
If you want to embed a YouTube video on your website, YouTube will create some IFRAME code for you. If you want to embed content from somewhere else, you might have to create your own IFRAME code, or find a free generator somewhere in the interwebs. Or, you can download my sample file, and create IFRAME code in Excel.
Find Sample IFRAME Code
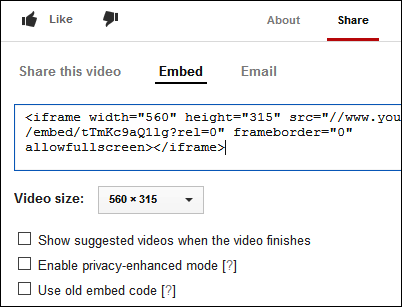
To create the code, I copied sample IFRAME code from my latest Excel tutorial on YouTube. That showed me all the variables – such as height and width – that I’d need to enter, to create my own version.
Enter the Variables
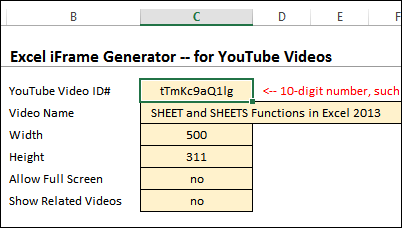
In an Excel file, I set up a worksheet with cells where you enter the variables. You’d have to change the video ID and name for each IFRAME , but could probably leave all the other settings the same:
Combine the Code Strings
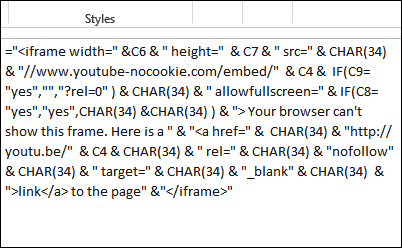
In a cell below the variable entry section, I created an IFRAME formula that combines all the variables with the rest of the code. The formula looks complicated, but it’s just combining a bunch of things:
- It uses the & operator, to combine text strings
- The CHAR function uses 34 as its argument, to create double quote marks
- The IF formulas return a variable based on Yes or No selections
Use the IFRAME Code
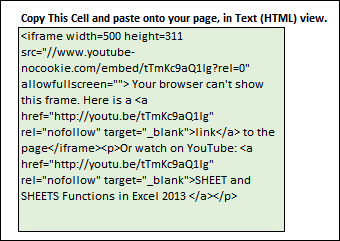
Here’s the result, when I copy the IFRAME/HTML code, and paste it into the HTML source code for this article.
- The iframe code shows the video
- Below that, the HTML code shows a text link.
This video won’t show you how to build an iframe, but it will show you the new SHEET and SHEETS functions!
Your browser can’t show this frame. Here is a link to the page
Download the Sample File
To download the sample file, please visit my Contextures website. Go to the Sample Files page, and in the Functions section, look for FN0034 – Create IFRAME Code in Excel.
The zipped file is in xlsx format, and does not contain any macros.
_____________
|
Как вставить в html-страницу документы MS Office |
|
Модератор форума Сообщение # 1 | Проблема У меня такой вопрос — по работе мне нужно, чтобы допустим на главной странице выводился excel документ, но только не ссылка, а его развернутый вид на самой странице, что не делаю не получается и можно ли это сделать, если можно то как? Решение 1 |
|
Arhangel Сообщений: 2 Сообщение # 2 | Проблема У меня такой вопрос — по работе мне нужно, чтобы допустим на главной странице выводился excel документ, но только не ссылка, а его развернутый вид на самой странице, что не делаю не получается и можно ли это сделать, если можно то как? Решение 1 |
|
okstyle Сообщений: 63 Репутация: 46 Сообщение # 3 | Решение 1 Можно сделать так: 1. а) В excel: сохранить как->веб-страница (или веб-страница в одном файле) Code <IFRAME width=ширина области height=высота области class=flashbody(это класс для css, можно не указывать, если нет настройки) scrolling=’auto’ frameborder=’1-есть рамочка 0-нет’ src=’url загруженной страницы excel’></IFRAME> 2. Можно вставить форму для создания excel-файлов (Можно копировать в excel и сохранять как xml. Сразу со страницы сохраняется в html): Code <table border=»0″ align=»center» width=»95%» cellpadding=»3″ cellspacing=»1″><tr><td>[b]<span style=»font-size:10px;»>Code</span>[/b]</td></tr><tr><td bgcolor=»#F5F5F5″ style=»border:1px solid #c0c0c0;» class=»codeMessage»><div id=»имя стиля» align=center x:publishsource=»Excel»><object <DocumentProperties xmlns=»urn:schemas-microsoft-com:office:office»> </DocumentProperties> <OfficeDocumentSettings xmlns=»urn:schemas-microsoft-com:office:office»> <DownloadComponents/> </OfficeDocumentSettings> <ExcelWorkbook xmlns=»urn:schemas-microsoft-com:office:excel»> <WindowHeight>9210</WindowHeight> <WindowWidth>11355</WindowWidth> <WindowTopX>480</WindowTopX> <WindowTopY>60</WindowTopY> <ProtectStructure>False</ProtectStructure> <ProtectWindows>False</ProtectWindows> </ExcelWorkbook> <Style ss:ID=»Default» ss:Name=»Normal»> <Alignment ss:Vertical=»Bottom»/> <Borders/> <Font ss:FontName=»Arial Cyr» x:CharSet=»204″/> <Interior/> <NumberFormat/> <Protection/> </Style> <Worksheet ss:Name=»Лист1″> <Table ss:ExpandedColumnCount=»256″ ss:ExpandedRowCount=»65536″ <WorksheetOptions xmlns=»urn:schemas-microsoft-com:office:excel»> <PageSetup> <PageMargins x:Bottom=»0.984251969″ x:Left=»0.78740157499999996″ </PageSetup> <ProtectObjects>False</ProtectObjects> <ProtectScenarios>False</ProtectScenarios> </WorksheetOptions> <PublishObjects xmlns=»urn:schemas-microsoft-com:office:excel»> <PublishObject> <DivID>Книга1_21379</DivID> <SourceType>SourceSheet</SourceType> <HtmlType>HtmlCalc</HtmlType> </PublishObject> </PublishObjects> </Worksheet> Уменьшил вроде как сумел код. Всё работает 3. Просто сохранить excel-документ как веб-страницу, поставить ссылку на неё (вне твоего дизайна). Спасибо за внимание. P.S. Попробуй урезать код (2). Чувствую, есть там лишнего немного, некогда разбираться. Пробуй. |
|
Selena Сообщений: 15657 Репутация: 1100 Сообщение # 4 | Решение 2 Вставить документы Оффиса можно при помощи плавающего фрейма < IFRAME >. Для этого достаточно указать только адрес вставляемого документа и размеры фрейма. Если размеры фрейма не указывать, то документ вставиться во всю свою ширину (что наверняка займет весь экран). Вставить в html-страницу документ Microsoft Word можно следующей строкой: Code <iframe src=»document.doc» width=200 height=500> По аналогии можно вставить в html-страницу документ Microsoft Excel: Code <iframe src=»table.xls» width=200 height=500> Это может быть полезно, например, если на страницах нужно выложить часто обновляемые прайсы, а переводить их в html-вид затруднительно. Однако, перебарщивать с этим не стоит, т.к. обычно файлы офиса достаточно много «весят», а это для многих пользователей может быть решающим фактором. Данное решение будет работать только в том случае, если у конечного пользователя установлен MS Excel.
Совет взят с сайта http://www.spravkaweb.ru — рекомендую всем занимающимся дизайном сайтов. И новичкам и опытным. |
|
Selena Сообщений: 15657 Репутация: 1100 Сообщение # 5 | Вопрос Можно ли как то указать масштаб открываемого окна EXEL? Ответ Маштаб документа Офиса выставляется в программе Офиса. Вопрос Где можно отключить Максимальную длину шаблона 100000 символов, таблица не вмещается. Ответ Нигде нельзя. Выбросите мусор из кода таблицы. |
|
Arhangel Сообщений: 2 Репутация: 6 Сообщение # 6 | Проблема Интересная вещь получилась, заранее скажу, что все вышесказанное раньше работало. Но в последнее время появился глюк. При перемотки содержимого, вставленного документа, происходит наложение или различные графические раздвоения с основным фоном, такойже глюк происходит и с админ-панелью… Если убрать всплывающее окно в броузере то, все работает как раньше хорошо, но гости сайта не будут естественно этим заниматься. Есть ли совет как можно убрать данный глюк?. Вставлялся прайс вот таким образом: Code <IFRAME src=»http://anturcomp.3dn.ru/_ld/0/4_prise_comp.mht» frameBorder=1 width=900 height=700 class=flashbody scrolling=»auto»></IFRAME> http://anturcomp.3dn.ru/load/ Решение Ответ находится здесь, нашел сам… всем спасибо… Сообщение отредактировал Arhangel — Пятница, 19 Окт 2007, 12:13:03 |
|
manualinfo Сообщений: 2 Репутация: 7 Сообщение # 7 | Проблема Уже первел все в html прямо из Excel 2003. Но вот опять проблема. Теперь хочу разбить все по категориям. Т.е. Toyota — отдельный прайс, на отдельной страничке, Mercedec — на отдельной соответственно. Но беда в том, что у поставщиков то прайс общим файлом. И приходится руками разгребать и сохранять его по фрагментам, а после каждый сохранять в html. И после каждый отдельно заливать на сервер и добавлять отдельно в каталог статей (решил использовать для этих целей каталог статей) ….. Нудно и долго! Решение Решения как такового нет, напишите программку и будет вам автоматом.. |
|
manualinfo Сообщений: 2 Репутация: 7 Сообщение # 8 | Проблема без решения: Обработка скриптов на uCoz. Я знаю, что на PHP например существуют готовые скрипты которые могут обрабатывать прайс-листы в формате excel. Можно было бы завести аккаунт на хостинге с поддержкой PHP. И использовать его для генерации html страничек, которые потом на УКОЗе автоматом вставлялись бы через фрейм. И в принципе это было бы то, что мне нужно. Но очень не хочется сейчас подбирать хостинг, заморачиваться с поддержкой аккаунта на нем, следить чтобы он всегда был работоспособен и т.д.. Да и вообще это как то не правильно использовать хостинг только для этих целей. Хотелось бы чтобы все было только на УКОЗе. В общем чтобы просто залил прайс одним файлом, и на сайте все стало красиво. Большая просьба к тем, кто что-то слышал, или знает как осуществить эту задумку на УКОЗе, пожалуйста дайте ответ. Думаю многие спасибо скажут и сейчас и в будущем. Вообще функцию обработки документов excel хотелось бы видеть среди инструментов Ucoz. Личный опыт Добавил после ознакомления со статьей http://smirnov.sidebar.ru/bu/kvovodstvo-000019.htm Сообщение отредактировал manualinfo — Суббота, 19 Янв 2008, 20:01:39 |
|
Selena Сообщений: 15657 Репутация: 1100 Сообщение # 9 | Проблема Не получается решить проблему с ограничением количества символов, я даже часть прайса выложить не могу! Решение Советую вам excel-файл сначала скопировать в редактор-HTML типа FrontPage или DreamWeaver, а уже оттуда код таблицы вставить в Ucoz. Уверяю вас — результат будет как минимум на 50% символов меньше от того, что вы сейчас получаете. |
|
Selena Сообщений: 15657 Репутация: 1100 Сообщение # 10 | Проблема У меня с кодировкой непонятки выходят. Решение Сохранять надо в кодировке utf-8, а не в мета писать. |
|
burzum Сообщений: 1 Репутация: 5 Сообщение # 11 | Совет А почему бы не воспользоваться google docs? |
|
Астра Сообщений: 847 Репутация: 260 Сообщение # 12 | Вопрос Подскажите пожалуйста, как вставить на свой сайт страничку из Microsoft Offise Publisher? Я хочу в «Меню сайта» дать ссылку на эту страничку. Пройдя по ссылке, пользователь попадет на страничку сайта, созданную в данной программе. Ответ Что вы такого в паблишере насоздавали, что нельзя сделать в простом html-редакторе?! Паблишер упрощает извращения при печати, что никак не помогает при выводе на экран. |
|
okstyle Сообщений: 63 Репутация: 46 Сообщение # 13 | Вопрос Подскажите пожалуйста, как вставлять на страницы Каталога статей текст из документа Word, в котором содержаться или картинки, или объекты MathType (формулы). Ответ Сделать формулы картинками. Все стандартные приложения офиса позволяют экспортировать документы в htm, html. |
|
Pandor Сообщений: 26 Репутация: 3 Сообщение # 14 | Вопрос А можно ли подобным образом во фреймах отображать PDF документы ? Ответ Аналогичным образом: Code <iframe src=»/doc.pdf»></iframe> |
|
okstyle Сообщений: 63 Репутация: 46 Сообщение # 15 | Вопрос А можно ли вывести код html-файла на странице? Ответ Попробуйте так: Code <script language=»JavaScript» type=»text/javascript»> А в нужном месте: Code <div id=wrap></div> |
|
|
Снова используем OneDrive и Google Диск. Таблица внедряется на сайт через элемент <iframe>. Корректное отображение контейнера в <iframe> зависит от версии языка разметки вашей страницы — <!DOCTYPE>.
OneDrive — Microsoft
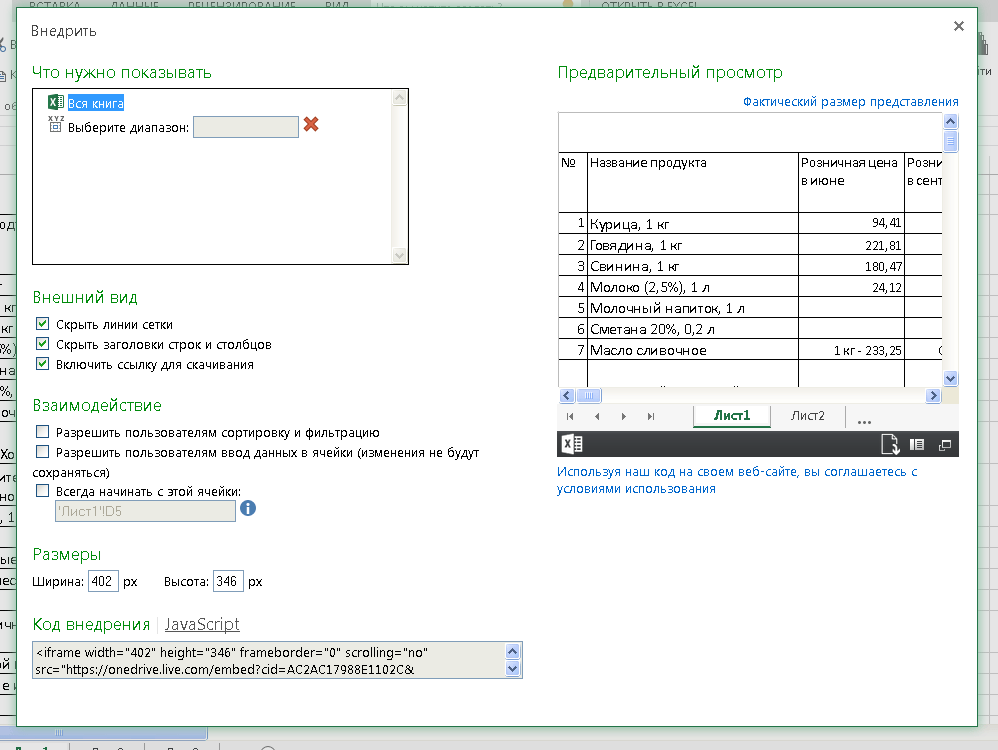
Заходим в OneDrive (требуется авторизация или регистрация). Добавляем файл электронной таблицы. Открываем.
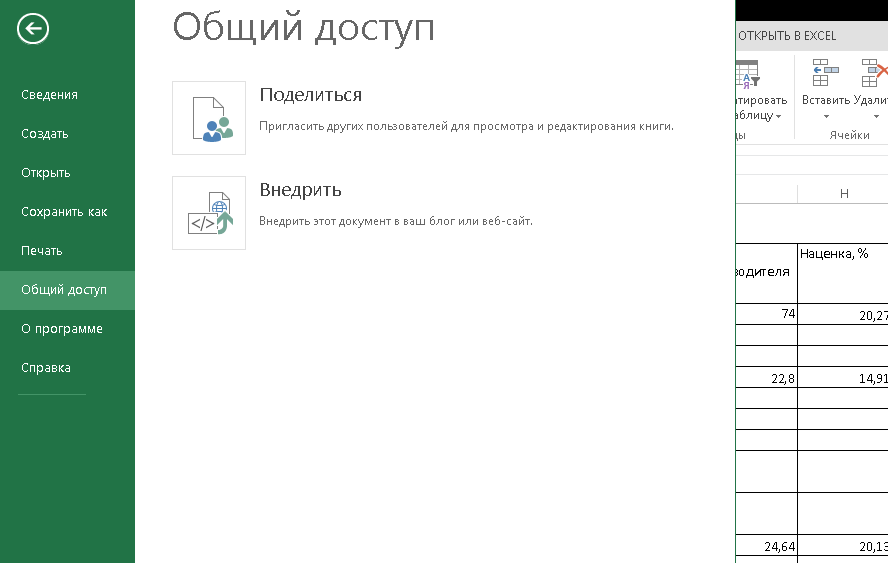
Далее, Файл → Общий доступ → Внедрить.
Настройки и размер по вкусу. Копируем на выбор код внедрения или код JavaScript — вставляем в нужное место страницы.

Пример.
Google Диск — Документы
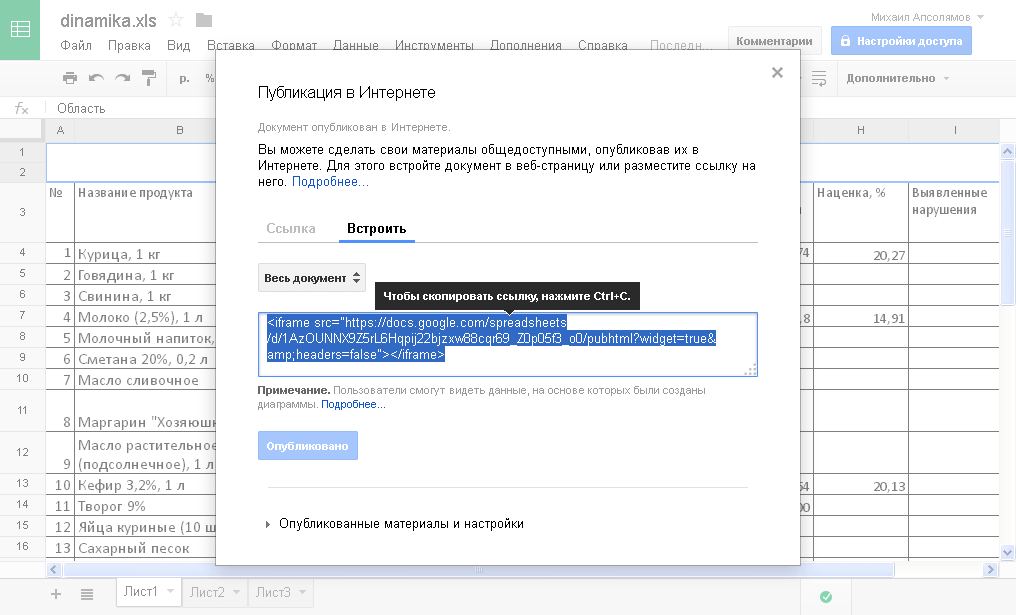
Заходим в Google Диск (требуется авторизация или регистрация). Добавляем файл электронной таблицы. Открываем через Google Таблицы.
Далее, Файл → Опубликовать в Интернете → Встроить.
Копируем и вставляем код в нужное место страницы.
Пример.
Время на прочтение
11 мин
Количество просмотров 161K
Элемент iframe (сокращение от встроенного фрейма), вероятно, является одним из старейших тегов HTML и был представлен ещё в далеком 1997 году в HTML 4.01 Microsoft Internet Explorer.
Хотя все современные браузеры поддерживают данный тег, многие разработчики пишут бесконечные статьи, не советуя им пользоваться. Я считаю, что плохая репутация, которая сформировалась, около данного тега не должна мешать вам использовать его. У данного тега есть много хороших примеров применения. Кроме того, iframe не так сложно защитить, поэтому вам не придется беспокоиться о заражении компьютера вашего пользователя.
Чтобы помочь вам сформировать собственное мнение и отточить свои навыки разработчика, мы расскажем обо всем, что вам нужно знать об этом противоречивом теге.
Мы рассмотрим большинство функций, которые предоставляет элемент iframe, и поговорим о том, как их использовать, а также о том, как iframe может быть полезен для преодоления некоторых сложных ситуаций. Наконец, мы поговорим о том, как вы можете защитить свой iframe, чтобы избежать потенциальных уязвимостей.
Что такое iframe и зачем мы его используем?
Разработчики в основном используют тег iframe для встраивания другого HTML-документа в текущий.
Скорее всего, вы пересекались с ним, когда вам нужно было добавить сторонний виджет (например, знаменитую кнопку «Нравится» на Facebook), видео с YouTube, или рекламный раздел на вашем веб-сайте.
Например, приведенный ниже код будет отображать квадрат размером 500px с главной страницей Google:
<iframe src="https://www.google.com/" height="500px" width="500px"></iframe>
Вот еще один пример, в котором мы показываем кнопку, чтобы твитнуть вашу веб-страницу в Twitter:
<iframe src="https://platform.twitter.com/widgets/tweet_button.html" style="border: 0; width:130px; height:20px;"></iframe>Когда вы думаете о iframe, вы должны иметь в виду, что он позволяет вам встраивать независимый HTML-документ с его контекстом просмотра.Таким образом, он будет изолирован от JavaScript и CSS родительского элемента. Это одна из веских причин использования iframe — обеспечить определенную степень разделения между вашим приложением и содержимым iframe.
Тем не менее, как вы увидите дальше в этом руководстве, разделение не так что б идеально.Iframe все еще может вести себя раздражающим или злонамеренным образом.
Как пример — вызывать всплывающее окно или автоматически воспроизводить видео.
(*Привет онлайн-казино, и сайтам любителей клубники )
Чтобы проиллюстрировать, насколько удобна эта изоляция от JavaScript и CSS, давайте взглянем на эти две ситуации:
1)В приложении пользователь может создавать электронные письма и сохранять их в качестве шаблонов. На определенной странице мне нужно было перечислить их, чтобы он мог просмотреть и выбрать одно из них. Но чтобы не допустить влияния CSS-кода текущего сайта на стиль этих шаблонов, я поняла, что необходимо использование iframe с атрибутом srcdoc . Это представилось самым чистым решением.
<iframe srcdoc="<html><body>The content you see here will never be affected by the CSS of its parent container. It supposed to be rendered in black on a white background.</body></html>"></iframe> *Примечание srcdoc
Позволяет установить содержимое фрейма непосредственно в атрибуте. Значение должно иметь корректный синтаксис HTML, по желанию содержать <!DOCTYPE> и <html> , а также любое количество пробелов, переносов строк, комментариев и других элементов. При одновременном использовании атрибутов src и srcdoc, атрибут src игнорируется .
2)Другая ситуация, когда iframe спасли мне жизнь, возникла, когда пришлось создавать WYSIWYG-редактор для клиента. Проблема была связана с тем, что при помощи этих редакторов вы должны найти способ сохранить возможность производить фокус и выделение, когда пользователь нажимает на любые кнопки в интерфейсе.
Поскольку iframe предлагает изолированную среду, это означает, что фокус или выделение никогда не теряются, когда вы щелкаете за его пределами. Используя события связи между iframe и родителем (подробнее об этом позже в этой статье), мне удалось в одно мгновение создать мощный редактор.
Атрибуты, которые стоило бы знать работая с iframe
На сегодняшний день существует восемь атрибутов, которые мы можем использовать для настройки поведения или стилизации iframe.
<iframe
src="https://google.com/" <!-- Устанавливает адрес документа для встраивания -->
srcdoc="<p>Some html</p>" <!-- Устанавливает HTML-содержимое страницы для отображения -->
height="100px" <!-- Устанавливает высоту iframe в пикселях -->
width="100px" <!-- Устанавливает ширину iframe в пикселях -->
name="my-iframe" <!-- Устанавливает имя iframe (в основном используется для ссылки на элемент в JavaScript -->
allow="fullscreen" <!-- Устанавливает политику объектов для iframe.-->
referrerpolicy="no-referrer" <!-- Настройте реферер для отправки при получении содержимого iframe -->
sandbox="allow-same-origin" <!-- Устанавливает ограничения iframe (подробнее об этом ниже) -->
></iframe>
Вы можете найти больше, чем перечисленные выше, но имейте в виду, что они больше не поддерживаются в HTML5: align, frameborder, longdesc, marginheight, marginwidth и scrolling…
*Примечание. По умолчанию элемент iframe имеет рамку вокруг него. Чтобы удалить его, вы можете использовать атрибут style, чтобы установить свойство CSS border в none.
<iframe src="https://logrocket.com/" style="border: none;"></iframe>iframe события и общение
Загрузка и ошибки
Поскольку iframe является документом, вы можете использовать большинство глобальных обработчиков событий. Когда вы запускаете iframe, есть пара событий, которые могут пригодятся для улучшения работы. Например, отображение счетчика или отдельное сообщение, чтобы помочь пользователю:
load event — cобытие загрузки. Оно запускается, когда iframe полностью загружен. Другими словами, все статические ресурсы были загружены, и все элементы в дереве DOM вызвали событие load.
Событие ошибки — error event которое вызывается при сбое загрузки.
Вы можете прослушивать их с помощью атрибутов onload и onerror соответственно:
<iframe src="https://logrocket.com/" onload="onLoad()" onerror="onError()"></iframe>Если хотите, то вы можете добавить слушателей в свой iframe программно.
// Для нового iframe
const iframe = document.createElement("iframe");
iframe.onload = function() {
console.log("iframe загрузился");
};
iframe.onerror = function() {
console.log("Что-то пошло не так, давай, ищи ошибку!");
};
iframe.src = "https://logrocket.com/";
document.body.appendChild(iframe);
// Для существующего iframe
const iframe = document.querySelector('.my-iframe');
iframe.onload = function() {
console.log("iframe загрузился");
}
iframe.onerror = function() {
console.log("Что-то пошло не так, давай, ищи ошибку!");
}
Общение с фреймами
Довольно легко отправлять сообщения между родителем и iframe. Вы должны использовать функцию postMessage, которая описана в MDN здесь.
От родителя к фрейму
Отправьте сообщение от родительского элемента:
const myiframe = document.getElementById('myIframe');
myIframe.contentWindow.postMessage('message', '*');
И послушайте его в iframe:
window.onmessage = function(event){
if (event.data == 'message') {
console('Message received!');
}
};
От iframe к родителю
Отправьте сообщение из iframe:
window.top.postMessage('reply', '*')И прослушай это у родителя:
window.onmessage = function(event){
if (event.data == 'reply') {
console('Reply received!');
}
};
Примечание: имейте в виду, что вы можете оказаться в некоторых хитрых ситуациях, когда вам нужно что-то отладить, так как сообщения запускаются и забываются (fire-and-forget) (иначе говоря. — нет реальной обработки ошибок).
Безопасность
Когда вы используете iframe, вы в основном имеете дело с контентом, полученным от третьей стороны, который вы не можете контролировать.
Таким образом, вы повышаете риск потенциальной уязвимости в вашем приложении или просто сталкиваетесь с плохим пользовательским интерфейсом (например, раздражающим автоматическим воспроизведением видео).
К счастью, вы можете занести в черный список или белый список конкретные функции.
Вы должны использовать sandbox (песочницу) и allow(допустимые) атрибуты.
! Помните, хорошее эмпирическое правило — всегда предоставлять минимальный уровень возможностей, необходимый ресурсу для его работы. Эксперты по безопасности называют эту концепцию «принципом наименьших привилегий».
Атрибут sandbox
Вот полный список флагов песочницы и их назначение:
Вы несете ответственность, какие привилегии вы можете предоставить каждому iframe.
Например, если вашему iframe нужно только отправить формы и открыть новые модальные окна, вот как вы настроите атрибут песочницы:
<iframe sandbox="allow-forms allow-modals" src="https://www.something.com/"></iframe>В случае, когда атрибут песочницы настроен, а одна функция не работает правильно в ресурсе, это может быть связано с отсутствием определенного флага.
Убедитесь, что вы знаете о них больше, чтобы отладить вещи быстро.
Кроме того, имейте в виду, что использование пустого атрибута «песочница» полностью создаст «песочницу» для iframe.
Это означает, что JavaScript внутри iframe не будет выполняться, а все перечисленные выше привилегии будут ограничены (*например, создание новых окон или загрузка плагина).
Пустой атрибут песочницы в основном используется для статического содержимого, но это значительно снизит возможности, необходимые для правильной работы других ресурсов.
<iframe sandbox="allow-forms allow-modals" src="https://www.something.com/"></iframe>Примечание. Атрибут песочницы не поддерживается в Internet Explorer 9 и более ранних версиях.
Атрибут allow
Этот атрибут allow в настоящее время является экспериментальным и поддерживается только браузерами на основе Chromium. Это позволяет вам разрешить определенные функции белого списка, такие как доступ iframe к акселерометру, информации об аккумуляторе или камере.
Доступно более 25 флагов, поэтому я не буду перечислять их все здесь. Вы можете просмотреть их в документации по политике в отношении функциональных возможностей Mozilla.
Я суммировала самые популярные в таблице ниже:
Что нужно знать о фреймах
Как решать проблемы с браузерами, которые не поддерживают фреймы
Если браузер не поддерживает iframe, он будет отображать содержимое, включенное между открывающим тегом <iframe> и закрывающим тегом </ iframe>.
Таким образом, вы всегда должны думать о том, чтобы разместить предупреждающее сообщение как запасной вариант для этих пользователей.
<iframe>
<p>Твой браузер устарел для отображения элемента iframe</p>
</iframe>
Как вы можете сделать так, чтобы iframe был частью родительского документа (т.е. без границ и полос прокрутки)?
Для этой цели был введен бесшовный атрибут seamless. Он все еще экспериментален и плохо поддерживается в браузерах (это понимают только Chromium).
*Примечание Он также не является частью спецификации W3C HTML5 на момент написания этой статьи. Ознакомиться тут
<iframe seamless src="https://logrocket.com/"></iframe>Могут ли iframes повлиять на SEO моего сайта?
Я мало что знала об этом, поэтому мне пришлось немного покопаться. Есть много спекуляций вокруг этой темы.
Долгое время краулеры не могли понять содержимое iframes, но это уже не так. Наиболее релевантный ответ, который я нашла, был из этой статьи, и сегодняшний вывод выглядит так:
“Поскольку поисковые системы считают, что содержимое в фреймах принадлежит другому веб-сайту, лучшее, на что вы можете надеяться, — это отсутствие эффекта. Iframes, как правило, не помогают и не повреждают ваш рейтинг в поисковых системах. “
Таким образом, лучше всего предположить, что контент, отображаемый с помощью iframes, может быть не проиндексирован или недоступен для отображения в результатах поиска Google. Обходным путем может быть предоставление дополнительных текстовых ссылок на контент, который они отображают, чтобы робот Googlebot мог сканировать и индексировать этот контент.
Примечание. Вам также не следует беспокоиться о проблемах с дублированием контента, поскольку сканеры сегодня обычно их распознают.
Могут ли фреймы повлиять на скорость загрузки моего сайта?
Каждый iframe на странице увеличивает объем используемой памяти, а также другие вычислительные ресурсы, такие как пропускная способность.Поэтому не следует чрезмерно использовать iframe, не следя за тем, что происходит, иначе вы можете повредить производительности своей страницы.
Чтобы избежать того, что ваши фреймы замедляют работу ваших страниц, хорошим способом является их ленивая загрузка (т.е. загрузка их только тогда, когда они необходимы, например, когда пользователь прокручивает рядом с ними).Этого легко добиться, просто добавив в тег атрибут loading = «lazy».
Имейте в виду, что все современные браузеры на основе Chromium поддерживают это на момент написания этой статьи. Вас заинтересует библиотека lazyload, которая работает везде.
<iframe src = "https://logrocket.com/" loading = "lazy"> </ iframe>Примечание. Атрибут loading = «lazy» также работает с тегом img, если вы еще этого не знали.
Как я могу сделать iframe отзывчивым?
По мере того, как все больше людей просматривают Интернет с помощью своих телефонов, важно убедиться, что каждый из ваших интерфейсов отзывчивый.Но как это сделать, если на вашей странице есть фрейм?
Мы могли бы посвятить целое руководство относительно множества способов сделать ваш iframe отзывчивым. Вместо этого я просто сошлюсь на две отличные статьи:
- Эта первая статья (возможно, с самым простым решением) покажет вам, как этого добиться, обернув свой iframe в другой элемент HTML и добавив в него несколько свойств CSS.
- Эта вторая статья покажет вам, как сделать iframe отзывчивым, имея дело с соотношениями сторон.
- Существует также библиотека Iframe Resizer, но имейте в виду, что она поставляется с множеством дополнительных функций, которые вам могут и не понадобиться, и просто раздуют ваш код.
Примечание. Если вы используете библиотеку начальной загрузки в своем проекте, есть embed-responsive и встроенные embed-responsive-16by9, которые вы можете использовать прямо из коробки, чтобы адаптировать свои фреймы.
<div class="embed-responsive embed-responsive-16by9">
<iframe src="https://logrocket.com/" loading="lazy"></iframe>
</div>
Как предотвратить появление белой вспышки во время загрузки iframe
Да, друзья мои, для этого есть решение. В этой статье Крис Койер делится небольшим фрагментом, который скрывает все iframes на странице с помощью некоторого CSS-кода и удаляет его до тех пор, пока окно не будет загружено, а затем сделает их видимыми.
Как перезагрузить содержимое iframe
Легче лёгкого! Поскольку вы можете получить доступ к элементу окна iframe с помощью contentWindow, вы должны сделать это:
// Get the iframe
const iframe = document.getElementById('myIframe');
// Reload the iframe
iframe.contentWindow.location.reload();
Я надеюсь, что это руководство помогло вам улучшить ваши знания о фреймах.
Хотя они могут быть небезопасными, если вы загружаете ненадежный контент, они также предлагают некоторые существенные преимущества. Поэтому вам не следует полностью исключать их из своего развивающегося арсенала, а использовать их только в соответствующих ситуациях.
Если у вас есть что добавить в эту статью, вы можете связаться со мной в комментариях ниже или просто пинговать меня в Twitter @RifkiNada
Сделаем web лучше.
Можем ли мы отрендерить файл xlsx в формате html?
Должен быть совместим с такими браузерами, как IE и Chrome.
<iframe
height="500px"
width="100%"
src={file.url}
/>
Но после загрузки страницы это фактически загружает файлы.
2 ответа
Файлы расширений Excel или .xlsx не отображаются изначально в браузере / iframes.
Самое близкое, что вы можете получить — это иметь библиотеку, которая читает файл Excel, а затем генерирует HTML на основе его содержимого.
Или же
Другим решением было бы преобразовать файл в pdf и отобразить его в iframe.
0
Noman Gul
20 Ноя 2019 в 18:19
Я сделал это с помощью этого API:
https://view.officeapps.live.com/op/embed.aspx?src=http://www.learningaboutelectronics.com/Articles/Example.xlsx
Вставьте это в Iframe, вы сможете увидеть Excel.
0
vikas95prasad
21 Ноя 2019 в 06:21
Редактируем документы Excel онлайн
На очень многих корпоративных сайтах опубликованы прайс-листы цен на услуги или товары.
При этом, прайсы обычно свёрстаны в Excel, а на странице даётся ссылка для скачивания документа Excel или архива, содержащего такой документ. Не говоря уж о том, что это не очень
удобно пользователям, вовсе не склонным совершать лишних кликов, не очень удобно и администратору — обычно система управления сайтом не позволяет редактировать документы Excel онлайн, так что новый прайс нужно каждый раз заархивировать и закачать на сервер по ftp. Каждый раз конвертировать прайс из формата Excel в HTML тем более неудобно и чревато ошибками.
Между тем, с помощью Google и тега плавающего фрейма уже давно существует возможность найти дешёвое и быстрое решение для размещения документов Excel онлайн, да ещё и с возможностью для «избранных» пользователей редактировать их. Разумеется, если в Вашем сайте
стоит мощная CMS, публикующая отчёты непосредственно из 1С или другого бухгалтерского продукта, описанное ниже решение Вам не нужно.
Зарегистрировавшись
на портале Google, воспользуемся
сервисом документов от Google.
Сначала нужно загрузить новый документ:
Загрузка нового документа в Документы Google
После того, как документ размещён, настроить доступ с помощью ссылки «Открыть совместный доступ»:
Доступ к документу Google
Здесь я разрешил читать документ всем, а править — только себе. Можно разрешить правку и другим специально назначенным пользователям Google.
Права доступа к документу Google
После этого мне остаётся подключить прайс к своему сайту с помощью тега <IFRAME>, а ссылку на документ Excel можно взять прямо из адресной строки браузера.
Ниже показан простейший документ HTML для такого подключения и пример в работе.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <body> <iframe width='640' height='480' frameborder='0' src='https://docs.google.com/spreadsheet/ccc?key=0AgPwG1BPtWMNdFMtLXUzaFhjdFBRT214Y1VSbVpsenc&hl=en_US#gid=1'> </iframe> </body></html>
Фрейм в работе:
Недостатком подхода может оказаться то, что при настройках по умолчанию браузеры Internet Explorer покажут сообщение
«Это содержимое не удалось отобразить в кадре». Но в окне с этим сообщением всё равно будет ссылка для открытия прайса в новом окне.
21.11.2011, 11:17 [59442 просмотра]
К этой статье пока нет комментариев, Ваш будет первым