«Загадочные отступы» между инлайн-элементами
Время на прочтение
15 мин
Количество просмотров 27K
Каждому, даже самому «молодому» верстальщику известны неприятности (проблемы) с интервалом между элементами, пробелами, которые вставляются между словами. Эти пробелы часто мешают нам при вёрстке того или иного блока. Избавиться от них бывает не так-то просто, а зачастую эти межсловные расстояния и вовсе ставят нас перед выбором, выбором способа решения данной проблемы.
В этой статье мы попытаемся понять, что же из себя представляют эти загадочные «Отступы», что это за звери и с чем их едят. Так же рассмотрим, что такое inline-block, и почему после себя он ставит эти непонятные интервалы. Ну, и, самое главное, мы увидим несколько универсальных решений данного вопроса и, конечно же, обсудим все их стороны.
Для начала мне хотелось бы пояснить, что же такое inline-block и почему все решения мы будем обсуждать именно с ним.
inline-block
inline-block, как видно из названия, умудряется сочетать свойства инлайнового (внутристрочного) и блочного элементов: внутри он блочный (может содержать другие блоки, сохраняет заданные размеры, отображается монолитным прямоугольником и т.д.), а снаружи строчный, занимающий место в строке наравне с окружающим текстом и картинками, выравниваемый по вертикали вместе с ними и т.д. Более строго: сам он участвует в контексте форматирования строк, но внутри него действует контекст форматирования блоков.
Строчное поведение inline-block позволяет ему оставаться в одной строке с другими строчными элементами, например <span>-ом или попусту сливаться с обычными буквами, т.е. вести себя, как текст в строке. Ну, а благодаря своим блочным способностям, inline-block-у можно смело задавать любые свойства, которые присуще блочным элементам… ширину, высоту, верхний и нижний margin, например, уже будет действовать, как у блоков.
Ну и т.д., в общем, эдакий «блок-строка»
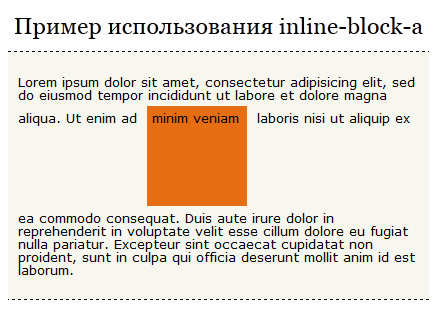
Живой пример
Как видно из примера, inline-block чувствует высоту и ширину, которую мы ему прописали. Так же можно заметить одну интересную штуку, наш подопечный выровнялся по вертикали, выровнялся так, как и должны выравниваться большинство инлайн-элементов в html, т.е. по базовой линии (baseline), т.е. выравнивается наш блок относительно своего текста, который в нём находится. Добавляем текста в блок и смотрим результат.
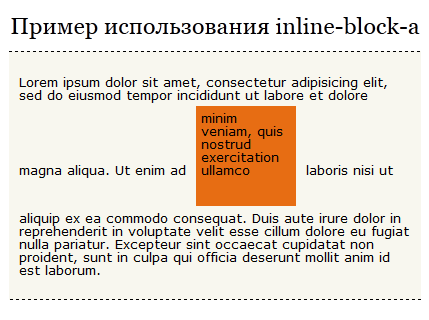
Блок выровнялся по базовой линии. Чего и следовало ожидать.
Сразу же приведу несколько разных примеров, поведения inline-block с разным вертикальным выравниванием.
Разное выравнивание
Тут я продемонстрировал три разных выравнивания, но на самом деле их намного больше, если интересно, то вот здесь описаны все возможные варианты. В данной статье нет смысла всех их описывать. Просто учитывайте это, при работе с inline-block.
inline-block — как буква
Одна из главных вещей, которые вы должны знать, это то, что наш коробок со спичками inline-block — является по сути обычной буквой — символом, т.е. весь наш строчный блок составляет всего лишь одну букву в строке, одну единицу. Даже не смотря на то, что содержит в себе кучу других символов или элементов. Именно по этой причине inline-block не «разрываются», как строчные элементы, а переносятся на следующую строку целиком. Ну и соответственно, если рядом с inline-block не будет пробелов, то расстояние между ним и соседними буквами будет обычный межбуквенный интервал (трекинг), которым можно управлять (кернинг). Если есть пробелы — до соседней буквы будет этот же интервал плюс ширина пробела.
Переваривайте эту информацию и идёмте дальше…
Почему в статье я использую именно inline-block?
На самом деле «Проблема» пробелов для inline-block и обычных инлайн элементов — является общей. Т.е. и с теми и с другими происходят идентичные вещи. Ненавистные отступы, появляются у тех и у других. Просто дело в том, что:
Во-первых, inline-block имеет больше возможностей, таких например, как задания ширины или высоты и т.д.
Во-вторых, мне всё таки хотелось немного объяснить вам, что такое inline-block и что они из себя представляют, всё же они относятся к строкам, как-никак.
Ну и в-третьих это то, что с inline-block связаны определённые проблемы, в браузере Safari, о которых, мне бы хотелось, чтобы вы знали.
Так что я думаю, что знакомство с этим поведением строчно-блочного элемента будет для вас полезным делом и, безусловно, расширит ваш кругозор.
Загадочные отступы
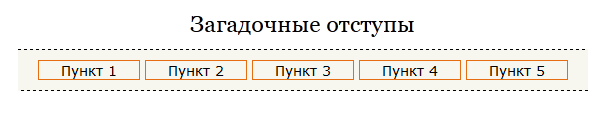
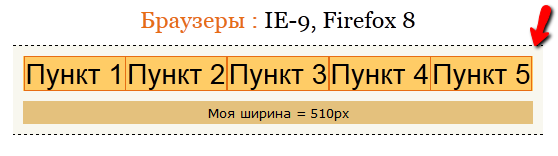
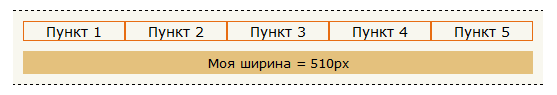
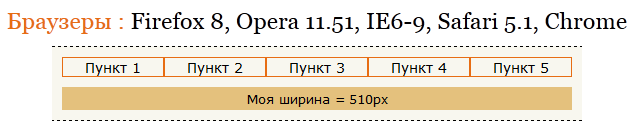
Познакомившись поближе со строчно-блочным элементом, мы можем смело двигаться дальше, к демонстрации и ответам на вопрос: «Откуда берутся отступы после инлайн элементов?». Для того, чтобы понять, о чём идёт речь, приведу код и скриншот с проблемой.
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
<li>Пункт 4</li>
<li>Пункт 5</li>
</ul>ul {
font: 14px Verdana,sans-serif;
}
ul li {
display : inline-block ;
width : 100px;
border : 1px solid #E76D13;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
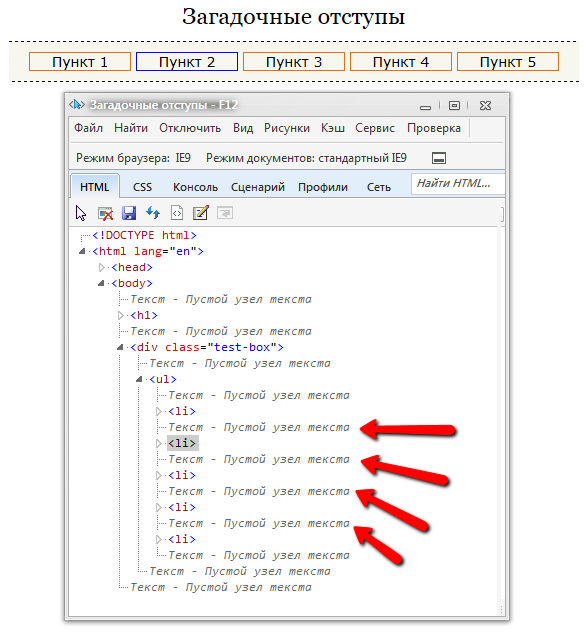
На картинке отчётливо видны пробелы между пунктами меню. Откуда же они берутся? Причина кроется в том, что, как мы уже выяснили, inline-block ведет себя, как обычная буква, а значит так же, как и простой текст — имеет пробелы между словами. Эти пробелы можно отчётливо наблюдать в разных веб-инспекторах, например таких как «IE WebDeveloper» для Internet Explorer.
В итоге мы видим ту самую «неприятность», из-за которой мы все тут и собрались.
Как мы видим, браузер создаёт пустой текстовый узел, который, по сути, может являться переводом строки, пробелом или, например, табом. Все и эти перечисленные вещи превращаются в один единственный пробел и описывается следующей сущностью: . Так же следует учитывать, что, так как пробел — это обычный символ, то соответственно и изменяться этот самый символ будет в зависимости от размера или семейства шрифта, т.е, по сути, вести себя точно также, как и обычная буква в строке. Всё это обязательно следует учитывать при вёрстке.
Наша задача
Перед нами стоит задача каким-то образом избавиться от этого ненавистного расстояния. Убрать, сделать его ширину нулевой, сплющить, спрятать, всё что угодно… в общем придумать какой нибудь способ, который избавит нас от этого межсловного промежутка и соединит наши пункты вплотную.
Материал для работы
Давайте поразмыслим, что же нам сможет помочь для решения этой задачи.
- 1. margin-left (отрицательный) — свойство, с помощью которого можно сдвинуть пункты влево, как бы на друг друга, «избавившись» так сказать от ненавистного пробела между них.
- 2. font-size — свойство, задающее размер шрифта, с помощью которого нашему пробелу (символу) можно выставить размер шрифта, равным нулю, и тем самым сделать его настолько маленьким, что его попусту не будет видно.
- 3. letter-spacing — свойство, определяющее интервал между символами. По умолчанию (normal) задаёт обычный интервал, исходя из размера и типа шрифта.
- 4. word-spacing — свойство, определяющее интервал между словами. По умолчанию так же, как и letter-spacing, задаёт его в зависимости от размера и типа шрифта.
- 5. Прижать элементы друг к другу, т.е. вплотную, тег к тегу, и таким образом убрать межссловный интервал.
- 6. Поставить комментарии между элементами, и тем самым убрав между ними отступы.
- 7. Самое, на мой взгляд, интересное решение из всех… оставлю его пожалуй на закуску… интрига…
Плюс ко всему сделаем тестовый элемент <div>Ширина = 510px</div>, который будет нашей вспомогательной линейкой. Ширина наших пунктов в сумме составляет 510px. Это боковые границы + их ширина + кол-во самих пунктов ((1+100+1)*5) = 510.
Вроде ничего не забыли, поэтому переходим к рассмотрению всех вышеперечисленных вариантов.
Вариант 1 — margin-left
Первым у нас на очереди выступает левый отрицательный margin. Посмотрим, как он сможет помочь нам.
Код CSS для наглядности:
ul {
font: 14px Verdana,sans-serif;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
margin-left: -.36em;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
/* margin-left отдельно для IE6-7 */
//margin-left: 0;
}
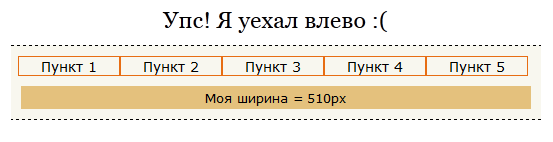
Из кода видно, что для общего списка я выставил шрифт Verdana и размер шрифта в 14px (в наших примерах будет отталкиваться от этих значений). Ну и, конечно же, левый отрицательный margin, равный -.36em. Как вы могли заметить, для нашей цели я выбрал именно масштабируемую единицу длины (em), потому что, как мы уже знаем, наш пробел пляшет от размера шрифта, а значит, может масштабироваться в зависимости от него. Долго повозившись со значениями, я определил, что -.36em) подходит для нашего шрифта лучше всего (для иного придётся подбирать другие значения), так что оставим, пожалуй, именно этот масштаб. Посмотрим на результат:
Как мы можем наблюдать из скриншота, наши пункты уехали за левую границу, что в принципе и очевидно, ведь мы же по сути подвинули все пункты влево, а значит, и первый пункт так же уехал в левую сторону. Для решения этого «недоразумения», мы можем обнулить margin-left именно у первого пункта меню, добавив в наш код следующую запись ul li:first-child { margin-left: 0;}.
*Стоит заметить, что для IE6-7 мы вообще обнулили margin-left, а почему… мы узнаем чуть позже.
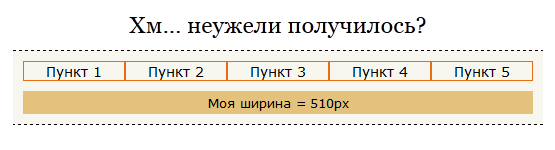
А между делом смотрим результат:
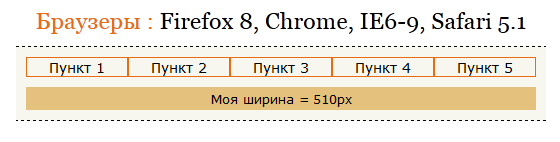
Да, действительно, на данный момент во всех браузерах всё здорово и смотрится одинаково. Хм… неужели мы добились своей цели? Давайте проверим это, сделав размер шрифта, к примеру, в два раза больше.
ul {
font: 28px Verdana,sans-serif;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
margin-left: -.36em;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
/* margin-left отдельно для IE6-7 */
//margin-left: 0;
}
ul li:first-child { margin-left: 0;}.
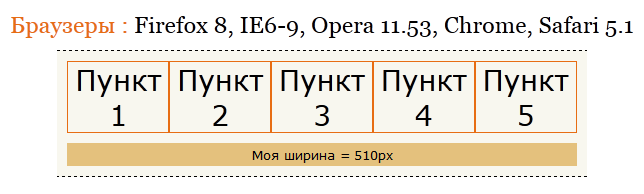
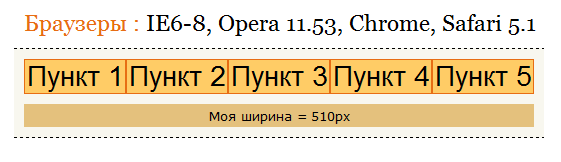
Как можно видеть, мы достигли своей цели, но это до тех пор, пока мы не поменяли шрифт, например, на Arial (предварительно подогнав под него левый, отрицательный margin)
Выставив фон нашему списку, мы можем заметить, что теперь результаты немного разнятся в браузерах Chrome, Opera 11.53, IE6-8 и Firefox 8, IE 9. В первых всё осталось на своих местах, а вот в последних можно заметить небольшой отступ справа, что говорит о том, что всё-таки есть риск получить немного не ту картину, которую мы задумывали изначально. Как вариант, конечно же, можно подогнать спец. значения для Firefox 8 и IE 9 отдельно, но, опять же, это не очень хорошее решение, так как во-первых, это по сути костыль, а во-вторых, не даёт полной универсальности, ведь никогда не знаешь, при каких размерах и как, поведут себя остальные браузеры.
В общем, я, лично, сделал вывод, что это вполне себе нормальный и жизнеспособный вариант, в фиксированной ситуации можно подогнать размеры и будет всё в порядке. Ряд минусов конечно же тоже есть, в виде обнуления margin-left у первого пункта + подгонка значений для разных браузеров, ну и… конечно же есть доля риска, из-за которой могут быть, хоть и не большие, но какие-то отличия с отступами, при разных шрифтах и их размерах.
Результат с margin-left
Вариант 2 — font-size
Как вы уже знаете, font-size влияет на размер шрифта элемента, делая его больше или меньше, в зависимости от своего значения. Пробел — это символ, который исходит от этого самого размера шрифта, а значит, с помощью font-size мы можем попробовать воздействовать на него, например, выставив его значение в ноль и тем самым, возможно полностью «скрыть» наш ненавистный пробел. Давайте проверим это на деле.
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение в ноль */
font-size: 0;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
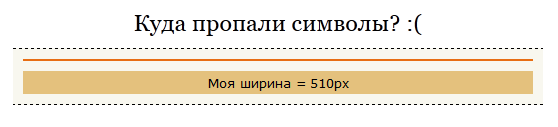
Что произошло с символами? Куда они все пропали? На самом деле всё просто. font-size наследуемое свойство, а значит, выставив родителю (в нашем случае UL) какое либо значение, отличное от значения по умолчанию, мы должны возвратить font-size в прежнее состояние, у потомков (в нашем случае у LI).
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение в ноль */
font-size: 0;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
font-size: 14px;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
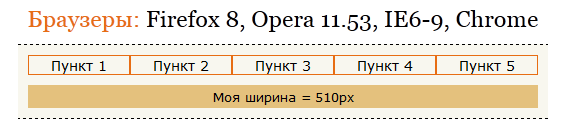
Отлично! Теперь всё работает! Но везде ли? Проверяем… упс… к сожалению почти…
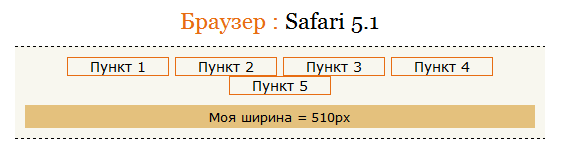
Как видно из скриншотов, Safari подвёл нас, напрочь отказавшись обнулять наш межсловный символ :(. Почему же так произошло? Не найдя ответа на этот вопрос, я рискнул предположить, что всё-таки это ни что иное, как самый настоящий баг браузера Safari и поэтому, нам нужно, либо искать вменяемое лекарство от этого бага, либо отказываться от этого способа, полностью. Исключать этот способ из списка не очень хочется, потому что, во-первых, этот вариант не работает лишь в Safari, а во-вторых, моя интуиция мне подсказывала, что решение всё же имеется. В итоге спортивный интерес взял вверх и решение всё таки нашлось! Да, и при чём оно оказалось для меня приятной неожиданностью. Ответ кроется в свойстве display: table, которое вешается на контейнер с пунктами (в нашем случае UL). Проверим.
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение в ноль */
font-size: 0;
/* Лекарство отдельно для Safari */
display: table;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
font-size: 14px;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
А вот и скриншот из Safari:
Супер! Сработало! Но как же это так? Возможно, при display:table движок воспринимает строку блоков внутри как «что-то вроде table-cell», т.е. ячеек таблицы, в каких-то FF до 3.6, если я ничего не путаю, был похожий баг.
Чем это может нам грозить?
Есть пару мелких недостатков, о которых следовало бы знать.
1. Во всех браузерах, кроме Firefox, точкой отсчёта позиционированных элементов являются ближайший предок с relative, т.е. это может быть та же ячейка (TD). Но у нас тут не TD, а LI, так что в этом плане проблем у нас точно не будет. Но проблемы будут, если мы захотим позиционировать сами LI, внутри UL, а так как UL у нас — это, по сути, таблица, то Firefox откажется позиционировать пункты относительно её. Но тут не стоит беспокоиться, так как в этом случае на помощь к нам придёт обычная обёртка (например div) для элемента UL.
* Кстати, спустя несколько лет, я всё таки нашёл решение этой проблемы.
2. Второй нюанс — ширина. display:table по умолчанию не растягивается на доступное пространство, так что может понадобиться еще выставление ширины контейнеру (а при наличии бордеров/паддингов — box-sizing: border-box c нужными префиксами вдобавок).
Это что касалось самого display:table, а что же сам font-size? У него есть минусы? Да, есть, пожалуй, один неприятный недостаток. Из-за нулевого значения font-size у родителя, мы не можем применять масштабируемые единицы длины к потомкам, т.к. они отталкиваются от наследуемого размера шрифта и соответственно от нуля в нашем случае. Ну и плюс ко всему, это то, что всегда надо быть начеку и смотреть, чтобы у потомков был переназначен размер шрифта.
Ну а так в целом способ, вполне себе рабочий, если не считать нюансы. Так что смотрим пример в действии и идём дальше.
Решение с font-size
Вариант 3 — letter-spacing
Третьим номером у нас идёт letter-spacing. Чуть ранее мы выяснили, что это свойство влияет на интервал между символами, а так как наш inline-block по сути и есть один, большой символ, то letter-spacing всё таки должен помочь в решении нашей задачи. Как и в прошлый раз, я повозился с масштабом и выяснил, что -.36em будет как раз то, что нужно для Verdana.
* Да, и ещё стоит учесть, что letter-spacing, как и font-size, наследуемое свойство, поэтому нам придётся проделывать ту же операцию с обнулением потомков, что и во втором варианте.
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение -.36em */
letter-spacing : -.36em;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
letter-spacing: normal;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
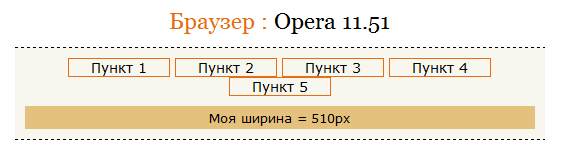
Отлично, сами пункты вроде бы состыковались так, как нам нужно. «Вроде бы» — я сказал не случайно, а почему, вы поймёте из следующих скриншотов.
Во всех браузерах, кроме Opera, мы можем наблюдать вполне себе отличную картину, но вот в самой Opera к сожалению всё наоборот. Как оказалось, Норвежцы считают, что letter-spacing может влиять на всё, кроме пробела. Видимо из-за того, что символ пробела означает конец слова, а значит и letter-spacing заканчивает на этом свою работу, так как предназначен для сдвижки/раздвижки букв, именно внутри слова (в т.ч. для кернинга вручную). И тут не имеет значения, что inline-block тоже по сути буква, после неё есть пробел, а значит в любом случае, слово по факту, закончилось.
Считать ли это багом Opera? Ну не знаю, ситуация двоякая, и те и другие по своему правы, так что предлагаю оставить это на совести самой Opera, а самим отправиться на поиски решения этой проблемы.
В общем, повозившись довольно таки приличное время в поисках лекарства для этого случая, я не смог придти ни к чему путному, кроме как воспользоваться предыдущим решением с font-size и добавить его в наши стили.
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение -.36em */
letter-spacing : -.36em;
font-size : 0;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
letter-spacing: normal;
font-size : 14px;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
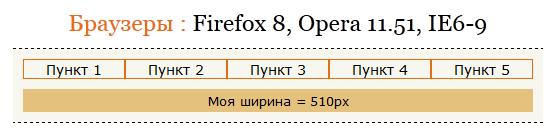
Да, вот теперь всё отлично, font-size действительно смог нам помочь. Из этого я сделал вывод, что по сути можно пользоваться обоими вариантами в равной степени: font-size + display-table или letter-spacing + font-size. Т.е. как в первом, так и во втором случае нам требуются вспомогательные инструменты в виде дополнительных свойств.
Upd: Кстати, пока писал статью, обнаружил странный баг в Safari. Когда выставляешь родителю связку font-size: 0 и letter-spacing в любое значение em, например letter-spacing: -.36em, то в Safari всё сразу же рушится((. Причину этого странного поведения Safari мне так и не удалось выявить. Буду рад услышать ответ на этот вопрос в комментариях. Решением с моей стороны является выставление значений letter-spacing, например в пиксели.
Результат с letter-spacing
Вариант 4 — word-spacing
Сразу же хочется отметить, что word-spacing и letter-spacing похожи друг на друга и отличаются только лишь тем, что первый работает с расстоянием между символами, а второй — между словами. При этом word-spacing так же имеет свои недостатки, но в отличие от letter-spacing, с недостатками word-spacing можно бороться, что не может не радовать.
* Также стоит отметить, что word-spacing тоже наследуемое свойство, поэтому в целом код будет напоминать код с letter-spacing. Так что подбираем значение и в путь.
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение -.36em */
word-spacing: -.36em;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
word-spacing: normal;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
По коду вроде всё уже ясно, переходим к скриншотам:
Ну и конечно же снова не обошлось без происшествий. Но теперь уже оба webkit-a (Chrome и Safari) показали нам свои недостатки. Как мы можем наблюдать, word-spacing в этих браузерах вообще не сработал, как будто бы мы его и не назначали. Поведение webkit-ов в данной ситуации, скорее всего, можно назвать багом, так как свойство, которое мы тут применяли, предназначено именно для межсловных расстояний. Доказательством в пользу бага служит то, что для обычных inline элементов word-spacing как раз таки работает в webkit так, как и должен, а вот для inline-block-ов к сожалению нет.
Первый вопрос, который вы зададите, будет: «А есть ли решение у данной проблемы?». С радостью отвечу вам, что ДА! И, как, ни странно, этим решением является снова наш старый, добрый display:table, который помог нам при проблемах в Safari, во втором варианте с font-size. Так что смело добавляем это правило и смотрим результат.
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение -.36em */
word-spacing: -.36em;
/* Лекарство для webkit */
display: table;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
word-spacing: normal;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Да, вы не ошиблись. display: table действительно помог нам решить баг webkit-ов. Недостатки этого лечения, собственно точно такие же, как я приводил во-втором варианте, т.е. это позиционирование и задания ширины в контейнере. В остальном этот способ я лично считаю более уместным, чем все предыдущие предшественники, так как, во-первых, мы всё таки решаем проблемы с межсловным расстоянием (word-spacing как раз и создан для этого), во-вторых, решение для проблемы webkit-ов вполне безобидное, если не считать пару нюансов, ну и в-третьих, я, тестировал этот метод с разными размерами шрифта и даже тут ничего страшного не заметил. Так что привожу работающий пример, смотрим и идём далее…
Результат с word-spacing
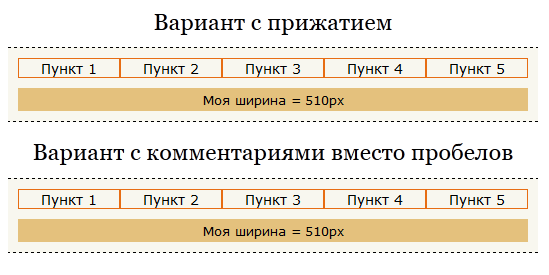
Вариант 5, 6 — Соединение элементов
Эти два решения, я решил объединить в одно целое, так как они схожи по своей сути и делают почти одно и то же, т.е. состыковывают элементы, убирая между ними пробелы.
HTML первого варианта:
<ul><li>Пункт 1</li><li>Пункт 2</li><li>Пункт 3</li><li>Пункт 4</li><li>Пункт 5</li></ul>
Ну и второго соответственно:
<ul><!--
--><li>Пункт 1</li><!--
--><li>Пункт 2</li><!--
--><li>Пункт 3</li><!--
--><li>Пункт 4</li><!--
--><li>Пункт 5</li><!--
--></ul>
А CSS для обоих вариантов будет таким:
ul {
font: 14px Verdana, Geneva, sans-serif;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Ну и конечно же, скриншоты:
Как видно из кода, в первом варианте мы просто пристыковали элементы вплотную, перенеся закрывающие теги вплотную к открывающим. А во втором — поместили между границами элементов комментарии, заменяя ими наши пробелы. Т.е. фактически мы намеренно лишили элементы каких либо отступов между ними, специально соединив их разными способами. При этом, как можно заменить, у этих вариантов есть хороший плюс, для них не требуются никакие спец. свойства и костыли в CSS, они работают сами по себе, при чём во всех браузерах, начиная с IE6+.
Но между тем эти решения несут в себе ряд неких проблем, которые связаны, во-первых, с удобочитаемостью кода, во-вторых, со случайным сбросом одного элемента под другой или убиранием одного комментария возле пункта, что сразу же повлияет на отображения вашего сайта, далеко не в лучшую сторону. Например, ваш сайт, может попросту развалиться или какой-нибудь пункт перескочит на другую строку и т.д.
В общем, можно сделать вывод, что эти варианты, однозначно имеют право на жизнь, но пользоваться ими можно только тогда, когда ты точно знаешь и уверен в том, что делаешь.
Так что пока смотрим рабочий пример и плавно переходим к завершающему методу, самому практичному и интересному, на мой взгляд
Результат
Вариант 7
Как оказалось, на свете есть ещё более простое, а главное, абсолютно законное решение, которым я хочу поделиться. Дело в том, что любая спецификация HTML (но не XHTML), позволяет нам опускать закрывающие теги у некоторых элементов, т.е. разрешает их отсутствие. В спецификации HTML5 таких элементов целых 18 штук. Это означает, что мы, на вполне законных основаниях, можем пользоваться этим преимуществом. Ведь никто не запрещает нам это сделать, не правда ли?)
В нашем случае элементы <li> попадают в этот список, так что воспользуемся этим.
<ul>
<li>Пункт 1
<li>Пункт 2
<li>Пункт 3
<li>Пункт 4
<li>Пункт 5
</ul>
ul {
font: 14px Verdana, Geneva, sans-serif;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Т.е. по сути, я просто опустил закрывающие теги </li>, и раз после содержимого первого элемента сразу же идёт открывающий тег второго, то соответственно и интервала между ними быть не должно. Что наглядно демонстрируется на скриншоте.
*Стоит заметить, что в IE6-7, например, опциональные закрывающие теги в списках всё равно игнорируются, поэтому там этот метод получается «автоматом». Именно из-за этого в первом варианте c отрицательным левым margin-ом, мы, отдельно, обнуляли margin-left для этих браузеров.
Этот способ мне кажется наиболее удачным, одновременно лёгким и удобным, чем все остальные, которые мы рассматривали в этой статье. Недостатком лишь стоит назвать то, что такую структуру не воспринимают любые XML-парсеры.
Вывод такой, что этот метод не подходит «фанатикам валидности ради валидности», выбирающим XHTML-доктайп, но практикам, ориентирующимся на современные спецификации и реальный результат, отказываться от такого решения незачем =)
Результат
Резюме:
Подводя итоги, хочу сказать, что в данной статье мы разобрались, что за странные отступы браузер вставляет между инлайн-элементами, а так же рассмотрели много разных решений этой проблемы, и в итоге всё таки выяснили, что они не так страшны, как кажутся на первый взгляд. Как оказалось, с этой проблемой можно бороться (причём не одним способом) и побеждать её.
Все варианты воедино:
1. Результат с margin-left (Почти рабочее решение)
2. Решение с font-size (Рабочее решение)
3. Результат с letter-spacing (Работающее решение)
4. Результат с word-spacing (Рабочее решение)
5. Вариант с намеренно прижатыми элементами (Рабочее решение)
6. Решение с незакрытыми тегами (Рабочее решение)
И, отдельно хочется сказать огромное спасибо моему дружищу SelenIT2, за помощь в поисках материала и написании статьи.
Upd: Запостил эту статью у себя в блоге.
This tutorial shows how to adjust letter spacing in Microsoft Word. Although the default spacing between letters is appropriate for most projects, you may want to increase or decrease the spacing for style reasons or due to space limitations.
This tutorial is also available as a YouTube video showing all the steps in real time.
Watch more than 100 other writing-related software tutorials on my YouTube channel.
The images below are from Word for Microsoft 365. These steps also apply to Word 2019, Word 2016, Word 2013, and Word for Mac.
- Select the text you want to adjust. (If your document doesn’t have any content, place your cursor where you want the adjusted letter spacing to begin.)
Pro Tip: To select the entire document, PC users can press Ctrl + A and Mac users can press Command + A.
- Right-click (or Mac users can Control-click) and then select Font from the shortcut menu to open the Font dialog box.
Pro Tip: Use the Font Dialog Box Launcher (PC Only)
PC users can also open the Font dialog box by selecting the dialog box launcher in the Font group in the Home tab.
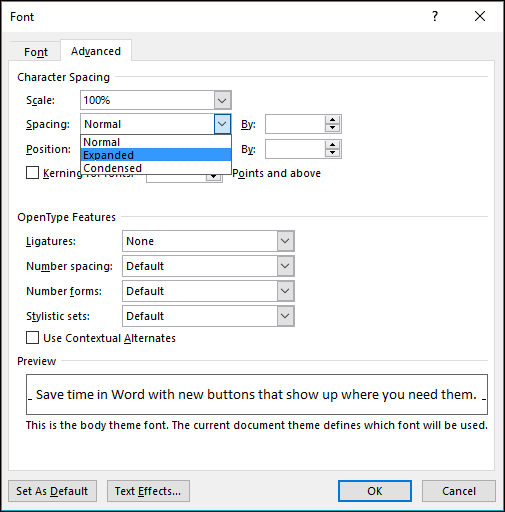
- Select the Advanced tab in the Font dialog box.
- Select Expanded to increase the spacing or Condensed to reduce the spacing in the Spacing menu.
- Use the increment arrows in the By menu to adjust the spacing, which is measured in points. (A point equals 1/72 of an inch.) Alternatively, you can type an amount into the text box.
- Review the Preview box to ensure that your new spacing looks appropriate.
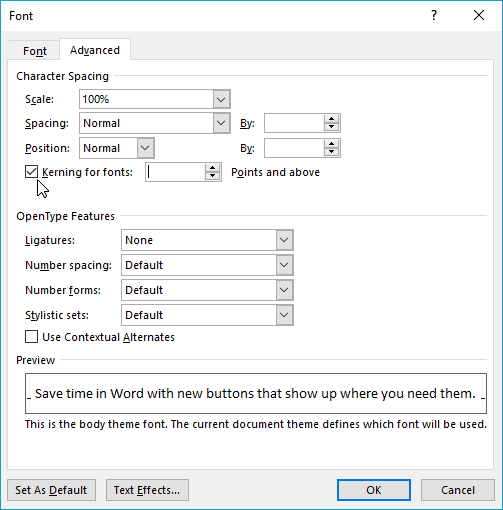
Pro Tip: Carefully Consider Kerning
Kerning adjusts the spacing between certain pairs of letters but not all letters. As such, it can produce unexpected results and may even slow down your computer. Therefore, you should avoid selecting the Kerning for fonts option unless you have a specific reason to do so.
- Select the OK button.
The letter spacing for your selected text should now be adjusted.
Conclusion
You may need to experiment to find a letter spacing that compliments your font style, font size, font color, and text density. If your results are not satisfactory, remember that you can always undo your last action by pressing Ctrl + Z on a PC or Command + Z on a Mac.
Related Resources
How to Adjust the Space between Words in Microsoft Word
How to Adjust the Space between Words in Word for Mac
How to Adjust Line Spacing in Microsoft Word
How to Adjust Page Margins in Microsoft Word
Updated September 12, 2021
Думаю, мало кто возразит, что верстка на инлайн-блоках становится модной. Многие верстальщики, едва узнав о них, видят в них улучшенную замену float-ам, и не зря: инлайн-блоки дают куда больше свободы по части центрирования, вертикального выравнивания блоков и т.д. Не случайно недавняя детальная статья коллеги psywalkerа (css-live.ru), посвященная самой неинтуитивной для начинающих особенности инлайн-блоков, оказалась столь полезной и востребованной.
Однако комменты к этой статье высветили еще одну проблему, которая сейчас расползается по вебу, как вирус, и очень скоро может «аукнуться» на множестве сайтов. Нет, катастрофы не случится, странички не превратятся в тыкву, буквы не провалятся в черную дыру (как тут:), даже колонки не разъедутся особо. Просто при очередном обновлении Webkit-браузеров стройная сетка на некоторых страничках «скукожится», блоки прижмутся друг к другу и чуть сползут к левому краю, ломая красоту и огорчая дизайнеров.
Корень зла — в том, что «за бугром» многие вебмастера тоже не любят читать спецификации, предпочитая «метод тыка». И, увы, часто верят в магию. Одно из таких «магических решений» стремительно завоевывает нынешний веб:
.yui3-g {
letter-spacing: -0.31em; /* webkit: collapse white-space between units */
*letter-spacing: normal; /* reset IE < 8 */
word-spacing: -0.43em; /* IE < 8 && gecko: collapse white-space between units */
}
Этот код впервые появился во фреймворке YUI CSS Grids, где «сетка» строится именно на инлайн-блоках, и стремительно распространился по вебу путем копипасты. Казалось бы, он протестирован и надежно работает во всех ведущих браузерах, решая всё ту же «проблему» — пробелы между блоками.
Никого не смутило ни то, что исходник носит гордую приставку «бета» (а что сейчас не бета?), ни — вот это уже интереснее — почему для одной задачи (убрать ширину одного и того же пробела) для разных браузеров используются разные «магические» значения. И никому не стало даже любопытно, почему так.
Прежде всего зададимся вопросом: зачем вообще два свойства? Почему нельзя обойтись одним?
Те, кто читал вышеупомянутую статью, наверное, уже всё поняли. Для остальных коротенько поясню.
По стандарту CSS2.1, для управления шириной межсловных пробелов (у нас именно они) предназначено свойство word-spacing. Его значение прибавляется к нормальной ширине пробела (колеблющейся где-то в пределах 0,2–0,4em для разных шрифтов… уже здесь пора бы насторожиться;). При отрицательных значениях ширина пробела уменьшается (следующее слово «наезжает» на него), однако…
…there may be implementation-specific limits
Опыт показывает, что Gecko-браузеры, Опера и IE8-9 не позволяют отрицательному word-spacing’у «сплющить» соседние слова теснее, чем вплотную. Webkit-браузеры и старые IE — позволяют. Оба поведения не противоречат спецификации, просто «implementation-specific limits» у них разные.
Но в Webkit-браузерах word-spacing работает только с текстом и инлайн-элементами. С инлайн-блоками он не работает вообще. Это давно известный их баг.
А вот letter-spacing (предназначенный для управления трекингом, напр. для разрядки текста) прекрасно работает и в Webkit-браузерах. Но его тоже нельзя использовать в качестве «универсальной отмычки»: на сей раз из-за Оперы, отказывающейся применять его… к межсловным пробелам (по-моему, Опера здесь не права: чем пробел не символ текста?).
Вот «методом тыка» кто-то и подобрал вышеуказанную комбинацию. Как она работает? А везде по-разному. В Webkit-браузерах работает letter-spacing на «минус ширину пробела» в Arial/Helvetica (при небольшом кегле попадание, считай, идеальное), word-spacing из-за бага игнорируется. В Опере работает только word-spacing: значение больше, чем нужно, но благодаря «браузероспецифичному лимиту» излишек никак не сказывается. В Gecko и новых IE работают оба, но «лимиты» спасают и тут. Наконец, в старых IE, строго говоря, всё работает неправильно (при крупном кегле, а особенно при смене шрифта на Times New Roman с более узкими пробелами, можно увидеть «наезд» блоков на пару пикселей), но там выручают… другие баги: с «фейковым» инлайн-блоком (inline + hasLayout) вместо настоящего, видимо, тоже появляется какой-то «лимит», а для элементов списков просто не возникает пробелов (а с ними и проблемы). Поэтому до сих пор никто не жаловался.
Но представьте, что произойдет, когда баг вебкитов внезапно пофиксят… 
Word for Microsoft 365 Outlook for Microsoft 365 Word 2021 Outlook 2021 Word 2019 Outlook 2019 Word 2016 Outlook 2016 Word 2013 Outlook 2013 Word 2010 Outlook 2010 Word 2007 Outlook 2007 More…Less
You can change the spacing between characters of text for selected text or for particular characters. In addition, you can stretch or compress an entire paragraph to make it fit and look the way that you want it to.
Change the spacing between characters
Selecting Expanded or Condensed alters the spacing between all selected letters by the same amount. Kerning alters the spacing between particular pairs of letters — in some cases reducing and in other cases expanding the space depending upon the letters.
Expand or condense the space evenly between all the selected characters
-
Select the text that you want to change.
-
On the Home tab, click the Font Dialog Box Launcher, and then click the Advanced tab.
Note: If you’re using Word 2007 the tab is called Character Spacing.
-
In the Spacing box, click Expanded or Condensed, and then specify how much space you want in the By box.
Kern the characters that are above a particular size
Kerning refers to the way spacing between two specific characters is adjusted. The idea is to give a better looking result by reducing the spacing between characters that fit together nicely (such as «A» and «V») and increasing the spacing between characters that don’t.
-
Select the text that you want to change.
-
On the Home tab, click the Font Dialog Box Launcher, and then click the Advanced tab.
Note: If you’re using Word 2007 the tab is called Character Spacing.
-
Select the Kerning for fonts check box, and then enter the point size in the Points and above box.
Stretch or scale the text horizontally
When you scale the text, you change the shapes of the characters by percentages. You can scale text by stretching it or by compressing it.
-
Select the text that you want to stretch or compress.
-
On the Home tab, click the Font Dialog Box Launcher, and then click the Advanced tab.
Note: If you’re using Word 2007 the tab is called Character Spacing.
-
In the Scale box, enter the percentage that you want.
Percentages above 100 percent stretch the text. Percentages below 100 percent compress the text.
Change the line spacing
To increase or decrease the amount of vertical space between lines of text within a paragraph, the best method is to modify the style the paragraph uses.
-
Find the style you’re using in the Styles gallery on the Home tab.
-
Right-click the style you want to change and select Modify.
-
Near the center of the dialog box you’ll find the line spacing buttons that let you select single, 1.5x or double spaced. Choose the spacing you want to apply and click OK.
If you’d like to apply more specific line spacing to the style, clickthe Format button at the bottom left corner of the Modify Style dialog box and select Paragraph. The Line spacing drop-down lets you select or set more specific line spacing.
For more information on modifying styles in Word, see: Customize styles in Word.
See also
-
Using Styles in Word — a free, 10-minute video training course.
-
Change the font size
-
Set page margins
-
Align text left or right, center text, or justify text on a page
-
Change the line spacing in Word
Do you have a question about Word that we didn’t answer here?
Post a question in the Word Answers Community.
Help us improve Word
Do you have suggestions about how we can improve Word? Let us know by providing us feedback. See How do I give feedback on Microsoft 365? for more information.
Need more help?
Want more options?
Explore subscription benefits, browse training courses, learn how to secure your device, and more.
Communities help you ask and answer questions, give feedback, and hear from experts with rich knowledge.
One of the frustrating things about the letter-spacing property is the addition of the letter-spacing you apply to the last letter of the text. This is fine when you have left aligned text, however if you right align or centre the text, you’re left with a little bit of space.
The problem
The top set of text shows you the additional space that is added due to letter-spacing. The bottom shows the corrected text with the margin-right applied.
The solution
The solution is just one line of CSS. A margin-right equal to the letter-spacing you apply.
Additional tip
Set up a reusable class for any text that you want to apply letter-spacing to in em’s this means you don’t have to recalculate the additional spacing offset and can apply letter-spacing to any size text with it being proportional to that size.
.letter-spacing {
letter-spacing: .3em;
margin-right: -.3em; }
Removing the excess underline from letter spacing
To remove the extra underline from text with letter spacing, the solution is not too elegant, nor is the extra underline. So it balances itself out. There are two solutions to this problem, however they’re not perfect. Both involve pseudo elements and a mix of positioning.
See the Pen vNeOjW by Steve (@stevemckinney) on CodePen.
Method one: cover with a small box
The first one involves using a pseudo element and positioning a small box so it covers up the excess. The element has background colour that matches the one behind the element.
.one {
display: inline-block;
letter-spacing: 3px;
position: relative;
text-transform: uppercase;
text-decoration: underline;
&:after {
content: "";
width: 4px;
height: 4px;
position: absolute;
bottom: 1px;
right: -1px;
background: #eee; } }
To understand how this works, I have a small square that is 1px wider than the letter-spacing. It’s positioned 1px outside of the element. I found that there was a half pixel or so that was still visible when you precisely match the excess.
Method two: create your own underline
.two {
display: inline-block;
letter-spacing: 3px;
position: relative;
text-transform: uppercase;
text-decoration: underline;
&:after {
content: "";
position: absolute;
z-index: -1;
left: 0;
bottom: 2px;
right: 3px;
height: 1px;
background: #444; } }
To understand how this works, the right value must be equal to the letter-spacing amount. In this case it’s 3px. The colour of the underline is controlled by the background. This could also be a border.
Things to be aware of
- They do not account for multiline
- They must be inline-block to work effectively
- It doesn’t work well with block elements