Build A Word Express—Practice spelling and learn letter sounds and names
905 Views
A. Instruction — 6.5
B. Design — 8.3
C. Engagement — 6.3
7
Build A Word Express: A Spelling and Phonics App
Summary : A Phonetic Way to Learning Spelling
[asa_item id=”445774924″]
Build A Word Express teaches users letter sounds and how to spell simple words. When launched, users can choose the Learn, Practice, Test, or Games option. The Learn option presents users with digital cards that contain single letters and letter blends. Additionally, users are presented with a word and blanks for spelling the word using the letters. Build A Word then phonetically pronounces the word, and users are to drag the letters into the provided blanks to correctly spell the word. As users drag the blanks, Build A Word pronounces the sound that the letters make. The Practice option is similar to the Learn option, with the difference being that Build A Word does not phonetically pronounce the word, but it still shows the word to be spelled. The Test option pronounces a word non-phonetically to spell and users are to drag the letters into the blanks to spell it correctly. After users complete a test, they are provided a performance report. The Game option contains a variety of activities that assist users in spelling words and learning letter sounds.
Please note: Only a limited number of words and letters can be accessed for free. Users will need to make in-app purchases for the remainder of the app’s content.
Instructional Ideas
- Teachers can allow students time to independently engage the practice exercises in this app. Afterward, teachers can review the content students engage by asking: (1) What letters did you see? (2) What sounds did those letters make? (3) What words were made using those letters? Students can respond to these questions orally or in writing.
- Instead of a traditional paper-and-pencil spelling test, teachers can have students complete a spelling test using the Test option in this app. When students finish, they can take a screen shot of their performance report and email it to their teacher for grading.
- Teachers can assess whether the skills learned from this app transfer. To do so, teachers can write the different letters and letter blends on a board and ask students to pronounce the sounds they make. Next, they can ask students to name different words that are formed with those letters. Students can respond by orally naming the words or writing the words.
- For any of the activities, teachers can have students pick a word they spelled and draw a picture to represent the word and also use it in a sentence. Students can use an Artwork Production app to do so or complete the activity on paper. After students produce their representation of the word, teachers can hang up their work in the classroom.
- Once students are familiar with this app and its functionalities, teachers can bring in letter tiles from a Scrabble game or let students cut out paper letter tiles. Next, teachers can put students in pairs, and one student can have the letter tiles and the other student a word bank. The student with the word bank can pronounce a word and the other student will have to spell the word correctly using the tiles. After the student spells the word, the other student who read it can indicate if the word was or was not spelled correctly. The students can continue this process until all the words in the bank have been spelled and then they can swap roles.
Screenshots
**Top 30 Favorite Free Apps at http://www.smartappsforkids.com
**Good App of the Day at http://www.smartappsforkids.com
**Dolch’s Sight Word List and more +create your own SPELLING lists**
*** Option: Spelling Lists vs. Phonics Spelling Lists ***
► custom-made spelling-word lists (type in the new word and record your voice)!
► SHARE custom spelling lists to other iPads, iPhones… using e-mail, Google Drive, or DropBox
► Built-In Phonics Lists focusing on word families
► Built-In Spelling Lists focusing on Long Vowels, Short Vowels, …, Dolch’s Word Lists (Primer, …)
► HISTORY keeps track of student’s progress (customization per student possible)
►audio and/or visual prompt
► PROFESSIONAL narration or child’s narration
► 5 educational GAMES in addition to three modes: Learn, Practice and Test (quiz)
► upper or lower case letters
► optional Montessori-style color coding of vowels and consonants
► immediate sound feedback heard upon tapping the correct/incorrect letter
► positive reinforcement lowers affective filters making learning a more engaging and enjoyable process
► ACCESSIBILITY options to for VISUALLY impaired and those struggling with fine motor skills
► optional custom made features for special needs students
► child proof SETTINGS button
Build A Word Spelling Express helps students as young as three learn how to spell. Students are motivated through positive reinforcement in the form of a fun balloon popping game (optional) offered after each successfully «written» word.
Advantage for Special Need Students:
* option of using blank background helps children focus on letters only
* option to choose high-contrast background for visually impaired
* option to choose answer method: drag&drop or simple tap
* the letters are easy to spot due to big letter cards
* no frustration since visual and audio prompts in the Learn Mode lead the child step by step through the correct spelling process
*the right spelling technique becomes salient since the app leads the child step by step through spelling allowing dragging one letter at a time in the correct order
* choose any number of redundant letters: 0, 1, 2, 3, 4, 5
* wrong letters become obvious with the help of immediate sound feedback heard after tapping the wrong letter
* repetition of audio prompt helps with hearing and remembering the word and letters
What’s New
This app has been updated by Apple to display the Apple Watch app icon.
User Interface improvements,
bug fixes.
Ratings and Reviews
Express
I gave this app 3 stars because while it has potential, I found that saying a vowel in correctly does not help but only hinder a child’s learning. The «u» sound when seen as an isolated sound as in «truck» does not say «oo» as in «too,» so why pose it as such? I know it is difficult for developers to produce these unique sounds, but the vowels are actually the most important part of a word. When we teach children with apraxia we start and shape the vowels. We don’t work on consonants first. Maybe if you could add different «u’s» with lip postures, that would be helpful. I just found it annoying that «truck» would actually be «trook» and it will confuse a child who is just learning how all the sounds fit together for reading.
No sound ???
Tried everything… no sound
Can’t get voice to record
Paid the extra money to customize list and record my kids spelling words but it doesn’t work….:/
App Privacy
The developer, @Reks, has not provided details about its privacy practices and handling of data to Apple. For more information, see the developer’s privacy policy.
No Details Provided
The developer will be required to provide privacy details when they submit their next app update.
Information
- Seller
- natasa gajic
- Size
- 59.5 MB
- Category
-
Education
- Compatibility
-
- iPhone
- Requires iOS 7.0 or later.
- iPad
- Requires iPadOS 7.0 or later.
- iPod touch
- Requires iOS 7.0 or later.
- Mac
- Requires macOS 11.0 or later and a Mac with Apple M1 chip or later.
- Age Rating
- 4+, Made for Ages 6–8
- Copyright
- © @Reks
- Price
- Free
- In-App Purchases
-
-
Unlimited Custom Spelling Lists
$1.99 -
Unlock All Phonics Word Lists
$1.99 -
Unlock All Spelling Lists
$1.99 -
Ad Free Spelling Practice
$0.99
-
Unlimited Custom Spelling Lists
-
Developer Website
-
App Support
-
Privacy Policy
-
Developer Website
-
App Support
-
Privacy Policy
More By This Developer
You Might Also Like
**Top 30 Favorite Free Apps at http://www.smartappsforkids.com
**Good App of the Day at http://www.smartappsforkids.com
**Dolchs Sight Word List and more +create your own SPELLING lists**
*** Option: Spelling Lists vs. Phonics Spelling Lists ***
► custom-made spelling-word lists (type in the new word and record your voice)!
► SHARE custom spelling lists to other iPads, iPhones… using e-mail, Google Drive, or DropBox
► Built-In Phonics Lists focusing on word families
► Built-In Spelling Lists focusing on Long Vowels, Short Vowels, …, Dolch’s Word Lists (Primer, …)
► HISTORY keeps track of student’s progress (customization per student possible)
►audio and/or visual prompt
► PROFESSIONAL narration or child’s narration
► 5 educational GAMES in addition to three modes: Learn, Practice and Test (quiz)
► upper or lower case letters
► optional Montessori-style color coding of vowels and consonants
► immediate sound feedback heard upon tapping the correct/incorrect letter
► positive reinforcement lowers affective filters making learning a more engaging and enjoyable process
► ACCESSIBILITY options to for VISUALLY impaired and those struggling with fine motor skills
► optional custom made features for special needs students
► child proof SETTINGS button
Build A Word Spelling Express helps students as young as three learn how to spell. Students are motivated through positive reinforcement in the form of a fun balloon popping game (optional) offered after each successfully «written» word.
Advantage for Special Need Students:
* option of using blank background helps children focus on letters only
* option to choose high-contrast background for visually impaired
* option to choose answer method: drag&drop or simple tap
* the letters are easy to spot due to big letter cards
* no frustration since visual and audio prompts in the Learn Mode lead the child step by step through the correct spelling process
*the right spelling technique becomes salient since the app leads the child step by step through spelling allowing dragging one letter at a time in the correct order
* choose any number of redundant letters: 0, 1, 2, 3, 4, 5
* wrong letters become obvious with the help of immediate sound feedback heard after tapping the wrong letter
* repetition of audio prompt helps with hearing and remembering the word and letters
Spoken Dialog Agent Applications using Emotional Expressions
Kaoru Sumi, in Emotions, Technology, and Design, 2016
Results and Discussion
People are easily persuaded when the agent was favorable impression. This result is very natural; however, the combination of favorable was different from our prediction. First, we predicted that words and facial expressions reflected on the emotions aroused by the scenario would lead to the most favorable impression, so we set these data as the control group. In fact, there were more favorable impressions than those obtained for the control group. For example, the words and facial expressions were “joy” when the user’s emotion was “joy” for the control group. It is very interesting that when the user’s emotion was “joy,” the agent’s words for “joy” with facial expressions of “surprise,” “sadness,” or “fright” were most favorable. On the other hand, when the user’s emotion was “fright,” the agent’s words for “fright” with facial expressions of “disgust” or “sadness” were the most favorable.
These facial expressions were recognized as the emotion conveyed by the words and were more empathetic and somewhat meaningful emotions. For example, when the user’s emotion was “joy,” the agent’s words of “joy” with facial expressions of “surprise” or “fright” might have been recognized as the agent being exaggeratedly surprised at the “joy” scenario. When the user’s emotion was “joy,” the agent’s words of “joy” with facial expressions of “sadness” might have been recognized as the agent being highly pleased from the heart at the “joy” scenario. When the user’s emotion was “fright,” the agent’s words of “fright” with facial expressions of “sadness” might have been recognized as the agent grieving deeply at the user’s “fright” scenario. When the user’s emotion was “fright,” the agent’s words of “fright” with facial expressions of “disgust” might have been recognized as the agent feeling deep hate at the user’s “fright” scenario.
Through these observations, we concluded that there is a rule for facial expressions: in a certain scenario, synchronizing foreseen emotion of the user caused by the situation will make a favorable impression. For example, when the user has the emotion of “joy,” he/she wants someone to be surprised or highly pleased. Then, showing a surprised or highly pleased face expression makes the user feel favorable impression. When the user has the emotion of “fright,” he/she wants someone to grieve deeply or disgust. Then, showing grieved or disgust face expression make the user feel a favorable impression. Users want the agent to synchronize their foreseen emotion by hearing the news instead of simply showing synchronized reaction according to emotion at present time.
Read full chapter
URL:
https://www.sciencedirect.com/science/article/pii/B9780128018729000053
**Learning Theory
Igor Kononenko, Matjaž Kukar, in Machine Learning and Data Mining, 2007
13.1.3 Undecidability of universal formalisms
It is interesting to note that besides Turing machines and recursive functions, which are considered to be universal formalisms in the sense of computability, the analogous universality, in the sense of descriptive power and (un)decidability, holds also for grammars of type 0 (i.e. grammars without constraints) and for the first order predicate calculus:
- •
-
For any given recursive function it holds that for the given argument values it is computable, if it is defined, otherwise the computation may never terminate.
- •
-
For any given Turing machine M it holds that on a given input word w it will terminate after a finite number of steps, if the w ∈ L(M), otherwise it may never terminate.
- •
-
For any given grammar of type 0 it holds that if a given expression (word) is from the grammar language, then it can be derived after a finite number of steps, otherwise we may not be able to prove that the expression is not from the grammar language.
- •
-
For any given theory described in the first order predicate calculus it holds that if a given logic expression is true (derivable) in that theory, we can prove it in a finite number of steps, otherwise we may not be able to disprove it.
The undecidability holds for all four formalisms:
- •
-
There is no universal algorithm which accepts as an input the description of any Turing machine M and its (arbitrary) input word w and computes whether w ∈ L(M), and which always terminates its computation after a finite number of steps.
- •
-
There is no universal algorithm that always terminates its computation after a finite number of steps, and which for any function φ ∈ Frec and any number x ∈ ℕ computes whether φ(x) ↓.
- •
-
There is no universal algorithm that always terminates its computation after a finite number of steps, and which for any grammar of type 0 and any input expression computes whether the expression is in the language generated by the grammar.
- •
-
There is no universal algorithm that always terminates its computation after a finite number of steps, and which for any theory described in the first order predicate calculus and any input logic expression computes whether the expression is true (derivable) in the given theory.
Read full chapter
URL:
https://www.sciencedirect.com/science/article/pii/B9781904275213500137
Exploiting Natural Language Generation in Scene Interpretation
Carles Fernández, … Jordi Gonzàlez, in Human-Centric Interfaces for Ambient Intelligence, 2010
4.7.1 Qualitative Results
A qualitative comparison between the generated data and the collected set was carried out regarding several concerns: The main objective at a semantic level has been to detect the differences between the set of facts detected by the subjects and that generated by the system. We also wanted to learn the mechanisms of reference used and which types of words, expressions, and connectors were being employed most often. These were compared to our choices. When considering the facts to compare to the inputs, those having closely related meanings were gathered together, e.g., notice–realize, and run after–chase–chase after.
- ▪
-
A practical rule for simplicity is deduced from the results. The majority of cases avoid obvious explanations that can be logically derived from a more expressive linguistic choice. When one states “A man walks down the sidewalk,” there is no need to include “A man appears.” Also, there is no need to state that a person is “bending” when picking up an object; that is obvious when the object is known to be on the ground.
- ▪
-
The greater difference regarding expressiveness occurs when the subjects deduce the agent intentions via context using common sense—for instance, “He waves his hands in amazement that the car didn’t stop” or “He seemed somewhat hesitant.” Sometimes, situations in the scene are anticipated, such as “A person is walking to the zebra crossing to meet someone.” These constructions are very useful in discourse.
- ▪
-
One of the main tasks lacking in the described generation system is the aggregation of simple sentences into more complex and expressive ones, using mechanisms such as coordination or subordination. This has the main advantage of emphasizing certain elements of the discourse. For instance, “After crossing the street they stop, one of them puts his bag on the ground, and while they are talking, another guy comes and snatches the bag” prioritizes the object left over the crossing and the theft over the talk.
- ▪
-
The use of certain adverbs, adjectives, and other complementary words has been seen as leading toward a richer discourse. These include “nearly hit by an oncoming vehicle,” “jumps back in surprise,” “moves back slightly,” and “they only crossed the street halfway.”
Read full chapter
URL:
https://www.sciencedirect.com/science/article/pii/B9780123747082000048
Logic from Russell to Church
Peter M. Simons, in Handbook of the History of Logic, 2009
4 NOMINALISTIC METALOGIC
This did not stop Leśniewski from exercising utmost rigour in formulating the principles of his system. But in this too he was distinctly unorthodox. Because he rejected platonism, Leśniewski conceived of his logical systems not as sets of abstract propositions or ideal sentence-types, but as concrete collections of physical complexes, growing in time by the addition of new theses. Since no such system is ever infinite, yet the ways in which they might grow, consonant with logical practice, are not given in advance, Leśniewski was forced to give directives which say when it is permitted to add a new thesis to a given system at any given stage. This meant that he in effect had to anticipate in advance and describe precisely but schematically the general form that any thesis could take in relation to prior theses. It was to the formulation of these metalogical directives that he gave his greatest effort.
In the course of formulating his directives, Leśniewski introduced a rich metalogical vocabulary, the terms of which were linked by a series of metalogical definitions he called ‘Terminological Explanations’. The complexity of these was such that he was obliged to abbreviate them in the language of ontology, enriched with a number of primitive metalinguistic terms such as ‘word’, ‘expression, ‘first word of expression’, ‘parenthesis symmetric to’, and more. The terminological explanations and directives for protothetic run to many pages, containing initial explanations, 49 terminological explanations and five directives for extending the system. The definition of ‘definition of protothetic’ alone runs to 18 clauses, and was the single achievement of which Leśniewski was proudest. It was the sloppiness of previous accounts of definition, with the exception of Frege, that prompted Leśniewski to formulate directives for appropriate definitions. These include that the expression defined occur only once on one side of an equivalence, with universally quantified variables, that the definiens employ only expressions previously defined, and so on. It sounds simple but in fact is not. In his advanced graduate seminars Leśniewski typically took three semesters to present the directives, proving by countermodels that every clause of every terminological explanation is logically independent of every other. No logician before or since took such trouble to be so scrupulously exact in their logic. The force of the directives is not imperative or prescriptive. There is no injunction to extend any logical system. Suppose a logical system (concrete collection of inscriptions) has been constructed according to the directives, starting from an inscription of the axiom and proceeding according to the directives up to a certain thesis. Now a logician takes it upon herself to extend the system by adding a new inscription. What the directives do is give the conditions under which any newly added inscription is a legitimate extension. They do not tell the logician how she should extend the system, which is a matter of will and ingenuity. Assuming the axiom is true, it can be seen intuitively that any thesis added according to the directives will preserve truth if all the preceding theses are true. In other words, the system is sound. Leśniewski strove (successfully) to achieve this, but did not prove it.
Read full chapter
URL:
https://www.sciencedirect.com/science/article/pii/S1874585709700111
Emotional Intelligence and Mindfulness
Frank John Ninivaggi MD, in Learned Mindfulness, 2020
3.6 Emotional Literacy: The Refinement of Emotional Intelligence
Emotional awareness is the ability to identify, label, and use emotions and feelings in fundamental ways. As growth and development proceed, this capacity becomes refined with the nuances imputing subtlety, character, and uniqueness to an unfolding emotionally literate personality. What had been one emotion expands to many feeling states.
Positive emotions and attitudes such as love, affection, optimism, happiness, enjoyment, surprise, acceptance, cooperativeness, mercy, forgiveness, and compassion are linchpins vital to sustained success. They secure relationships and support a sense of emotional integrity and self-containment. These contribute to enhancing self-concept and self-esteem in both sender and receiver. The perception of happiness with its variants of love and affection are universally recognized across cultures. Harnessing these perceptions is a hallmark of Learned Mindfulness.
Negative emotions such as hostility, anger, fear, disgust, contempt, and disappointment are disruptors of stability. They act as repellants toward affectionate engagements. However, they also modulate positive emotions producing, for example, states of ambivalence or confusion. If identified and tempered, one’s negative emotions can be used constructively and intelligently helping to reconfigure feelings and stabilize mood.
Negative emotions, therefore, behave to disrupt the status quo and offer the potential to reconfigure more constructive personality reformation. When changed, negative emotions can thus add to both personal and interpersonal emotional integrity. Negative emotions often accompanied by “bad habits” are the spur to engage in mindfulness explorations. Bad habits and harm avoidance imbue daily living with a constant struggle mediated by options and effortful choice. This initial antagonism underscores the binary nature of all mental processes, the antagonism spurring creative advances. Negative emotions must exist with positive emotions. Their interactive dependency modulates all experience—both self-experience and experience with others. Negative emotions, left unchecked, have the potential to be acted out in self-destructive ways. The negativity of envy and hatred energizes aggression in destructive killing and murder.
Words and facial expressions communicate subjective feelings. The perception of a person’s nonconscious and often subtle emotional displays by an outside observer is derived from seeing or hearing the brief emotional signals organized into consciously felt “feelings.” These external manifestations of subjectively experienced feeling states are brain-based and culturally determined. They have both innate and universally shared genetic substrates shaped by culture and convention.
In common parlance, the terms “emotions” (i.e., brief nonconscious states), “feelings” (i.e., subjectively identified conscious states), and “affects” (i.e., visually perceptible facial expressions) often are used interchangeably.
Emotions and feelings are universal across cultures. This human experience in emotional processing denotes “emotion perception”—identifying emotions in oneself, others, voices, stories, music, and art. It is hard-wired and universally shared (Brosch, Pourtois, & Sander, 2010; Joseph & Newman, 2010). “Identifying” means recognizing and discovering the emotion as an emotional experience. Giving a name to emotion or labeling it occurs somewhere between emotion “perception” and emotional “understanding” as the “affect’ takes shape materially (Ninivaggi, 2017).
Affect, however, is defined as the visible, intentional, and public display (i.e., facial, verbal, and gestural) of emotional and feeling states. Affects are culturally determined in a limited manner and vary among people, ethnic, and cultural groups (i.e., “display rules”). Affect has a fluid quality and can change from moment to moment in the same individual depending on that person’s mental status (e.g., happy, pensive, depressed, and so forth). Display rules and social contexts correlate with “emotional understanding” and “emotional regulation,” both of which are culturally influenced. Established theories view emotional intelligence to comprise three domains: perception, understanding, and regulation (Mayer & Salovey, 1997).
Emotions exist at birth. Infants and children, however, do not cognitively understand and label their emotions as conscious feelings until later childhood. From birth, however, babies can sense the emotional communications of others and respond adaptively. This “nonconscious” foundation of emotion and affect persists throughout life. It is complemented by a more conscious focus (i.e., named “feelings” and thoughts about feelings) toward the end of childhood. One’s emotional stability and successful social interactions have their basis in healthy emotional development starting in infancy and refining itself. Emotional literacy grows with experience and reflects the refinement of emotional intelligence.
Conventional academic psychology has outlined several schemas about classifying emotions. No one scheme can capture the diversity and fluidity of human emotion although provisional tries such as the following abound. Primary emotions include happiness, sadness, anger, fear, surprise, and disgust. These are diffuse states of mind having similar meanings for all people across cultures. Secondary emotions are more complex composites of primary emotions becoming more defined as conscious feeling states. These develop between 18 and 24 months of age, and their meaning varies among people. They include guilt, shame, embarrassment, pride, and envy. These secondary emotions are self-conscious emotions because they entail an emerging sense of self-reflection and consideration of the self with others. For example, shame involves feelings of being “bad,” while guilt is the distress about having done something “bad.” The special denotations of “envy” as used by the author have been delineated in the book Envy Theory (2010). In that perspective, unconscious envy may be a decisive personality dynamic rather than merely an emotion or trait.
Mindfulness expands emotional awareness, and so broadens emotional intelligence becoming a pillar of literacy supporting resilience. Resilience is the ability to bounce back to healthy functioning under stress with an adaptive recovery after an unexpected challenge. Essential resilience tools build skills such as developing executive functions, coping strategies, enhanced emotional intelligence, and fostering supportive relationships. Well-recognized resilience factors include realistic optimism. Across development, intelligent emotional awareness enhances emotional literacy running through all character strengths.
Read full chapter
URL:
https://www.sciencedirect.com/science/article/pii/B9780128164846000038
Logic: A History of its Central Concepts
Jean-Yves Béziau, in Handbook of the History of Logic, 2012
1 An Emblematic Concept of Modern Logic
1.1 The whole story
The compound word “truth-value”, sometimes written “truth value”, is a bit monstrous and ambiguous. It is the name of a central concept of modern logic, but has not yet invaded everyday language. An ordinary man will say: it is true that Paris is the capital of France, rather than: the truth-value of “Paris is the capital of France” is true. And a mathematician also will say: it is true that 2 + 3 = 5, rather than the truth-value of “2 + 3 = 5” is true. We don’t even find “truth-values” in postmodern or new age discussions side by side with “quantum leap”, “imaginary number”, “betacognition”. It seems that “truth-value” is exclusively used by logicians, philosophers of logic and analytic philosophers. In this paper we will examine the origin of this strange way of speaking and the concept related to it.
Logical philosophers generally don’t define the expression “truth-value”, they take its definition for granted, known to everybody who has attended a first course on propositional logic. However if we have a close look at a textbook of logic, it is difficult to find a precise definition of such a notion. Truth-values will appear in the so-called truth tables, as T and F, or 1 and 0. The expression “truth tables” also is generally not explained, but this makes sense as a picture and to put truth in a table may look amusing.
One may think that by drawing the following table representing the 16 connectives of classical bivalent propositional logic one has said everything that can be said about truth-values:
16 BINARY CONNECTIVES
| 0 | 0 | 0 | 0 | 0 | 0 | 1 | 1 | 1 | 1 | 0 | 0 | 1 | 1 | 1 | 1 |
| 0 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 1 | 1 | 0 | 1 | 1 | 1 |
| 1 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 1 | 1 | 1 | 0 | 1 | 1 |
| 1 | 1 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 1 | 1 | 0 | 1 |
But when doing that, we are just writing the first 16 natural numbers using the binary numeral system. Does the concept of truth-value reduce to that? One can argue that there are more than two truth-values, not everything is black and white. In fact more truth-values have been introduced, more that we may imagine. On the other hand people also have argued in favor of gaps and gluts: some propositions may have no truth-values and some other luckier ones may have more than one truth-value. The mechanism of bivalent truth-values can be generalized, this was done right at the beginning by people like Peirce, Post, Lukasiewicz and Bernays. Moreover the notion of truth-value does not reduce to propositional logic. The expression “truth-value semantics” is used as a name for an alternative semantics to first-order logic, but this is not just a question of name, truth-values are also present in the standard Tarskian semantics for first-order logic and also in Kripkean possible worlds semantics, etc. They are in fact everywhere …
For this reason to write the history of the concept of truth-value is a thrilling but arduous task, exciting but almost impossible. The notion of truth-value is pervading the whole subject of modern logic, it is a central concept at the heart of modern logic. It is transversal not only from the viewpoint of technical constructions (beyond dichotomies such as propositional / first-order, bivalent / many-valued, proof / model), but also from the viewpoint of the interdisciplinarity of logic with all the richness and flavor of its philosophical, linguistical, mathematical and computational aspects. To write the history of the concept of truth-value one has to traverse in depth and breadth the whole history of modern logic. It is a very interesting task in the sense that by so-doing one is able to have a global vision of modern logic and to really reflect about its development.
But to write a complete history of the concept of truth-value would take several decades and this would lead to a book of one thousand and one pages. So one needs to simplify, in an intelligent way if possible. One dubious simplification would be to make the history of truth tables. This is not the option we have chosen, neither are we presenting here a history of propositional logic or many-valued logic. These are complementary stories.
1.2 What are we talking about?
The simplest answer would be to say that we are talking first of all of the expression “truth-value”. But we are making the history of a concept, the history of a word is another story. However in the case of truth-value there is a strong connection between the word and the concept, a connection much stronger than, for example, between the word “energy” and the concept of energy. “Energy” is a word as old as Aristotle. The concept of energy of modern physics is quite different from the original Greek one, but the word is literally the same. The situation with truth-value is different, there is no corresponding word in the Aristotelian corpus. The word “truth-value” does not come from a remote Greek era but is the translation of the German word “Wahrheitswert”, a word promoted by Frege in the XIXth century.
Can our history of the concept of truth-value reduce to the history of the word “Wahrheitswert”? No, for at least two opposite reasons. Firstly, Frege did not create the word “Wahrheitswert”, it was used before him, in particular by Windelband in a meaning which is indirectly connected with the Fregean sense and logic (see [Gabriel, 1984]). Secondly, even if there is an intimate link between Frege’s “Wahrheitswert” and the logical concept of truth-value, the mature concept of truth-value is quite different from Frege’s original concept and also is connected with previous works of other modern logicians like Boole and Peirce not using the terminology “truth-value”, whether in English or German. The German word “Wahrheitswert” in its Fregean sense was translated in English as “truth-value” by Bertrand Russell in the Appendix A of The Principles of Mathematics (1903) presenting the work of Frege. This is one of the reasons we will use the hyphenated version and not the two-word expression “truth value”, also frequently used in logic textbooks. The other reason is to avoid any ambiguity with the moral sense of the word “value” that can be found at the same period for example in a paper by A.W.Moore entitled “Truth value” [Moore, 1908] or in a paper by another Russell (John) entitled “Truth as value and the value of truth” [Russell, 1911].
We are nevertheless lucky that there is a strong connection between the word “truth-value” and the design(at)ed concept. A new word has been used for a new concept: we will look neither for the concept, nor for the word, in the work of Aristotle or some remote Indian thinker, like Medhatithi Gautama. Let us note however that “truth-value” is a compound name. Its head, “truth”, is a central concept of philosophy. Its tail, “value”, pushing aside the moral ambiguity, is a mathematical concept. A central feature that differentiates modern logic from traditional logic is that it is mathematical. This radical difference, this conceptual jump, makes our task easier. To do the history of the concept of truth-value is much easier than to do the history of a philosophical concept such as truth, or of a mathematical concept such as the concept of function or the number 1. The history of 1 and truth can both be traced back to the beginning of history, but from the perspective of the history of modern logic, the story of truth(-value) before the mathematization of logic is prehistory, and we will not be concerned here with prehistory. Truth-value is the birth of the mathematical conception of truth, bearing mathematical value in its proper name.
On the other hand our history of the concept of truth-value can be considered as part of the history of the concept of function, since people like Boole and Frege, by using this concept in logic, have changed its meaning and were influential in its evolution. The concept of “propositional function”, not so much in use nowadays, central for the development of the concept of truth-value (another central concept, still in use, is “truth-functionality”), was a radical shift for the mathematical conceptualization of the notion of function. The history of 1 has also been transfigured by modern logicians, either considering it as a Boolean truth-value such that 1 + 1 = 1, changing a fundamental law of arithmetics, or as a logical object from Frege’s logicist perspective. We can also say that our present contribution is part of the history of the philosophical concept of truth: putting truth in tables, structures and possible worlds, multiplying the truth-values up to the infinite, considering that a proposition can both be true and false, certainly have changed the philosophical face of truth.
1.3 The main character of the story: MTV
For our story the central character will be the mathematical conception of truth-value. We will give to him the nickname MTV. But who is MTV? MTV is a folkloric concept that can hardly be found in a logic textbook. Like for many mathematical concepts, this is due in part because it has various faces. At the level of a general definition it is pure abstract nonsense, trivial for a mathematician, beyond understanding for a philosopher whether analytic or synthetic. Let us have a look at MTV. It is a double structure: on the one hand we have an absolutely free algebra, on the other hand, facing it, an algebra of a similar type, finite or not, and between them, the central notion establishing relations between mathematical structures, the notion of morphism. The elements of the free algebra are called propositions and its functions connectives, the elements of the facing structure are called truth—values and its functions truth—functions, and finally the morphisms between the two structures valuations.
This terminology is quite standard but to avoid any ambiguity we will give more formal names for the three kinds of functions we have here: connectives will be called P—functions, truth-functions T—functions and valuations V—functions. This will allow us to say without ambiguity for example that, John and James being two characters of our story, John uses the expression truth—functions to speak about V-functions contrary to James using the expression truth—functions to speak about T-functions. To harmonize the whole setting we will call P—structure the free algebra of propositions and T—structure the algebra of truth-values. We have therefore the following picture of MTV and terminology to describe it:
MTV in one shot
| P-structure | → | T-structure |
| propositions | V-functions | truth-values |
| P-functions | → | T-functions |
According to this picture truth-values are just a part of MTV. Why not then saying that MTV, the mathematical concept of truth-value, is just the T-structure? This would be indeed more trivial that triviality because the T-structure is any abstract algebra. It is not because we give the name “truth-values” to its elements and the name “truth-functions” to its functions that we have properly defined the concept of truth-value. A truth-value is something that turns true or not a proposition, so it makes sense only interacting with the P-structure, via the V-functions. To generate truth, the elements of the T-structure are divided in two classes: designated and non—designated values. Given a proposition p, if v(p) is designated, p is said to be true (according to the morphism / valuation v) and if for all v, v(p) is designated, p is said to be logically true. This general presentation of truth-values that we call MTV can also be called truth-functional semantics (for a detailed account of truth-functionality see [Marcos, 2009]). The bivalent semantics of classical propositional logic is the particular case where the T-structure is the Boolean algebra on {0, 1}, 1 being the unique designated value and 0 the unique non-designated value.
A pivotal figure for MTV is the Polish logician Roman Suszko (1919-1979). Pivotal because Suszko presented MTV, discussed it, criticized it and suggested alternatives to it. Roman Suszko is one of the most prominent figures of postwar logic in Poland. Jointly with Jerzy Loś, he proved some basic theorems of model theory in the 1950s, he is the creator of abstract logic, that he developed with Bloom and Brown, and also the creator of non-Fregean logic (see [Omyla and Zygmunt, 1984], [Jansana, 2012]). But his main work is related to truth-values, running from one of his first papers entitled “Formal theory of logical values” published in volume 6 of Studia Logica (1957) to his last paper entitled “The Fregean axiom and Polish mathematical logic in the 1920s” published twenty years later in volume 36 of Studia Logica (1977). His work is still not very well-known outside of Poland, in part due to the isolation of Poland during the communist period. His 1957 paper has been published in Polish (“Formalna teoria wartości logicznych. I”) and has not yet been translated in English, the same with Loś monograph on logical matrices [Loś, 1949].
Read full chapter
URL:
https://www.sciencedirect.com/science/article/pii/B9780444529374500058
Named Entity Recognition in Biomedicine
Michael Krauthammer, Goran Nenadic, in Journal of Biomedical Informatics, 2004
PROPER influenced many other systems. Narayanaswamy and colleagues [22] similarly consider other types of biomedical names (in particular chemical and source terms). Typical chemical roots and suffixes are used to single out chemicals, while different classes of “feature” terms are used to perform more sophisticated classification. In addition, contextual environments are used for further classification (e.g., the word expression in a context such as expression of CD40 indicates that CD40 is a protein/gene). Franzen and colleagues [23] developed Yapex (Yet Another Protein Extractor)10 by adding data sources (e.g., “core” terms compiled from Swiss-Prot), additional heuristic lexical filters and results of syntactic parsing (in order to enhance the detection of name boundaries). They reported better performance compared to PROPER (for strict matching, Yapex’s F-score was 67.1% compared to PROPER’s 40.7%, while the F-scores were similar in case of sloppy matching). In order to further improve precision, Hou and Chen [24] considered additional filtering of candidates suggested by Yapex using contextual information based on most relevant collocations that appeared with protein names in a training corpus.
Read full article
URL:
https://www.sciencedirect.com/science/article/pii/S1532046404000826
A survey on tree matching and XML retrieval
Mohammed Amin Tahraoui, … Lei Ning, in Computer Science Review, 2013
2.3.3 XQuery Full-text
XQuery Full-text [16] is a proposition of the W3C to extend the XQuery language to full-text search. Full-Text-oriented functionalities of XQuery Full-text are for example token and phrase search, token ordering or token proximity.
One of the most important feature of the language is that it allows to rank results by relevance, and that the user can define its own relevance. This is also possible to use tools such as stemming, thesauri, stop-words or regular expressions [36].
As example, let us consider the following Xquery full-text query, taken from [37]:
This query finds books which discuss “conducting usability tests”. Those mentioning “measuring success” are returned first. The following features are used: stemming, unordered distance (no more than 10 words between “conduct” and “usability” and between “usability” and “tests” are for example required), and weight declaration on optional words to impact the scoring and sorting.
As seen in this section, there are a lot of possible languages to search in XML documents collection. As stated in [5], the complexity and expressiveness of these languages increase from tag-based to clause-based queries. All languages have their own properties and potential uses. They all need a learning phase to be able to use them, but with different degree of ease. For example, the information retrieval-oriented NEXI language is introduced as “the simplest query language that could possibly work” [13], whereas the database-oriented XQuery Full-text query language propose a very complete but hard to learn syntax for end-user.
To overcome this problem of complexity for end users, graphical query languages were proposed [38,39], but they are far from being extensively used.
Whatever the query language used, content and structure queries, in the same manner than XML documents, can be represented as labeled trees. The retrieval process can thus be summarized to a tree matching process. The following section describes state-of-the-art algorithms for exact and approximate tree matching.
Read full article
URL:
https://www.sciencedirect.com/science/article/pii/S1574013713000087
В этой статье мы создадим приложение, которое позволит пользователям вводить свой данные в текстовом редакторе и генерировать из него документ Word. Мы будем использовать Express для внутреннего интерфейса и React для внешнего интерфейса.
Back End
Мы начнем с серверной части. Для начала мы создадим папку проекта с папкой backendbackendnpx express-generatornpm i
Мы устанавливаем все это, выполнив:
npm i @babel/cli @babel/core @babel/node @babel/preset-env cors html-docx-js sequelize sqlite3 multerПосле этого мы изменим package.json start и babel-node:
"start": "nodemon --exec npm run babel-node - ./bin/www",
"babel-node": "babel-node"
Таким образом мы запускаем наше приложение с Babel вместо обычной среды выполнения Node.
Затем создайте файл .babelrcbackend
{
"presets": [
"@babel/preset-env"
]
}чтобы указать, что мы запускаем наше приложение с последней версией JavaScript.
Далее мы добавляем код нашей базы данных. Запустите npx sequelize-cli init backend
В config.js
{
"development": {
"dialect": "sqlite",
"storage": "development.db"
},
"test": {
"dialect": "sqlite",
"storage": "test.db"
},
"production": {
"dialect": "sqlite",
"storage": "production.db"
}
}Затем создайте нашу модель и выполните миграцию, запустив:
npx sequelize-cli model:create --name Document --attributes name:string,document:text,documentPath:string
создать модель DocumentDocuments
Затем мы запускаем:
npx sequelize-cli db:migrate
Далее мы создаем наши маршруты. Создайте файл document.jsroutes
var express = require("express");
const models = require("../models");
var multer = require("multer");
const fs = require("fs");
var router = express.Router();
const htmlDocx = require("html-docx-js");
const storage = multer.diskStorage({
destination: (req, file, cb) => {
cb(null, "./files");
},
filename: (req, file, cb) => {
cb(null, `${file.fieldname}_${+new Date()}.jpg`);
}
});
const upload = multer({
storage
});
router.get("/", async (req, res, next) => {
const documents = await models.Document.findAll();
res.json(documents);
});
router.post("/", async (req, res, next) => {
const document = await models.Document.create(req.body);
res.json(document);
});
router.put("/:id", async (req, res, next) => {
const id = req.params.id;
const { name, document } = req.body;
const doc = await models.Document.update(
{ name, document },
{ where: { id } }
);
res.json(doc);
});
router.delete("/:id", async (req, res, next) => {
const id = req.params.id;
await models.Document.destroy({ where: { id } });
res.json({});
});
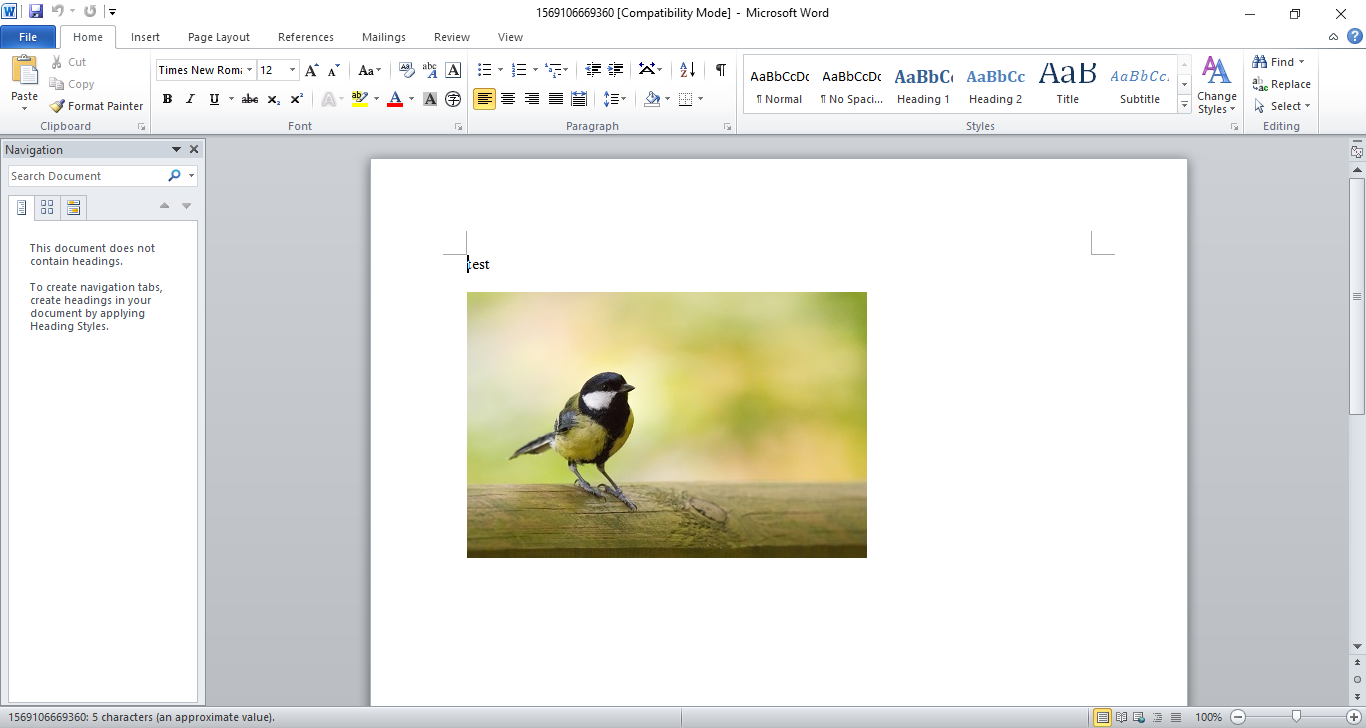
router.get("/generate/:id", async (req, res, next) => {
const id = req.params.id;
const documents = await models.Document.findAll({ where: { id } });
const document = documents[0];
const converted = htmlDocx.asBlob(document.document);
const fileName = `${+new Date()}.docx`;
const documentPath = `${__dirname}/../files/${fileName}`;
await new Promise((resolve, reject) => {
fs.writeFile(documentPath, converted, err => {
if (err) {
reject(err);
return;
}
resolve();
});
});
const doc = await models.Document.update(
{ documentPath: fileName },
{ where: { id } }
);
res.json(doc);
});
router.post("/uploadImage", upload.single("upload"), async (req, res, next) => {
res.json({
uploaded: true,
url: `${process.env.BASE_URL}/${req.file.filename}`
});
});
module.exports = router;
Мы выполняем стандартные операции CRUD для таблицы DocumentsDocumentsDocumentDocumentDocumentdocument
Маршрут generate для создания документа Word. Мы получаем идентификатор из URL, а затем используем пакет HTML-DOCX-JS для создания документа Word. Мы генерируем документ Word путем преобразования документа HTML в объект файлового потока с помощью пакета HTML-DOCX-JS, а затем записываем поток в файл и сохраняем путь к файлу в Document
У нас также есть маршрут uploadImageuploadedurl
Затем нам нужно добавить папку filesbackend
Далее в app.js
require("dotenv").config();
var createError = require("http-errors");
var express = require("express");
var path = require("path");
var cookieParser = require("cookie-parser");
var logger = require("morgan");
var cors = require("cors");
var indexRouter = require("./routes/index");
var documentRouter = require("./routes/document");
var app = express();
// view engine setup
app.set("views", path.join(__dirname, "views"));
app.set("view engine", "jade");
app.use(logger("dev"));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, "public")));
app.use(express.static(path.join(__dirname, "files")));
app.use(cors());
app.use("/", indexRouter);
app.use("/document", documentRouter);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get("env") === "development" ? err : {};
// render the error page
res.status(err.status || 500);
res.render("error");
});
module.exports = app;
Мы открываем папку с файлом:
app.use(express.static(path.join(__dirname, "files")));
и устанавливаем маршрут document
var documentRouter = require("./routes/document");
app.use("/document", documentRouter);
Внешний интерфейс
Теперь наше API готово, мы можем перейти к работе с интерфейсом. Создайте приложение React с помощью команды «Create React App». Запускаем npx create-react-app frontend
Затем мы устанавливаем наши пакеты. Мы будем использовать CKEditor для нашего текстового редактора, Axios для выполнения HTTP-запросов, Bootstrap для стилей, MobX для простого управления состоянием, React Router для маршрутизации URL-адресов к компонентам, а также Formik и Yup для обработки значений формы и проверки формы соответственно.
Установите все пакеты, запустив:
npm i @ckeditor/ckeditor5-build-classic @ckeditor/ckeditor5-react axios bootstrap formik mobx mobx-react react-bootstrap react-router-dom yupПосле установки пакетов мы можем заменить существующий код в App.js
import React from "react";
import HomePage from "./HomePage";
import { Router, Route } from "react-router-dom";
import { createBrowserHistory as createHistory } from "history";
import TopBar from "./TopBar";
import { DocumentStore } from "./store";
import "./App.css";
const history = createHistory();
const documentStore = new DocumentStore();
function App() {
return (
(
)}
/>
);
}
export default App;
добавить наш верхний бар и маршрут к домашней странице.
В App.css
.page {
padding: 20px;
}
.content-invalid-feedback {
width: 100%;
margin-top: 0.25rem;
font-size: 80%;
color: #dc3545;
}
nav.navbar {
background-color: green !important;
}
добавить некоторые отступы на нашу страницу и стилизовать сообщение проверки для редактора Rich text, а также изменить цвет navbar
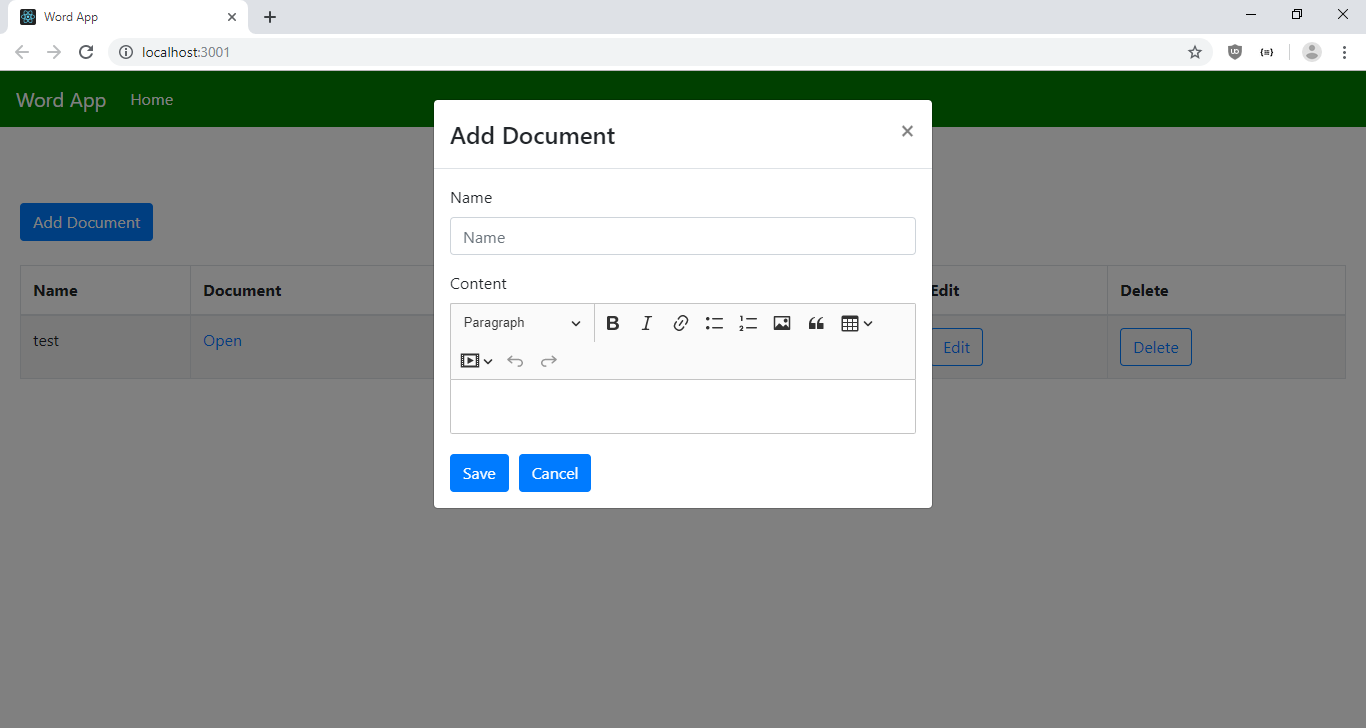
Далее мы создаем форму для добавления и редактирования документов. Создайте файл DocumentForm.js src
import React from "react";
import * as yup from "yup";
import Form from "react-bootstrap/Form";
import Col from "react-bootstrap/Col";
import Button from "react-bootstrap/Button";
import { observer } from "mobx-react";
import { Formik, Field } from "formik";
import { addDocument, editDocument, getDocuments, APIURL } from "./request";
import CKEditor from "@ckeditor/ckeditor5-react";
import ClassicEditor from "@ckeditor/ckeditor5-build-classic";
const schema = yup.object({
name: yup.string().required("Name is required")
});
function DocumentForm({ documentStore, edit, onSave, doc }) {
const [content, setContent] = React.useState("");
const [dirty, setDirty] = React.useState(false);
const handleSubmit = async evt => {
const isValid = await schema.validate(evt);
if (!isValid || !content) {
return;
}
const data = { ...evt, document: content };
if (!edit) {
await addDocument(data);
} else {
await editDocument(data);
}
getAllDocuments();
};
const getAllDocuments = async () => {
const response = await getDocuments();
documentStore.setDocuments(response.data);
onSave();
};
return (
<>
{({
handleSubmit,
handleChange,
handleBlur,
values,
touched,
isInvalid,
errors
}) => (
Name
{errors.name}
Content
{
if (edit) {
setContent(doc.document);
}
}}
onChange={(event, editor) => {
const data = editor.getData();
setContent(data);
setDirty(true);
}}
config={{
ckfinder: {
uploadUrl:
`${APIURL}/document/uploadImage`
}
}}
/>
{dirty && !content ? "Content is required" : null}
)}
);
}
export default observer(DocumentForm);
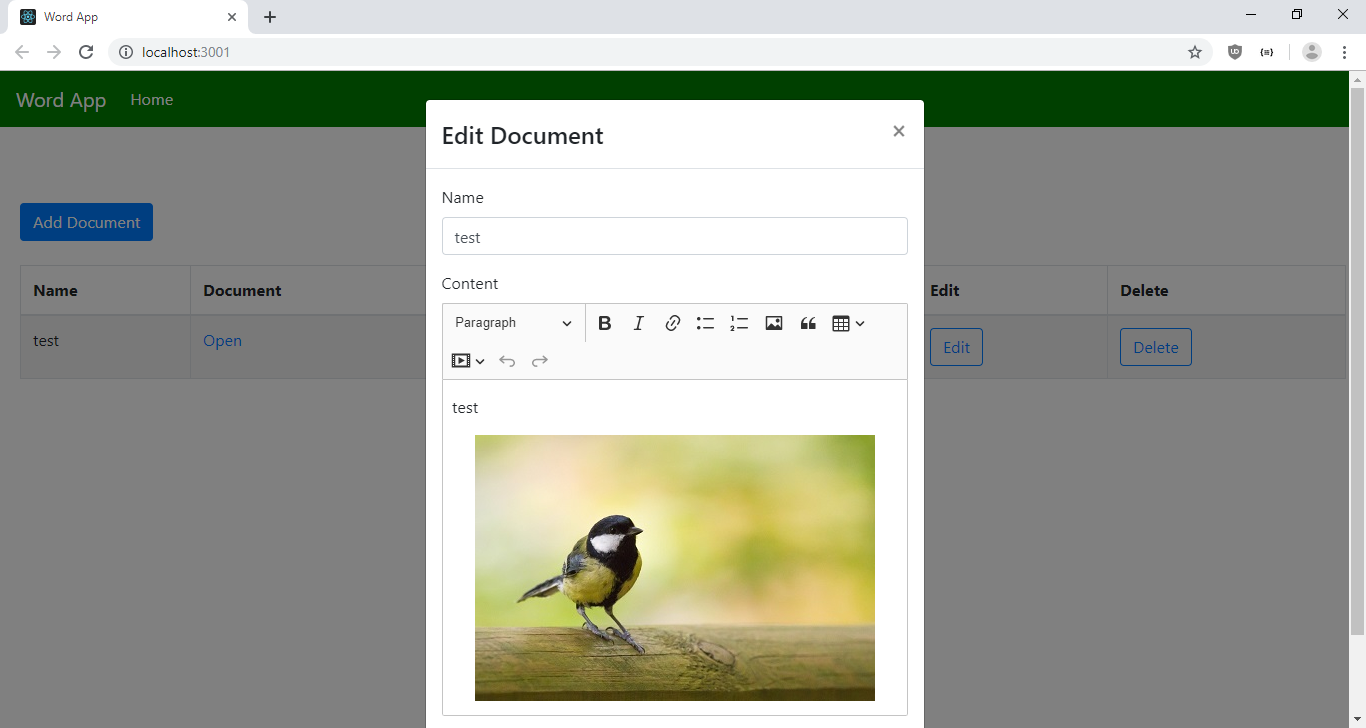
Мы обертываем нашу React Bootstrap Form в компоненту Formik, чтобы получить функцию обработки формы от Formik, которую мы используем непосредственно в полях формы React Bootstrap. Мы не можем сделать то же самое с CKEditor, поэтому мы пишем свои собственные обработчики форм для редактора форматированного текста. Мы устанавливаем data в, CKEditor чтобы установить значение ввода редактора форматированного текста. Эта функция onInit используется, когда пользователи пытаются редактировать существующий документ, поскольку мы должны установить параметр data с помощью редактора, который инициализируется при запуске setContent(doc.document);. Метод onChange является функция обработчика для установки content всякий раз, когда он обновляется, так что параметр data будет иметь последнее значение, которое мы будем представлять, когда пользователь нажимает кнопку Сохранить.
Мы используем плагин CKFinder для загрузки изображений. Чтобы это работало, мы устанавливаем URL загрузки изображения на URL маршрута загрузки в нашем бэкэнде.
Схема проверки формы предоставляется объектом Yup schema, который мы создаем в верхней части кода. Мы проверяем, заполнено ли поле name.
Функция handleSubmit предназначена для обработки представления данных в заднюю часть. Мы проверяем оба объекта content и evt, чтобы проверить оба поля, поскольку мы не можем включить обработчики форм Formik непосредственно в CKEditor компонент.
Если все верно, то мы добавляем новый документ или обновляем его в зависимости от того, является ли реквизит верным или нет.
Затем, когда сохранение getAllDocuments прошло успешно, мы вызываем, чтобы заполнить последние документы в нашем хранилище MobX, запустив documentStore.setDocuments(response.data);.
Далее мы делаем нашу домашнюю страницу, создав HomePage.js в папке src и добавив:
import React, { useState, useEffect } from "react";
import { withRouter } from "react-router-dom";
import DocumentForm from "./DocumentForm";
import Modal from "react-bootstrap/Modal";
import ButtonToolbar from "react-bootstrap/ButtonToolbar";
import Button from "react-bootstrap/Button";
import Table from "react-bootstrap/Table";
import { observer } from "mobx-react";
import { getDocuments, deleteDocument, generateDocument, APIURL } from "./request";
function HomePage({ documentStore, history }) {
const [openAddModal, setOpenAddModal] = useState(false);
const [openEditModal, setOpenEditModal] = useState(false);
const [initialized, setInitialized] = useState(false);
const [doc, setDoc] = useState([]);
const openAddTemplateModal = () => {
setOpenAddModal(true);
};
const closeAddModal = () => {
setOpenAddModal(false);
setOpenEditModal(false);
};
const cancelAddModal = () => {
setOpenAddModal(false);
};
const cancelEditModal = () => {
setOpenEditModal(false);
};
const getAllDocuments = async () => {
const response = await getDocuments();
documentStore.setDocuments(response.data);
setInitialized(true);
};
const editDocument = d => {
setDoc(d);
setOpenEditModal(true);
};
const onSave = () => {
cancelAddModal();
cancelEditModal();
};
const deleteSingleDocument = async id => {
await deleteDocument(id);
getAllDocuments();
};
const generateSingleDocument = async id => {
await generateDocument(id);
alert("Document Generated");
getAllDocuments();
};
useEffect(() => {
if (!initialized) {
getAllDocuments();
}
});
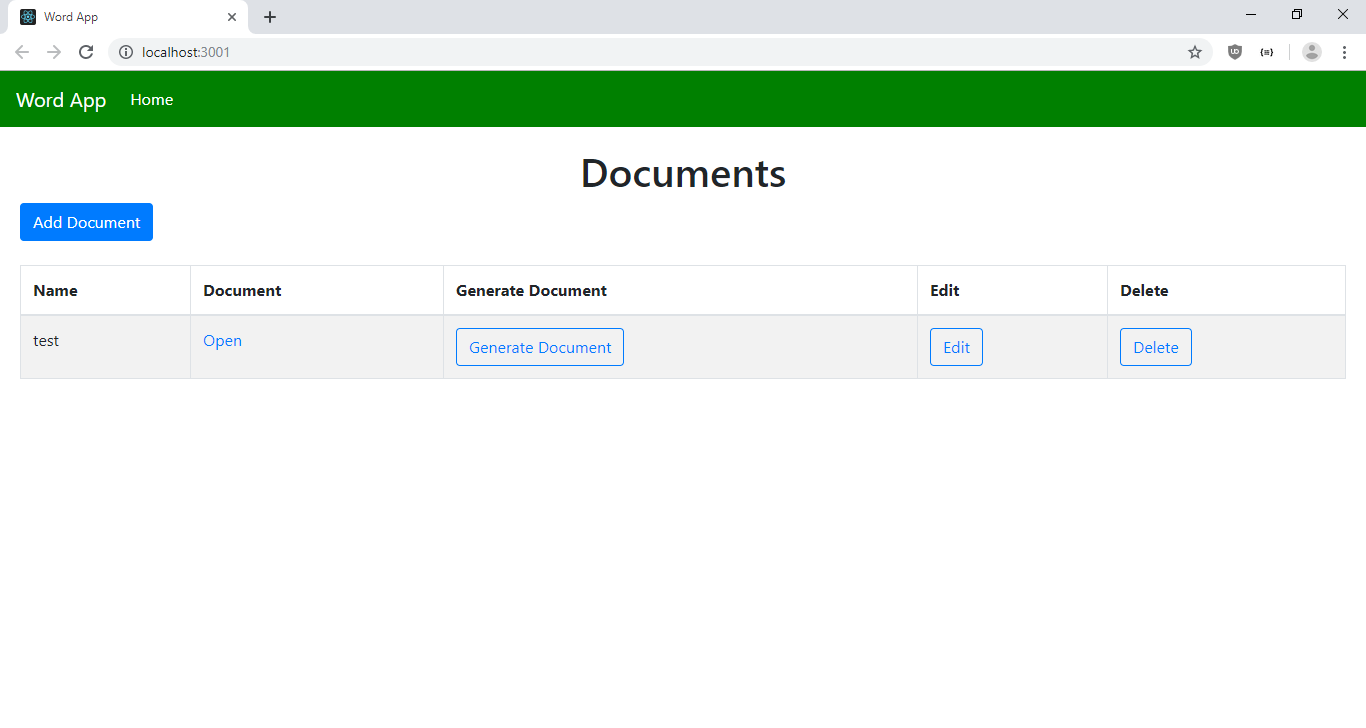
return (
Documents
Add Document
Edit Document
{documentStore.documents.map(d => {
return (
);
})}
Name
Document
Generate Document
Edit
Delete
{d.name}
Open
);
}
export default withRouter(observer(HomePage));
У нас есть таблица React Bootstrap для перечисления документов с кнопками для редактирования, удаления документов и создания документа Word. Кроме того, в каждой строке есть ссылка Open для открытия документа Word. У нас есть кнопка создания в верхней части таблицы.
Когда страница загружается, мы вызываем getAllDocuments и заполняем их в хранилище MobX.
Далее создайте request.js в папке src и добавьте:
export const APIURL = "http://localhost:3000";
const axios = require("axios");
export const getDocuments = () => axios.get(`${APIURL}/document`);
export const addDocument = data => axios.post(`${APIURL}/document`, data);
export const editDocument = data => axios.put(`${APIURL}/document/${data.id}`, data);
export const deleteDocument = id => axios.delete(`${APIURL}/document/${id}`);
export const generateDocument = id => axios.get(`${APIURL}/document/generate/${id}`);
Добавив функции для отправки запросов к нашим маршрутам в серверной части.
Затем мы создаем наше хранилище MobX. Создайте store.js в папке src и добавьте:
import { observable, action, decorate } from "mobx";
class DocumentStore {
documents = [];
setDocuments(documents) {
this.documents = documents;
}
}
DocumentStore = decorate(DocumentStore, {
documents: observable,
setDocuments: action
});
export { DocumentStore };
Мы имеем функцию, setDocuments чтобы поместить данные в хранилище, который мы использовали в HomePageDocumentForm и мы инстанцировали его перед экспортом , так что мы должны сделать это только в одном месте.
Этот блок:
DocumentStore = decorate(DocumentStore, {
documents: observable,
setDocuments: action
});обозначает массив documents в DocumentStore в качестве объекта, который может отслеживаться компонентами на предмет изменений. setDocuments обозначается как функция , которая может быть использована для установки массива documents в хранилище.
Затем мы создаем верхнюю панель, создав файл TopBar.js в папке src и добавив:
import React from "react";
import Navbar from "react-bootstrap/Navbar";
import Nav from "react-bootstrap/Nav";
import { withRouter } from "react-router-dom";
function TopBar({ location }) {
return (
Word App
);
}
export default withRouter(TopBar);
Это содержит Reac Bootstrap Navbar чтобы показать верхнюю панель со ссылкой на главную страницу и имя приложения. Мы показываем ее только если существует token. Также мы проверяем pathname чтобы выделить правильные ссылки, установив параметр active.
Далее в index.html мы заменим существующий код на:
После написания всего этого кода мы можем запустить наше приложение. Прежде чем что-либо запускать, установите nodemon, запустив, npm i -g nodemon чтобы нам не приходилось перезагружать сервер при изменении файлов.
Затем запустите back end, запустив команду npm start в папке backend и npm start в папке frontend, затем выберите «yes», если вас попросят запустить его с другого порта.
Тогда вы получите: