Word
П/р № 3.6 Интернет: создание Web-сайта с помощью Microsoft Word
Сообщений 1 страница 1 из 1
Поделиться12012-10-31 09:39:41
- Автор: Евгений Александрович
- Администратор
- Зарегистрирован : 2012-02-01
- Приглашений: 0
- Сообщений: 468
- Провел на форуме:
25 дней 12 часов - Последний визит:
2021-05-08 17:01:28
Цель работы: освоение приемов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word: оформление дизайна страницы; организация внутренних гиперссылок; организация внешних гиперссылок.
Используемое программноее обеспечение: текстовый процессор Microsoft Word.
Замечание . Чтобы проверить, работает ли Web-мастер, выполните команду Файл —> Создать. Если в открывшемся окне имеется вкладка Web-страницы, значит, можно работать дальше. Если такой вкладки нет, то необходима переустановка Microsoft Office с включением режима создания HTML.
Задание
В данной работе вы реализуете проект семейного сайта. Ниже вы видите макет главной страницы и макет «Папиной страницы». Макеты остальных страниц вы можете по аналогии создать сами.
1. Открыть текстовый процессор Word.
2. Выполнить команду Файл -> Создать. В появившемся окне выбрать вкладку Web-страницы. Щелкнуть на значке Новая Web-страница.
3. Оформить внешний вид страницы в соответствии с приведенным образцом, используя обычные средства Word (управление форматированием, шрифтами; можно сделать цветной фон, подобрать текстуру, заливки и пр.). При наборе текста страницы не подчеркивать слова (Папа, Мама, Сережа, Тимка, биография). Подчеркивания появятся автоматически после вставки гиперссылок.
Вставить рисунок можно либо из файла со сканированной фотографией (если у вас такой имеется), либо выбрав любой рисунок из Microsoft Clip Gallery.
4. Вставить внутренние гиперссылки. Для этого:
=> установить курсор перед абзацем, начинающимся словами: «Моего папу зовут . »;
=> выполнить команду Вставка —> Закладка;
=> в открывшемся окне в строке Имя закладки ввести какое-нибудь имя, например «М1»; щелкнуть на кнопке Добавить;
=> в списке, расположенном выше, выделить слово «Папа»;
=> выполнить команду Вставка —> Гиперссылка;
=> в появившемся окне щелкнуть на кнопке Обзор напротив строки «Имя объекта в документе»;
=> выбрать имя созданной закладки (M1); щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
5. Аналогичным образом организовать внутренние гиперссылки на других словах из списка (Мама, Сережа, Тимка) к соответствующим абзацам главной страницы.
6. Сохранить полученную страницу в файле с именем family.htm (расширение установится автоматически) в папке Мои документы (окно с данной страницей не закрывать).
7. Создать «Папину страницу» (см. п. 1-2); гиперссылок в ней пока создавать не нужно. Сохранить страницу в файле father.htm в папке Мои документы.
8. Вернуться к главной странице. Создать в ней внешнюю гиперссылку на «Папину страницу». Для этого:
=> выделить первое в тексте слово «Биография»;
=> выполнить команду Вставка -> Гиперссылка;
=> в появившемся окне щелкнуть на кнопке Обзор напротив строки Связь с файлом/URL;
=> найти и выбрать ранее созданный файл father.htm; щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
9. Вернуться к «Папиной странице». Создать в ней внешнюю гиперссылку на сайт Московского университета. Для этого:
=> выделить текст «Московского государственного университета им. М. В. Ломоносова»;
=> выполнить команду Вставка —> Гиперссылка;
=> в появившемся окне в строке Связь с файлом/URL набрать URL-адрес МГУ: http://www.msu.ru; щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
10. Создать остальные страницы семейного сайта, согласно плану, представленному на схеме. Организовать связи между страницами и внешние связи. Не забудьте сохранить все созданные файлы. (Мои документы/11 класс/Ф.И.О)
11. Установите автономный режим работы браузера.
12. Открыть с помощью браузера главную страницу семейного сайта (для этого достаточно дважды щелкнуть на значке файла с главной страницей в папке Мои документы). Проверить работу всех внутренних гиперссылок (внутри главной страницы, а также между страницами вашего сайта).
13. Отменить автономный режим, проверить работу внешних гиперссылок.
Download Article
Download Article
While it is possible to generate an HTML page with Word, it’s generally recommended that you do not do so if you intend for the page to be used in any professional or widely promotional capacity. Making your own website with Word is like building your own house with LEGO blocks: it works well enough if you don’t have the expertise to do a proper job of it, don’t want to buy new software or you’re just playing around for your own amusement, but using the right tools or even hiring a professional will yield immeasurably better results if you need a professional website.
Word is made for creating paper documents, which have a fixed page size, typeface, and layout, whereas the page size, typeface and layout available to someone viewing your website may be completely different than yours. Because Word is purpose-built for fixed paper formatting, the web page code it creates is loaded with non-standard, paper-based styling which may not appear as you intend it to in any browsers other than Microsoft’s own Internet Explorer.
-
1
Load Word.
-
2
Type «Homepage» into the page.
Advertisement
-
3
Click File > Save as Webpage. In Office 2007, click the Office button > Save As >Other Formats.
-
4
Save your page as index.html. In 2007, change «Save as type» to «Web Page.»
-
5
You will see now that the page doesn’t look like a normal Word document — you are now in web layout mode.
-
6
Add some additional text; try typing «This is my home page.»
-
7
Save your work frequently (just click the save icon — Word will remember it’s a web page.)
-
8
Do the same to make the other pages (keep reading to make a hyperlink).
-
9
Type «Link to homepage» under the text.
-
10
Highlight the text.
-
11
Click Insert > Hyperlink (All versions.)
-
12
Find index.html.
-
13
When you find it, select it and click OK.
-
14
Note that you have just created a hyperlink. This means that in a browser you can click that hyperlink and go to another page in your site.
-
15
You can add a hyperlink to another website — in the «Insert Hyperlink» dialog, in the «Address» text box, type the address of the web page.
-
16
Keep doing this until your website is complete!
-
17
Good job making your website. Remember the information in the introduction.
Advertisement
Add New Question
-
Question
How do I publish my website I made with Word?
You would have to find a piece of server software and put your files into the working directory where you want your web page and host it yourself, or you would have to pay for hosting from a provider like GoDaddy and upload the files there.
-
Question
How do I name my website?
When you are saving your website, there should be a Change Title button below the File Type menu. Click that, and a dialog box will open asking you to enter a page title. This title will appear as the tab name when visiting the website in a web browser.
-
Question
What should I do to make money?
First, you will have to publish your site. You would have to find a piece of server software and put your files into the working directory where you want your web page and host it yourself, or you would have to pay for hosting from a provider like GoDaddy and upload the files there. Then, use Google AdSense to add online advertisements to your site. Apart from ads, you can sell products and merchandise online, provide software services online, etc.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Video
-
Except for the index page, name the rest of your pages something you could remember.
-
Make your website attractive with lots of photos, links and information.
-
Learn something called HTML
Show More Tips
Thanks for submitting a tip for review!
Advertisement
-
If you plan on putting up your site to the web, be careful not to include any personal information you don’t intend to release in the document info.
-
As noted in the article header, creating HTML with any Microsoft Office product other than Expression Web is generally a bad idea. Just because a program can save a file as HTML doesn’t make it a web design software.
Advertisement
Things You’ll Need
- Computer
- Microsoft Office Word (all versions)
About This Article
Thanks to all authors for creating a page that has been read 216,759 times.
Is this article up to date?
ТЕМА 8
СОЗДАНИЕ WEB-СТРАНИЦ С ПОМОЩЬЮ WORD
В качестве редакторов, упрощающих создание Web-сайтов, можно использовать приложения Microsoft Office – Word, Excel, PowerPoint и другие. При этом пользователь может не знать язык HTML и иметь привычную среду для оформления документа – WYSIWYG (что вижу, то и получаю). Огромное количество людей, использующих Word в своей повседневной работе становятся потенциальными разработчиками HTML-документов.
Создать Web-станицу в Word можно двумя способами: с помощью мастера или шаблона, либо преобразовав существующий документ Word в формат HTML. При этом Word сам генерирует тэги HTML, хотя и не оптимальным образом.
Первый способ создания HTML-документов достаточно прост – надо начать создание документа «с нуля» и только следовать советам Мастера и использовать те средства, которые имеются в меню программы.
Второй способ — преобразование существующего документа Word в тэги HTML при сохранении файла-Word в формате HTML. Преобразование естественно приводит к тому, что какие-то элементы оформления документа будут утрачены или изменены.
Одной из отличительных особенностей HTML-документов является то, что сам документ содержит только текст, а все остальные объекты встраиваются в документ в момент его отображения Браузером с помощью специальных тэгов и хранятся отдельно. При сохранении HTML-файла в месте размещения документа Word создает на диске папку, в которую помещает сопутствующие ему графические элементы оформления. Например, при сохранении файла с рисунками — frieds.htm, Word создает папку frieds.files, в которой и разместит все рисунки.
Поэтому при создании сайта – группы взаимосвязанных Web-страниц, рекомендуется помещать сайт в отдельную папку, и при перемещении или публикации сайта строго сохранять всю внутреннюю структуру папок.
При подготовке публикации в Интернет материалов, созданных в Word, полезно знать особенности преобразования в формат HTML. Некоторые из них приводятся ниже (табл. 8.1).
Таблица 8.1
Рекомендуемые материалыПак ответов итоговый тест Ответы на Аттестацию официального партнера amoCRM 2023 Ответы на сертификацию Google Навыки Основы интернет-маркетинга модули и финальный экзамен 2022 Декабрь Тесты с 1 по 3 (100%, 95%, 95%) -30% Практикум №2 ООП РК6 2 семестр FREE лабораторки за весь семестр с пояснениями Элемент документа Word |
Преобразование Word ® HTML |
|
Размеры шрифтов |
В Word изображаются шрифты от 9 до 36 пунктов. Размеры шрифтов HTML изменяются от 1 до 7 и служат Браузеру указанием на размер шрифта |
|
Текстовые эффекты: |
Текстовые эффекты не сохраняются, но сам текст остается |
|
Начертания: |
Остаются, но некоторые виды подчеркивания преобразуются в сплошную линию |
|
Анимация текста |
Анимация не сохраняется, но текст остается. Для придания тексту анимационного эффекта можно использовать бегущую строку (панель «Web-компоненты») |
|
Графика |
Изображения преобразуются в формат GIF или JPEG, если они не были сохранены до этого в таких форматах. Линии преобразуются в горизонтальные линии. |
|
Графические объекты: автофигуры, фигурный текст, надписи и тени |
Объекты преобразуются в файлы формата GIF. В среде редактирования Web-страницы можно вставить графические средства «Вставка» — «Рисунок» |
|
Таблицы |
Таблицы преобразуются, однако параметры, не поддерживаемые HTML, не сохраняются. Например, цветные границы и границы переменой ширины |
|
Нумерация страниц и колонтитулы |
Так как документ HTML считается одной Web-страницей, то понятие колонтитулов отсутствует и нумерация не сохраняется |
|
Поля страниц и многоколонный текст |
Чтобы сохранить разметку страницы следует использовать таблицы |
|
Стили |
Определенные пользователем стили преобразуются в прямое форматирование, если оно поддерживается HTML |
При необходимости вставить на HTML-страницу собственные тэги, в Word предусмотрено непосредственное редактирование HTML-кода. Это можно сделать, вызвав окно редактора через меню «Вид» — «Источник HTML». До того, как перейти в этот режим следует сделать сохранение файла. После завершения редактирования перед закрытием окна, файл также нужно сохранить.
Другая возможность – открыть документ в Браузере и вызвать меню «Вид» — «В виде HTML». По умолчанию редактирование выполняется в Блокноте.
Хотя Word отображает документ практически в том же виде, как он в дальнейшем будет выглядеть в Браузере, предварительный просмотр Web-документа можно выполнить, не покидая Word.
|
Рис. 8.1 |
На рис. 8.1. приведены способы отображения документа Word, устанавливаемые в меню «Вид». При выборе «Web-документ» файл отображается так, как будет выглядеть в Браузере, установленном на компьютере. Через меню «Вид» можно вернуться к обычному режиму работы с документом. |
ОСНОВНЫЕ ТЕРМИНЫ
ASCII (American Standard Code for information Interchange – Американский стандартный код для обмена информацией) – семиразрядный код для представления текстовой информации.
GIF (Graphics Interchange Format – формат обмена графикой) – используется для немногоцветных четких изображений, поддерживает прозрачные области и анимацию.
HTML (Hyper Text Markup Language) – язык разметки гипертекстов.
JPEG (Joint Photography Experts Group – объединенная группа экспертов по машиной обработке фотоизображений) – распространенный формат растровой графики, который идеально подходит для сканируемых фотографий.
Web—page (Web-страница) – электронный документ, предназначенный для размещения (размещенный) в Интернет.
Web—site (Web-сайт) – совокупность Web-страниц, связанных между собой темой, гиперссылками и близким расположением в Интернет.
Web server (Web-сервер) – сервер, предназначенный для размещения Web-сайтов в Интернет, и предоставляющий услуги по запросам клиентов.
WYSIWYG (What You See Is What You Get – что вижу, то и имею) – тип редакторов, в которых документ отображается так, как он будет напечатан или представлен в Интернет.
ЗАДАНИЕ № 8
Тема: Создание Web-сайта на основе программных приложений
MS Office (Word и Excel)
 |
Часть 1. Создание группы Web-страниц методом преобразования
документов MS Office
1. На рабочем диске подготовить папку для размещения Ваших документов.
2. Создать документ Word следующего содержания.
Главный заголовок, например Объект WordArt:
Далее 3 – 4 абзаца о своем происхождении (краткая автобиография).
Затем разместить текст:
«Далее Вы можете узнать подробности:»
И создать оглавление, состоящее, например, из 2-х пунктов.
Мои увлечения
Мои друзья
3. Оформить документ и сохранить в своей папке на жестком диске под именем main.doc.
4. Создать документ Word, посвященный Вашим увлечениям. Сохранить документ под именем hobby.doc в своей папке. Документ должен быть оформлен, иметь нижний колонтитул и кроме текста содержать рисунки.
5. Создать книгу Excel с таблицей по приведенному образцу (рис. 8.2), сохранить под именем friends.xls.
Для вычисления средних значений должны быть использованы формулы.
|
Мои друзья |
|||
|
Имя |
Возраст |
Рост |
Вес |
|
Вася |
18 |
189 |
90 |
|
Зина |
22 |
170 |
67 |
|
Коля |
45 |
165 |
60 |
|
Лена |
25 |
180 |
70 |
|
Среднее значение |
27,5 |
176 |
71,75 |
Рис. 8.2. Пример таблицы для файла friends.xls
5.1. Построить графики, иллюстрирующие сведения о Ваших друзей. Расположить графики, под таблицей, подогнать размеры таблицы и графиков.
5.2. Подготовить лист к печати:
5.2.1. Настроить параметры вкладки «Страница…» в режиме Предварительного просмотра, создать колонтитулы.
6. Установить связи между документами с помощью гиперссылок.
6.1. Открыть главный документ main.doc и последовательно выделяя заголовки разделов, закрепить за ними гиперссылки («Меню — Вставить») на соответствующие документы.
6.2. Сохранить документ и проверить работоспособность гиперссылки. Возврат в Главный документ выполнять с помощью кнопки 
7. В главном документе установить закладку на заголовок Мои увлечения. Дать ей название «Хобби». Сохранить документ.
8. Создать в конце каждого вспомогательного документа гиперссылки, обеспечивающие возврат в основной документ.
8.1. Подготовить рисунок для обеспечения возврата из вспомогательных документов в главный. Например, рисунок 
8.2. Вставить в конец каждого из документов рисунок и закрепить за ним гиперссылку на документ main.doc. В файле hobby.doc гиперссылка должна обеспечивать переход на закладку «Хобби».
9. Сохранить документы и проверить работу гиперссылок.
10. Создать группу связанных Web-страниц, методом преобразования подготовленных документов.
10.1. Подготовить папку для Web-документов с именем My_Web.
10.2. Последовательно раскрывая подготовленные ранее документы, сохранить их в папке My_Web, указав
Тип файла: Web-страница (*.htm; *.html)
10.3. Закрыть все документы, проанализировать изменения, произошедшие в структуре папок.
11. Просмотреть Web-документы, начиная с main.htm. Проанализировать, какие элементы документов изменились или вовсе исчезли. Сделать попытку сделать переход по гиперссылке. Убедиться в том, что связи между Web-страницами нуждаются в редактировании.
12. Отредактировать Web-документы, изменить гиперссылки, выполнить дополнительное оформление.
Внимание: Для перехода из Браузере в режим редактирования нужно воспользоваться меню «Файл» — «Править в Microsoft Word for Windows» или кнопкой 
13. Сохранить и закрыть все документы, скопировать папку My_Web на диск A:. Предъявить работу Web-страниц преподавателю.
Часть 2. Создание новых Web-документов с помощью
приложений MS Office
1. Познакомиться со структурой и составом многостраничного гипертекстового документа, объединяющего четыре страницы (см. приложение).
2. Создать папку с именем Presentation, а в ней папку для Ваших рисунков — Gallery.
3. Подготовить рисунки для включения их в соответствующие страницы. Сохранить их в папке Gallery в виде отдельных файлов формата bmp, gif или любого другого формата, используемого в Интернет. Обратить внимание на размер рисунков и объем файлов. Объем файлов не должен превышать 3 — 10 КБ.
4. Создать отдельный файл для каждой страницы с помощью текстового процессоа Word (стр.1,2,4). Для Страницы 3 использовать готовый файл friends.htm. Сохранять файлы в формате htm или html в папке Presentation.
4.1. Запустить текстовый процессор Word и с его помощью создать главную страницу, сохранить файл в формате html под именем index.htm.
4.1.1. При создании структурированного документа рекомендуется использовать таблицу. После размещения объектов снять обрамление таблицы.
4.1.2. Выполнить оформление документа. Для главного заголовков использовать объект WordArt, для прочих – стиль Заголовок
4.1.3. Для оформления фона использовать один из текстурных способов заливки (меню «Формат» – «Фон» – «Способы заливки») или тематическое оформление (меню «Формат» – «Тема»).
4.1.4. Просмотреть в броузере изменения в структуре папок, произошедшие при сохранении Web-странички. Открыть созданную страницу, при необходимости отредактировать ее.
4.2. Создать вторую страницу сайта с помощью редактора Word.
4.2.1. Для создания документа воспользоваться пунктом меню «Файл»-«Создать», в открывшемся диалоговом окне «Создание документа» выбрать вкладку «WEB-станицы» и пиктограмму «Новая WEB-страница». Сохранить чистую WEB-страницу в папке Presentation, дав странице имя на английском языке childhood.htm
4.2.2. В качестве заголовка «Мое детство» использовать Бегущую строку, отобразив предварительно панель Web-компонентов. Познакомиться с параметрами Бегущей строки, настроить ее так, чтобы она появлялась не более 2-х раз.
4.2.3. Разметку для размещения объектов сделать с помощью таблицы.
Рисунок вставить из папки Gallery.
4.2.4. Оформить фон страницы, используя двухцветную градиентную заливку. Выбрать цвета близкие к цвету текстуры или темы главной страницы.
4.2.5. Сохранить документ и просмотреть его в Internet Explorer. При необходимости отредактировать.
4.3. Создать третью страницу на основе созданного в Части 1 файла friends.htm.
4.3.1. Скопировать файл и сопутствующую ему папку в папку Presentation.
4.3.2. Открыть файл в Браузере, убедиться, что документ отображается правильно. При необходимости отредактировать.
4.4. Создать четвертую страницу сайта с помощью редактора Word.
4.4.1. Подготовить рисунок – вид здания ГУТ со стороны Мойки (найти старый сайт ГУТ). Сохранить рисунок в папке Gallery.
4.4.2. Создать файл в папке Presentation, с именем university.htm.
4.4.3. Вставить в файл рисунок – вид здания ГУТ, предварительно сохраненный в папке Gallery. Скопировать или ввести электронный адрес университета. Написать несколько фраз о Вашем факультете и вставить гиперссылку на сайт факультета.
5. Установить связи между документами сайта.
5.1. Открыть в Word документ index.htm, и последовательно выделяя пункты «Содержания», вставить гиперссылки на соответствующие документы.
5.2. Сохранить файл и обновить его просмотр в броузере. Проверить правильность выполнения переходов по гиперссылкам.
6. Вставить в конец каждого из документов рисунок (
Внимание! Рисунок для переходов на главную страницу также должен находиться в папке Gallery.
7. Сохранить изменения в файлах и обновить просмотр сайта в Internet Explorer.
8. Просмотреть содержание каждого из вновь созданных файлов в формате HTML.
8.1. Найти тэги, обеспечивающие вставку гиперссылок, рисунков.
8.2. Убедиться, что ссылки на рисунки имеют относительную адресацию. В противном случае отредактировать их.
9. Скопировать папку Presentation со всем ее содержимым на диска А: или на диск C: в папку Temp. Протестировать работу сайта, запустив его просмотр из нового места размещения.
10. Предъявить преподавателю Ваш сайт, начать его просмотр с главной страницы.
Приложение
Структура сайта
Страница 1 (главная страница)
|
Приветствие |
||
|
Содержание Мое детство (ссылка на стр. 2) Мои увлечения (ссылка на стр. 3) Мои университеты (ссылка на стр. 4) |
Представление – краткое резюме |
Рисунок или фотография |
|
Пишите мне |
Страница 2 (Мое детство)
|
Мое детство |
|
|
Фотография или рисунок |
Текст (комментарии к фотографии) |
|
Текст (несколько строк на заданную тему) |
Бесплатная лекция: «4. Табель форм документов» также доступна.
Страница3 (Мои друзья) – использовать ранее созданный Web-документ friends.htm, созданный с помощью Excel.
Страница 4 (Мои университеты)
Полное название Университета, адрес сайта ГУТ, картинка с фотографией главного здания ГУТ
О Вашем факультете, ссылка на сайт Вашего факультета.
Разные компании и отдельные пользователи создали немало Web-редакторов. Но их приходится где-то доставать, переписывать с Web-узлов или покупать, а потом еще устанавливать и осваивать — в общем, дел предостаточно. Даже встроенный в Office 2000 редактор Visual Studio требует проведения предварительных процедур. Однако можно быстро создать HTML-документ, не обращаясь к помощи специальных редакторов. В Microsoft Word 97 есть встроенный конвертер, позволяющий преобразовать файл в формат HTML, причем без изменения большинства параметров форматирования. Word 2000 уже может сохранять в HTML-документе абсолютно все эти параметры, используя язык XML — более сложную версию HTML, поддерживаемую, как правило, современными браузерами. В Office 97 HTML-конвертер по умолчанию не устанавливается, так что при инсталляции пакета приходится указывать соответствующую опцию, а в Word 2000 HTML-формат уже стал одним из основных, и этот редактор можно настроить так, чтобы все документы сохранялись только в данном формате, причем без потерь.

|
| Рис. 1. Исходный документ |
Например, на рис. 1 показан исходный документ, на рис. 2 — сохраненный в формате HTML редактора Word 97 и открытый в браузере, на рис. 3 — обработанный в Word 2000 и представленный также в браузере, на рис. 4 — текст, генерируемый HTML-конвертером из Word 97, а на рис. 5 — из Word 2000.
Для вызова конвертера HTML из Word 97 выберите «Файл?Сохранить в формате HTML» (данный пункт появится после установки конвертера), а в Word 2000 — «Файл?Сохранить как Web-страницу».

|
| Рис. 2. Документ HTML, созданный в Word 97 |
Сравнив результаты работы HTML-конвертеров обеих версий Office, можно сделать следующие выводы. Во-первых, оба они создают весьма нерациональный HTML-текст: HTML-конвертер из Word 97 почему-то просто закидывает документ тегами , а конвертeр из Word 2000 предпочитает весьма громоздкий язык XML, к тому же поддерживаемый отнюдь не всеми браузерами. Во-вторых, все эти конвертеры позволяют применить Word как Web-редактор, поскольку любой HTML-документ можно открыть в Word, отредактировать и вновь сохранить в формате HTML. К тому же даже Word 97 обладает достаточным набором функций редактирования. В-третьих, если таким образом сохранить документы с внедренными рисунками, то можно создать полноценные Web-страницы, т. е. вся графика окажется сохраненной в той же папке, что и HTML-документ. В-четвертых, ни JavaScripts, ни VBScripts в Web-страницу посредством Word так просто не вставить. В-пятых, Word 2000 создает более объемный HTML-файл, чем Word 97, однако он будет меньших размеров, чем исходный документ Word.

|
| Рис. 3. Документ HTML, выполненный в Word 200 |
Тем, кто желает быстро разместить в Internet результаты своих трудов, но не знает языков разметки Web-документов и не хочет тратить времени на знакомство с ними, неплохую службу сослужат HTML-конвертеры Word. Для их использования достаточно знать основные приемы работы в Word. Однако и профессиональным Web-дизайнерам не стоит отмахиваться от HTML-конвертера Word, считая его редактором для начинающих. При создании сайтов он облегчает решение многих задач, особенно тот, который входит в состав Word 97, а вот имеющийся в Word 2000 хотя и позволяет сохранить в HTML-документе выполненное ранее форматирование, для других целей может оказаться бесполезен.

|
| Рис. 4. Исходный текст, генерируемый конвертером из Word 97 |
Итак, как же нужно использовать HTML-конвертер Word? Начнем с Word 97.
Во-первых, конвертер — это идеальный преобразователь большого объема текста в HTML-формат. При создании электронной библиотеки или размещении в Сети объемных материалов он просто незаменим. А если текст вводился в каком-либо другом редакторе, то его нужно лишь сохранить в формате Rtf, а потом можно будет открыть в Word и конвертировать в HTML. Все таблицы из исходного документа также переведутся в HTML-текст.

|
| Рис. 5. Исходный текст, генерируемый конвертером из Word 2000 |
К сожалению, преобразованный текст Web-страницы придется дорабатывать. Для этого его следует открыть в любом текстовом редакторе, поддерживающем функцию замены (хорошим выбором будет Word 6.0, установленный в другой каталог, однако можно воспользоваться и режимом в Word 97, указав «Вид?Источник HTML»), и удалить все теги , , , лишние ссылки и строчки, а затем подредактировать, добавив вручную несколько гиперссылок в начало и конец текста, а также установив желаемые шрифт и параметры фона. Процесс этот небыстрый, но, согласитесь, если добавлять теги к каждому абзацу, то вышло бы еще дольше.
 |
| Рис. 6. В папке три файла: вверху — исходный документ, в середине — сохраненный в формате HTML с помощью Word 97, а внизу — в формате HTML с использованием Word 2000 |
Если редактировать полученный Web-документ в Word 6.0 или 97 (работая в режиме просмотра источника HTML), то имеет смысл записать все операции замены в макрокоманду. А если требуется оформить документ так же, как и текст на листе бумаги (см. оформление на рис. 7), то необходимо заменить все границы однотипных по выравниванию абзацев конструкциями вроде
, а также добавить символы (попросту пробелы) в начало каждого абзаца, за исключением заголовков. Когда же текст документа выровнен по ширине, а заголовки по центру, то надо сделать две замены: конструкции
^p
на
. В Word 6.0 или 97 для окончательной доработки HTML-текста Web-документа эти процедуры также лучше записать в виде макроса.

|
| Рис. 7. Web-документ как страница книги |
Вторая очень полезная функция HTML-конвертера Word 97 — «вытаскивание» графики из документа Word. Иногда бывает очень нужно перевести внедренный рисунок в формат gif или jpeg. Если его просто скопировать через буфер обмена в MS Paint, Photo Editor, Adobe Photoshop или другой графический редактор, то он выйдет плохого качества. Однако рисунки без труда можно «вынуть» из документа, сохранив файл в формате HTML. Тогда все графические объекты окажутся в формате gif или jpeg, причем в той же папке, что и полученный Web-документ. HTML-конвертер Word 97 сохраняет изображения очень корректно и экономно, самостоятельно выбирая формат для каждого рисунка, исходя из соотношения между размером и качеством будущего файла. Так, если bmp-файл перевести в формат jpeg с помощью графического редактора либо вставить его в документ Word, который будет сохранен в формате HTML, то обнаружится, что размер второго полученного файла jpeg будет в полтора-два раза меньше первого при одинаковом качестве графики. Поэтому HTML-конвертер можно считать эффективным средством преобразования графики в форматы gif и jpeg. Диаграммы и формулы, подготовленные в Microsoft Graph и Microsoft Equation Editor, также превращаются с его помощью в файлы gif и jpeg соответственно. Значит, не нужно использовать сложные графические редакторы либо возиться со сканером, чтобы вставить на страницу график или алгебраическое выражение. Автофигуры и объекты WordArt конвертером не обрабатываются и потому при сохранении документа игнорируются. Но если все же требуется преобразовать какую-либо автофигуру в формат gif или jpeg, то следует сгруппировать ее элементы, удалить объединенный рисунок в буфер обмена, а затем с помощью команды «Правка?Специальная вставка» вставить ее обратно в документ как «Точечный рисунок» либо «Метафайл Windows». Теперь после запуска конвертера рисунок благополучно сохранится в формате gif или jpeg. Точно так же обрабатываются и объекты WordArt, из которых получатся, например, прекрасные заголовки для Web-страниц. Кроме того, с помощью объекта WordArt в Word можно за несколько секунд красиво оформить текст, что даже в Adobe Photoshop требует определенных усилий.
Итак, HTML-конвертер Word 97 помогает Web-мастеру в следующих случаях.
- Когда нужно преобразовать в формат HTML объемные тексты, содержащие к тому же таблицы, диаграммы и рисунки. Полученный Web-документ потребует определенной доработки (в частности, удаления лишних тегов), что можно сделать в любом текстовом редакторе, имеющем функцию замены фрагментов текста, желательно с помощью специальных символов вроде конца абзаца.
- Если необходимо «вытащить» из документа Word рисунки и сохранить их в виде отдельных файлов с расширением .gif или .jpeg.
- Когда требуется создать несложный рисунок, диаграмму, формулу или красивый заголовок для размещения на Web-странице. Средствами Office можно выполнить графику в документе, а потом сохранить ее в формате HTML.
Следовательно, используя Microsoft Word 97, можно организовать полноценную, красиво оформленную Web-страницу. Нужно только не ограничиваться простым сохранением документа в формате HTML, а поработать и с преобразованным текстом.
 |
| Надоевший многим вопрос о кодировке HTML-документа можно отключить, изменив параметр в реестре |
Конвертер HTML из Word 2000 кардинально отличается от своего предшественника. Прежде всего тем, что HTML стал одним из стандартов и его можно установить как формат сохраняемых по умолчанию документов. В этом случае резко повышается надежность сохранения документов. Обычный файл Word при повреждении хотя бы одного байта становится полностью нечитаемым, а при изменении даже нескольких десятков байт в HTML-документе невозможно будет прочитать лишь некоторую часть текста. Однако если исходный документ содержит внедренные графические объекты, то получится несколько файлов.
К сожалению, Word 2000, сохраняя документ в формате HTML, вносит в последний очень много избыточной информации, требующейся лишь самому Word и не используемой даже наиболее современными браузерами. Кроме того, браузеры, разработанные не Microsoft, могут отображать сохраненные в Word 2000 Web-документы зачастую самым непредсказуемым образом, и их практически уже невозможно поправить вручную, редактируя HTML-текст. Поэтому применять Word 2000 для создания Web-страниц не слишком удобно, однако здесь поможет входящий в Microsoft Office 2000 Web-редактор Visual Studio, отличающийся широким набором возможностей.
Область применения HTML-файлов, создаваемых в Word 2000, все-таки у,же, чем разрабатываемых в Word 97. Их стоит размещать в Internet лишь тогда, когда для Web-страницы требуется сложное оформление, а сделать его вручную в других редакторах невозможно.
Конвертер Word 2000 подойдет и для извлечения картинок из документа или преобразования изображений в форматы gif, jpeg и png, но последний отображается только в современных версиях браузеров. А если Microsoft Word нужен для того, чтобы создавать Web-страницы, то рекомендуется при инсталляции Word 2000 сохранить Word 97 и использовать HTML-конвертер из него.
Орлов Антон Александрович,
antorlov@inbox.ru, http://antorlov.chat.ru
Полезный совет
Чтобы при сохранении документа из Word 97 в формат HTML не появлялось диалоговое окно с вопросом о кодировке, надо в системном реестре по адресу HKEY_LOCAL_MACHINESOFTWAREMicrosoftShared ToolsText Converters ExportHTMLOptionsShowEncodingDialog изменить строковый параметр Yes на No.