На основании Вашего запроса эти примеры могут содержать грубую лексику.
На основании Вашего запроса эти примеры могут содержать разговорную лексику.
Others believe that buying a cheap telescope, placing increased 500 times and Input a word can be considered distant galaxies.
Другие же считают, что можно купить недорогой телескоп, поставить увеличение 500 крат и рассматривать спиральные галактики.
Write text to input a word or sentence
Введите текст для ввода слова или предложения
Input a word iconography of the Old Testament and New Testament Trinity (4.94 MB, format PowerPoin2003 (ppt)).
Расматривается иконография Ветхозаветной и Новозаветной Троицы (4,94 МВ, в формате PowerPoin2003 (ppt)).
Другие результаты
Image search is when a user inputs a word into a search engine and the search engine spits out related images.
Поиск изображений — это когда пользователь вводит слово в поисковую систему, а поисковая система выкладывает связанные изображения.
When looking for ideas on Pinterest, you can input a single word or combination of words in the search bar.
При поиске идей на Pinterest на панели поиска вы можете ввести одно слово или комбинацию слов.
Unlike traditional database systems, myBase accepts text input like a word processor, and provides better methods for capturing, editing, organizing, retrieving, searching and sharing information.
В отличие от традиционных программ баз данных, MyBase предусмотрена для ввода текста, как текстовый процессор, а также обеспечивает более эффективный метод для захвата, редактирования, систематизации, поиска и обмена информации.
But no comments, no input, not a word.
With this kind of test combined with the new nvarchar(max) notation, it becomes possible to limit input to a word count instead.
Вместо этого с помощью данного типа теста в сочетании с новой нотацией nvarchar(max) становится возможным ограничение ввода с помощью подсчета слов.
Input a part of word and the app will show you all phrases with this word in all forms.
Введите часть слова, и приложение выдаст Вам все фразы, в которых встречается это слово во всех формах.
that the input word is a misspelling.
Её слова это введение в заблуждение.
There is a global search of information in your communicator, you input the words and a communicator looks through all your files.
В устройстве есть глобальный поиск информации: вы задаете строку поиска, а коммуникатор просматривает все ваши файлы на предмет ее наличия.
Machine Translation is similar to language modeling in that our input is a sequence of words in our source language (e.g. German).
Машинный перевод похож на языковое моделирование, поскольку вектор входных параметров представляет собой последовательность слов на исходном языке (например, на немецком).
Input word An automaton reads a finite string of symbols a1,a2,…, an, where ai ∈ Σ, which is called an input word.
Слово Автомат читает конечную строку символов a1,a2,…, an, где ai ∈ Σ, которая называется входным словом.
Most familiar types of automata transition from state to state by reading input letters from Σ, following edges with matching labels; the ordered input for such an automaton forms a sequence called a word (or input word).
Большинство знакомых типов перехода автоматов в зависимости от государства, читая входные письма от Σ, после краев с соответствием этикеткам; заказанный вход для такого автомата формирует последовательность, названную словом (или входным словом).
A search that compares an input word against an index and returns matching results.
Поиск, при котором введенное слово сопоставляется с индексом и найденные соответствия выводятся в виде результатов.
The procedure for working with input words in rounds 2 and 3 has changed.
Порядок работы с входными словами в раундах 2 и 3 был изменен для большего различия.
The procedure for working with input words in rounds 2 and 3 has changed.
An automaton reads a finite string of symbols a1,a2,…, an, where ai ∈ Σ, which is called an input word.
Автомат читает конечную строку<ШЕВ символов a1,a2,…, an, где ai — Σ, которая называется входным словом.
The order in which input words are accessed in rounds 2 and 3 is changed, to make these patterns less like each other.
Изменен порядок доступа к входным словам для кругов 2 и 3, чтобы сделать результаты менее похожими.
It is interesting that the Jornada remembers the last input words and offers them as well.
Но, что более ценно, Jornada запоминает последние введенные слова и тоже подставляет их.
Результатов: 25793. Точных совпадений: 3. Затраченное время: 734 мс
Documents
Корпоративные решения
Спряжение
Синонимы
Корректор
Справка и о нас
Индекс слова: 1-300, 301-600, 601-900
Индекс выражения: 1-400, 401-800, 801-1200
Индекс фразы: 1-400, 401-800, 801-1200
Содержание:развернуть
- Чтение ввода с клавиатуры
- Преобразование вводимые данные
-
Input() → int
-
Input() → float
-
Input() → list (список)
- Ввод в несколько переменных
Обычно программа работает по такой схеме: получает входные данные → обрабатывает их → выдает результат. Ввод может поступать как непосредственно от пользователя через клавиатуру, так и через внешний источник (файл, база данных).
В стандартной библиотеке Python 3 есть встроенная функция input() (в Python 2 это raw_input()), которая отвечает за прием пользовательского ввода. Разберемся, как она работает.
Чтение ввода с клавиатуры
Функция input([prompt]) отвечает за ввод данных из потока ввода:
s = input()
print(f"Привет, {s}!")
> мир # тут мы с клавиатуры ввели слово "мир"
> Привет, мир!
👉 В этом примере:
- При вызове функции
input()выполнение программы приостанавливается до тех пор, пока пользователь не введет текст на клавиатуре (приложение может ждать бесконечно долго). - После нажатия на
Enter, функцияinput()считывает данные и передает их приложению (символ завершения новой строки не учитывается). - Полученные данные присваиваются переменной и используются дальше в программе.
input() всегда возвращает строку:
s = input()
print(type(s))
> 2
> <class 'str'>
Также у input есть необязательный параметр prompt – это подсказка пользователю перед вводом:
name = input("Введите имя: ")
print(f"Привет, {name}!")
> Введите имя: Вася
> Привет, Вася!
📃 Более подробное описание функции из документации:
def input([prompt]):
"""
Read a string from standard input. The trailing newline is stripped.
The prompt string, if given, is printed to standard output without a
trailing newline before reading input.
If the user hits EOF (*nix: Ctrl-D, Windows: Ctrl-Z+Return), raise EOFError.
On *nix systems, readline is used if available.
"""
pass
Преобразование вводимые данные
Данные, введенные пользователем, попадают в программу в виде строки, поэтому и работать с ними можно так же, как и со строкой. Если требуется организовать ввод цифр, то строку можно преобразовать в нужный формат с помощью функций явного преобразования типов.
☝️ Важно: если вы решили преобразовать строку в число, но при этом ввели строку (например: test), возникнет ошибка:
ValueError: invalid literal for int() with base 10: 'test'
На практике такие ошибки нужно обрабатывать через try except. В примере ниже пользователь будет вводить данные до тех пор, пока они успешно не преобразуются в число.
def get_room_number():
while True:
try:
num = int(input("Введите номер комнаты: "))
return num
except ValueError:
print("Вы ввели не число. Повторите ввод")
room_number = get_room_number()
print(f"Комната {room_number} успешно забронирована!")
> Введите номер комнаты: test
> Вы ввели не число. Повторите ввод
> Введите номер комнаты: 13
> Комната 13 успешно забронирована!
Input() → int
Для преобразования в целое число используйте функцию int(). В качестве аргумента передаются данные которые нужно преобразовать, а на выходе получаем целое число:
age_str = input("Введите ваш возраст: ")
age = int(age_str)
print(age)
print(type(age))
> Введите ваш возраст: 21
> 21
> <class 'int'>
То же самое можно сделать в одну строку: age = int(input("Введите ваш возраст: ")).
Input() → float
Если нужно получить число с плавающей точкой (не целое), то его можно получить с помощью функции float().
weight = float(input("Укажите вес (кг): "))
print(weight)
print(type(weight))
> Укажите вес (кг): 10.33
> 10.33
> <class 'float'>
Input() → list (список)
Если в программу вводится информация, которая разделяется пробелами, например, «1 word meow», то ее легко преобразовать в список с помощью метода split(). Он разбивает введенные строки по пробелам и создает список:
list = input().split()
print(list)
print(type(list))
> 1 word meow
> ['1', 'word', 'meow']
> <class 'list'>
💭 Обратите внимание, что каждый элемент списка является строкой. Для преобразования в число, можно использовать int() и цикл for. Например, так:
int_list = []
for element in input().split():
int_list.append(int(element))
print([type(num) for num in int_list])
> 1 2 3
> [<class 'int'>, <class 'int'>, <class 'int'>]
Ввод в несколько переменных
Если необходимо заполнить одним вводом с клавиатуры сразу несколько переменных, воспользуйтесь распаковкой:
a, b, c = input().split()
print(f"a: {a}, b: {b}, c: {c}")
> test 13 100
> a: test, b: 13, c: 100
В этом примере строка из input() разбивается по пробелу функцией split(). Далее применяется синтаксис распаковки – каждый элемент списка попадает в соответствующую переменную.
Все переменные после распаковки будут строкового типа. Преобразовать их (например в int) можно так:
a, b = [int(s) for s in input().split()]
print(f"type a: {type(a)}, type b: {type(b)}")
> 13 100
> type a: <class 'int'>, type b: <class 'int'>
☝️ Важно: не забывайте обрабатывать ошибки:
- если введенных значений больше чем переменных, получите ошибку –
ValueError: too many values to unpack (expected 3); - если введенных значений меньше чем переменных, получите ошибку –
ValueError: not enough values to unpack (expected 3, got 2); - если преобразовываете в int, а вводите строку –
ValueError: invalid literal for int() with base 10: 'test'.
В этом руководстве вы узнали, как принимать данные от пользователя, введенные с клавиатуры, научились преобразовывать данные из input и обрабатывать исключения.
О выводе данных в Python читайте тут:
Получение и обработка информации — один из важнейших элементов любого языка программирования, особенно если речь идет о получении информации от пользователей.
Python, будучи медленным относительно таких языков, как C или Java, предлагает продвинутые инструменты для получения, анализа и обработки данных от конечного пользователя.
В этом материале речь пойдет о том, какие функции Python можно использовать для этих целей.
Для получения информации с клавиатуры в Python есть функции input() или raw_input() (о разнице между ними чуть позже). У них есть опциональный параметр prompt, который является выводимой строкой при вызове функции.
Когда input() или raw_input() вызываются, поток программы останавливается до тех пор, пока пользователь не введет данные через командную строку. Для ввода нужно нажать Enter после завершения набора текста. Обычно Enter добавляет символ новой строки (n), но не в этом случае. Введенная строка просто будет передана приложению.
Интересно, что кое-что поменялось в принципе работе функции между Python 2 и Python 3, что отразилось в разнице между input() и raw_input(). Об этом дальше.
Сравнение функций input и raw_input
Разница между этими функциями зависит от версии Python. Так, в Python 2 функция raw_input() используется для получения ввода от пользователя через командную строку, а input() оценивает ее и попробует запустить как код Python.
В Python 3 от raw_input() избавились, оставив только input(). Она используется для получения ввода пользователя с клавиатуры. Возможности input() из Python 2 в Python 3 работать не будут. Для той же операции нужно использовать инструкцию eval(input()).
Взгляните на пример функции raw_input в Python 2.
# Python 2
txt = raw_input("Введите что-нибудь, чтобы проверить это: ")
print "Это то, что вы только что ввели?", txt
Вывод
Введите что-нибудь, чтобы проверить это: Привет, мир!
Это то, что вы только что ввели? Привет, мир!
А вот как она работает в Python 3
# Python 3
txt = input("Введите что-нибудь, чтобы проверить это: ")
print("Это то, что вы только что ввели?", txt)
Вывод
Введите что-нибудь, чтобы проверить это: Привет, мир 3!
Это то, что вы только что ввели? Привет, мир 3!
Дальше в материале будет использоваться метод input из Python 3, если не указано другое.
Строковый и числовой ввод
По умолчанию функция input() конвертирует всю получаемую информацию в строку. Прошлый пример продемонстрировал это.
С числами нужно работать отдельно, поскольку они тоже изначально являются строками. Следующий пример показывает, как можно получить информацию числового типа:
# Ввод запрашивается и сохраняется в переменной
test_text = input ("Введите число: ")
# Преобразуем строку в целое число.
# функция float() используется вместо int(),
# для преобразования пользовательского ввода в десятичный формат,
test_number = int(test_text)
# Выводим в консоль переменную
print ("Введенное число: ", test_number)
Вывод
Введите число: 13
Введенное число: 13
Того же можно добиться и таким образом:
test_number = int(input("Введите число: "))
Здесь сразу после сохранения ввода происходит преобразование и присваивание значения переменной.
Нужно лишь отметить, что если пользователь ввел не целое число, то код вернет исключение (даже если это число с плавающей точкой).
Обработка исключений ввода
Есть несколько способов, как можно удостовериться в том, что пользователь ввел корректные данные. Один из них — перехватывать все возможные ошибки, которые могут возникнуть.
Вот такой код считается небезопасным:
test2word = input("Сколько вам лет? ")
test2num = int(test2word)
print("Ваш возраст ", test2num)
Запустим его и введем следующее:
Сколько вам лет? Пять
При вызове функции int() со строкой Пять появится исключение ValueError, и программа остановит работу.
Вот как можно сделать код безопаснее и обработать ввод:
test3word = input("Введите свое счастливое число: ")
try:
test3num = int(test3word)
print("Это правильный ввод! Ваше счастливое число: ", test3num)
except ValueError:
print("Это не правильный ввод. Это не число вообще! Это строка, попробуйте еще раз.")
Этот блок оценит ввод. Если он является целым числом, представленным в виде строки, то функция input() конвертирует его в целое число. Если нет, то программа выдаст исключение, но вместо ошибки оно будет перехвачено. В результате вызовется вторая инструкция print.
Вот так будет выглядеть вывод с исключением.
Введите свое счастливое число: Семь
Это не правильный ввод. Это не число вообще! Это строка, попробуйте еще раз.
Такой код можно объединить с другой конструкцией, например, циклом for, чтобы убедиться, что код будет выполняться постоянно, до тех пор, пока пользователь не введет те данные, которые требуются.
Полный пример
# Создадим функцию для демонстрации примера
def example():
# Бесконечный цикл, который продолжает выполняться
# до возникновения исключения
while True:
test4word = input("Как вас зовут? ")
try:
test4num = int(input("Сколько часов вы играете на своем мобильном телефоне?" ))
# Если полученный ввод не число, будет вызвано исключение
except ValueError:
# Цикл будет повторяться до правильного ввода
print("Error! Это не число, попробуйте снова.")
# При успешном преобразовании в целое число,
# цикл закончится.
else:
print("Впечатляет, ", test4word, "! Вы тратите", test4num*60, "минут или", test4num*60*60, "секунд на игры в своем телефоне!")
break
# Вызываем функцию
example()
Вывод:
Как вас зовут? Александр
Сколько часов вы играете на своем мобильном телефоне? 3
Впечетляет, Александр! Вы тратите 180 минут или 10800 секунд на игры в своем телефоне!
Выводы
В этой статье вы узнали, как встроенные инструменты Python используются для получения пользовательского ввода в разных форматах. Также научились обрабатывать исключения и ошибки, которые могут возникнуть в процессе.
Смотреть что такое INPUT в других словарях:
INPUT
[`ɪnpʊt]вклад; взнос, пожертвованиепотребляемая мощность; подводимая мощностьввод информации; информация на входевходной сигналвходное устройство; устр… смотреть
INPUT
input: translation noun
1 of time/knowledge/ideasADJECTIVE
▪ great, important, major, significant, substantial
▪ additional
▪ direct
▪ local
▪ spe… смотреть
INPUT
input: translation
▪ I. input in‧put 1 [ˈɪnpʊt] noun
1. also factor input [countable usually plural, uncountable] ECONOMICS so… смотреть
INPUT
1) ввод2) вохдный3) забираемый4) приход5) воздействие входное6) входной сигнал7) затраты на производстве8) затрата9) затрачиваемый10) исходный11) погло… смотреть
INPUT
1) ввод 2) вводимый 3) воздействие входное 4) входный 5) входной сигнал 6) доставляемый 7) забираемый 
INPUT
1. [ʹınpʋt] n1. вклад2. вложение, инвестиция, взнос3. шотл. денежный вклад4. эк.
1) затраты (на производство); потребляемый фактор, фактор производства… смотреть
INPUT
сущ.1)а) общ. вкладб) эк. вложение, инвестицииSyn:investment, contribution, placementв) комп. ввод (данных)
data input — ввод данных2)а) эк. вводимый [… смотреть
INPUT
Input: übersetzung
Eintrag; Eingabe
* * *
Ịn|put 〈m.; — od. -s; unz.〉 Ggs Output
1. 〈EDV〉 die Daten, die in eine elektron. Datenverarbeitungsanlage h… смотреть
INPUT
• Add computer data • Advice • Computer food • Computer data • Computer data for processing • Computer fodder • Computer material • Computer need • Co… смотреть
INPUT
1. потребляемая (машиной или установкой) мощность, подводимая мощность
2. вход; подача, загрузка (сырья)
3. приток, количество закачиваемой в нагнет… смотреть
INPUT
1) вход; ввод (данных) || входной, на входе; вводимый (о данных)2) входное устройство; устройство ввода (данных)3) входные данные4) вводить5) подводима… смотреть
INPUT
1) подача; подвод || подавать; подводить 2) ввод; вход || вводить || входной 3) устройство ввода 4) сигнал на входе, входной сигнал 5) входные данные • — A/D inputs — absolute/incremental input — air input — audio input — auditory input — automatic input — automatic low data rate input — CAD input — CAD specific input — case specific input — CNC input — computer access device input — control input — control step input — conversational input — conversational manual data input — conversational part program input — cycle start input — cycle stop input — data carrier input — data input — delivery input — dialog input — digital input — digitized graphic input — direct input — dual input — edge-finger input — effort input — external input — extraneous input — falsified data input — force input — gearbox input — harmonic input — heat input — integrating input — keypad input — labor input — lot input — machine commands input — main input — manual data input — menu-driven input — motion input — negative input — negligible laser heat input — optically coupled input — palletized workpiece input — point-to-point input — positive input — power input — pressure input — primary input — punched tape input — quantized input — ramp input — random input — reference input — remote input — robot specific input — run time checked input — screen-by-screen input — secondary input — speech input — step input — switchable metric-to-inch input — symptoms input — tactile input — time-optimal input — total input — training inputs — TV camera input — type input — unit step input — V code input — velocity step input — verbal input — vibration-reducing command input — word address input — workpiece input… смотреть
INPUT
1. {ʹınpʋt} n 1. вклад 2. вложение, инвестиция, взнос 3. шотл. денежный вклад 4. эк. 1) затраты (на производство); потребляемый фактор, фактор про… смотреть
INPUT
1) подача; подвод || подавать; подводить
2) ввод; вход || вводить || входной
3) устройство ввода
4) сигнал на входе, входной сигнал
5) входные данные
•
— absolute/incremental input- A/D inputs- air input- audio input- auditory input- automatic input- automatic low data rate input- CAD input- CAD specific input- case specific input- CNC input- computer access device input- control input- control step input- conversational input- conversational manual data input- conversational part program input- cycle start input- cycle stop input- data input- data carrier input- delivery input- dialog input- digital input- digitized graphic input- direct input- dual input- edge-finger input- effort input- external input- extraneous input- falsified data input- force input- gearbox input- harmonic input- heat input- integrating input- keypad input- labor input- lot input- machine commands input- main input- manual data input- menu-driven input- motion input- negative input- negligible laser heat input- optically coupled input- palletized workpiece input- point-to-point input- positive input- power input- pressure input- primary input- punched tape input- quantized input- ramp input- random input- reference input- remote input- robot specific input- run time checked input- screen-by-screen input- secondary input- speech input- step input- switchable metric-to-inch input- symptoms input- tactile input- time-optimal input- total input- training inputs- TV camera input- type input- unit step input- V code input- velocity step input- verbal input- vibration-reducing command input- word address input- workpiece input… смотреть
INPUT
1) ввод, вводимый ресурс, вводимый фактор производства2) затраты на производство (в анализе межотраслевого баланса)3) ввод, входной сигнал4) ТМО входящ… смотреть
INPUT
nounвход m , входной/входящий поток Palm input входной поток Пальма input flow входной/входящий поток input signal входной сигнал input stream входной… смотреть
INPUT
transcription, транскрипция: [ ˈɪnput ]
затраты ; издержки ; потребляемый в производстве фактор (ресурс) ; средство производства ; ввод ; вход ; ~ input data ; ~ input coefficients ; ~ input factor ; ~ input good ; ~ input information ; ~ input item ; ~ input mix ; ~ input-output analysis ; ~ input-output balance ; ~ input-output coefficient ; ~ input-output method ; ~ input-output module ; ~ input-output projections ; ~ ; ~ input structure ; ~ input prices ; ~ input services ; ~ agricultural inputs ; ~ alternative inputs ; ~ capital inputs ; ~ current inputs into production ; ~ data input ; ~ labour inputs ; ~ marginal input ; ~ marginal input unit ; ~ package input ; ~ primary inputs ; ~ purchased inputs ; ~ scarce inputs ; ~ stocks of input ; ~ substitutions among inputs ; ~ tied inputs ; ~ unallocated inputs ; ~ variable inputs ;… смотреть
INPUT
input 1. [ʹınpʋt] n 1. вклад 2. вложение, инвестиция, взнос 3. шотл. денежный вклад 4. эк. 1) затраты (на производство); потребляемый фактор, факто… смотреть
INPUT
1) ввод 2) вход • — address input — alarm input — analog input — antenna input — asymmetrical input — automatic input — balanced input — cable input — clock input — continuous data input — digital input — direct input — disable input — document input — fax number input — forced count code input — full-scale input — high-frequency input — high-level input — high-resistance input — inhibiting input — inverted input — inverting input — microphone input — multiple-wire input — noninverting input — peak-to-peak signal input — pilot input — rated input — reset input — select input — single-wire input — telephone number input — three-wire input — touch input — transformerless input — two-frequency input — two-wire input — unbalanced input — verbal input — video input… смотреть
INPUT
1) ввод (информации)
2) входные данные
— abuse input
— clear text input
— encrypted input
— fraudulent input
— incorrect input
— key input
— keyboard… смотреть
INPUT
n
1. вклад;
2. вложение, инвестиция;
3. входной сигнал; входные данные;
4. стимул.* * *сущ.
1) вклад;
2) вложение, инвестиция;
3) входной сигнал; вхо… смотреть
INPUT
input [ˊɪnpυt] n
информ.
1) входны́е да́нные; исхо́дные да́нные
2) вво́дное устро́йство
3) ввод (да́нных)
4) предоставле́ние све́дений, да́нных и т.п.
… смотреть
INPUT
n1) введення, завантаження (даних)2) передавана потужність•- automatic input- flight data input- fuel input- power input- rated input- shorted input- t… смотреть
INPUT
Input m, n -s, -s 1. вчт. ввод информации {данных}; вводимая информация 2. эк. затраты
INPUT
n1) тех. увід; підведення2) уведення; увідний ресурс (фактор виробництва)3) витрати на виробництво4) вхідний сигнал5) використання енергіїcapital inpu… смотреть
INPUT
input: translationSynonyms and related words:access, admission, entrance, entree, entry, import, importation, importing, income, incoming, infiltration… смотреть
INPUT
1. передаваемая мощность
2. ввод (данных)
— automatic input
— flight data input
— shorted input
— transmission power input
INPUT
1. вход; ввод
2. входная переменная- heat inputАнгло-русский строительный словарь. — М.: Русский Язык.С.Н.Корчемкина, С.К.Кашкина, С.В.Курбатова.1… смотреть
INPUT
1. сущ.; тех. 1) шотл. вклад; взнос, пожертвование Syn: contribution 2) потребляемая мощность; подводимая мощность 3) информ. ввод информации; информация на входе input data — исходные данные; входные данные 4) входной сигнал 5) входное устройство; устройство ввода 2. гл. вводить информацию в компьютер to input data — вводить данные… смотреть
INPUT
вклад, затраты; ввод, подача stem-cell input — вхождение стволовой клетки (в клеточный цикл), индукция пролиферации стволовой клетки
INPUT
Введенняпристрій вводіннявхідний сигналвхідні данівхідввід (P)ввестивводитиподавати (подати) на вхід
INPUT
1) вход
2) подводимая мощность
3) ввод; подача; подвод
•- air input- analog input- axle input- clutch input- gearbox input- power input
INPUT
затраты ; издержки ; потребляемый в производстве фактор (ресурс) ; средство производства ; ввод ; вход ; ? input data ; ? input coefficients ; ? input factor ; ? input good ; ? input information ; ? input item ; ? input mix ; ? input-output analysis ; ? <br>… смотреть
INPUT
сущ.1) вклад;2) вложение, инвестиция;3) входной сигнал; входные данные;4) стимул.
INPUT
• ввод
• данные
• информация
• сведения, полученные в результате исследования общественного анкетирования
• сведения, полученные в результате исследования общественного мнения
• сведения, полученные в результате исследования общественного опроса… смотреть
INPUT
1) физиол. вход2) расход, потребление
•- afferent input- olfactory input- sensory input- synaptic input
INPUT
англ. m -s, = и -s1) радио входная мощность2) эк. вложения, затраты
INPUT
n 1) інформація на вході (обчислювальної машини); 2) тех. подача; завантаження (металу); 3) тех. підвідна потужність; 4) вхідний сигнал; 5) введення (інформації тощо); 6) рад. вхідний контур; 7) грошовий вклад…. смотреть
INPUT
• затрата
• поглощение
• подаваемое количество
• поступающее количество
• потребление
INPUT
• 1) /vt/ вводить; 2) /vt/ вводить
• вход
• входной
INPUT
{input}m эк. вклад, вложение; затраты
INPUT
Вход; ввод (данных) || входной, на входе; вводимый (о данных);
Входное устройство; устройство ввода (данных);
Входные данные;
Вводить;
Подводимая мощность.
Краткий толковый словарь по полиграфии.2010…. смотреть
INPUT
ввод, вход; вводить; входной в частности, данные, вводимые в компьютер извне через устройства ввода, например, нажатием клавиш на клавиатуре, перемещением мыши, приёмом почты через модем и т.д. ср. output… смотреть
INPUT
n1) ввод (данных)2) входная [вводимая] информация3) устройство ввода данных4) вход
INPUT
вход (электронной и электрической цепи, прибора), входной (о сигнале, излучении и т.п.)
INPUT
вводить, вклад, взнос; затраты; поставка; подружка (любовница) потребность в информации предоставление данных, предоставление сведений; потребление, поглощение; ввод; входной; устройство ввода… смотреть
INPUT
n. ввод, вводное устройство, ввод данных; входные данные, исходные данные; предоставление данных, предоставление сведений; потребление, поглощение; ввод данных [комп.], входные данные[комп.]… смотреть
INPUT
ввод, эл.; электрон. вход
INPUT
1) вход ввод || входной, на входе; вводимый 2) входное устройство; устройство ввода 3) входной сигнал 4) входные данные 5) подавать на вход; вводить
INPUT
input: translation in systems theory, any element introduced to the system from outside.
INPUT
m эк.вклад, вложение; затраты
INPUT
m англ.
1) вчт. вход, ввод
2) перен. поступления
3) эк. вводимые ресурсы; затраты
Итальяно-русский словарь.2003.
INPUT
введенняпристрій вводіння
вхідний сигнал
вхідні дані
вхід
ввід (P )
ввести
вводити
подавати (подати) на вхід
INPUT
ˈɪnputввод(информации),пуск,расход,(pl)затраты (на производство)
INPUT
1. n
1 ввід (даних)
2 вхідні дані
3 пристрій вводу
4 вхідний сигнал
2. v вводити (дані)
INPUT
m, англ.
затраты
input capitalinput de capitalinput trabajoinput de trabajo
INPUT
Входные клеммы; поглощение (тепла)
INPUT
(n) ввод; входные данные; затраты; поставка; потребность в информации
INPUT
вклад, вхід, уведення, вхідний, ввід, вхідної
INPUT
вводимые ресурсы (в межотраслевом балансе)
INPUT
входные данные (воен.)
How to make word inputs in Python
I want to be able to have the computer to ask a question to the user like
test = int(input('This only takes a number as an answer'))
I want to be able to have ‘test’ not be a number, rather a word, or letter.
Deduplicator
44.3k7 gold badges65 silver badges115 bronze badges
asked Mar 18, 2015 at 21:02
1
Just remove the int call! That is what makes the statement accept integer numbers only.
I.e, use:
test = input('This takes any string as an answer')
answered Mar 18, 2015 at 21:03
Alex MartelliAlex Martelli
844k167 gold badges1213 silver badges1391 bronze badges
Remove the type cast to int
test = input('This only takes a word as an answer :')
A demo
>>> test = input('This only takes a word as an answer :')
This only takes a word as an answer :word
>>> test
'word'
Note — From the docs
The function then reads a line from input, converts it to a string (stripping a trailing newline), and returns that
Therefore input automatically converts it to a str and there is no need of any explicit cast.
answered Mar 18, 2015 at 21:04
Bhargav RaoBhargav Rao
49.2k28 gold badges124 silver badges139 bronze badges
This should work:
test = str(input('This only takes a string as an answer: '))
BUT
Because Python works with String by default, actually you don’t need any casting like int or str
Also, if you were using version prior to 3.x, it would be raw_input instead of input. Since your solution seem to have been accepting input, I can be safe assuming that your Python is OK.
test = input(‘This only takes a string as an answer’)
answered Mar 18, 2015 at 21:04
0
test = input("This only takes a number as an answer")
test = raw_input("This only takes a number as an answer")
Either one should work
answered Mar 18, 2015 at 21:11
If you are using python 2.7, just use raw_input function.
test = raw_input('This only takes a string as an answer: ')
I.e.:
>>> test = raw_input('This only takes a string as an answer: ')
This only takes a string as an answer: 2.5
>>> type (test)
<type 'str'>
If you use input, you can have only a number:
Right input:
>>> test = input('This only takes a number as an answer: ')
This only takes a string as an answer: 2.5
>>> type (test)
<type 'float'>
Wrong input:
>>> test = input('This only takes a number as an answer: ')
This only takes a number as an answer: word
Traceback (most recent call last):
File "<stdin>", line 1, in <module>
File "<string>", line 1, in <module>
NameError: name 'word' is not defined
answered Mar 18, 2015 at 21:26
overcomerovercomer
2,1743 gold badges26 silver badges39 bronze badges
Тег <input> (от англ. input — ввод) является одним из разносторонних элементов формы и позволяет создавать разные части интерфейса и обеспечивать взаимодействие с пользователем.
Главным образом <input> предназначен для создания текстовых полей, различных кнопок, переключателей и флажков.
Основной атрибут <input>, определяющий вид элемента — type. Он позволяет задавать следующие элементы формы: текстовое поле (text), поле с паролем (password), переключатель (radio), флажок (checkbox), скрытое поле (hidden), кнопка (button), кнопка для отправки формы (submit), кнопка для очистки формы (reset), поле для отправки файла (file), кнопка с изображением (image) и др. Для каждого элемента существует свой список атрибутов, которые определяют его вид и характеристики. Кроме того, в HTML5 добавлено ещё более десятка новых атрибутов.
Формы
- button
- datalist
- fieldset
- form
- input
- label
- legend
- meter
- optgroup
- option
- output
- progress
- select
- textarea
Синтаксис¶
Закрывающий тег не требуется.
Атрибуты¶
accept- Устанавливает фильтр на типы файлов, которые вы можете отправить через поле загрузки файлов.
alt- Альтернативный текст для кнопки с изображением.
autocomplete- Включает или отключает автозаполнение.
autofocus- Устанавливает фокус в поле формы.
checked- Предварительно активированный переключатель или флажок.
dirname- Параметр, который передаёт на сервер направление текста.
disabled- Блокирует доступ и изменение элемента.
form- Связывает поле с формой по её идентификатору.
formaction- Определяет адрес обработчика формы.
formenctype- Устанавливает способ кодирования данных формы при их отправке на сервер.
formmethod- Сообщает браузеру каким методом следует передавать данные формы на сервер.
formnovalidate- Отменяет встроенную проверку данных на корректность.
formtarget- Определяет окно или фрейм в которое будет загружаться результат, возвращаемый обработчиком формы.
list- Указывает на список вариантов, которые можно выбирать при вводе текста.
max- Верхнее значение для ввода числа или даты.
maxlength- Максимальное количество символов разрешённых в тексте.
min- Нижнее значение для ввода числа или даты.
minlength- Минимальное количество символов разрешённых в тексте.
multiple- Позволяет загрузить несколько файлов одновременно.
name- Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать.
pattern- Устанавливает шаблон ввода.
placeholder- Выводит подсказывающий текст.
readonly- Устанавливает, что поле не может изменяться пользователем.
required- Обязательное для заполнения поле.
size- Ширина текстового поля.
src- Адрес графического файла для поля с изображением.
step- Шаг приращения для числовых полей.
type- Сообщает браузеру, к какому типу относится элемент формы.
value- Значение элемента.
Также для этого элемента доступны универсальные атрибуты.
accept¶
Устанавливает фильтр на типы файлов, которые вы можете отправить через поле загрузки файлов. Тип файла указывается как MIME-тип, при нескольких значениях они перечисляются через запятую. Если файл не подходит под установленный фильтр, он не показывается в окне выбора файлов.
Применяется к полю для отправки файла (<input type="file">).
Поддержка браузерами
Can I Use input-file-accept? Data on support for the input-file-accept feature across the major browsers from caniuse.com.
Синтаксис
<input type="file" accept="<MIME-тип>" />
Значения
Имя MIME-типа в любом регистре, несколько значений перечисляются через запятую.
В HTML5 также допустимо в качестве значения указывать audio/* для выбора всех звуковых файлов, video/* для видеофайлов и image/* для всех графических файлов.
Список MIME-типов файлов.
Значение по умолчанию
Нет.
alt¶
Атрибут alt устанавливает альтернативный текст для поля с изображением. Такой текст позволяет получить текстовую информацию о рисунке при отключенной в браузере загрузке изображений, а также предназначен для поисковых систем.
Синтаксис
<input type="image" alt="<текст>" />
Значения
Любая подходящая текстовая строка.
Значение по умолчанию
Нет.
autocomplete¶
Этот атрибут помогает заполнять поля форм текстом, который был введён в них ранее. Значения сохраняет и подставляет браузер, при этом автозаполнение по соображениям безопасности может отключаться пользователем в настройках браузера и не может в таком случае управляться атрибутом autocomplete.
При вводе первых букв текста выводится список сохранённых ранее значений, из которого можно выбрать необходимое.
Автозаполнение конкретного поля формы привязывается к его атрибуту name и при смене значения теряется.
Синтаксис
<input type="text" autocomplete="on | off" />
<input type="password" autocomplete="on | off" />
<input type="email" autocomplete="on | off" />
<input type="search" autocomplete="on | off" />
<input type="url" autocomplete="on | off" />
<input type="tel" autocomplete="on | off" />
Значения
on- Включает автозаполнение текста.
off- Отключает автозаполнение. Это значение обычно используется для отмены сохранения в браузере важных данных (паролей, номеров банковских карт), а также редко вводимых или уникальных данных (капча).
Значение по умолчанию
Зависит от настроек браузера.
autofocus¶
Автоматически устанавливает фокус в поле формы. В таком поле можно сразу набирать текст без явного щелчка по нему курсором мыши.
Синтаксис
Значения
Нет.
Значение по умолчанию
По умолчанию атрибут autofocus не установлен.
checked¶
Этот атрибут определяет, помечен ли заранее такой элемент формы, как флажок или переключатель. В случае использования переключателей (radiobutton) может быть отмечен только один элемент группы, для флажков (checkbox) допустимо пометить хоть все элементы.
Синтаксис
<input type="radio" checked />
<input type="checkbox" checked />
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
dirname¶
При наличии атрибута dirname на сервер отправляется пара имя/значение, где имя задаётся атрибутом dirname, а значение подставляется браузером. Для текста, идущего слева направо, значение будет ltr, а для текста справа налево (иврита, к примеру) значение будет rtl.
Синтаксис
<input type="text" dirname="<строка>" />
<input type="search" dirname="<строка>" />
Значения
Произвольная текстовая строка, которая служит именем параметра. Чтобы показать, что этот параметр указывает направление текста, обычно в конце строки добавляют .dir.
Значение по умолчанию
Нет.
disabled¶
Блокирует доступ и изменение поля формы. Оно в таком случае отображается серым и недоступным для активации пользователем. Кроме того, такое поле не может получить фокус путем нажатия на клавишу Tab, мышью или другим способом. Тем не менее, такое состояние поля можно менять с помощью скриптов. Заблокированное в поле значение не передаётся на сервер.
Синтаксис
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
form¶
Связывает поле с формой по её идентификатору. Такая связь необходима в случае, когда поле располагается за пределами <form>, например, при создании её программно или по соображениям дизайна.
Синтаксис
<input type="<тип>" form="<идентификатор>" />
<form id="<идентификатор>">...</form>
Значения
Идентификатор формы (значение атрибута id элемента <form>).
Значение по умолчанию
Нет.
formaction¶
Определяет адрес обработчика формы — это программа, которая получает данные формы и производит с ними желаемые действия. Атрибут formaction по своему действию аналогичен атрибуту action элемента <form>.
Синтаксис
<input type="submit" formaction="<адрес>" />
Значения
Нет.
formenctype¶
Устанавливает способ кодирования данных формы при их отправке на сервер. Обычно явно указывается в случае, когда используется поле для отправки файла (input type="file"). Этот атрибут по своему действию аналогичен атрибуту enctype элемента <form>, при совместном использовании formenctype и enctype последний игнорируется.
Синтаксис
<input
type="submit"
formenctype="application/x-www-form-urlencoded | multipart/form-data | text/plain"
/>
Значения
application/x-www-form-urlencoded- Вместо пробелов ставится
+, символы вроде русских букв кодируются их шестнадцатеричными значениями (например,%D0%9F%D0%B5%D1%82%D1%8FвместоПетя). multipart/form-data- Данные не кодируются. Это значение применяется при отправке файлов.
text/plain- Пробелы заменяются знаком
+, буквы и другие символы не кодируются.
Значение по умолчанию
application/x-www-form-urlencoded
formmethod¶
Атрибут сообщает браузеру, каким методом следует передавать данные формы на сервер.
Синтаксис
<input type="submit" formmethod="get | post" />
Значения
Различают два метода — GET и POST, которые задаются ключевыми словами get и post.
get- Этот метод предназначен для передачи данных формы непосредственно в адресной строке в виде пар «
имя=значение», которые добавляются к адресу страницы после вопросительного знака и разделяются между собой амперсандом (символ&). Полный адрес к примеру будетhttp://site.ru/doc/?name=Vasya&password=pup. Объём данных в методе ограничен 4 Кб. post- Посылает на сервер данные в запросе браузера, объём пересылаемых данных ограничен лишь настройками сервера.
Значение по умолчанию
get
formnovalidate¶
Отменяет встроенную проверку данных введённых пользователем в форме на корректность перед отправкой формы. Такая проверка делается браузером автоматически для полей <input type="email">, <input type="url">, а также при наличии атрибута pattern или required у элемента <input>.
Синтаксис
<input type="submit" formnovalidate />
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
formtarget¶
Определяет имя фрейма, в которое будет загружаться результат, возвращаемый обработчиком формы в виде HTML-документа.
Синтаксис
<input
type="submit"
formtarget="<имя фрейма> | _blank | _self | _parent | _top"
/>
Значения
В качестве значения используется имя фрейма, заданное атрибутом name. Если установлено несуществующее имя, то будет открыта новая вкладка. В качестве зарезервированных имен можно указывать следующие.
_blank- Загружает страницу в новую вкладку браузера.
_self- Загружает страницу в текущую вкладку.
_parent- Загружает страницу во фрейм-родитель; если фреймов нет, то это значение работает как
_self. _top- Отменяет все фреймы и загружает страницу в полном окне браузера; если фреймов нет, то это значение работает как
_self.
Значение по умолчанию
_self
list¶
Указывает на список вариантов, созданный с помощью элемента <datalist>, которые можно выбирать при наборе текста. Изначально этот список скрыт и становится доступным при получении полем фокуса.
Синтаксис
<input list="<идентификатор>" />
<datalist id="<идентификатор>">
<option value="Текст1"></option>
<option value="Текст2"></option>
</datalist>
Значения
Имя идентификатора элемента <datalist>.
Значение по умолчанию
Нет.
max¶
Устанавливает верхнее значение для ввода числа или даты в поле формы.
Синтаксис
<input type="number" max="<число>" />
<input type="range" max="<число>" />
<input type="date" max="<дата>" />
Значения
Целое положительное или отрицательное число (для type="number", type="range").
Дата в формате ГГГГ-ММ-ДД (например: 2012-12-22) для type="date".
Значение по умолчанию
Нет.
maxlength¶
Устанавливает максимальное число символов, которое может быть введено пользователем в текстовом поле. Когда это количество достигается при наборе, дальнейший ввод становится невозможным.
Синтаксис
<input type="text" maxlength="<число>" />
<input type="password" maxlength="<число>" />
Значения
Любое целое положительное число.
Значение по умолчанию
Ввод символов не ограничен.
min¶
Устанавливает нижнее значение для ввода числа или даты в поле формы.
Синтаксис
<input type="number" min="<число>" />
<input type="range" min="<число>" />
<input type="date" min="<дата>" />
Значения
Целое положительное или отрицательное число (для type="number", type="range").
Дата в формате ГГГГ-ММ-ДД (например: 2012-12-22) для type="date".
Значение по умолчанию
Нет.
minlength¶
Задаёт минимальное число символов, которое может быть введено пользователем в текстовом поле. Если число символов меньше указанного значения, то браузер выдаёт сообщение об ошибке и не отправляет форму.
Синтаксис
<input type="text" minlength="<число>" />
<input type="password" minlength="<число>" />
Значения
Любое целое положительное число.
Значение по умолчанию
Нет.
multiple¶
Атрибут multiple позволяет указывать одновременно несколько файлов в поле для загрузки файлов, а также несколько адресов электронной почты. При использовании двух и более почтовых адресов они должны перечисляться через запятую.
Синтаксис
<input type="file" multiple />
<input type="email" multiple />
Значения
Нет.
Значение по умолчанию
По умолчанию атрибут multiple выключен.
name¶
Определяет уникальное имя элемента формы. Как правило, это имя используется при отправке данных на сервер или для доступа к введённым данным поля через скрипты.
Синтаксис
Значения
В качестве имени используется набор символов, включая числа и буквы. JavaScript чувствителен к регистру, поэтому при обращении к элементу по имени соблюдайте ту же форму написания, что и в атрибуте name.
Значение по умолчанию
Нет.
pattern¶
Указывает регулярное выражение, согласно которому требуется вводить и проверять данные в поле формы. Если присутствует атрибут pattern, то форма не будет отправляться, пока поле не будет заполнено правильно.
Поддержка браузерами
Can I Use input-pattern? Data on support for the input-pattern feature across the major browsers from caniuse.com.
Синтаксис
<input type="email" pattern="<выражение>" />
<input type="tel" pattern="<выражение>" />
<input type="text" pattern="<выражение>" />
<input type="search" pattern="<выражение>" />
<input type="url" pattern="<выражение>" />
Значения
Некоторые типовые регулярные выражения перечислены в табл. 1.
| Выражение | Описание |
|---|---|
d [0-9] |
Одна цифра от 0 до 9. |
D [^0-9] |
Любой символ кроме цифры. |
s |
Пробел. |
[A-Z] |
Только заглавная латинская буква. |
[A-Za-z] |
Только латинская буква в любом регистре. |
[А-Яа-яЁё] |
Только русская буква в любом регистре. |
[A-Za-zА-Яа-яЁё] |
Любая буква русского и латинского алфавита. |
[0-9]{3} |
Три цифры. |
[A-Za-z]{6,} |
Не менее шести латинских букв. |
[0-9]{,3} |
Не более трёх цифр. |
[0-9]{5,10} |
От пяти до десяти цифр. |
^[a-zA-Z]+$ |
Любое слово на латинице. |
^[А-Яа-яЁёs]+$ |
Любое слово на русском включая пробелы. |
^[ 0-9]+$ |
Любое число. |
[0-9]{6} |
Почтовый индекс. |
d+(,d{2})? |
Число в формате 1,34 (разделитель запятая). |
d+(.d{2})? |
Число в формате 2.10 (разделитель точка). |
d{1,3}.d{1,3}.d{1,3}.d{1,3} |
IP-адрес |
placeholder¶
Выводит текст внутри поля формы, который исчезает при получении фокуса или при наборе текста. Обычно отображается серым цветом.
Поддержка браузерами
Can I Use input-placeholder? Data on support for the input-placeholder feature across the major browsers from caniuse.com.
Синтаксис
<input placeholder="<текст>" />
Значения
Текстовая строка. Если внутри строки предполагается пробел, её необходимо брать в двойные или одинарные кавычки.
Значение по умолчанию
Нет.
readonly¶
Когда к элементу <input> добавляется атрибут readonly, текстовое поле не может изменяться пользователем, в том числе вводиться новый текст или модифицироваться существующий. Тем не менее, состояние и содержимое поля можно менять с помощью скриптов и данные отправляются на сервер.
Синтаксис
<input type="text" readonly />
<input type="password" readonly />
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
required¶
Устанавливает поле формы обязательным для заполнения перед отправкой формы на сервер. Если обязательное поле пустое, браузер выведет сообщение об ошибке, а форма отправлена не будет. Вид и содержание сообщения зависит от браузера и меняться пользователем не может.
Синтаксис
Значения
Нет.
Значение по умолчанию
По умолчанию атрибут required выключен.
size¶
Ширина текстового поля, которое определяется числом символов моноширинного шрифта. Иными словами, ширина задаётся количеством близстоящих букв одинаковой ширины по горизонтали. Если размер шрифта изменяется с помощью стилей, ширина также соответственно меняется.
Синтаксис
<input type="text" size="<число>" />
<input type="password" size="<число>" />
Значения
Любое целое положительное число.
Значение по умолчанию
20
src¶
Адрес графического файла, который будет отображаться на веб-странице в поле с изображением. Наиболее популярны файлы в формате PNG и JPEG.
Синтаксис
<input type="image" src="<адрес>" />
Значения
В качестве значения принимается полный или относительный путь к файлу.
Значение по умолчанию
Нет.
step¶
Устанавливает шаг изменения числа для ползунков и полей ввода чисел.
Синтаксис
<input type="number" step="<число>" />
<input type="range" step="<число>" />
Значения
Любое целое или дробное число.
Значение по умолчанию
1
type¶
Сообщает браузеру, к какому типу относится элемент формы.
Поддержка браузерами
email, tel, url:
Can I Use input-email-tel-url? Data on support for the input-email-tel-url feature across the major browsers from caniuse.com.
color:
Can I Use input-color? Data on support for the input-color feature across the major browsers from caniuse.com.
range:
Can I Use input-range? Data on support for the input-range feature across the major browsers from caniuse.com.
number:
Can I Use input-number? Data on support for the input-number feature across the major browsers from caniuse.com.
search:
Can I Use input-search? Data on support for the input-search feature across the major browsers from caniuse.com.
date, time, datetime:
Can I Use input-datetime? Data on support for the input-datetime feature across the major browsers from caniuse.com.
Синтаксис
<input
type="button|checkbox|file|hidden|image|password|radio|reset|submit|text"
/>
Значения
Значения type:
button- Кнопка.
checkbox- Флажки. Позволяют выбрать более одного варианта из предложенных.
file- Поле для ввода имени файла, который пересылается на сервер.
hidden- Скрытое поле. Оно никак не отображается на веб-странице.
image- Поле с изображением. При нажатии на рисунок данные формы отправляются на сервер.
password- Обычное текстовое поле, но отличается от него тем, что все символы показываются звездочками. Предназначено для того, чтобы никто не подглядел вводимый пароль.
radio- Переключатели. Используются, когда следует выбрать один вариант из нескольких предложенных.
reset- Кнопка для возвращения данных формы в первоначальное значение.
submit- Кнопка для отправки данных формы на сервер.
text- Текстовое поле. Предназначено для ввода символов с помощью клавиатуры.
В HTML5 добавлены новые значения:
color- Виджет для выбора цвета.
date- Поле для выбора календарной даты.
datetime- Указание даты и времени.
datetime-local- Указание местной даты и времени.
email- Для адресов электронной почты.
number- Ввод чисел.
range- Ползунок для выбора чисел в указанном диапазоне.
search- Поле для поиска.
tel- Для телефонных номеров.
time- Для времени.
url- Для веб-адресов.
month- Выбор месяца.
week- Выбор недели.
Значение по умолчанию
text
value¶
Определяет значение элемента формы, которое будет отправлено на сервер или получено с помощью клиентских скриптов. На сервер отправляется пара «имя=значение», где имя задаётся атрибутом name элемента <input>, а значение — атрибутом value.
В зависимости от типа элемента атрибут value выступает в следующей роли:
- для кнопок (
input type="button | reset | submit") устанавливает текстовую надпись на них; - для текстовых полей (
input type="password | text") указывает предварительно введённую строку. Пользователь может стирать текст и вводить свои символы, но при использовании в форме кнопки Reset пользовательский текст очищается и восстанавливается введённый в атрибутеvalue; - для флажков и переключателей (
input type="checkbox | radio") уникально определяет каждый элемент, с тем, чтобы клиентская или серверная программа могла однозначно установить, какой пункт выбрал пользователь. - для файлового поля (
input type="file") не оказывает влияние.
Синтаксис
<input value="<текст>" />
Значения
Любая текстовая строка.
Значение по умолчанию
Нет.
Значения ARIA role¶
<input type=button>—role=button<input type=checkbox>—role=checkbox<input type=email>—role=textbox<input type=image>—role=button<input type=number>—role=spinbutton<input type=radio>—role=radio<input type=range>—role=slider<input type=reset>—role=button<input type=search>—role=searchbox<input type=submit>—role=button<input type=tel>—role=textbox<input type=text>—role=textbox<input type=text, search, tel, url, или email с атрибутом list>—role=combobox<input type=url>—role=textbox
Спецификации¶
- WHATWG HTML Living Standard
- HTML5
- HTML 4.01 Specification
Описание и примеры¶
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>INPUT</title>
</head>
<body>
<form name="test" method="post" action="input1.php">
<p>
<b>Ваше имя:</b><br />
<input type="text" size="40" />
</p>
<p>
<b>Каким браузером в основном пользуетесь:</b><br />
<input type="radio" name="browser" value="ie" />
Internet Explorer<br />
<input type="radio" name="browser" value="opera" />
Opera<br />
<input
type="radio"
name="browser"
value="firefox"
/>
Firefox<br />
</p>
<p>
Комментарий<br />
<textarea
name="comment"
cols="40"
rows="3"
></textarea>
</p>
<p>
<input type="submit" value="Отправить" />
<input type="reset" value="Очистить" />
</p>
</form>
</body>
</html>
Ссылки¶
- Тег
<input>MDN (рус.)
In this article you’ll learn how to create a text input field in HTML. You’ll also learn about web forms and get an overview of how they work, since text boxes are a common feature of every form.
Let’s get started!
What are Web Forms?
Forms are an efficient way of gathering information.
There are many cases where you would need to fill out a physical form, a printed physical document, and give out personal details.
For example, you may fill out a form and hand it to someone when you’re starting a new job, or when you’re going for a medical checkup, or when you are in the process of renting/buying a house – or any other time when paperwork is necessary.
Just like physical forms, online digital web forms are a way to receive and collect input, information, and important data from users and visitors, using a combination of web technologies.
A web form mimics a physical form by containing spaces for users to fill out their information.
Web forms use a variety of tools, or form controls, to collect user input.
A website can have a search box, or a text input field, for entering a single line of text. This enables users to search for something specific.
A website can also contain a registration form that lets users sign up for a newsletter or other updates.
That would typically contain a text input field for entering the user’s first name, last name, and email address.
Many websites also have sign-up / sign-in forms when making an online purchase, for example, where users enter their username in a text field and their password in a separate field. Although password fields are also text fields, each text character is covered up by a black dot to hide what is being typed.
A website can also have a larger textarea for users to enter longer passages of text, which is useaful for leaving a comment underneath a blog post.
Many forms also allow the user to choose a particular option from a number of options by selecting a radio button. They can allow the user to choose more than one option by checking/unchecking a checkbox.
Lastly, all forms have a submit button, to submit the data to a server where it will be stored or processed.
How Web Forms Work
The Internet is a large global network that connects millions of computers all around the world.
Computers that are part of the network communicate with each other by sending and receiving information.
The way this is achieved is thanks to the web’s client/server request/response architecture.
The client, which is typically a web browser such as Google Chrome, sends a request to a web server.
A web server is a piece of computer hardware or software that stores files that make up websites and distributes them whenever it receives a request to do so.
The request could be to view a form that’s part of a webpage.
The server sends back the files that make up the web form as a response. The web browser then assembles the files together and the user views the form in the web browser.
This request/response cycle is structured by a protocol, called HTTP (which stands for HyperText Transfer Protocol).
So, when using a web form, a user enters the necessary data. Then after the client-side validation that checks if all required fields are filled out and whether the data is of the right format, the user clicks the submit button.
The data is then sent to the server in name-value pairs in an HTTP request. This method of organizing information in name-value pairs makes sure that the correct data corresponds to the correct form element.
Then a server-side language such as PHP, Ruby, or Python is used to process the information and store it in a database for later use or retrieval.
How to Create Web Forms in HTML
To create a form in HTML, you need to use the <form> element which is used for collecting information.
The <form> element has an opening <form> and closing </form> tag.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web form</title>
</head>
<body>
<form>
</form>
</body>
</html>
The <form> element takes two attributes:
- The
actionattribute, which specifies the URL where you want the data to be sent and processed. - The
methodattribute that accepts as a value one of two HTTP verbs, eitherGETorPOST. If nomethodattribute is included, theGETmethod is used by default.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web form</title>
</head>
<body>
<form action="/url" method="GET">
</form>
</body>
</html>
However, this alone does not collect any user input.
What is the HTML input element?
The <input> element is most commonly used for collecting and retrieving user data from a web form.
It’s where users enter their data.
It’s nested inside the <form> element and it’s a self closing element. This means it does not require a closing tag. (Closing tags have a forward slash, </>.)
You use it to create different styles of input fields, or form input controls, for users to enter a variety of different kinds of information.
It creates textfields, email fields, password fields, checkboxes, radio buttons, drop-down menus, submit buttons, the ability to select and upload files and images from the user’s computer, and much more.
The way to determine the type of input field, or form input control, is to set the type attribute and assign it a value.
The general syntax of <input> looks something like this:
<input type="value"> <!-- the value of the type attribute determines the style of input field -->
For example, to create a field that allows users to upload a file, the <input> element would look like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web form</title>
</head>
<body>
<form action="/url" method="GET">
<input type="file">
</form>
</body>
</html>
The type attribute determines what kind of data the input element can accept.
How to Create an HTML Text Box Input Field
The default value of input‘s type attribute when not specified is text. So text input is the most common style of input.
The line <input type="text"> creates a single line text input field, where the user can type any text input.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web form</title>
</head>
<body>
<form action="/url" method="GET">
<p>Please enter some text below:</p>
<input type="text">
</form>
</body>
</html>
When you view the page in the browser, you can see that a single line text input field has been created:
How to Add Placeholder Text to a Text Field
Placeholder text, also called filler text, is a way to prompt and give a hint to users as to what kind of information they need to fill out in the form. It can also offer a default value before they start typing.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web form</title>
</head>
<body>
<form action="/url" method="GET">
<p>Please enter your first and last name:</p>
<input type="text" placeholder="John">
<input type="text" placeholder="Doe">
</form>
</body>
</html>
The code from above would result in the following:
The Importance of the name attribute in Text Fields
When submitting the form and sending it to the server, the server needs to distinguish and differentiate between the different kinds of submitted data it gathers.
For example, it needs to know which is the username, which is the password, and which is the email address.
This means that each text field needs a name attribute and a value to make the type of data submitted clearer.
For example, you could use the following to prompt someone to enter their full name in a text field:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web form</title>
</head>
<body>
<form action="/url" method="GET">
<p>Please enter your full name:</p>
<input type="text" name="name" placeholder="John Doe">
</form>
</body>
</html>
Say the user enters the name «John Bexley» in the text field. This will then become the value of the name attribute.
As mentioned earlier, the data in forms is sent in name-value pairs. In this case, the server would know that the name of the user is John Bexley, specifically it would look like name=John Bexley.
To give another example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web form</title>
</head>
<body>
<form action="/url" method="GET">
<p>Please enter your first name:</p>
<input type="text" name="first_name" placeholder="John">
<p>Please enter your last name:</p>
<input type="text" name="last_name" placeholder="Doe">
</form>
</body>
</html>
The code above has two separate text fields for the user to enter their first name and last names separately.
If they entered «John» as the first name, the name-value pair sent to the server would be first_name=John".
If they entered «Bexley» as the last name, the name-value pair sent to the server would be last_name=Bexley.
How to Make Text Information Required
You can make it so certain fields are required and need to be filled in by users.
HTML5 introduced client-side validation.
This is a feature where a message is displayed if the user has not filled in the required fields or has not entered information correctly. It also means that they won’t be able to submit the form.
All you need to do to enable this is to add the required attribute to the <input> element. This attribute does not need to have a value.
Keep in mind that when adding multiple attributes to the <input> element, you don’t have to add elements in a certain order.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web form</title>
</head>
<body>
<form action="/url" method="GET">
<p>Please enter your first and last name:</p>
<input type="text" name="first_name" placeholder="John" required>
<input type="text" name="last_name" placeholder="Doe" required>
<button type="submit">Submit</button>
</form>
</body>
</html>
Look at what happens if a user does not fill in one of the fields:
A message will appear and the user won’t be able to submit the form if the required fields have not been completed.
How to Set a Minimum and Maximum Number of Characters in a Text Box
You can specify the minimum and maximum number of characters that a user can enter in a text field.
To create a minimum number of characters, use the minlength attribute.
For example, you can have it so a user’s username is at least three characters long:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web form</title>
</head>
<body>
<form action="/url" method="GET">
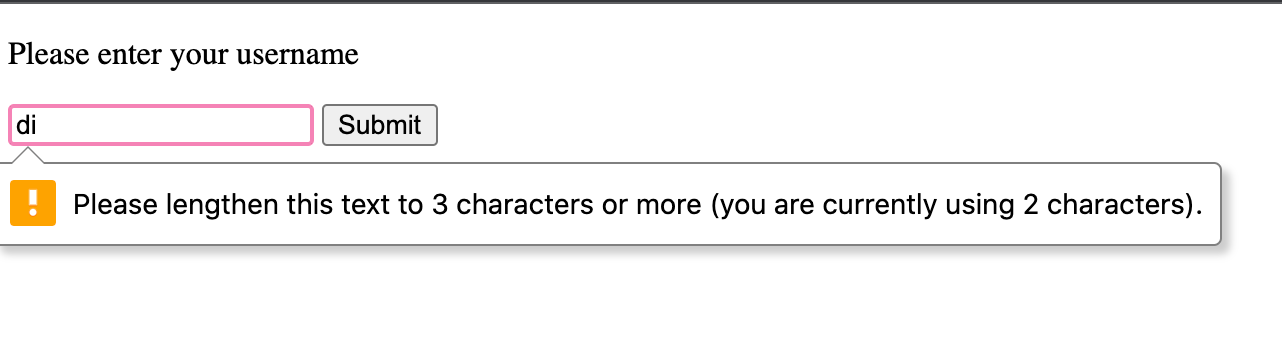
<p>Please enter your username</p>
<input type="text" name="username" minlength="3" required>
<button type="submit">Submit</button>
</form>
</body>
</html>
The user will not be able to submit the form if the username is shorter than three characters:
To limit the number of characters a user enters in a text field, use the maxlength attribute.
An example of combining both the minlength and maxlength attributes could look like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web form</title>
</head>
<body>
<form action="/url" method="GET">
<p>Please enter your username</p>
<input type="text" name="username" minlength="3" maxlength="20" required>
<button type="submit">Submit</button>
</form>
</body>
</html>
In the example above, a user’s username has to be at least 3 characters long and no longer than 20 characters.
How to label Form Controls
So far I’ve been using a <p> element to write some text before the text box, in this way prompting the user and letting them know what they need to enter.
But this is not a best practice and is not accessible.
Each form control, in this case each text field, should have its own <label> element.
This makes the form accessible for visually impaired users that use assistive technologies such as screen readers.
One way to use it is to nest any introductory text and the <input type="text"> in a <label> element like so:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web form</title>
</head>
<body>
<form action="/url" method="GET">
<label>
Please enter your username
<input type="text" name="username" minlength="3" maxlength="20" required>
</label>
<button type="submit">Submit</button>
</form>
</body>
</html>
Another way to use the <label> element and to have the same result is to separate it from the <input> element.
In this case, the for attribute needs to be added to <label>, and the id attribute added to <input>, in order to associate both with one another.
The value of for will be the same with id.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web form</title>
</head>
<body>
<form action="/url" method="GET">
<label for="username"> Please enter your username:</label>
<input type="text" id="username" name="username" minlength="3" maxlength="20" required>
<button type="submit">Submit</button>
</form>
</body>
</html>
Conclusion
To sum up, to create a text input field in HTML, you need at least:
- An
<input>element, which typically goes inside a<form>element. - To set the
typeattribute to have a value oftext. This will create a single line text input field. - Don’t forget to add a
nameattribute. This identifies information for each form control that gets created and makes things clearer for the server.
To learn more about HTML and CSS, check out the Responsive Web Design Certification by freeCodeCamp, where you’ll learn in an interactive way while building fun projects along the way.
Thanks for reading and happy coding!
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
Ввод и вывод данных
Мы уже встречались с функцией print(). Она отвечает за вывод данных, по-умолчанию на экран. Если код содержится в файле, то без нее не обойтись. В интерактивном режиме в ряде случаев можно обойтись без нее.
Ввод данных в программу и их вывод важны в программировании. Без ввода программы делали бы одно и то же, исключая случаи, когда в них самих генерируются случайные значения. Вывод позволяет увидеть, использовать, передать дальше результат работы программы.
Обычно требуется, чтобы программа обрабатывала какой-то диапазон различных входных данных, которые поступают в нее из внешних источников. В качестве последних могут выступать файлы, клавиатура, сеть, выходные данные из другой программы. В свою очередь вывод данных, например, возможен в файл, по сети, в базу данных, на принтер. Однако нередко информацию просто выводят на экран монитора.
Можно сказать, что программа – это открытая система, которая обменивается чем-либо с внешней для нее средой. Если живой организм в основном обменивается веществом и энергией, то программа – данными, информацией.
Вывод данных. Функция print()
Что такое функция в программировании, узнаем позже. Пока будем считать, что print() – это такая команда языка Python, которая выводит то, что в ее скобках на экран.
>>> print(1032)
1032
>>> print(2.34)
2.34
>>> print("Hello")
Hello
В скобках могут быть любые типы данных. Кроме того, количество данных может быть различным:
>>> print("a:", 1)
a: 1
>>> one = 1
>>> two = 2
>>> three = 3
>>> print(one, two, three)
1 2 3
Можно передавать в функцию print() как непосредственно литералы (в данном случае «a:» и 1), так и переменные, вместо которых будут выведены их значения. Аргументы функции (то, что в скобках), разделяются между собой запятыми. В выводе вместо запятых значения разделены пробелом.
Если в скобках стоит выражение, то сначала оно выполняется, после чего print() уже выводит результат данного выражения:
>>> print("hello" + " " + "world")
hello world
>>> print(10 - 2.5/2)
8.75
В print() предусмотрены дополнительные параметры. Например, через параметр sep можно указать отличный от пробела разделитель строк:
>>> print("Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun", sep="-")
Mon-Tue-Wed-Thu-Fri-Sat-Sun
>>> print(1, 2, 3, sep="//")
1//2//3
Параметр end позволяет указывать, что делать, после вывода строки. По-умолчанию происходит переход на новую строку. Однако это действие можно отменить, указав любой другой символ или строку:
>>> print(10, end="") 10>>>
Обычно end используется не в интерактивном режиме, а в скриптах, когда несколько выводов подряд надо разделить не переходом на новую строку, а, скажем, запятыми. Сам переход на новую строку обозначается символом ‘n’. Если присвоить это значение параметру end, то никаких изменений в работе функции print вы не увидите, так как это значение и так присвоено по-умолчанию:
>>> print(10, end='n') 10 >>>
Однако, если надо отступить на одну дополнительную строку после вывода, то можно сделать так:
>>> print(10, end='nn') 10 >>>
В функцию print нередко передаются так называемые форматированные строки, хотя по смыслу их правильнее называть строки-шаблоны. Никакого отношения к самому print они не имеют. Когда такая строка находится в скобках print(), интерпретатор сначала согласно заданному в ней формату преобразует ее к обычной строке, после чего передает результат в print().
Форматирование может выполняться в так называемом старом стиле или с помощью строкового метода format. Старый стиль также называют Си-стилем, так как он схож с тем, как происходит вывод на экран в языке C. Рассмотрим пример:
>>> pupil = "Ben"
>>> old = 16
>>> grade = 9.2
>>> print("It's %s, %d. Level: %f" % (pupil, old, grade))
It's Ben, 16. Level: 9.200000
Здесь вместо трех комбинаций символов %s, %d, %f подставляются значения переменных pupil, old, grade. Буквы s, d, f обозначают типы данных – строку, целое число, вещественное число. Если бы требовалось подставить три строки, то во всех случаях использовалось бы сочетание %s.
Хотя в качестве значения переменной grade было указано число 9.2, на экран оно вывелось с дополнительными нулями. Чтобы указать, сколько требуется знаков после запятой, надо перед f поставить точку, после нее указать желаемое количество знаков в дробной части:
>>> print("It's %s, %d. Level: %.1f" % (pupil, old, grade))
It's Ben, 16. Level: 9.2
Теперь посмотрим на метод format():
>>> print("This is a {0}. It's {1}.".format("ball", "red"))
This is a ball. It's red.
>>>
>>> print("This is a {1}. It's {0}.".format("white", "cat"))
This is a cat. It's white.
>>>
>>> print("This is a {2}. It's {0} {1}.".format("a", "number", 1))
This is a 1. It's a number.
В строке в фигурных скобках указаны номера данных, которые будут сюда подставлены. Далее к строке применяется метод format(). В его скобках указываются сами данные (можно использовать переменные). На нулевое место подставится первый аргумент метода format(), на место с номером 1 – второй и т. д.
На самом деле возможности метода format существенно шире, и для их изучения понадобился бы отдельный урок. Нам пока будет достаточно этого.
В новых релизах Питона появился третий способ создания форматированных строк – f-строки. Перед их открывающей кавычкой прописывается буква f. В самой строке внутри фигурных скобок записываются выражения на Python, которые исполняются, когда интерпретатор преобразует строку-шаблон в обычную.
>>> a = 10
>>> b = 1.33
>>> c = 'Box'
>>> print(f'qty - {a:5}, goods - {c}')
qty - 10, goods - Box
>>> print(f'price - {b + 0.2:.1f}')
price - 1.5
В примере число 5 после переменной a обозначает количество знакомест, отводимых под вывод значения переменной. В выражении b + 0.2:.1f сначала выполняется сложение, после этого значение округляется до одного знака после запятой.
Ввод данных. Функция input()
За ввод в программу данных с клавиатуры в Python отвечает функция input. Когда вызывается эта функция, программа останавливает свое выполнение и ждет, когда пользователь введет текст. После этого, когда он нажмет Enter, функция input() заберет введенный текст и передаст его программе, которая уже будет обрабатывать его согласно своим алгоритмам.
Если в интерактивном режиме ввести команду input(), то ничего интересного вы не увидите. Компьютер будет ждать, когда вы что-нибудь введете и нажмете Enter или просто нажмете Enter. Если вы что-то ввели, это сразу же отобразиться на экране:
Функция input() передает введенные данные в программу. Их можно присвоить переменной. В этом случае интерпретатор не выводит строку сразу же:
>>> answer = input() No, it is not.
В данном случае строка сохраняется в переменной answer, и при желании мы можем вывести ее значение на экран:
>>> answer 'No, it is not.'
При использовании функции print() кавычки в выводе опускаются:
>>> print(answer) No, it is not.
Куда интересней использовать функцию input() в скриптах – файлах с кодом. Рассмотрим такую программу:
name_user = input() city_user = input() print(f'Вас зовут {name_user}. Ваш город {city_user}')
При запуске программы, компьютер ждет, когда будет введена сначала одна строка, потом вторая. Они будут присвоены переменным name_user и city_user. После этого значения этих переменных выводятся на экран с помощью форматированного вывода.
Вышеприведенный скрипт далек от совершенства. Откуда пользователю знать, что хочет от него программа? Чтобы не вводить человека в замешательство, для функции input предусмотрен специальный параметр-приглашение. Это приглашение выводится на экран при вызове input(). Усовершенствованная программа может выглядеть так:
name_user = input('Ваше имя: ') city_user = input('Ваш город: ') print(f'Вас зовут {name_user}. Ваш город {city_user}')
Обратите внимание, что в программу поступает строка. Даже если ввести число, функция input() все равно вернет его строковое представление. Но что делать, если надо получить число? Ответ: использовать функции преобразования типов.
В данном случае с помощью функций int() и float() строковые значения переменных qty и price преобразуются соответственно в целое число и вещественное число. После этого новые численные значения присваиваются тем же переменным.
Программный код можно сократить, если преобразование типов выполнить в тех же строках кода, где вызывается функция input():
qty = int(input("Сколько апельсинов? ")) price = float(input("Цена одного? ")) summa = qty * price print("Заплатите", summa, "руб.")
Сначала выполняется функция input(). Она возвращает строку, которую функция int() или float() сразу преобразует в число. Только после этого происходит присваивание переменной, то есть она сразу получает численное значение.
Практическая работа
-
Напишите программу (файл user.py), которая запрашивала бы у пользователя:
— его имя (например, «What is your name?»)
— возраст («How old are you?»)
— место жительства («Where are you live?»)
После этого выводила бы три строки:
«This is имя«
«It is возраст«
«(S)he live in место_жительства«
Вместо имя, возраст, место_жительства должны быть данные, введенные пользователем. Примечание: можно писать фразы на русском языке, но если вы планируете стать профессиональным программистом, привыкайте к английскому. -
Напишите программу (файл arithmetic.py), которая предлагала бы пользователю решить пример 4 * 100 — 54. Потом выводила бы на экран правильный ответ и ответ пользователя. Подумайте, нужно ли здесь преобразовывать строку в число.
-
Запросите у пользователя четыре числа. Отдельно сложите первые два и отдельно вторые два. Разделите первую сумму на вторую. Выведите результат на экран так, чтобы ответ содержал две цифры после запятой.
Примеры решения и дополнительные уроки в pdf-версии
курса
Любой язык программирования основан, прежде всего, на получении информации и осуществлении определенных действий с ней. Она может идти в двух направлениях – ввод и вывод. Первое – это непосредственно то, что зависит от действий пользователя. Допустим, написал он «шарик», а программа в ответ отнесла его к категории «игрушки» и вывела этот текст на экран.
Чтобы такое приложение было возможным, необходимо добиться того, чтобы программа каким-то образом запросила это слово у пользователя, а потом его приняла и обработала. Вот сегодня об этом и поговорим.
Содержание
- Пользовательский ввод в Python
- В чем разница между функциями input() и raw_input()?
- Строковый и числовой ввод
- Обработка исключений ввода
- Подробный пример
Пользовательский ввод в Python
Ввод и вывод – это две операции, которые выполняются в любой программе, независимо от того, на каком языке она написана. Точно так же, как человек говорит что-то другому и слушает его, программист или пользователь дает компьютеру определенные команды, а также получает от него какую-то информацию.
Вот процесс ввода команд или передачи информации называется вводом, а процесс передачи информации от компьютера к человеку называется выводом. Причем понятия ввода и вывода выходят за пределы программирования и расширяются в целом, до информатики. Так, из школы, возможно, вы слышали о двух типах устройств – ввода и вывода.
К первой категории относятся мышь, клавиатура, трекпад. В современных устройствах это еще и экран, который является и устройством ввода, и устройством вывода в случае со смартфонами или планшетами. Также примерами устройств ввода служат камеры и микрофоны.
Есть же еще и устройства вывода – экран, динамики и другие. В процессе использования компьютера ввод и вывод осуществляется регулярно. Программист же получает доступ к этим операциям на более глубоком уровне. В то время, как для пользователя ввод – это просто печать текста в браузере или мессенджере, то для программиста – это гораздо более сложный процесс. Впрочем, обучиться ему не составляет труда.
Поскольку Python – довольно медленный язык программирования по сравнению с другими, то информация также будет обрабатываться дольше по сравнению с тем же C. Тем не менее, он имеет все те же функции, а благодаря библиотекам и дополнительным модулям можно не изобретать велосипед, а пользоваться готовыми решениями.
Но начнем с азов. Получение информации в Python осуществляется с помощью двух функций – input() и raw_input(). Каждая из них вызывается, когда пользователю, согласно алгоритму, нужно указать информацию в командной строке. Пока это действие не будет выполнено, программа не будет выполняться дальше. Чтобы ввести текст, пользователю нужно нажать на клавишу Enter. В большинстве случаев эта кнопка отвечает за создание новой строки, но здесь – не тот случай.
Каждая из этих функций имеет дополнительный параметр prompt, который отображает текст, которым сопровождается ввод. Например, такой, как «Введите свое имя».
Функции input() и raw_input() в Python 2 и 3 отличаются. Сейчас подробнее разберем разницу между ними.
В чем разница между функциями input() и raw_input()?
Это довольно трудно объяснить из-за того, что отличие между ними зависит от того, какая версия языка программирования установлена на компьютере пользователя. Так, во второй версии Python функция raw_input() применяется для ввода через командную строку. В свою очередь, стандартная функция input() используется для ввода кода Python.
Сейчас же осталась только последняя из них – input(). И значение у нее – стандартный ввод данных пользователем. То есть, не кода, а строки. Если же пользователь Python 3 сталкивается с необходимостью совершить действие, которое выполняет функция input во второй версии языка, то для этого применяется другая функция – eval(input()).
Теперь давайте приведем немного примеров кода для более наглядного понимания, как все это работает во второй и третьей версиях.
# Python 2
txt = raw_input(«Укажите какую-нибудь информацию для проверки ввода в Python 2: «)
print «Вы указали следующую информацию:», txt
Укажите какую-нибудь информацию для проверки ввода в Python 2: Привет, мир!
Вы указали следующую информацию: Привет, мир!
# Python 3
txt = input(«Укажите какую-нибудь информацию для проверки ввода в Python 3: «)
print(«Вы указали следующую информацию:», txt)
Укажите какую-нибудь информацию для проверки ввода в Python 3: Привет, мир 3!
Вы указали следующую информацию: Привет, мир 3!
Поскольку вторая версия стабильно и бесповоротно устаревает, то мы будем описывать работу с третьей версией языка.
Строковый и числовой ввод
Стандартное действие, которое выполняется функцией input() – конвертация всех данных, введенных пользователем, в строковый формат. Это было наглядно продемонстрировано в прошлом примере.
Если же нам надо обрабатывать числа, введенные пользователем, то необходимо после того, как пользователь их укажет, сконвертировать их в числовой формат. Ведь по умолчанию они не будут распознаваться, как числа.
Это делается с помощью функции int(). В качестве аргумента используется имя переменной, в которую перед этим осуществлялся ввод.
То есть, в первой строчке используется функция input, а сразу за этим осуществляется конвертация строчного формата в числовой.
test_vor = input («Запишите числовое значение «)
test_digit = int(test_vor)
print («Вы ввели: «, test_digit)
Этот фрагмент кода запрашивает число, а потом полученную строку конвертирует в цифровой тип. После этого возвращает то же самое число, которое было введено пользователем приложения.
Можно значительно упростить задачу, заменив две строчки на одну. Для этого необходимо использовать функцию input() в качестве аргумента функции int().
test_number = int(input(«Введите число: «))
По факту, эта строка выполняет те же первые два действия, что и выше. Но этот алгоритм сжимается в одну строку.
Важно учесть, что эта функция превращает лишь в целочисленное значение. Если пользователь, допустим, ввел число с плавающей точкой, то возникнет ошибка.
Чтобы правильно работать со вводом чисел, необходимо научиться обрабатывать ошибки.
Обработка исключений ввода
Методов, позволяющих проверить, является ли значение, введенное пользователем, целым числом, несколько. Например, можно обрабатывать абсолютно все возможные исключения.
Давайте приведем в качестве примера следующий код.
example3 = input(“Какой у Вас возраст? “)
examplen = int(example3)
print(“Вам “, examplen)
Что будет, если ввести в консоль, к примеру, «двадцать пять»? В этом случае будет выдана ошибка «Value Error», поскольку невозможно конвертировать строку с нечисловыми значениями в числовой формат. Следовательно, программа не сможет далее быть выполнена и просто остановится.
Тем не менее, есть один способ существенно увеличить безопасность кода для программы. Для этого необходимо использовать пару try except, как в этом примере.
test3word = input(«Какое число вам нравится больше всего? «)
try:
test3num = int(test3word)
print(«Вам нравится число: «, test3num)
except ValueError:
print(«А Вы не указали число. Пожалуйста, введите число в числовом формате»)
Эта программа работает так: сначала консоль предлагает ввести число, которое больше всего нравится пользователю приложения. Он осуществляет ввод этого значения. Далее программа пытается конвертировать это число в числовой формат, а не строчный. Если это получается, то фактически приложение повторяет за пользователем. Если же нет, то тогда появляется ошибка, тип которой обрабатывается в строке except ValueError.
Если такая ошибка действительно произошла, приложение выдает эту ошибку.
Также можно в этом коде использовать с циклом, чтобы приложение обрабатывало ошибку несколько раз, до тех пор, пока не будет введено правильное значение.
Подробный пример
Теперь давайте рассмотрим один большой блок кода, демонстрирующий принцип работы с вводом значений в Python.
# Объявляем функцию, чтобы продемонстрировать принцип использования функции # input()
def example():
# Цикл, цель выполнения которого – возникновение исключения
while True:
test4word = input(«Назовите Ваше имя «)
try:
test4num = int(input(«Сколько времени вы проводите за просмотром социальных сетей?» ))
# В случае, если указанное пользователем значение не является числом, будет
# выдаваться ошибка
except ValueError:
# Выполнение цикла будет осуществляться ровно до того момента, как
# будет введено значение в правильном формате
print(«Error! Это не число, попробуйте снова.»)
# При успешном преобразовании в целое число,
# цикл закончится.
else:
print(«Впечатляет, «, test4word, «! Вы тратите», test4num*60, «минут или», test4num*60*60, «секунд на игры в своем телефоне!»)
break
# Вызываем функцию
example()
Вот такой код. Интересно? Видим, что с помощью встроенных инструментов языка Python вполне реально взаимодействовать с пользователем. Но это только уровень для начинающих. Существует еще множество различных инструментов, позволяющих получать от пользователя информацию. Например, чтение данных из файла, который открывается им. Есть и набор других возможностей, но они уже предназначены для более профессионального использования.
На данный момент вы изучаете самые азы. И используя материалы этой статьи, вы с легкостью сможете создать собственную программу, которая будет вести диалог с тем, кто ее запустил. Или же – написать собственный калькулятор, который рассчитывает сумму, производное нескольких значений, введенных пользователем.
Таким образом, спектр применения полученных сегодня знаний поистине огромный. Что же? Желаем удачи!
Оцените качество статьи. Нам важно ваше мнение: