Font Awesome icons is an amazing set of various icons sets, some of them free to use for any usage, and some of them accessible only with a paid subscription.
What Is Font Awesome?
Font Awesome icons is an amazing set of various icons sets, some of them free to use for any usage, and some of them accessible only with a paid subscription.
The free sets consists of standard solid fonts, called the FAS set for Font Awesome Standard icons, that has a whole range of scalable drawings that will be perfect to illustrate any document you are creating, from a website to a professional looking CV for your digital nomad job search — or even to include in your freelance writing or other freelance gigs deliverables.
The standard business fonts, called the FAB set for Font Awesome Business icons that contains brands logos for use in your documents, such as the Google Docs icons or the Office 365 and Microsoft Office icons for their products Microsoft Excel — Microsoft Word — Microsoft Outlook — Microsoft Powerpoint — and many more!
But, how to use that font in other applications than the standard Web design tasks? Find it out below — it all start with downloading the Font Awesome icons sets locally on your computer before being able to use them in other applications such as GIMP image manipulation program, and virtually any software that allows for font switch.
The first step after having downloaded Font Awesome icon set locally on your computer, is to unzip the package, and navigate at the root folder.
There, you will find a TrueType Font file called fontawesome-webfont.ttf — double click on that file to open it in the Windows font management software.
Then, click on the install button on top of the window, and that’s it — the whole font awesome icon set is now installed on your computer, even if it doesn’t look like, and if you haven’t seem any special character yet.
The Font Awesome icons set installation procedure works the same on Mac computers!
How to use Font Awesome in Microsoft Word?
After having installed the icon set on your computer, open your Microsoft Word document and put the mouse pointed where you want to insert the Font Awesome icon.
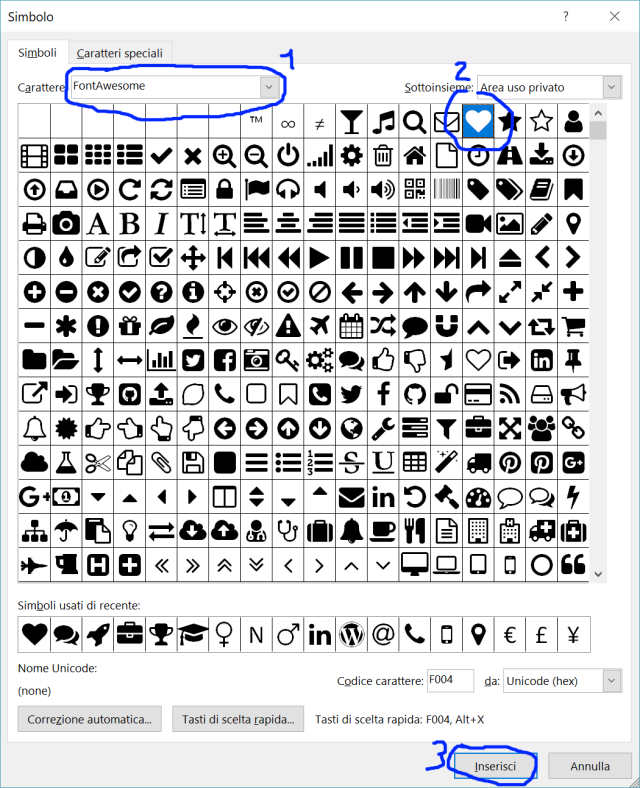
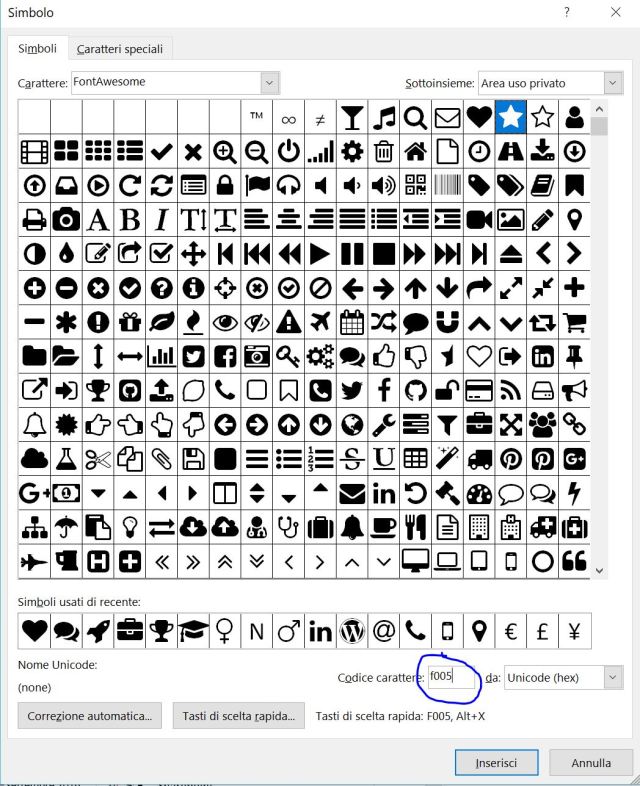
In the menu Insert, find the Symbol option, which will open the symbol browser.
Select the FontAwesome option in the system fonts list, and browse the symbols until you find the one you want to include in your document. Double click on the icon, and it will be included in your document, you can then style it as any other character.
The added FontAwesome characters will be part of the overall character count of the document, which you can verify using a word counter tool online.
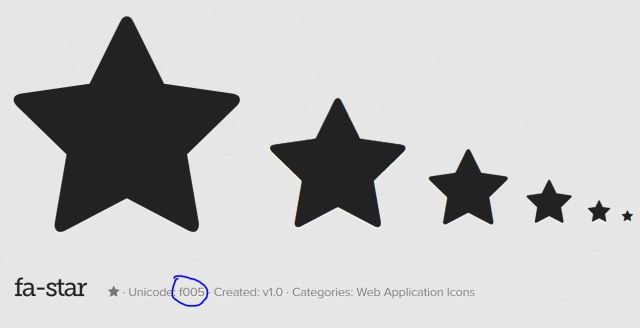
If you cannot find the icon within the list, another option is to find the Font Awesome icons character code from the list, and enter it in the symbol brower’s character code field, which will directly find the exact icon from the list.
How to use Font Awesome in Microsoft Excel?
The same way that you have added icons in Word, you can add a Font Awesome icon in any Excel workbook by selecting the cell in which you want to add these symbols, and open the symbols browser from the insert menu, and symbol button.
The symbol browser will open, in which you can select the Font Awesome icon set and browse the symbols until you find the right one.
As it might be difficult to find the right icon from that list with small characters, another way to get the right icon is to browse a more visually accessible list such as the Font Awesome icons display, copy the unicode name of the symbol you want to include, and paste it in Excel’s symbol browser character code field — it will directly insert the right symbol in your document.
How to use Font Awesome in Microsoft Powerpoint?
Inserting Font Awesome symbols in any Microsoft Powerpoint presentation to make it look even better is as easy as a few clicks!
After having installed the icons set, open a Microsoft Powerpoint document and put the mouse pointer in a text entry field at the place where you want to insert an icon.
Then, select the Insert menu, and click on the symbol button. From there, you will be able to select the icons to include form the symbols browser window that shows up.
As it might be complicated to find the icon simply from the visual list that might appear small, another option is to search by text description or to browse larger icons display on the Font Awesome icons list in which the symbols codes are accessible. Copy the code, and paste it in Powerpoint’s character code box to include the icon in your presentation.
How To Use Font Awesome in GIMP?
Unfortunately, there is no simple way to browse the Font Awesome icons list from the GIMP application. However, after the icons have been installed on your computer, you can include the ones you need in your favorite editor, such as any of the Microsoft Office or Libre Office and Open Office programs, find the icons you want, include them in a document, copy them, and paste them in GIMP program, either alone, in which case it will become a pixelated picture included in current layer, or in a text box, in which case you will interact with them as you would with any characters from any font.
Another solution is to install the icon set directly in the GIMP program, by going in the preferences menu from the edition main menu, and checking the fonts folders available on your computer.
Then, simply copy and paste the TrueType font file fontawesome-webfont.ttf and paste it in one of these folders. Then, restart your GIMP program in order to access the Font.
You will then be able to access the font directly from GIMP — however, the easiest way to include Font Awesome symbols will be to use the system font Character Map that you can find in Windows main search, select the FontAwesome font, and browse for the icons you want to include in your GIMP creation, and then copy and paste them there.
In you have trouble accessing the icons you want to include, simply look for them via tags or large icons browsing on the Font Awesome icons detailed list, copy the hexadecimal 4 characters code, and paste it in the go to unicode field in the Character Map to find it directly, and be able to copy and paste it.
How to include Font Awesome icons in Libre Office?
As soon as the Font Awesome has been installed on your computer, you can include any of its symbols in a Libre Office document by opening the Insert menu and then the special character option, that will open a specific characters search window.
Select the Font Awesome from the fonts list, and the symbols will be displayed right away.
Simply find the ones to insert in current document, and double click on it to include it!
Using the Font Awesome on your computer in short
It it fairly simply to have the Font Awesome icon set for all your digital creations and to make amazing deliverables for your freelance writing or other digital nomad job’s documents.
All you have to do, is to install the font on your computer, and search for the icons from a symbols list program or the icons set list.
Frequently Asked Questions
- How to use Font Awesome Excel?
- You can add a Font Awesome icon to any Excel workbook by selecting the cell where you want to add these symbols and open the symbol browser from the insert menu and click the symbol button.
228 free fonts
Related Styles
Cool
Calligraphy
Cursive
Fancy
Script
Handwriting
Cute
Sans Serif
Serif
Bold
Modern
Fun
Retro
Vintage
Logo
Wedding
Brush
Signature
Elegant
Decorative
Poster
Cartoon
Beautiful
Hand Drawn
Handmade
Display
Best
Logotype
Unique
Eroded
Techno
Branding
Invitation
Famous
Love
Commercial-use
Sort by
- Popular
- Trending
- Newest
- Name
PLAZA
by
Billy Argel Fonts
Personal Use Free
20641 downloads
Sparky Stones
by
Niskala Huruf
100% Free
40886 downloads
CONCRETE
by
Billy Argel Fonts
Personal Use Free
32265 downloads
THE CURE Personal Use
by
Billy Argel Fonts
Personal Use Free
8710 downloads
NIGHTRAIN
by
Billy Argel Fonts
Personal Use Free
Regular
6780 downloads
CROSSROADS
by
Billy Argel Fonts
Personal Use Free
CROSSROADS ITALIC PERSONAL USE Regular
32898 downloads
SHADOWEND
by
Billy Argel Fonts
Personal Use Free
30098 downloads
SILVERADO
by
Billy Argel Fonts
Personal Use Free
8086 downloads
Fighter Fish
by
wepfont
Personal Use Free
2713 downloads
Boldblaster
by
SIGN Studio
Personal Use Free
Italic
29909 downloads
MONARCH
by
Billy Argel Fonts
Personal Use Free
26809 downloads
Kochire
by
Grontype
Personal Use Free
2749 downloads
Signatural
by
rochart
Personal Use Free
1459 downloads
CANDY INC.
by
Billy Argel Fonts
Personal Use Free
1.8 million downloads
AWAKENNING
by
Billy Argel Fonts
Personal Use Free
62176 downloads
1 to 15 of 228 Results
- 1
- 2
- 3
- 4
- Next
The most famous font icons used in the web are font awesome and material design. You can find many other icon fonts on the Internet.
In this post I don’t want to talk about wich one is the best but how to use them in word o power point, for simplicity I’ll show only Microsoft Word interface but it’s pretty the same.
Download font Icons
Go to the font icon pack you have decided to use and download it.
These are the links for font awesome and material design.
Install it to you PC/Mac
Usually what you probably have downloaded is a zip file. Unzip it and look up for .otf or .ttf files.

Install the .otf file if you found it or .ttf
In Windows double click the file and click to install button:

Use it in Microsoft Word
- Open Word
- Click To “Insert” Tab
- On right corner look up for “Symbol”
- Click “Other Symbols”
- Select the right font and the Symbol you want to add in dialog that will appear
Search for a symbol
Before I have shown how to insert a symbol using some font icons but the problem now is how to look for a specific symbol without blowing up your mind.
With font awesome it’s very easy:
- Go to the site
- Click to Icon
- Insert what you are lookin for
- Select the icon you like
- You will see the detail page where I have got to select the UNICODE string
- Go back to the word symbol dialog and insert that code to search box
Easy way to get unicode with other sites like material design
- Look up the .css file
- Open it with notepad
- look for what you want. For ex. “star” and select the appropriate one
- Grab the code
If you have some other interesting tip & tricks share it 🙂
PS:
I found many great icons in flaticon site.
Select the icons you want adding theme in your collection.
Then selection your collection and download it as “iconfont”
Informazioni su Andrea Regoli
Project Manager
.Net Developer
WPF
WP7
Asp.Net
c# javascript ajax SQL
sharepoint
Questa voce è stata pubblicata in Uncategorized e contrassegnata con fontawesome, icon, material design, power point, word. Contrassegna il permalink.
Если вы ищете, где скачать шрифт Fontawesome бесплатно, то наш сайт для вас. Также с помощью нашего генератор текста можно просмотреть алфавит шрифта (прописные и строчные буквы, специальные символы) в режиме онлайн.
Просмотры: 23666
Скачиваний: 35438
Скачать
Информация
Детальная информация о шрифте Fontawesome:
- Название: Fontawesome
- Лицензия: бесплатно для личного пользования
- Дата добавления: 2020-12-06
- Добавил: Fontmaster
- Файл: Fontawesome.otf
- Размер: 103,77 кб
- Тип формата: .otf
OpenType – формат компьютерных шрифтов, разработанный совместными усилиями компаний Adobe и Microsoft. Шрифты в данном формате используются:
- для операционных систем (Windows, Mac, Linux, Android, iOS);
- для программ (Adobe Photoshop, Adobe Premiere Pro, Adobe Photoshop Lightroom, Adobe Acrobat, Adobe Illustrator, Microsoft PowerPoint, Microsoft Word, Microsoft Office, CorelDRAW);
- для приложений (Instagram, TikTok, WhatsApp, Twitter, Telegram, Facebook, Snapchat, PixelLab);
- для компьютеров (Acer, Apple, ASUS, HP, Lenovo);
- для телефонов (iPhone, Samsung, Google, OnePlus);
- для веб-сайтов (WordPress, HubSpot, Joomla, WooCommerce, Drupal, Wix, BigCommerce, Shopify).
Генератор текста
Генератор предварительного просмотра шрифта – это удобный инструмент, позволяющий увидеть, как будет выглядеть текст шрифта.
Чтобы просмотреть шрифт Fontawesome, просто введите нужный текст или символы в поле ниже:
Ваш текст, например, fontsforyou.com
Обратите внимание, что на экране результат сгенерированного текста шрифта может отличается по написанию от показанного на изображениях. Возможно шрифт не оптимизирован для web или не поддерживает текущий язык.
Символы
Буквы алфавита в верхнем (A-Z) и нижнем (a-z) регистре, цифры, специальные символы шрифта Fontawesome:
Размеры
Пример размеров шрифта между абсолютными единицами (72pt = 1in = 2.54cm = 25.4mm = 6pc = 96px).
Как установить шрифт
Мы расскажем вам, как установить шрифт Fontawesome, чтобы вы могли начать использовать его в своих проектах.
Adobe Photoshop
Чтобы добавить шрифт в Adobe Photoshop на Windows, просто щелкните правой кнопкой мыши файл шрифта и выберите «установить». Шрифт будет скопирован в Adobe Photoshop автоматически.
Чтобы добавить шрифт в Adobe Photoshop на macOS, дважды щелкните файл шрифта. Запустится приложение «Шрифты». Нажмите кнопку «установить шрифт» в левой нижней части окна программы, и Adobe Photoshop автоматически синхронизируется с новыми шрифтами.
Microsoft Word
Щелкните правой кнопкой мыши нужный шрифт и выберите установить, чтобы установить шрифт в Microsoft Word. Новые шрифты появятся в списке шрифтов Microsoft Word. Выберите шрифт из списка и примените его к документу.
Windows
Чтобы установить шрифт в Windows, щелкните правой кнопкой мыши на файле шрифта и выберите «установить» из контекстного меню. Для установки шрифта требуются права администратора. После установки шрифт будет доступен для использования в любой программе.
macOS
Вы можете установить шрифты на свой Mac несколькими разными способами. Один из способов – открыть приложение «Шрифты», нажать кнопку «Добавить» на панели инструментов, найти и выбрать шрифт, затем нажать кнопку «Открыть». Другой способ – перетащить файл шрифта на значок приложения «Шрифты» в Dock. Можно также дважды щелкнуть файл шрифта в программе поиска, а затем в появившемся диалоговом окне нажать кнопку установить шрифт.
При установке шрифта приложение «Шрифты» автоматически проверяет его на наличие ошибок.
Сайт
Чтобы подключить шрифты к сайту, необходимо использовать правило @font-face в css-файле:
@font-face {
font-family: "Fontawesome";
src: url("https://fontsforyou.com/fonts/f/Fontawesome.otf");
}
.your-style {
font-family: "Fontawesome";
}
Другие шрифты

Этот шрифт Font awesome я публикую в рамках будущей статьи (уже готово короткое видео подпишись и поставь лайк на прозрачном фоне), готовлю почву, так сказать. Данный векторный иконочный шрифт font awesome предназначен для использования на сайтах, дабы при их проектировании не перегружать страницы относительно тяжелыми графическими элементами, коими являются смайлики, вставки картинок и прочие элементы.
Стандарты для веб-сайтов ужесточаются, в плане скорости загрузки для увеличения ранжирования в поисковиках, и для пользователей поэтому появление различного рода шрифтов-иконок было неизбежно.
✅ Обратите внимание на онлайн иконки эмоджи ⇒ Смайлики эмодзи на все случаи жизни. Красивые и необычные, которые можно скопировать и вставить со словами онлайн🔗
Наибольшую популярность из всех известных иконочных шрифтов получил — шрифт Font Аwesome:
- Во-первых, он имеет огромную библиотеку иконок Аwesome более 1500, разбитых по категориям;
- Во-вторых, шрифт awesome можно скачать БЕСПЛАТНО с официального сайта — версию 4🔗;
- В-третьих, шрифт постоянно обновляется и расширяется. Уже появился font awesome 5 версии🔗 (на момент написания статьи). Так вы найдете начертания иконок solid, regular, Light и duotone виде🔗;
- В-четвертых, имеется возможность подключить на сайте используя запросы к родительскому серверу, либо на прямую на вашем ресурсе
- В-пятых, у шрифта иконки awesome есть и стандартное начертание для Виндовс (TrueType), соответственно, прочитав статью «Как установить шрифт в Photoshop, Windows 10, Word»🔗 вы без проблем подключите шрифт font awesome к упомянутому софту. Понятно, что это позволит использовать иконки awesome для вставки в различные видеоролики и статьи. Удобно не так-ли?
Поэтому всячески рекомендую этот прекрасный набор иконок awesome. Вы можете его скачать прямо из этого блога.
⚠️ 3 Способа как установить скачанные, новые шрифты в windows 10, Photoshop, Microsoft Office
Если Вам понравилась статья оцените ❤️, напишите Ваши комментарии и поделитесь статьёй.
Скачать шрифт font awesome 5 pro regular, solid, duotone и Light
Скачать шрифт font awesome 4.7
Скачать FontAwesome
Тестировать FontAwesome
Сообщить об ошибке
Шрифт FontAwesome. Гарнитура содержит 2 файла и поддерживает 0 языков.
Copyright
Copyright 2014 Adobe Systems Incorporated. All rights reserved.
Дополнительная информация
На днях WPLift опубликовал большую подборку иконочных шрифтов (или шрифтовых иконок?) Не смог пройти мимо и хочу поделиться этой прекрасной коллекцией с читателями. Заодно покажу каким образом эти шрифты подключаются к Вордпресс.
Содержание
- Что такое иконочный шрифт
- Зачем это нужно
- Шрифты
- Как подключить иконочный шрифт к Вордпресс
- В заключение
Что такое иконочный шрифт
Иконочный шрифт — это обычный шрифт, у которого вместо привычных букв и цифр разные символы, пиктограммы, глифы. Такие шрифты часто подключают к сайтам и используют символы в качестве иконок.
В чем плюсы
- Масштабирование без потери качества, это же обычный текст по-сути.
- Простая стилизация, как обычного текста.
- Поддержка всеми браузерами, включая очень старые.
- Относительно малый вес.
В чем минусы
- Нельзя измененять геометрию иконок.
- Нельзя использовать несколько цветов внутри одной иконки.
Если это критично, значит лучше сразу перейти на формат SVG и не мучиться.
В целом же иконочные шрифты сильно упрощают процесс разработки, позволяют очень быстро ввести и задействовать в интерфейсе массу полезных символов.
Зачем это нужно
Существуют исследования, которые доказывают, что использование иконок повышает юзабилити сайта, упрощает взаимодействие пользователя с интерфейсом сайта. Грамотно подобранные и уместно размещённые иконки — это всегда стильно, красиво и удобно.
Если вы ещё не используете на своем сайте иконки, самое время подобрать подходящую библиотеку и попробовать. Тем более, иконочные шрифты очень просты в использовании, легко подключаются к сайту.
Шрифты
Font Awesome
Лидер среди иконочных шрифтов, включает в себя более 675 различных иконок. Изначально был разработан для Bootstrap, но прекрасно работает с любыми другими фреймворками.
Скачать
Dashicons
Этот набор известен всем пользователям Вордпресс, именно Dashicons используются в оформлении админпанели платформы.
Скачать
Themify Icons
Набор из 320+ иконок от известной компании Themify. Бесплатный для личного и коммерческого использования.
Скачать
Foundation Icon Fonts 3
Набор из 283 иконок со скругленными углами.
Скачать
Elegant Icon Font
Бесплатный набор из 360 иконок различных направлений от Elegant Themes.
Скачать
Dripicons
Набор стильных иконок.
Скачать
Pictonic
Бесплатный набор из 266 иконок разной направленности, регистрация в сервисе открывает доступ к тысячам других иконок.
Скачать
Sosa
Бесплатный набор из 160 иконок широкого спектра применения от Ten by Twenty.
Скачать
Metrize Icons
Коллекция из 300 бесплатных иконок в Metro-стиле.
Скачать
Ionicons
Прекрасный набор иконок, можно подключить прямо из MaxCDN.
Скачать
Symbol Signs
Специфический набор из 50 символов.
Скачать
Icomoon
Большой бесплатный набор из 490 векторных иконок.
Скачать
Batch
Пакет из 343 интересных иконок от Адама Уиткрофта.
Скачать
Socialico
Набор из 74 иконок социальных сетей.
Скачать
Raphaël Icon-set
Интересный набор иконок с привязкой к буквам.
Скачать
Entypo
Бесплатный набор из 411 премиум-иконок, имеется дополнение иконок социальных сетей.
Скачать
MFG Labs Icon Set
Набор уникальных иконок от MFG Labs, разработанных для собственных нужд и впоследствии переданных в свободный доступ.
Скачать
Ligature Symbols
Бесплатный набор иконок.
Скачать
PW Drawn Icon Font
80 бесплатных иконок, выполненных в очень интересном стиле, который сильно отличается от остальных.
Скачать
Fontelico
Маленький набор из 30 забавных иконок.
Скачать
Feather Icon Set
Набор модных иконок в стиле минимализма.
Скачать
Premium Pixels
Набор из 80 иконок.
Скачать
Rondo Social Icon Font
Небольшой набор круглых иконок социальных сетей.
Скачать
Map Icons
Отличный набор иконок для отображения географических объектов на картах Google Maps, например.
Скачать
Weather Icons
222 погодные иконки способны отобразить любое состояние погоды.
Скачать
Typicons
Универсальный набор из 336 шрифтовых иконок разных направлений.
Скачать
Как подключить иконочный шрифт к Вордпресс
Плагины
Некоторые популярные шрифты подключаются к Вордпресс в виде плагинов. Суть большинства из них сводится к банальной загрузке шрифта и регистрации шорткода, который будет отвечать за вывод. Я не буду перечислять все имеющиеся на данный момент в репозитории плагины — это тема отдельной статьи.
Отмечу наиболее известные:
- Better Font Awesome
- Font Awesome Icons
- Font Awesome More Icons
- Font Awesome Shortcodes for WordPress
- Icon Fonts
Без плагинов
Любители хендмейда могут без сторонних плагинов загрузить в свою тему любой шрифт и зарегистрировать шорткод, который будет выводить иконки. Покажу на примере Font Awesome.
Все операции производятся в файле functions.php активной темы или в специальном функциональном плагине.
Подключение шрифта
Загружаем с MaxCDN актуальную на данный момент версию Font Awesome 4.7.0
add_action( 'wp_enqueue_scripts', 'enqueue_load_fa' ); function enqueue_load_fa() { wp_enqueue_style( 'load-fa', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css' ); }Регистрация шорткода
// FontAwesome Shortcode function fontawesomefunc($atts) { extract(shortcode_atts(array( "type" => '', "size" => '' ), $atts)); if ( $size != '' ) { $size = ' fa-'.$size; } return '<i class="fa' . $size . ' fa-' . $type . '" aria-hidden="true"></i>'; } add_shortcode('icon', 'fontawesomefunc');Теперь в редакторе можно использовать шорткод [icon] с двумя переменными type и size, которые задают тип и размер иконки.
Пример использования шорткода
[icon type="wordpress" size="3x"]В результате должен генерироваться такой HTML-код
<i class="fa fa-wordpress" aria-hidden="true"></i>В заключение
⚡️ Присоединяйтесь к моему каналу в Телеграм! Я сейчас в основном там, рассказываю про фриланс и делюсь полезными фишками по разработке.
В заключение хотелось бы еще раз отметить, что иконочные шрифты очень просты и удобны в использовании. Но в серьезных проектах все таки целесообразнее использовать SVG.