Выключка (типографика)
-
Вы́ключка, выравнивание — способ расположения неполной набранной строки (например заголовка) относительно вертикальных границ полосы набора. Существует несколько видов выключки:
влево (англ. flush left)
по центру (англ. centered)
вправо (англ. flush right)
по формату (англ. justified)Обычно при наборе строка выравнивается по всей ширине блока (по формату); при наборе с выравниванием влево строка занимает не всю отведенную для неё ширину, оставляя свободное пространство справа. В терминологии Microsoft Word используется слово «выравнивание» вместо термина «выключка», например «выравнивание по правому краю».
Источник: Википедия
Связанные понятия
«Висячая» строка в типографской практике — конечная строка абзаца, расположенная в начале полосы или колонки, а также начальная строка абзаца, оказавшаяся в конце полосы или колонки. То есть это строка, которая «оторвана» от своего абзаца и «висит» в одиночестве на предыдущей или последующей странице.
Моноширинный, или непропорциональный шрифт — это шрифт, в котором все знаки (точнее, кегельные площадки знаков) имеют одинаковую ширину. Этим он отличается от пропорционального шрифта, в котором буквы отличаются по ширине друг от друга.
Пробе́л — интервал между буквами, обозначающий границы слов во многих системах письменности. Функционально пробел принадлежит к знакам препинания.
Коридо́р (англ. river — река) — термин в типографике, обозначающий несколько пробелов в смежных строках, выстроенных в вертикальный или наклонный ряд. Коридоры являются дефектом вёрстки, поскольку они отвлекают внимание глаза от горизонтального направления и тем самым ухудшают читаемость текста. Чтобы ускорить обнаружение коридоров в тексте, печатный текст можно перевернуть вверх ногами, а текст на мониторе просто размыть.
Перевод строки, или разрыв строки, — продолжение печати текста с новой строки, то есть с левого края на строку ниже, или уже на следующей странице. На компьютерах это осуществляется клавишей ввода Enter.
Упоминания в литературе
При выключке строк по левой или правой стороне образуется рваный край абзаца (рис. 2.16, справа). Хотя многие специалисты по типографике считают, что это облегчает чтение, из эстетических соображений такая выключка практически не используется для крупных текстов. Основная область применения выключки по одной стороне – оформление заголовков (рис. 2.16, слева) или небольших надписей в рекламных текстах.
□ Выключка – способ выравнивания текста. Выключка может быть левой (строки выравниваются только по левому краю), правой (только по правому краю), центральной (по центру), полной (по левому и правому краю одновременно, кроме последней строки, которая выравнивается по левому краю) и форсированной (по левому и правому краю выравниваются все строки, включая последнюю).
Связанные понятия (продолжение)
Управля́ющие си́мволы — символы в кодировке, которым не приписано графическое представление, но которые используются для управления устройствами, организации передачи данных и других целей.
Шрифт (нем. Schrift от schreiben «писать») — графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определённого размера и рисунка. В узком типографском смысле шрифтом называется комплект типографских литер, предназначенных для набора текста.
Тре́кинг (от англ. tracking) — равномерное изменение расстояния между буквами (межбуквенных пробелов).
Интерлинья́ж (от фр. interligne, буквально — написанное между строк) — междустрочный пробел, расстояние между базовыми линиями соседних строк. В компьютерной вёрстке это понятие обычно называют «межстрочный интервал» (англ. line spacing).
Горизонтальная табуляция (HT, TAB) — управляющий символ таблицы ASCII с кодом 0916, используется для выравнивания текста в строках. Встретив этот символ, терминал перемещает каретку (или курсор) вправо на ближайшую позицию табуляции. Традиционно эти позиции располагаются каждые 8 знакомест, в колонках 1, 9, 17, 25… Вводится при помощи клавиши Tab ↹, во многих языках программирования обозначается как t.
Вертика́льная черта́ — символ ASCII, имеющий код 0x7C (hex), 124 (dec). Этот символ пользователи UNIX называют «пайп», от англ. pipeline — конвейер. В первых, ещё советских, изданиях книг В. Э. Фигурнова название «pipe» было переведено как «символ трубопровода».
Стиль о́тступов (индентация) — правила форматирования исходного кода, в соответствии с которыми отступы программных блоков проставляются в удобочитаемой манере.
Подробнее: Отступ (программирование)
Кернинг (англ. kerning) при наборе текста — избирательное изменение интервала между буквами в зависимости от их формы.
Буферное окно (англ. Gap buffer) в информатике это динамический массив, который позволяет эффективно производить вставку и удаление элемента в некоторой области. Буферное окно особенно распространено в текстовых редакторах, где большинство изменений текста происходят около позиции курсора. Текст хранится в большом буфере в двух смежных сегментах с окном для вставки элементов между ними. Перемещение курсора вызывает копирование текста с одной стороны окна в другую (иногда копирование задерживается…
Висячая пунктуация — способ набора текста, при котором знаки препинания, маркеры списков, кавычки и дефисы находятся вне потока текста. Название происходит от создаваемого эффекта: знаки препинания, попадающие по положению либо к левой стороне потока текста, либо к правой, остаются левее или правее потока текста, соответственно. Обычно используется при выравнивании текста по ширине. Впервые такой способ набора был использован Гутенбергом в Библии Гутенберга, первой книге, напечатанной в Европе.
Перено́с в типографике — разрыв части текста (слова, формулы и т. п.), при котором её начало оказывается на одной строке, а конец — на другой.
Нуль-терминированная строка или C-строка (от названия языка Си) или ASCIIZ-строка — способ представления строк в языках программирования, при котором вместо введения специального строкового типа используется массив символов, а концом строки считается первый встретившийся специальный нуль-символ (NUL из кода ASCII, со значением 0).
Кодирование длин серий (англ. run-length encoding, RLE) или кодирование повторов — алгоритм сжатия данных, заменяющий повторяющиеся символы (серии) на один символ и число его повторов. Серией называется последовательность, состоящая из нескольких одинаковых символов. При кодировании (упаковке, сжатии) строка одинаковых символов, составляющих серию, заменяется строкой, содержащей сам повторяющийся символ и количество его повторов.
Компьютерный шрифт — это файл, содержащий в себе описание набора буквенных, цифровых, служебных и псевдографических символов, используемый для отображения этих символов (в частности текста) программой или операционной системой.
Чертёжный шрифт — рукописный и компьютерный шрифт, который применяется для оформления чертежей и других технических документов. Шрифт стандартизован, его описывает международный стандарт ISO 3098 и такие национальные стандарты, как ГОСТ 2.304-81 и DIN 6776-1. Надписи чертёжным шрифтом могут выполняются от руки с использованием прямоугольной или наклонной сетки, могут использоваться трафареты и сухой перенос, а также компьютерный набор.Согласно требованиям системы стандартов ЕСКД все надписи на чертежах…
Отто́чие (типографское) — пространство между позициями табуляторов, заполненное повторяющимися символами (как правило, точками). Отточие часто используется в оглавлениях книг между названиями разделов и номерами страниц. Например…
Гомеоско́п (от др.-греч. ὅμοιος «подобный» + σκοπέω «смотреть») — это одна из пяти так называемых «интеллектуальных машин» С. Н. Корсакова — классифицирующее логическое устройство, которое было предложено в 1832 году для автоматизации сравнения идей (понятий).
Регуля́рные выраже́ния (англ. regular expressions) — формальный язык поиска и осуществления манипуляций с подстроками в тексте, основанный на использовании метасимволов (символов-джокеров, англ. wildcard characters). Для поиска используется строка-образец (англ. pattern, по-русски её часто называют «шаблоном», «маской»), состоящая из символов и метасимволов и задающая правило поиска. Для манипуляций с текстом дополнительно задаётся строка замены, которая также может содержать в себе специальные символы…
Шрифт Брайля (фр. Braille) — рельефно-точечный тактильный шрифт, предназначенный для письма и чтения незрячими и плохо видящим людям. Разработан в 1824 году французом Луи Брайлем (фр. Louis Braille), сыном сапожника. Луи в возрасте трёх лет поранился в мастерской отца шорным ножом; из-за начавшегося воспаления глаза мальчик потерял зрение. В возрасте 15 лет Луи создал свой рельефно-точечный шрифт как альтернативу рельефно-линейному шрифту Валентина Гаюи, вдохновившись простотой «ночного шрифта» капитана…
Гарниту́ра в типографике — набор из одного или нескольких шрифтов в одном или нескольких размерах и начертаниях, имеющих стилевое единство рисунка и состоящих из определённого набора типографских знаков. Гарнитура обычно содержит алфавитно-цифровые и пунктуационные знаки и специальные символы. Также существуют гарнитуры, целиком состоящие из неалфавитных символов — например, содержащие математические или картографические знаки. Термин «гарнитура» часто смешивают с термином «шрифт», значения этих…
В программировании, строковый тип (англ. string «нить, вереница») — тип данных, значениями которого является произвольная последовательность (строка) символов алфавита. Каждая переменная такого типа (строковая переменная) может быть представлена фиксированным количеством байтов либо иметь произвольную длину.
Тире́ (фр. tiret, от tirer — растягивать) — один из знаков препинания, применяемый во многих языках. В русскую письменность тире ввёл писатель и историк Н. М. Карамзин. Правила употребления и название этого знака установились не сразу. Он был описан в «Российской грамматике» А. А. Барсова, где был именован «молчанка», затем «черта», а позднее — «знак мыслеотделительный» (в «Сокращённой русской грамматике» А. Х. Востокова).
Неразры́вный пробе́л (англ. non-breaking space) — элемент компьютерной кодировки текстов, отображающийся внутри строки подобно обычному пробелу, но не позволяющий программам отображения и печати разорвать в этом месте строку. Используется для автоматизации вёрстки, правила которой предписывают избегать разрыва строк в известных случаях (большей частью для удобочитаемости).
Узкий шрифт (англ. condensed type) — шрифт с начертанием, которое выделяется по плотности очка шрифта и у которого отношение ширины знака типа строчной буквы «н» к его высоте составляет свыше 50 до 65 % при кегле 5—7, свыше 45 до 60 % при кегле 8—12, свыше 40 до 55 % при кегле 14—48, соответственно, ширина очка близка к половине его высоты.
Юнико́д (чаще всего) или Унико́д (англ. Unicode) — стандарт кодирования символов, включающий в себя знаки почти всех письменных языков мира. В настоящее время стандарт является доминирующим в Интернете.
Тег, те́ги (иногда тэг, англ. tag — именованная метка, читается /tæg/; более правильное название — дескриптор). В SGML (HTML, WML, AmigaGuide, языках семейства XML) — элемент языка разметки гипертекста. Текст, содержащийся между начальным и конечным тегом, отображается и размещается в соответствии со свойствами, указанными в начальном теге.
Те́кстовые да́нные (также те́кстовый форма́т) — представление информации строкового типа (то есть, последовательности печатных символов) в вычислительной системе. В MIME закодированным таким образом данным соответствует тип text/plain.
Те́кстовый файл — компьютерный файл, содержащий текстовые данные. Текстовым файлам противопоставляются двоичные (бинарные) файлы, в которых содержатся данные, не рассчитанные на интерпретацию в качестве текстовых (например, файлы, хранящие текст в закодированном или сжатом виде, или хранящие не текст, а звук, изображение или иные данные).
Линоти́п (от лат. linea — «линия» и греч. τύπος — «отпечаток») — вид полиграфического оборудования, строкоотливной наборный аппарат, изобретённый в 1884 году (патент получен 26 августа 1884 года) американским инженером Отмаром Мергенталером. Линотип предназначен для отливки строк текста из типографского сплава. Строки текста формируют макет страницы. Страница может быть напечатана (размножена) методом высокой или глубокой печати на тигельных и ротационных машинах.
Поразрядная сортировка (англ. radix sort) — алгоритм сортировки, который выполняется за линейное время. Существуют стабильные варианты.
Автоформати́рование текста — изменение знаков препинания, отступов, капитализации символов текста в зависимости от его лексического значения.
Модульная система вёрстки — система вёрстки, при которой основой композиции полос и разворотов становится модульная сетка с определенным шагом (модулем), одинаковым или разным по горизонтали и вертикали.
Расширенная форма Бэкуса — Наура (расширенная Бэкус — Наурова форма (РБНФ)) (англ. Extended Backus–Naur Form (EBNF)) — формальная система определения синтаксиса, в которой одни синтаксические категории последовательно определяются через другие. Используется для описания контекстно-свободных формальных грамматик. Предложена Никлаусом Виртом. Является расширенной переработкой форм Бэкуса — Наура, отличается от БНФ более «ёмкими» конструкциями, позволяющими при той же выразительной способности упростить…
Обра́тная коса́я черта́, или обратная косая (на компьютерном жаргоне — обратный слеш или бекслеш от англ. backslash), — специальный символ (), с написанием, обратным по отношению к обычному символу косой черты (/) (иногда, также, называемого «прямой косой»).
Табличная верстка — условное название метода верстки веб-документов, при котором в качестве структурной основы для расположения текстовых и графических элементов документа используются таблицы (то есть HTML-тег ).
Система типов Си — реализация понятия типа данных в языке программирования Си. Сам язык предоставляет базовые арифметические типы, а также синтаксис для создания массивов и составных типов. Некоторые заголовочные файлы из стандартной библиотеки Си содержат определения типов с дополнительными свойствами.
Ма́ркер списка, бу́ллит, бу́ллет, бу́лит (•) (англ. bullet) — типографский знак, используемый для выделения элементов списка, как показано на примере ниже…
Япо́нская пунктуа́ция (яп. 約物 якумоно) — знаки препинания и правила их использования в японском языке.
Язы́к разме́тки (текста) в компьютерной терминологии — набор символов или последовательностей, вставляемых в текст для передачи информации о его выводе или строении. Принадлежит классу компьютерных языков. Текстовый документ, написанный с использованием языка разметки, содержит не только сам текст (как последовательность слов и знаков препинания), но и дополнительную информацию о различных его участках — например, указание на заголовки, выделения, списки и т. д. В более сложных случаях язык разметки…
Линейка Энея — оригинальный шифр замены, основанный на идее Энея. Один из первых действительно криптографических инструментов, используемый в передаче сообщений, которые представляли особую важность и не должны были быть прочитаны посторонними людьми.
Симметри́чные криптосисте́мы (также симметричное шифрование, симметричные шифры) (англ. symmetric-key algorithm) — способ шифрования, в котором для шифрования и расшифровывания применяется один и тот же криптографический ключ. До изобретения схемы асимметричного шифрования единственным существовавшим способом являлось симметричное шифрование. Ключ алгоритма должен сохраняться в тайне обеими сторонами, осуществляться меры по защите доступа к каналу, на всем пути следования криптограммы, или сторонами…
Апертура — это область буквы, которая полностью или частично ограничена формой буквы или символа. Буквы латинского алфавита, содержащие закрытые апертуры: A, B, D, O, P, Q, R, a, b, d, e, g, o, p и q. Буквы, содержащие открытые апертуры: c, f, h, i, s и т. д. Цифры 0, 4, 6, 8 и 9 также имеют апертуры.
Кегль (редко ке́гель, ке́гля, от нем. Kegel) — размер буквы или знака по вертикали, включающий её нижние и верхние выносные элементы. Измеряется в пунктах (сокр. «пт»).
Коса́я черта́, или косая, — символ в виде тонкой прямой линии с наклоном вправо (то есть вперёд при направлении письма слева направо).
При работе над длинным и сложным документом можно свернуть все части, кроме того, на которые вы хотите сосредоточиться. Если вы считаете, что, возможно, вы перегружены информацией, вы можете отобразить сводку и оставить ее для читателей, чтобы открыть сводку и прочитать нужные сведения.
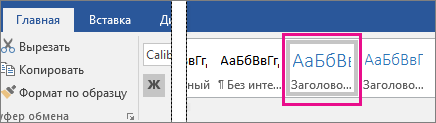
Возможность свернуть и развернуть содержимое документа зависит от уровня его структур. Вы можете быстро добавить уровень структуры и сделать часть документа удобоятной, добавив заголовок с помощью встроенных стилей Word.

После применения стиля заголовка при надвижении на заголовок вы увидите маленький треугольник. Щелкните треугольник, чтобы свернуть текст и подзаголовки.

Совет: Если вы работаете на сенсорном устройстве, коснитесь его, чтобы разместить курсор в заголовке, чтобы увидеть треугольник.
Щелкните треугольник еще раз, чтобы развернуть эту часть документа.
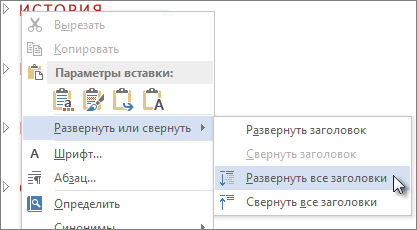
Чтобы свернуть или развернуть все заголовки в документе, щелкните заголовок правой кнопкой мыши и выберите развернуть или свернуть > Развернуть все заголовки или Свернуть все заголовки.

Когда вы закрываете и повторно открываете документ, заголовки будут по умолчанию расширены. Если вы хотите, чтобы документ открывался со свернутными заголовками, выполните указанные здесь действия.
-
Поместите курсор в заголовок.
-
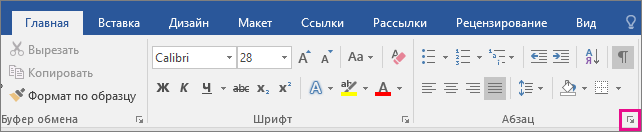
На вкладке Главная щелкните стрелку в группе Абзац.
-
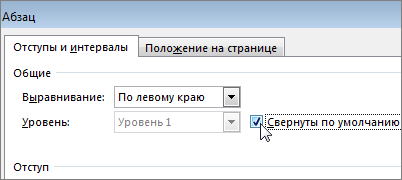
В диалоговом окне Абзац по умолчанию щелкните поле Свернуто.
-
Нажмите кнопку ОК.
Работая над длинным, сложным документом в классическом приложении Word, можно свернуть все части, кроме той, на которой вы хотите сосредоточиться. К сожалению, в Word в Интернете этой функции еще нет.
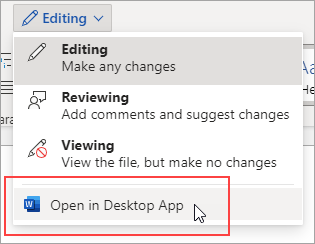
Если у вас есть классическое приложение Word, вы можете открыть документ в нем, нажав кнопку Открыть в Word. Так вы сможете сворачивать и разворачивать разделы. Однако при просмотре документа в Word в Интернете свернутые разделы будут разворачиваться.
Открыв документ в Word, сверните или разверните его части. Затем нажмите CTRL+S, чтобы сохранить документ в исходном расположении.
Вы́ключка, выравнивание — способ расположения неполной набранной строки (например, заголовка) относительно вертикальных границ полосы набора. Существует несколько видов выключки: влево (англ. flush left), по центру (англ. centered), вправо (англ. flush right), по формату (англ. justified). Обычно при наборе строка выравнивается по всей ширине блока (по формату); при наборе с выравниванием влево строка занимает не всю отведенную для неё ширину, оставляя свободное пространство справа[1]. В непрофессиональной среде принято использовать слово «выравнивание» вместо термина «выключка», например «выравнивание по правому краю».
Содержание
- 1 Варианты выключки
- 1.1 Выключка влево
- 1.2 Выключка вправо
- 1.3 Выключка по формату
- 1.4 Полная выключка
- 1.5 Выключка по центру
- 2 Примечания
Варианты выключки
Выключка влево
В русском и большинстве европейских языков, в которых слова читаются слева направо, выравнивание текста чаще всего производится слева. Это означает, что текст абзаца выравнивается по левой стороне и обрывается на правой стороне. При верстке для размещения в сети Интернет текстов, читаемых слева направо, этот способ выравнивания применяется по умолчанию.[2]
Выключка вправо
В других языках, таких как арабский и иврит, в которых чтение текста происходит справа налево, его выравнивание обычно так же делается справа. Кроме того, выравнивание по правому краю используется в английском языке для выделения специального текста, такого, как ссылки на источники цитирования, печатаемого в книгах и журналах, а также широко применяется для форматирования таблиц данных.
Выключка по формату
Выключка по формату является общим методом выравнивания, применяемым в печатной продукции, где промежуточное расстояние между словами и, в меньшей степени, между глифами или буквами, разрежено или сжато, с целью выровнять как правый, так и левый конец каждой строки текста. При использовании выключки по ширине последнюю строку абзаца принято выносить отдельно простым выключением строки вправо или влево, в зависимости от языковых особенностей написания. Строки, в которых расстояния растянуты сверх нормальной длины, называются строками с неполной выключкой, в то время как строки со сжатыми расстояниями — строками с плотной выключкой. Применяется для больших блоков текста после расстановки переносов.
Полная выключка
Также известна как «принудительная». При её использовании не только основная часть абзаца, но и его последняя строка выравнивается по формату области печати. При этом текстовый блок приобретает очертания ровного прямоугольника.
Выключка по центру
Текст также может быть выравнен по центру, или расположен симметрично оси колонки набора. Такой способ выключки часто применяется для выделения заголовков, стихов и песен. Также, как и выключка вправо, часто используется для выравнивания данных в таблицах. Текст с большим числом строк, выравненный по центру, считается менее читаемым, так как читателю сложнее визуально перемещаться на следующую строку.
Примечания
- ↑ Д. Пикок. Электронный учебный курс: Основы издательского дела.
- ↑ Спецификация HTML 4.01
| |
|||||||
|---|---|---|---|---|---|---|---|
| Страница | Колонка[ru] · Колонтитул · Колонцифра · Пагинация · Поле[ru] · Принципы композиции страницы[ru] · Разворот |  |
|||||
| Абзац | Вгонка и выгонка · Висячая строка · Выключка · Интерлиньяж · Коридор · Трекинг | ||||||
| Символ | Апрош · Астеризм · Базовая линия · Буквица · Верхний индекс · Выносные элементы · Глиф · Диакритические знаки · Капитель · Кернинг · Лигатура · Маюскул · Микротипографика · Минускул · Минускульные цифры · Нижний индекс · Символьный шрифт · CamelCase · x-высота[ru] | ||||||
| Классификация шрифтов |
|
||||||
| Начертание шрифта | Жирный шрифт · Курсив · Наклонный шрифт[ru] | ||||||
| Пунктуация | Висячая пунктуация[ru] · Кавычки · Перенос · Тире · Штрих | ||||||
| Вёрстка | Высокая печать · Гарнитура · Глубокая печать · Каллиграфия · Наборный шрифт · Линотип · Офсетная печать · Панграмма · Плоская печать · Ручной набор · Словолитня · Фотонабор · Шрифт · Шрифтовой дизайн[ru] · ETAOIN SHRDLU · Lorem ipsum · Ротационная печатная машина | ||||||
| Единицы измерения | Мера[ru] · Пика[ru] · Пункт · Узкий пробел[ru] · Цифровой пробел[ru] · Em[ru] · En[ru] | ||||||
| Типографские кегли | Агат · Боргес · Бриллиант · Двойное цицеро · Двойной миттель · Диамант · Империал · Квадрат · Корпус · Крупный канон · Малый канон · Миньон · Миттель · Нонпарель · Парангон · Перл · Петит · Реал · Санспарель · Текст · Терция · Цицеро | ||||||
| Компьютерная типографика |
Компьютерная вёрстка · Компьютерный шрифт · Набор символов · Настольное издательское ПО[ru] · Растеризация · Хинтинг · ClearType |
Положение
абзаца на странице (выключка — alignement).
Выключка в левый край страницы –
обычно выключка по умолчанию в компьютерных
программах, когда абзац прижимается к
левой границе набора и имеет рваный
правый край. В русском наборе такая
выключка должна применяться весьма
осторожно, т. к. создает эффект неопрятности
и обладает композиционным недостатком:
текст не образует прямоугольника. При
применении такого набора в рекламах
отдельные слова становятся заметнее.
Выключка также хорошо «работает» в
заголовках.
Выключка
в правый край имеет те же недостатки,
хотя и обладает некоторой оригинальностью.
Сочетание ее с выключкой в левый край
недопустимо. Такая выключка годится
для рекламы, заголовков, подписей, дат,
эпиграфов, посвящений и т.п.
Симметричная
выключка в центр – приятное, успокаивающее
выравнивание. Она не годится для основного
набора, хотя хорошо смотрится в рекламе
и заголовках. Обладает меньшей способностью
выделения по отношению к отдельным
словам. Кроме того, сейчас такое
выравнивание выглядит уже слишком
просто и старомодно.
Выключка
по формату (ширине), когда строка
дотягивается до формата за счет увеличения
межсловных интервалов, применяется для
основного набора, создавая законченный
прямоугольник текста.
В
сочетании с центрированием и изменением
межбуквенных интервалов этот стиль
годится и для заголовков, позволяя
создавать уравновешенные, строгие
композиции.
Недопустимо
применение нескольких выключек, это
порождает пестроту и неопрятность.
Отступы– уменьшение размера части абзаца, либо
абзаца целиком, изменение положения
абзаца.
Абзацный
отступ(рис.11):
Отступ
ТЕКСТ

строка
Рис. 11
Его
величина тем больше, чем больше кегль
и ширина полосы.
Для
стандартной (5 – 7 квадратов) полосы
применяется отступ 1 – 5 кегля, для узкой
(до 5 квадратов) 1/3 – 1 кегль, для широкой
(более 7 квадратов) – 2 кегля.
Нюансы:
-
Концевая
строка должна быть больше абзацного
отступа, но не должна быть полной во
избежание тесноты. Оптимальной считается
длина концевой строки чуть более
половины ширины страницы, но всегда
более 2 кеглей от конца предыдущей
строки. -
Иногда
в месте абзацного отступа между абзацами
вставляют пустую строку, равную по
высоте интерлиньяжу (рис. 12). -
Верстка
абзацев вплотную с абзацными отступами
более подходит для художественного
чтения. Использование вертикальных
интервалов – для высокоинформативного
технического или «делового» текста.
Использование
одно- или двусторонних втяжек–
высококонтрастный, яркий способ выделения
(рис. 13).
Величина
втяжек должна быть больше абзацного
отступа в 1,5 – 2 раза.
Применяется
для выводов, перечисления правил, цитат.
Следует
учесть, что такой абзац не должен быть
достаточно большим – не более 1/3 страницы.
Отбивки
заголовков – введение дополнительных
строк (рис. 14):
Рис. 12
Рис. 13
Целое
количество строк
Рис.
14
Переносы.
На один абзац допускается применение
подряд не более 3 переносов. Для заголовков
переносы запрещены.
Правила
оформления заголовков:
-
Переносы
слов в заголовках не делаются. -
Заголовок
нельзя делить на части так, чтобы
нарушалась читаемость. Нельзя оставлять
в конце строки предлог, союз и т. д.
Нельзя делить словосочетание. -
Точка
в конце заголовка не ставится. -
Нельзя
подчинять прописные буквы строчным. -
Заголовки
различных степеней должны быть отделены
друг от друга (величиной кегля, расстоянием
между строками). -
Следует
избегать разной гарнитуры. -
Следует
избегать чрезмерно большого кегля. -
При
выборе способа расположения заголовка
(симметричная, асимметричная выключка)
следует руководствоваться личным
вкусом и требованиями композиции. -
Строки
текста могут располагаться не только
по горизонтали, но и по вертикали. Прием
удобный и оригинальный, особенно, когда
для горизонтальной строки не хватает
места. Однако прием необходимо «обыграть»:
случай вертикального размещения текста
не должен быть единичным во избежание
впечатления торопливости и неопрятности. -
«Вывесочное»
расположение элементов заголовка,
когда буквы размещаются друг под другом,
но без поворота на 900, сильно
затрудняет чтение и может применяться
лишь как весьма сильнодействующий
прием выделения, подобный очень сильной
разрядке.
Буквица
(drop cap)– выделение первой буквы
основного текста.
Она
может отличаться по цвету, кеглю и
начертанию и иметь высоту, равную
нескольким строкам текста.
Буквица
имеет чисто практический смысл (показывает
место начала чтения), а также эстетический
(декоративная, изысканная буквица может
быть украшением страницы со строгим и
лаконичным стилем оформления других
элементов).
Необходимо
различать «газетную» буквицу, достаточно
простую по оформлению, неоднократно
повторяемую в небольших по объему
фрагментах (именно это придает ей
графическую устойчивость), и «книжную»
буквицу, декоративную, способную
вытеснить другие декоративные элементы
со страницы.
Искажения
в начертании. Изгибы и изломы линии
размещения букв хорошо оживляют текст.
Пляшущие
буквы поворачиваются на небольшой угол
или смещаются на псевдослучайные
расстояния. Следует учесть, что нарочитая,
продуманная «случайность» часто
смотрится выгоднее реальной, организованной
компьютером случайности, которая дает
подчас много совпадений.
Поля.
Имеются несколько способов выбора полей
(не заполненных информацией промежутков
от границ текстового прямоугольника
до физических границ (формата) страницы.
Поля могут иметь чисто декоративное
назначение либо выделять набранный
текст, неся тем самым смысловую нагрузку.
Размер
полей может определяться как расчетным,
так и чисто графическим путем. Чем больше
размер полей, тем праздничнее и наряднее
выглядит страница. Соотношения всех
четырех полей страницы определяются
из соотношений гармонии, оптических
отношений и законов золотого сечения.
Для
современного оформления страницы можно
порекомендовать расчетный способ,
приведенный на рис. 15:
Как
видно, здесь представлена правая
страница разворота (левая будет ей
симметрична).
Здесь
В
> A в 1,5 раза,
C
> A в 2 раза,
D
> A в 3 – 4 раза.
При
выборе размеров полей страницы,
отображаемой на экране компьютера,
можно исходить из этих же соотношений,
но с вариациями «симметричность
– несимметричность
полей
А
и С.
В
А
С С
D
В В
Рис.
15
Графически
можно определить размеры полей так
называемым «диагональным методом».

2а
Выбрав
исходные размеры полей, можно, двигаясь
по диагонали, изменять размеры исходного
прямоугольника текста и полей,
соответственно, не меняя их пропорциональных
соотношений.
Затем
нужно откорректировать размеры так,
чтобы по вертикали уместилось
для данного
интерлиньяжа целое количество строк.
Рис.
16
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
Памятка верстальщика вызвала большой резонанс, но, судя по комментариям в ЖЖ и на Awdee, мало кто понимает, почему всё именно так, как я нарисовал. Попробую объяснить на примерах. Сегодня речь пойдет о выключке по формату.
Хорошо
Особой требовательностью к набору отличались первопечатные книги. Вот, например, Николай Йенсон, 1474:
А это Альд Мануций, 1499:
Равномерные межбуквенные и межсловные пробелы делают набор однородно серым. В нем нет ни дыр, ни темных пятен. Тон полосы спокойный, прозрачный и легкий (определения Дмитрия Карпова).
Современный пример:
Плохо
Плохи любые попытки сделать полную выключку в вебе и на мобильных устройствах. Компьютеры еще не научились правильно расставлять переносы и следить за величиной пробелов. Издание The Daily для айпада:
Здесь лучше, но текст всё равно слишком разреженный:
Полная выключка всегда работает плохо на узком формате. Тут необходим левый флаг или центровка:
Ошибки
Выключка по формату — неестественная форма существования текста, отсюда и многочисленные сложности. Ошибки, перечисленные в памятке, делятся на два вида: первые нарушают тон полосы (разреженные и сжатые строки), вторые — ее прямоугольность (висячие и концевые строки).
Висячие предлоги, союзы и другие короткие слова не являются ошибкой при полной выключке. Ими жертвуют ради однородного тона. Исключение составляют:
— однобуквенные слова в начале предложения,
— инициалы,
— маркеры списка (цифровые, буквенные и графические),
— сокращения вроде т. е., т. к., и т. д., и др.,
— цифры.
Как сделать в Индизайне
В первую очередь настраиваем вкладку Justification. Межсловное расстояние в интервале от 95 до 130%, межбуквенное — от −3 до 6%. Обратите внимание, что минимальное значение несильно отклоняется от желаемого (Desired): сжатые строки читать труднее, чем разреженные. Разрешаем масштабировать символы, но совсем чуть-чуть, от 99 до 101%:
Эти цифры получены опытным путем и лучше всего подходят для книжного набора: 50–60 символов в строке. Для узкой колонки правила нужно ослабить.
Обязательно включаем переносы во вкладке Hyphenation. Ползунок выкручен в сторону Better Spacing:
Если не включаются, значит, выбран не тот язык:
Галочка H&J Violations в панели Preferences подсветит желтым строчки, которые Индизайн не может разверстать по заданным цифрам:
Перечисленные выше настройки уже дадут сносный результат:
Дальше работаем руками — двигаем строки в проблемных абзацах. Есть несколько способов:
1. Иногда достаточно изменить место переноса в каком-нибудь слове — поставить символ мягкого переноса. Чтобы слово стало неразрывным, мягкий перенос должен стоять перед первой буквой.
Мак: Command + Shift + — (дефис)
Винда: Ctrl + Shift + —
2. Если переносы не помогли, крутим трекинг от −10 до 10 единиц. Трекинг увеличивает или уменьшает все пробелы в строке: и между словами, и между буквами. На горячих клавишах у Индизайна слишком большой шаг, поэтому я ими не пользуюсь.
Плюс 20 единиц:
Option + → (стрелка вправо)
Alt + →
Минус 20 единиц:
Option + ← (стрелка влево)
Alt + ←
3. Можно менять только межсловные пробелы, не трогая межбуквенные.
Плюс 20 единиц:
Command + Option + (бэкслеш)
Ctrl + Alt +
Минус 20 единиц:
Command + Option + Delete
Ctrl + Alt + Backspace
4. Еще одно средство — масштабирование шрифта от 99 до 101%.
5. В сложных случаях слегка растягиваем или сужаем текстовый фрейм — не более, чем на 1–2 мм. (Этого никто не заметит.)
Изменения должны касаться всего абзаца, а не отдельных строк, потому что Индизайн «думает» об абзаце целиком и учитывает соседние строки. То есть сначала выделяем весь абзац, а потом крутим настройки.
С концевыми и висячими строками также справляемся с помощью вгонки и выгонки. Концевую строку, немного не доходящую до края, втягиваем, чтобы пробел стал более внятным, либо доводим до правой границы (см. первый абзац на предыдущей картинке). О допустимости висячих строк можно долго спорить, однако в традиционной книжной верстке они запрещены.
Нельзя менять интерлиньяж и добавлять пробелы между абзацами. Как говорит Брингхерст, «такие фокусы разрушают ткань текста и… поражают книгу в самое сердце».
В конце еще раз внимательно смотрим на полосу, особенно на правый край. Проверяем правильность переносов.
Профит:
Записи по теме
Памятка верстальщика
Выключка по формату
Выключка по левому краю
Выключка по центру
Выключка по правому краю
Выключка по знаку
Обновлено: 16.04.2023
Сегодня расскажу об основных видах выключки и ошибках, которые чаще всего допускают.
Выключка по левому краю
Главная проблема флагового набора — эстетичный правый край. Важно найти баланс, при котором край не казался бы ни слишком ровным, ни слишком рваным. Английские тексты можно верстать без переносов (потому что английские слова короче), русские лучше переносить. Самые частые ошибки:
Выключка по центру
Здесь важнее всего общая форма блока. Центрируют обычно небольшие отрывки текста: заголовки, выноски, цитаты, — поэтому важно, какую форму примут строчки, как они будут смотреться вместе. Те же подводные камни, что и при левом флаге, только следить нужно уже за обоими краями:
Выключка по формату
Основная задача — однородный, ровный тон текста, так называемое «серебро набора». Это самый сложный вид выключки, требующий определенной сноровки и опыта. Ранее я публиковал короткую заметку о том, как настроить панели Justification и Hyphenation в Индизайне.
Записи из этого журнала по тегу «статья»

Как сочетать шрифты, не сочетая шрифты
Меня часто просят рассказать про сочетания шрифтов, а я никогда не хотел этого делать. И вот почему: 1. На эту тему написано много статей, но они не…

Невнятность графического высказывания
На «Большой переверстке» есть задание, в котором нужно с помощью композиции выразить главную идею макета. Мы переделываем такой банер:…

Выключка по правому краю
Это завершающая статья про выключку. Поговорим о правом флаге — самом редком и самом спорном виде выравнивания. Сначала об очевидном. Правая…
Это завершающая статья про выключку. Поговорим о правом флаге — самом редком и самом спорном виде выравнивания.
Сначала об очевидном. Правая выключка неестественна для нашей письменности и читать ее сложнее. Глазу трудно находить следующую строку, потому что она всегда начинается с произвольного отступа.
Зачем же тогда ее используют? Как ни странно, но чаще всего абсолютно низачем, просто потому что есть такая кнопка в редакторе. Случаев, когда правая выключка бывает уместна, не так уж много. Давайте разберемся, для каких целей она подходит, а для каких не очень. У меня получилось четыре пункта.
1. Выровнять правый край макета
Эта цель самая странная. Новичкам иногда кажется, что блок текста должен наглухо закрывать правую сторону макета, то есть быть абсолютно ровным с правой стороны. Никакого смысла в этом приеме нет: и макет красивее не становится, и удобочитаемость падает.
Здесь верхний текст нужно выключить по левому краю и на этом успокоиться:

То же самое с колонкой чисел:

Два рваных края смотрят друг на друга и образуют бесформенную дыру посередине:


2. Показать связь текста с элементом справа
В интерфейсных формах подписи иногда выключают вправо, чтобы они были ближе к полям и контролам:

В таблицах так же связывают боковик с данными:

Связь между колонками становится заметнее, но внешний вид текста из-за этого портится. В большинстве случаев достаточно просто не отодвигать первую колонку слишком далеко от остальных:

Уменьшить ширину колонки. Выступающий текст разобьется на несколько строк:

Сократить текст. В отдельных случаях могут понадобиться сноски:

Добавить линейки, отточия или другие связующие элементы. Они частично скроют дыры после коротких строк. Прием подходит для динамических данных, когда форму текста нельзя контролировать:

Другое дело — карты и схемы, здесь правая выключка бывает необходима. В компактной верстке выравнивание часто остается единственным способом связать подпись с объектом:
Илья Бирман. Фрагмент схемы московского метро. 2016
По правому краю принято выравнивать первую колонку в титрах и вообще в любых списках с именами. Это традиционное решение, тут ничего не скажешь:
Йозеф Мюллер-Брокманн. Фрагмент концертного плаката. 1953
С помощью выключки можно обозначить связь подписи с иллюстрацией, прием достаточно редкий:
3. Передать симметричную структуру
Иногда сама информация подталкивает к симметричной верстке, к сочетанию правой и левой выключки. Например, так показывают игровой счет:
Или оформляют листалки в интерфейсах:

Правый флаг здесь действительно оправдан, но не обязателен. Даже симметричную структуру можно передать несимметрично:

4. Сделать нестандартно
Иногда спрашивают: если правая выключка не очень, почему тогда она есть на образцово-показательных швейцарских плакатах? Отвечаю. Во-первых, не стоит принимать каждый швейцарский плакат за эталон. Во-вторых, правый флаг там встречается довольно редко. В-третьих, плакаты на то и нужны, чтобы экспериментировать. Это акцидентный набор, никаких правил для него не существует. Вот несколько примеров.
Здесь дизайнер выстраивает текст по ступенькам:
Зигфрид Одерматт. 1981
Тут с помощью выключки рисует невидимый прямоугольник (наверно):
Йозеф Мюллер-Брокманн. 1979
А тут сами придумайте что:
Ганс Нойбург. 1965
А как же числа в таблицах?
Числа в таблицах иногда действительно выключают по правой краю, чтобы они выровнялись по разрядам: единицы встали под единицами, десятки под десятками и т. д. Внешне это может выглядеть как правый флаг, но корректней называть такое выравнивание выключкой по знаку, а именно по запятой. Дело в том, после запятой может быть разное количество знаков, и тогда правый флаг сломает выравнивание:

О выключке по знаку я рассказал в отдельной статье.
Одну строчку можно
И последнее. Нет ничего страшного в том, чтобы поставить справа одну строчку текста, например, подпись, посвящение или эпиграф. Проблема правой выключки — рваный край, но тут его нет:
Это хорошо видно на примере манускриптов. Правая граница стремится стать ровной, но никогда такой не становится:
Евангелиарий. Регенсбург, Германия, 1430–1440
Евангелиарий. Тур, Франция, первая четверть 16 века
Хорошо
Форма хорошего рваного края кажется случайной и не обращает на себя внимания:
Плакат Musica Viva. Йозеф Мюллер-Брокманн, 1960
Листовка компании Braun. Вольфганг Шмиттель, 1961
Разворот книги Йозефа Мюллера-Брокманна «Модульные системы в графическом дизайне». Издательство Студии Артемия Лебедева, 2014
Каталог «Интерьер без границ». Дизайн автора, 2010
Плохо
Слишком ровный край начинает походить на выключку по формату. Слишком рваный разрушает форму текстового блока. Прищурьтесь:
Всё, что находится между этими крайностями, можно считать приемлемым вариантом.
Ошибки
Частая ошибка как в печати, так и на экране — висячие предлоги, союзы и другие короткие слова. Из-за них край выглядит неопрятно. Второй важный момент — отсутствие переносов в тексте на русском языке. Русские слова в среднем длиннее английских, поэтому правая граница получается слишком рваной.
На Западе и к висячим словам, и к набору без переносов относятся спокойнее:
Фрагмент набора из книги Эдварда Тафти The Visual Display of Quantitative Information. США, 2001
Как сделать в Индизайне
Подбираем оптимальную форму для правого края. Нужные настройки во вкладке Hyphenation. На результат влияют:
— минимальная длина слова, которое можно разрывать переносом (первое поле),
— минимальное количество букв до и после переноса (второе и третье поля соответственно),
— максимальное количество переносов подряд (четвертое поле),
— ползунок Better Spacing — Fewer Hyphens.
Мне нравится второй вариант. Теперь инспектируем край на наличие лесенок, очевидных форм, слишком ровных участков (несколько соседних строк, случайно совпавших по длине). Проверяем правильность переносов. На этой странице смущает форма первого абзаца. Да и второго тоже:
Не стоит забыть о том, что все изменения должны остаться незаметными для читателя.
Памятка верстальщика вызвала большой резонанс, но, судя по комментариям в ЖЖ и на Awdee, мало кто понимает, почему всё именно так, как я нарисовал. Попробую объяснить на примерах. Сегодня речь пойдет о выключке по формату.
Хорошо
Особой требовательностью к набору отличались первопечатные книги. Вот, например, Николай Йенсон, 1474:
А это Альд Мануций, 1499:
Равномерные межбуквенные и межсловные пробелы делают набор однородно серым. В нем нет ни дыр, ни темных пятен. Тон полосы спокойный, прозрачный и легкий (определения Дмитрия Карпова).
Плохо
Плохи любые попытки сделать полную выключку в вебе и на мобильных устройствах. Компьютеры еще не научились правильно расставлять переносы и следить за величиной пробелов. Издание The Daily для айпада:
Здесь лучше, но текст всё равно слишком разреженный:
Полная выключка всегда работает плохо на узком формате. Тут необходим левый флаг или центровка:
Ошибки
Выключка по формату — неестественная форма существования текста, отсюда и многочисленные сложности. Ошибки, перечисленные в памятке, делятся на два вида: первые нарушают тон полосы (разреженные и сжатые строки), вторые — ее прямоугольность (висячие и концевые строки).
Висячие предлоги, союзы и другие короткие слова не являются ошибкой при полной выключке. Ими жертвуют ради однородного тона. Исключение составляют:
— однобуквенные слова в начале предложения,
— инициалы,
— маркеры списка (цифровые, буквенные и графические),
— сокращения вроде т. е., т. к., и т. д., и др.,
— цифры.
Как сделать в Индизайне
В первую очередь настраиваем вкладку Justification. Межсловное расстояние в интервале от 95 до 130%, межбуквенное — от −3 до 6%. Обратите внимание, что минимальное значение несильно отклоняется от желаемого (Desired): сжатые строки читать труднее, чем разреженные. Разрешаем масштабировать символы, но совсем чуть-чуть, от 99 до 101%:
Эти цифры получены опытным путем и лучше всего подходят для книжного набора: 50–60 символов в строке. Для узкой колонки правила нужно ослабить.
Обязательно включаем переносы во вкладке Hyphenation. Ползунок выкручен в сторону Better Spacing:
Если не включаются, значит, выбран не тот язык:
Галочка H&J Violations в панели Preferences подсветит желтым строчки, которые Индизайн не может разверстать по заданным цифрам:
Перечисленные выше настройки уже дадут сносный результат:
Дальше работаем руками — двигаем строки в проблемных абзацах. Есть несколько способов:
1. Иногда достаточно изменить место переноса в каком-нибудь слове — поставить символ мягкого переноса. Чтобы слово стало неразрывным, мягкий перенос должен стоять перед первой буквой.
Мак: Command + Shift + — (дефис)
Винда: Ctrl + Shift + —
2. Если переносы не помогли, крутим трекинг от −10 до 10 единиц. Трекинг увеличивает или уменьшает все пробелы в строке: и между словами, и между буквами. На горячих клавишах у Индизайна слишком большой шаг, поэтому я ими не пользуюсь.
Плюс 20 единиц:
Option + → (стрелка вправо)
Alt + →
Минус 20 единиц:
Option + ← (стрелка влево)
Alt + ←
3. Можно менять только межсловные пробелы, не трогая межбуквенные.
Плюс 20 единиц:
Command + Option + (бэкслеш)
Ctrl + Alt +
Минус 20 единиц:
Command + Option + Delete
Ctrl + Alt + Backspace
4. Еще одно средство — масштабирование шрифта от 99 до 101%.
5. В сложных случаях слегка растягиваем или сужаем текстовый фрейм — не более, чем на 1–2 мм. (Этого никто не заметит.)
Изменения должны касаться всего абзаца, а не отдельных строк, потому что Индизайн «думает» об абзаце целиком и учитывает соседние строки. То есть сначала выделяем весь абзац, а потом крутим настройки.
С концевыми и висячими строками также справляемся с помощью вгонки и выгонки. Концевую строку, немного не доходящую до края, втягиваем, чтобы пробел стал более внятным, либо доводим до правой границы (см. первый абзац на предыдущей картинке). О допустимости висячих строк можно долго спорить, однако в традиционной книжной верстке они запрещены.
Нельзя менять интерлиньяж и добавлять пробелы между абзацами. Как говорит Брингхерст, «такие фокусы разрушают ткань текста и. поражают книгу в самое сердце».
В конце еще раз внимательно смотрим на полосу, особенно на правый край. Проверяем правильность переносов.
Читайте также:
- Как изменить рисунок в презентации в powerpoint
- 1с сбросить повторное использование
- В какой папке фотошопа находится camera raw
- Как автоматически отправлять сообщения в дискорд
- Программа для отключения троттлинга процессора