- Руководство пользователя After Effects
- Выпуски бета-версии
- Обзор программы бета-тестирования
- Домашняя страница бета-версии After Effects
- Функции бета-версии
- Панель «Свойства» (Бета-версия)
- Диспетчер эффектов (бета-версия)
- «Запуск и восстановление» в разделе «Установки» (бета-версия)
- Импорт 3D-моделей (бета-версия)
- Начало работы
- Начало работы с After Effects
- Новые возможности After Effects
- Сведения о выпуске | After Effects
- Системные требования для After Effects
- Сочетания клавиш в After Effects
- Поддерживаемые форматы файлов | After Effects
- Рекомендации по аппаратному обеспечению
- After Effects для компьютеров с процессорами Apple
- Планирование и настройка
- Рабочие среды
- Общие элементы пользовательского интерфейса
- Знакомство с интерфейсом After Effects
- Рабочие процессы
- Рабочие среды, панели управления, программы просмотра
- Проекты и композиции
- Проекты
- Основы создания композиции
- Предварительная композиция, вложение и предварительный рендеринг
- Просмотр подробных сведений о производительности с помощью инструмента «Профайлер композиций»
- Модуль рендеринга композиций CINEMA 4D
- Импорт видеоряда
- Подготовка и импорт неподвижных изображений
- Импорт из After Effects и Adobe Premiere Pro
- Импорт и интерпретация видео и аудио
- Подготовка и импорт файлов 3D-изображений
- Импорт и интерпретация элементов видеоряда
- Работа с элементами видеоряда
- Определение точек редактирования с помощью функции «Определение изменения сцен»
- Метаданные XMP
- Текст и графические элементы
- Текст
- Форматирование символов и панель символов
- Эффекты текста
- Создание и редактирование текстовых слоев
- Форматирование абзацев и панель «Абзац»
- Экструзия слоев текста и слоев-фигур
- Анимация текста
- Примеры и ресурсы для текстовой анимации
- Шаблоны динамического текста
- Анимационный дизайн
- Работа с шаблонами анимационного дизайна в After Effects
- Использование выражений для создания раскрывающихся списков в шаблонах анимационного дизайна
- Работа с основными свойствами для создания шаблонов анимационного дизайна
- Замена изображений и видео в шаблонах анимационного дизайна и основных свойствах
- Текст
- Рисование, заливка цветом и контуры
- Обзор слоев-фигур, контуров и векторных изображений
- Инструменты рисования: «Кисть», «Штамп» и «Ластик»
- Сглаживание обводки фигуры
- Атрибуты фигур, операции заливки цветом и операции с контурами для слоев-фигур
- Использование эффекта фигуры «Cмещение контура» для изменения фигур
- Создание фигур
- Создание масок
- Удаление объектов из видеоматериалов с помощью панели «Заливка с учетом содержимого»
- Инструменты «Кисть для ротоскопии» и «Уточнить подложку»
- Слои, маркеры и камера
- Выделение и упорядочивание слоев
- Режимы наложения и стили слоев
- 3D-слои
- Свойства слоя
- Создание слоев
- Управление слоями
- Маркеры слоя и маркеры композиции
- Камеры, освещение и точки обзора
- Анимация, ключевые кадры, отслеживание движения и прозрачное наложение
- Анимация
- Основы анимации
- Анимация с помощью инструментов «Марионетка»
- Управление и анимация контуров фигур и масок
- Анимация фигур Sketch и Capture с помощью After Effects
- Инструменты анимации
- Работа с анимацией на основе данных
- Ключевой кадр
- Интерполяция ключевого кадра
- Установка, выбор и удаление ключевых кадров
- Редактирование, перемещение и копирование ключевых кадров
- Отслеживание движения
- Отслеживание и стабилизация движения
- Отслеживание лиц
- Отслеживание маски
- Ссылка на маску
- Скорость
- Растягивание по времени и перераспределение времени
- Тайм-код и единицы отображения времени
- Прозрачное наложение
- Прозрачное наложение
- Эффекты прозрачного наложения
- Анимация
- Прозрачность и композиция
- Обзор композиции и прозрачности и соответствующие ресурсы
- Альфа-каналы и маски
- Подложки дорожек и перемещающиеся подложки
- Корректирование цвета
- Основы работы с цветом
- Управление цветом
- Эффекты цветокоррекции
- Управление цветом OpenColorIO и ACES
- Эффекты и стили анимации
- Обзор эффектов и стилей анимации
- Список эффектов
- Эффекты имитации
- Эффекты стилизации
- Аудиоэффекты
- Эффекты искажения
- Эффекты перспективы
- Эффекты канала
- Эффекты создания
- Эффекты перехода
- Эффект «Устранение эффекта плавающего затвора»
- Эффекты «Размытие» и «Резкость»
- Эффекты 3D-канала
- Программные эффекты
- Эффекты подложки
- Эффекты «Шум» и «Зернистость»
- Эффект «Увеличение с сохранением уровня детализации»
- Устаревшие эффекты
- Выражения и автоматизация
- Выражения
- Основы работы с выражениями
- Понимание языка выражений
- Использование элементов управления выражениями
- Различия в синтаксисе между движками выражений JavaScript и Legacy ExtendScript
- Управление выражениями
- Ошибки выражения
- Использование редактора выражений
- Использование выражений для изменения свойств текста и доступа к ним
- Справочник языка выражений
- Примеры выражений
- Автоматизация
- Автоматизация
- Сценарии
- Выражения
- Видео с погружением, VR и 3D
- Создание сред VR в After Effects
- Применение видеоэффектов с эффектом погружения
- Инструменты составления композиций для видеоизображений VR/360
- Отслеживание движений камеры в трехмерном пространстве
- Пространство для работы с трехмерными объектами
- Инструменты 3D-преобразования
- Дополнительные возможности 3D-анимации
- Предварительный просмотр изменений в 3D-дизайнах в режиме реального времени с помощью модуля Mercury 3D
- Добавление гибкого дизайна в графику
- Виды и предварительный просмотр
- Предпросмотр
- Предпросмотр видео с помощью Mercury Transmit
- Изменение и использование представлений
- Рендеринг и экспорт
- Основы рендеринга и экспорта
- Кодирование H.264 в After Effects
- Экспорт проекта After Effects как проекта Adobe Premiere Pro
- Преобразование фильмов
- Многокадровый рендеринг
- Автоматический рендеринг и рендеринг по сети
- Рендеринг и экспорт неподвижных изображений и наборов неподвижных изображений
- Использование кодека GoPro CineForm в After Effects
- Работа с другими приложениями
- Dynamic Link и After Effects
- Работа с After Effects и другими приложениями
- Синхронизация настроек в After Effects
- Библиотеки Creative Cloud Libraries в After Effects
- Подключаемые модули
- Cinema 4D и Cineware
- Совместная работа: Frame.io и Team Projects
- Совместная работа в Premiere Pro и After Effects
- Frame.io
- Установка и активация Frame.io
- Использование Frame.io с Premiere Pro и After Effects
- Часто задаваемые вопросы
- Team Projects
- Начало работы с Team Projects
- Создание Team Project
- Совместная работа с помощью Team Projects
- Память, хранилище, производительность
- Память и хранилище
- Как After Effects справляется с проблемами нехватки памяти при предварительном просмотре
- Повышение производительности
- Установки
- Требования к графическому процессору и драйверу графического процессора для After Effects
- База знаний
- Выявленные неполадки
- Исправленные ошибки
- After Effects и macOS Ventura
- Как After Effects справляется с проблемами нехватки памяти при предварительном просмотре
Эффект «Нумерация»
Эффект «Нумерация» создает произвольные или последовательные числа в различных форматах, например, десятичные числа, даты и тайм-код и даже текущая дата и время (на момент рендеринга). Эффект «Нумерация» можно использовать для создания различных счетчиков. Максимальное смещение для последовательных номеров — 30000.
Этот эффект работает с цветом 8 бит на канал.
В диалоговом окне «Стиль шрифта» доступны следующие параметры и значения: «Шрифт», «Стиль», «Направление» и «Выравнивание». Чтобы повторно открыть это диалоговое окно, щелкните «Параметры» в верхней части записи эффекта на панели «Элементы управления эффектами».
Количество
Десятичные числа.
Номер [нули в начале]
Десятичные числа с пятью десятичными знаками после запятой.
«Тайм-код [30]», «Тайм-код [25]» и «Тайм-код [24]»
Стандартные форматы тайм-кода без пропуска кадров (XX:XX:XX:XX), использующие заданную кадровую частоту. Типы тайм-кода используют в качестве базового значения текущее время слоя.
Время
Часы и минуты. Если также выбран параметр «Текущее время/Дата», значение «Значение/Смещение/Произвольный максимум» игнорируется. Если выбран параметр «Произвольный», время задается значением 0 (12:00 АМ) и значением ползунка.
«Дата в числовом формате», «Краткий формат даты» и «Полный формат даты»
Если параметр «Текущее время/Дата» также не выбран, значение «Значение/Смещение/Произвольный максимум» представляет период в дням с 1 января 1995 г. (0 на ползунке соответствует 1 января 1995 г.). Если параметр «Текущее время/Дата» выбран, значение «Значение/Смещение/Произвольный максимум» представляет период в днях с текущей даты (0 на ползунке соответствует текущей дате). Если выбран параметр «Произвольный», дата задается значением 0 (текущая дата или 1 января 1995 г.) и значением ползунка.
Учитываются високосные года.
Шестнадцатеричный
Шестнадцатеричные числа (числа от 0 до F). Шестнадцатеричные числа увеличиваются с приращением по 0x1 на каждые 0,0000125 и по 0x10000 на каждый 1.0 приращения значения «Значение/Смещение/Произвольный максимум». Если выбран параметр «Произвольный», число задается по 0 и по значению «Значение/Смещение/Произвольный максимум».
Произвольные значения
Значение «Произвольный», ограниченное значением «Значение/Смещение/Произвольный максимум». Если для параметра «Значение/Смещение/Произвольный максимум» задано значение 0, значения выбираются произвольно по максимально возможному диапазону.
Значение/Смещение/Произвольный максимум
Варьируется в зависимости от выбранного типа и выбора параметра «Произвольные значения».
Десятичные разряды
Задает число места справа от десятичной запятой.
Текущее время/дата
Выберите числа времени и даты на базе текущего времени и даты.
Положение
Положение чисел на слое.
Параметры отображения
Задает использование в тексте заливки или обводки или их комбинации. При выборе параметра «Только заливка» выполняется заливка символов цветом. При выборе параметра «Только обводка» к краям символов применяется обводка цветом. При выборе параметра «Заливка поверх обводки» цвет заливки перекрывает цвет обводки. При выборе параметра «Обводка поверх заливки» цвет обводки перекрывает цвет заливки.
Трекинг
Среднее расстояние между символами.
Пропорциональные интервалы
Для чисел используется пропорциональный интервал вместо фиксированного.
Разместить на оригинале
Текст компонуется поверх исходного изображения. Если параметр «Разместить на оригинале» не выбран, исходное изображение не видимо.
Альтернативы эффекту «Числа»
Для расширенного управления форматированием и анимацией текста используются текстовые слои. (См. раздел Создание и редактирование текстовых слоев.)
Примените шаблон настроек анимации «Формат текущего времени» к тестовому слою, чтобы отобразить текущее время в формате, соответствующем настройке отображения времени для проекта.
На своем веб-сайте Колин Брэйли представляет видеоруководство и пример проекта, в котором демонстрируются принципы использования выражения в свойстве «Исходный текст» для анимации текста, что позволяет преодолеть некоторые ограничения в отношении эффекта «Числа».
Аналогичный пример приведен в разделе Пример: анимация текста для отображения временного кода.
Эффект «Тайм-код»
Эффект «Тайм-код» создает наложение текста, который отображает данные тайм-кода или номера кадра для слоя. Этот эффект не изменяет тайм-код, встроенный из внешних источников (например, QuickTime).
Для расширенного управления форматированием и анимацией текста используются текстовые слои. (См. раздел Создание и редактирование текстовых слоев.)
Этот эффект работает с цветом 8 бит на канал.
Формат отображения
Задает отображение тайм-кода в формате SMPTE, в номерах кадров или в футах и кадрах 35-мм или 16-мм пленки.
Время Источник
Источник, используемый для эффекта.
Источник слоя
Тайм-код отображается в соответствии с тайм-кодом исходного видеоряда слоя.
Композиция
Тайм-код отображается в соответствии с тайм-кодом композиции.
Пользовательская
Обеспечивает доступ к настройкам в разделе «Настраиваемый» (предыдущее поведение эффекта). Доступны настройки «Единицы времени», «С пропуском кадров» и «Начальный кадр».
Единицы измерения времени
Кадровая частота в кадрах в секунду (кадр/с), используемая этим экземпляром эффекта «Тайм-код». Эта настройка влияет только на числа, отображаемые эффектом «Тайм-код»; она не влияет на кадровую частоту композиции или кадровую частоту элемента исходного видеоряда для слоя.
С пропуском кадров
Выберите параметр «С пропуском кадров», чтобы создать тайм-код с пропуском кадра, или отмените выбор параметра, чтобы создать тайм-код без пропуска кадров.
Начальный кадр
Номер кадра, присваиваемый первому кадру в слое.
Расположение текста
Положение наложения текста в пространстве композиции.
Размер текста
Размер текста (в пт).
Показать Рамка
Определяет, будет ли отображаться цветная рамка за значением тайм-кода или нет.
Цвет рамки
Цвет рамки за значением тайм-кода.
Непрозрачность
Непрозрачность рамки за значением тайм-кода.
Разместить на оригинале
Определяет, будет ли рамка размещена на оригинале или на прозрачном слое.
Альтернативы эффекту «Тайм-код»
Для расширенного управления форматированием и анимацией текста используются текстовые слои. (См. раздел Создание и редактирование текстовых слоев.)
Примените шаблон настроек анимации «Формат текущего времени» к тестовому слою, чтобы отобразить текущее время в формате, соответствующем настройке отображения времени для проекта.
На своем веб-сайте Колин Брэйли представляет видеоруководство и пример проекта, в котором демонстрируются принципы использования выражения в свойстве «Исходный текст» для анимации текста, что позволяет преодолеть некоторые ограничения в отношении эффекта «Тайм-код».
Аналогичный пример приведен в разделе Пример: анимация текста для отображения временного кода.
Расширяйте возможности с After Effects
Создавайте потрясающую анимированную графику, текстовую анимацию и визуальные эффекты в Adobe After Effects. Работайте над дизайном для фильмов, телевизионных программ и сетевого видео.
#Руководства
- 28 июн 2019
-
20
В After Effects есть коллекция готовых текстовых эффектов, но анимировать текст можно и вручную. Рассказываем, зачем и как это сделать.
vlada_maestro / shutterstock
Автор статей по дизайну. В веб-дизайн пришёл в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил вёрстку. Время от времени публикую переводы на Habr.
- Презентация логотипа или сайта.
- Заставка на сайте и в приложении.
- Вступление к видеоролику.
- Анимация интерфейсов.
Если вы заинтересованы прогрессивным дизайном в digital и хотите зарабатывать на своих умениях, обратите внимание на курс «Анимация интерфейсов» от Skillbox.
Дальше — пошаговая инструкция по применению и созданию таких эффектов.
- Мы сделаем новый проект и подготовим сцену для анимации.
- Применим несколько стандартных эффектов и посмотрим, что получилось.
- С нуля создадим свой эффект анимации.
Вот что у вас получится в конце урока:
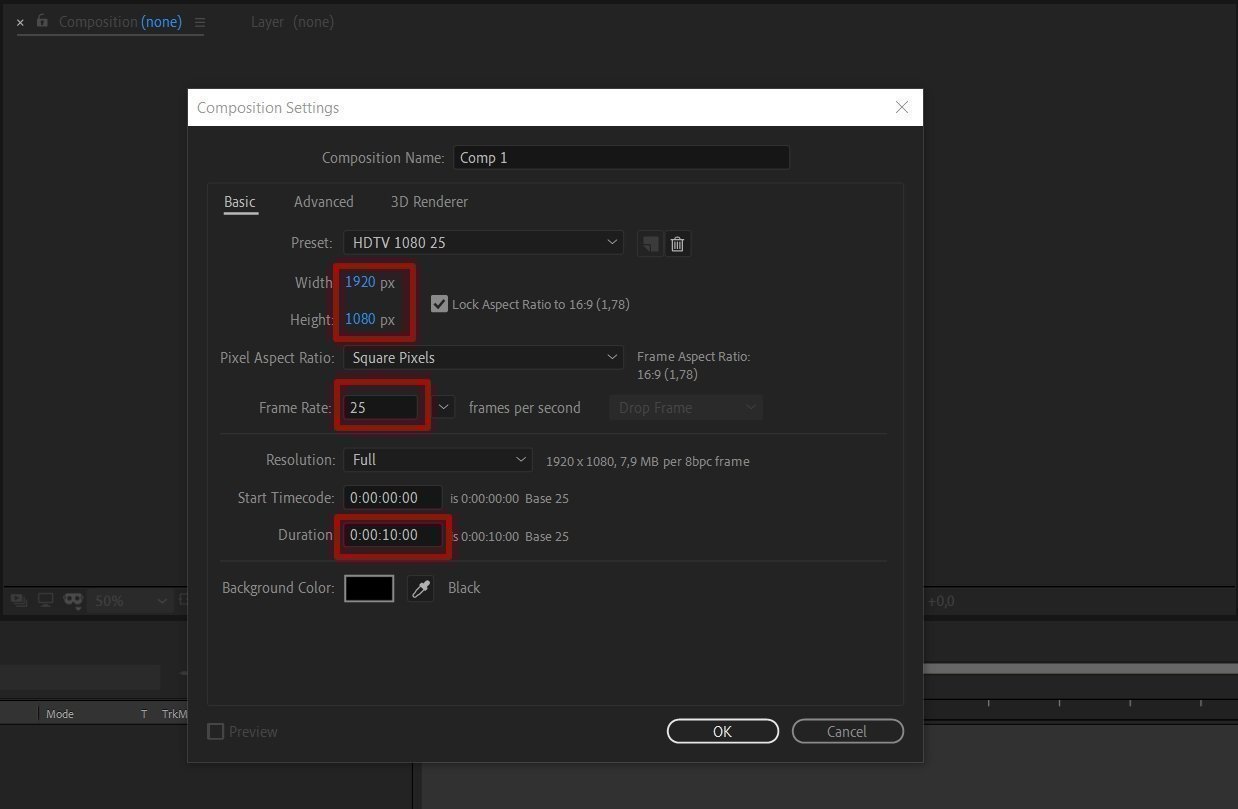
Начните с создания проекта и композиции: File — New — New Project. Затем выберите New Composition.
Появится экран настроек: конечно, вы можете задать свои. Frame Rate — это количество кадров в секунду, параметр отвечает за плавность анимации: чем он выше, тем плавнее анимация. Duration — продолжительность анимации.

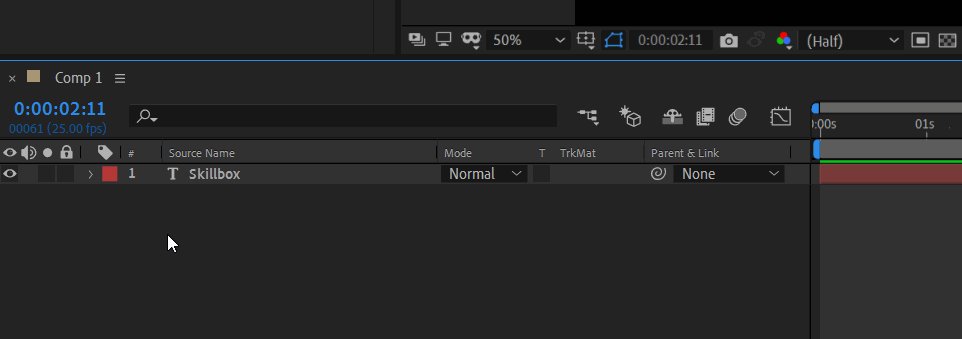
Выберите на панели инструментов Type Tool. Также вы можете использовать горячие клавиши Ctrl+T или кликнуть правой кнопкой мыши по панели слоев и в контекстном меню выбрать пункт New — Text.
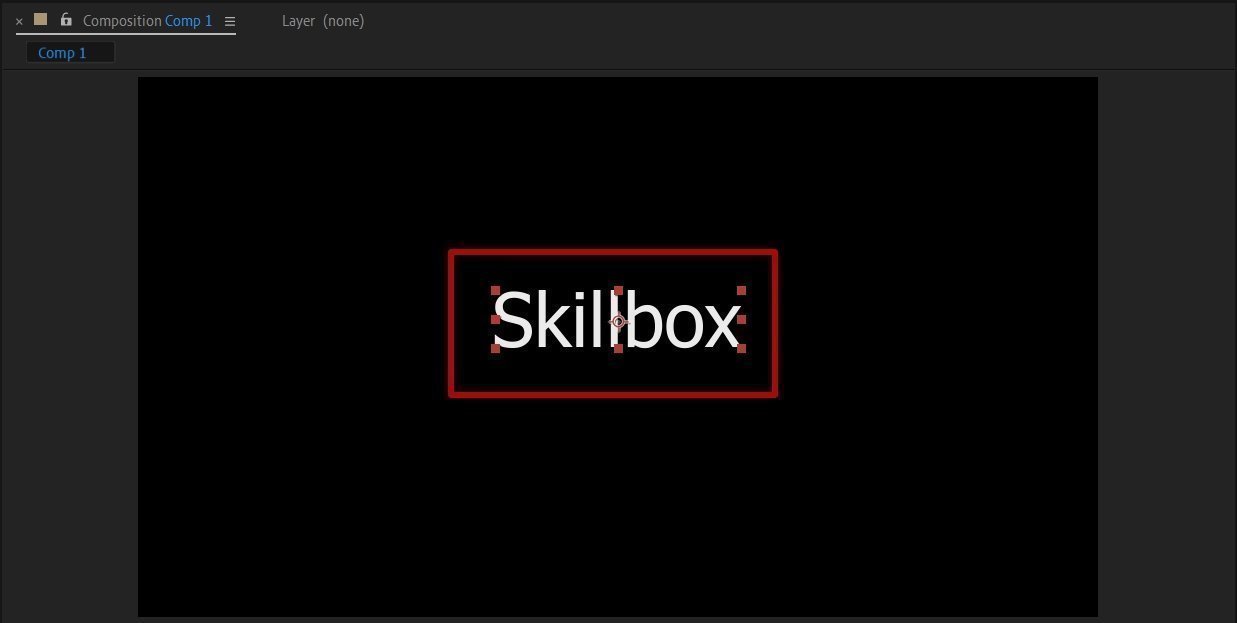
Наберите текст, к которому будете применять эффекты.

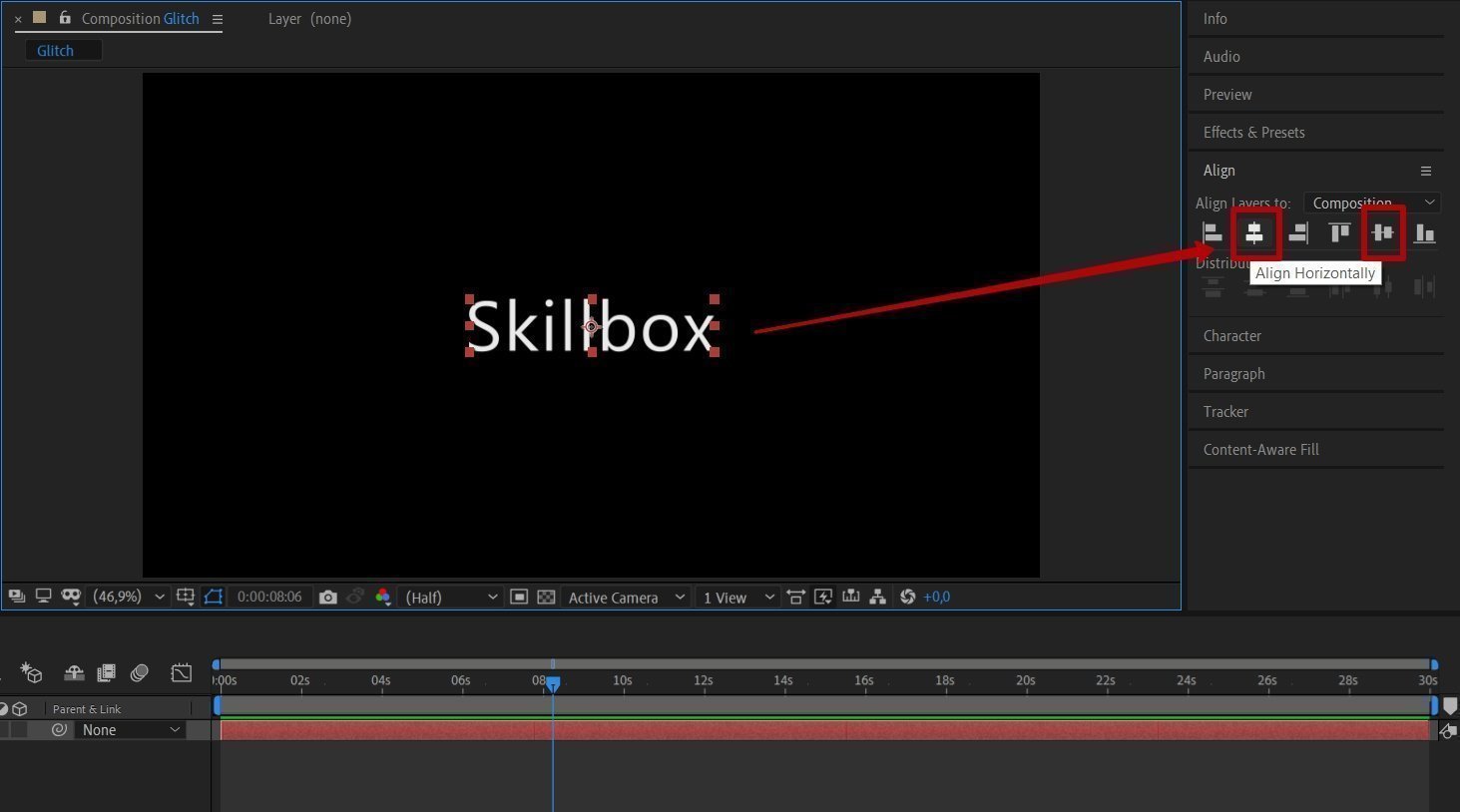
С помощью инструментов выравнивания расположите текстовый слой по центру.

Теперь рассмотрим несколько наиболее интересных, на мой взгляд, стандартных текстовых эффектов.
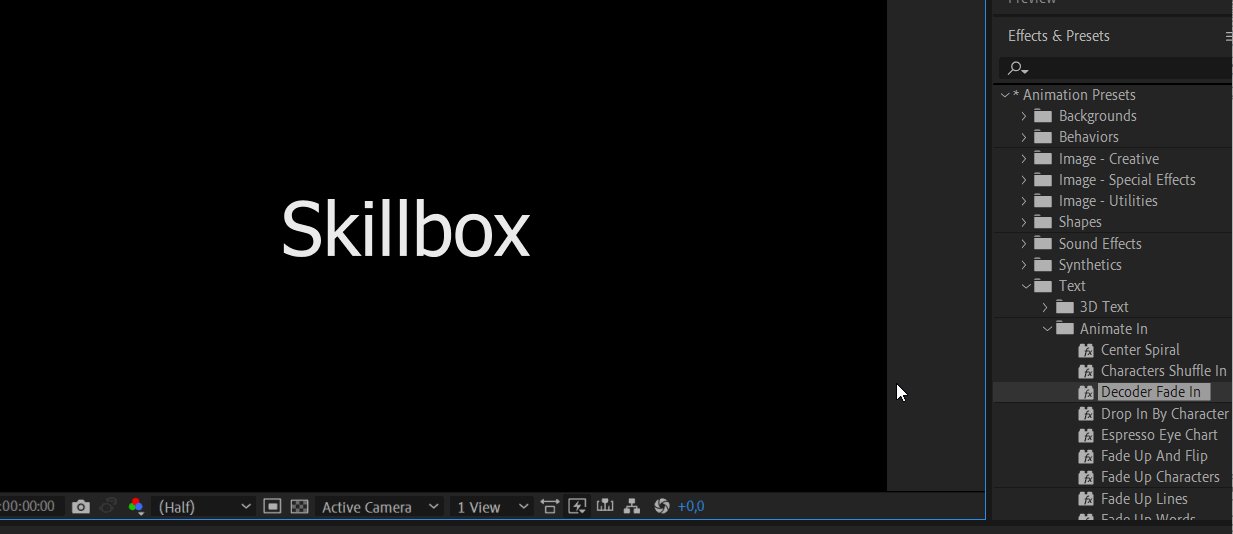
Это эффект «перебора букв», вот такой:
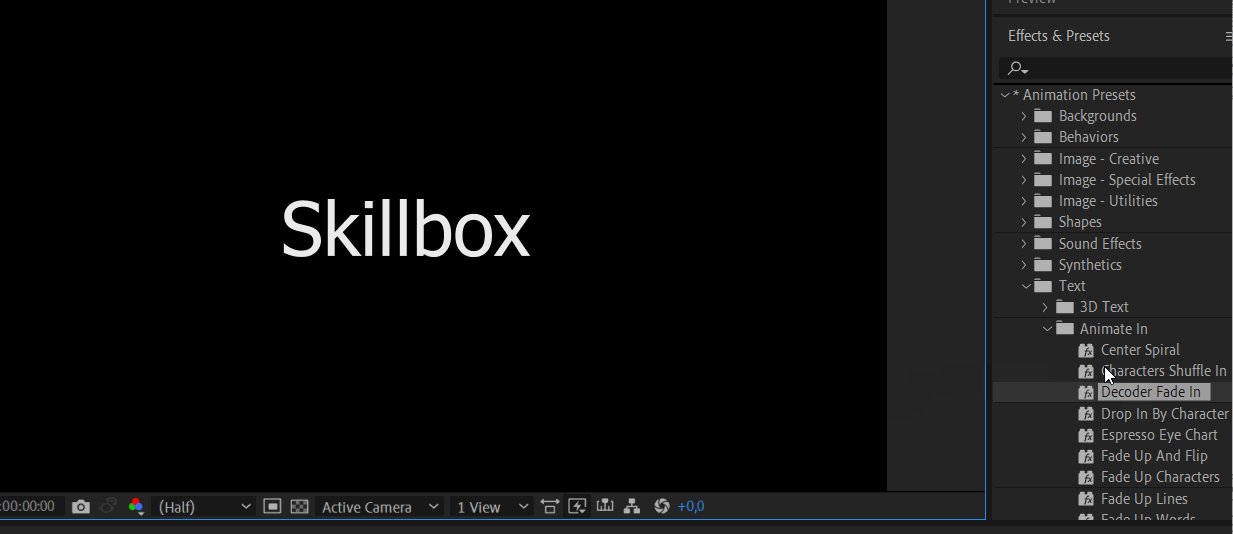
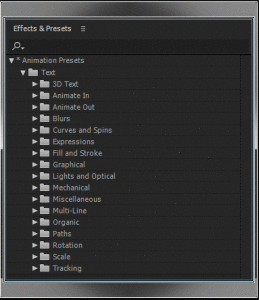
Перейдите на панель Effects & Presets и выберите категорию Animation Presets, подкатегорию Animate In и эффект Decoder Fade In.
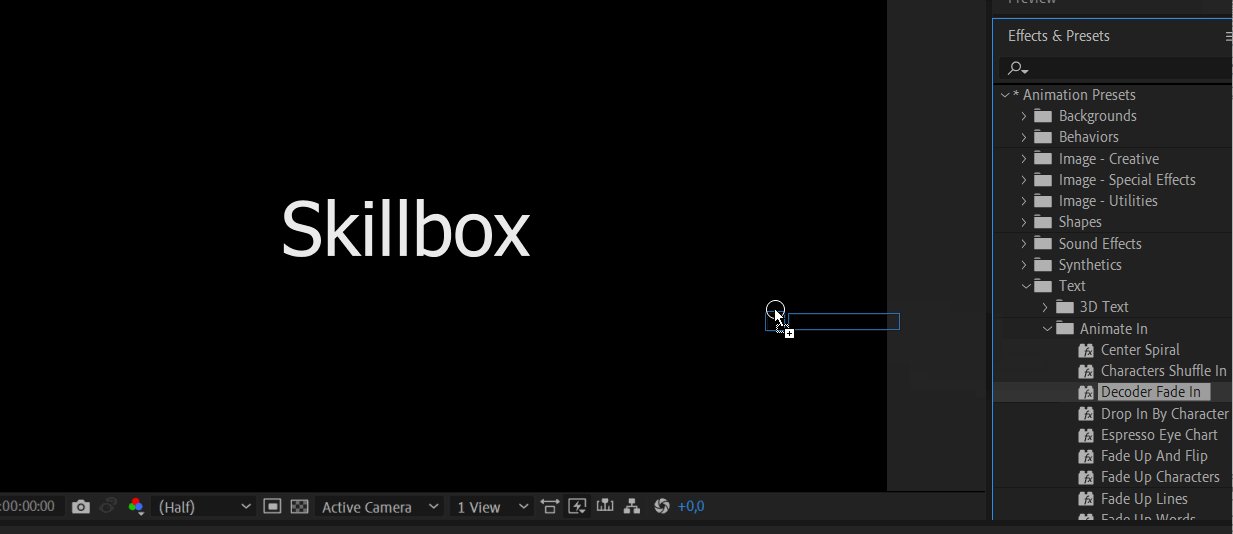
Применить эффект можно двумя способами — выберите текстовый слой и дважды нажмите на эффект или зажмите нужный эффект курсором и перетащите его на текстовый слой.
Нажмите на пробел и посмотрите, что получилось. Показом анимации также можно управлять вручную, перетаскивая синий маркер на панели Timeline. Подобный эффект часто используется в фильмах: в титрах и непосредственно в кадре.
Отключите эффект в настройках слоя. Вы сможете снова включить его в любой момент, но пока что давайте попробуем другие виды анимации.
Нет смысла подробно описывать здесь все стандартные эффекты программы, в каталоге есть много подкатегорий. В каждой вы найдете подборку тематических эффектов.
Приведу мой личный топ анимаций:
Espresso Eye Chart
Похож на Decoder Fade In, только здесь также меняется размер букв.
Raining character in
Перебор алфавита с прозрачностью и появлением сверху.
Random Fade Up
Один из моих любимых эффектов, появление символов в случайном порядке.
Slow Fade On
Появление всего текста «из темноты».
Bars Lime
Полосы, игра цвета — эффект находится в подкатегории Graphical.
Blue Flash
Похоже на тот самый эффект «печатной машинки», знакомый многим еще по PowerPoint.
Algorithm
Символы сдвигают соседние при появлении. Также тут применяется эффект перебора букв.
Helicopter
Каждый символ вращается и меняет форму: от растянутого по горизонтали до нормального размера.
Submarine
Забавный эффект, превращающий надпись в субмарину с работающим винтом.
Quiver
Эффект «дрожания», каждая буква постоянно деформируется со случайными параметрами.
Все стандартные анимации After Effects можно настраивать и тем самым делать уникальными. Но давайте попробуем воссоздать один из приведенных выше эффектов с нуля и немного его улучшить. Для примера я возьму Slow Fade Up.
Важно!
Не забудьте отключить или удалить все примененные стандартные эффекты на уже созданном текстовом слое.
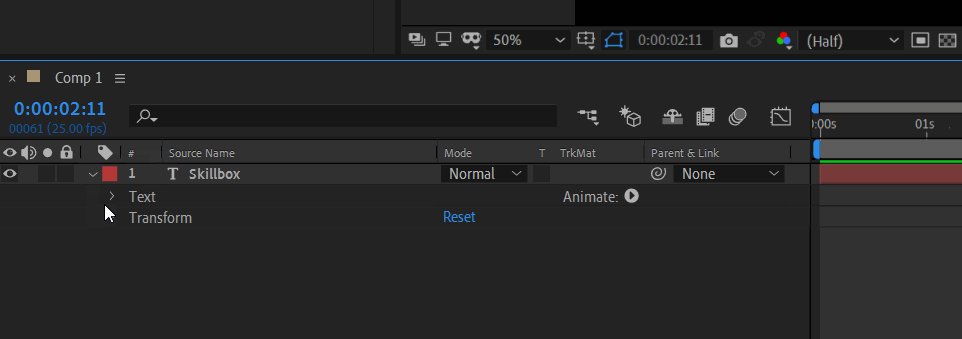
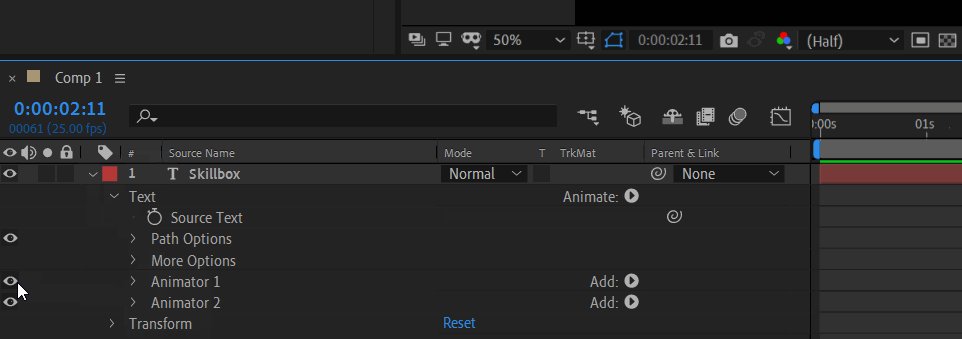
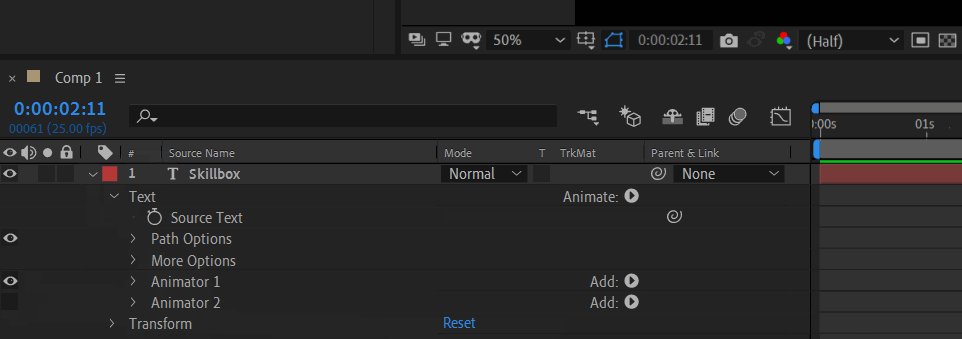
Перейдите на панель слоев и в свойствах текстового слоя в выпадающем контекстном меню Animate выберите Opacity. Вы добавили Animator, с помощью которого будете создавать нужный эффект.
Раскройте стек аниматора и выставите значение Opacity в 0.
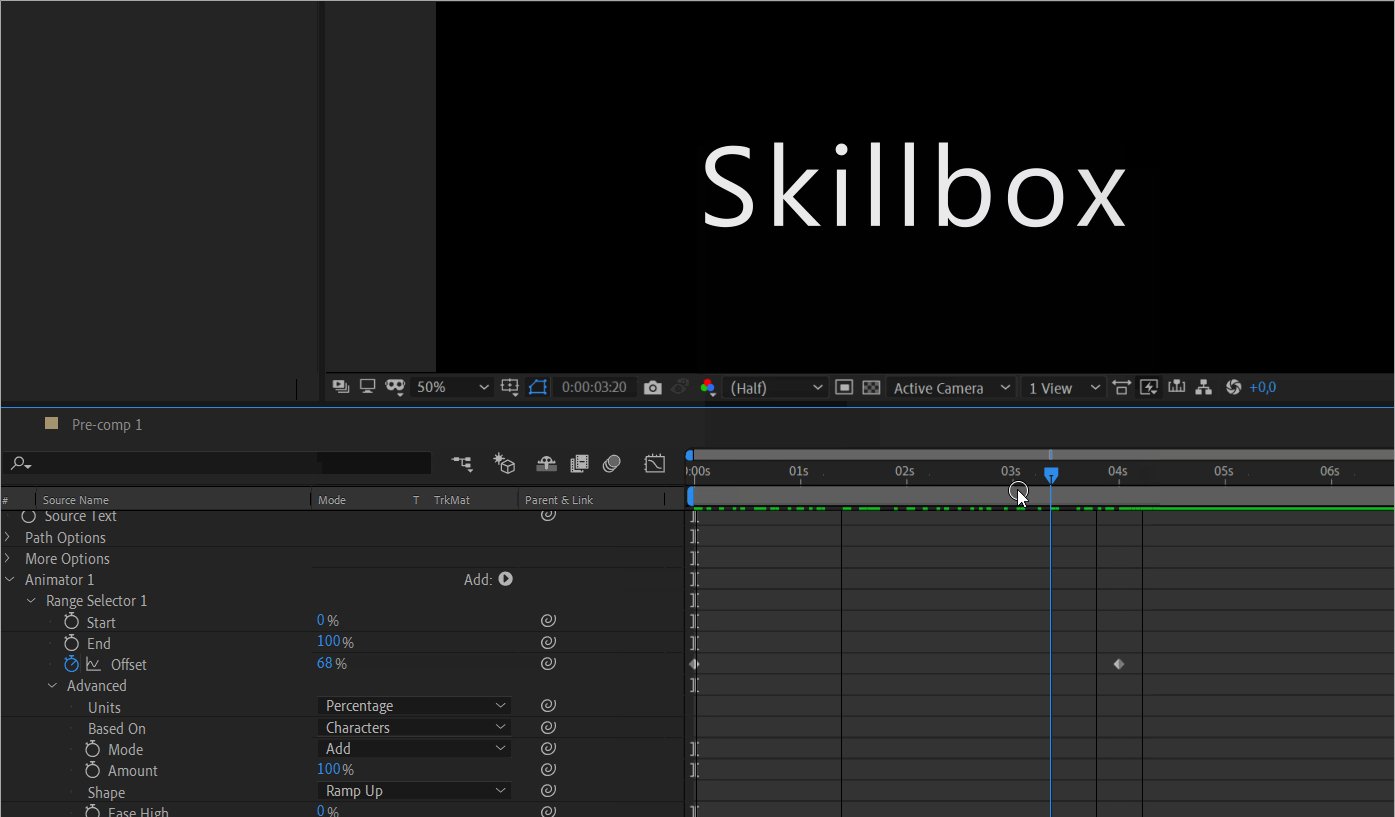
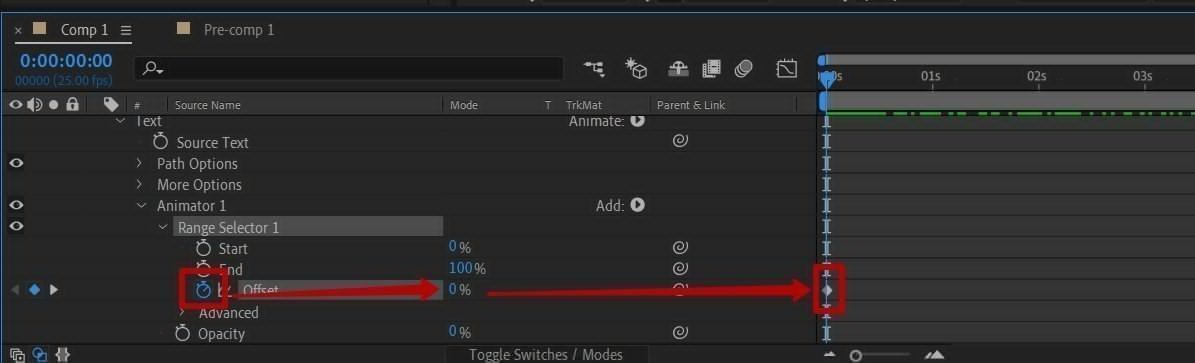
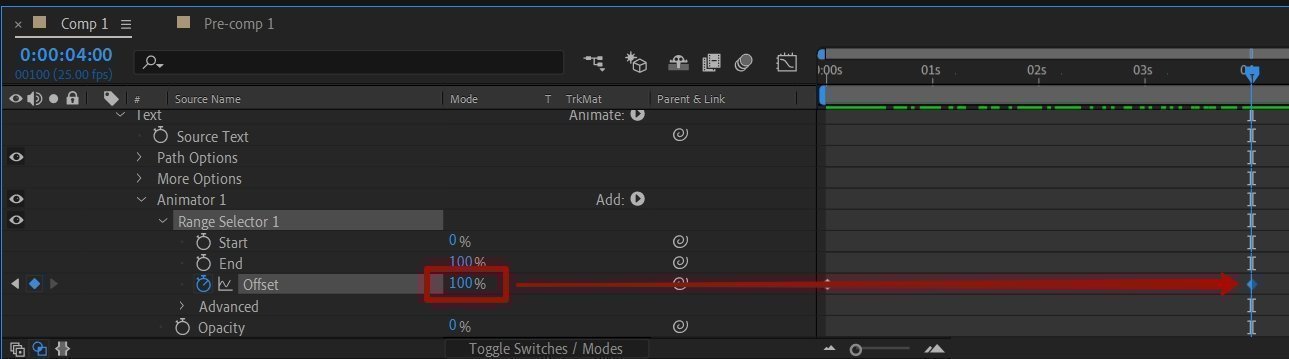
Теперь проставьте ключевые кадры для Offset (Сдвиг), переместите маркер на панели Timeline в самое начало на 0 и нажмите на иконку секундомера. Значение для свойства Offset укажите 0%.

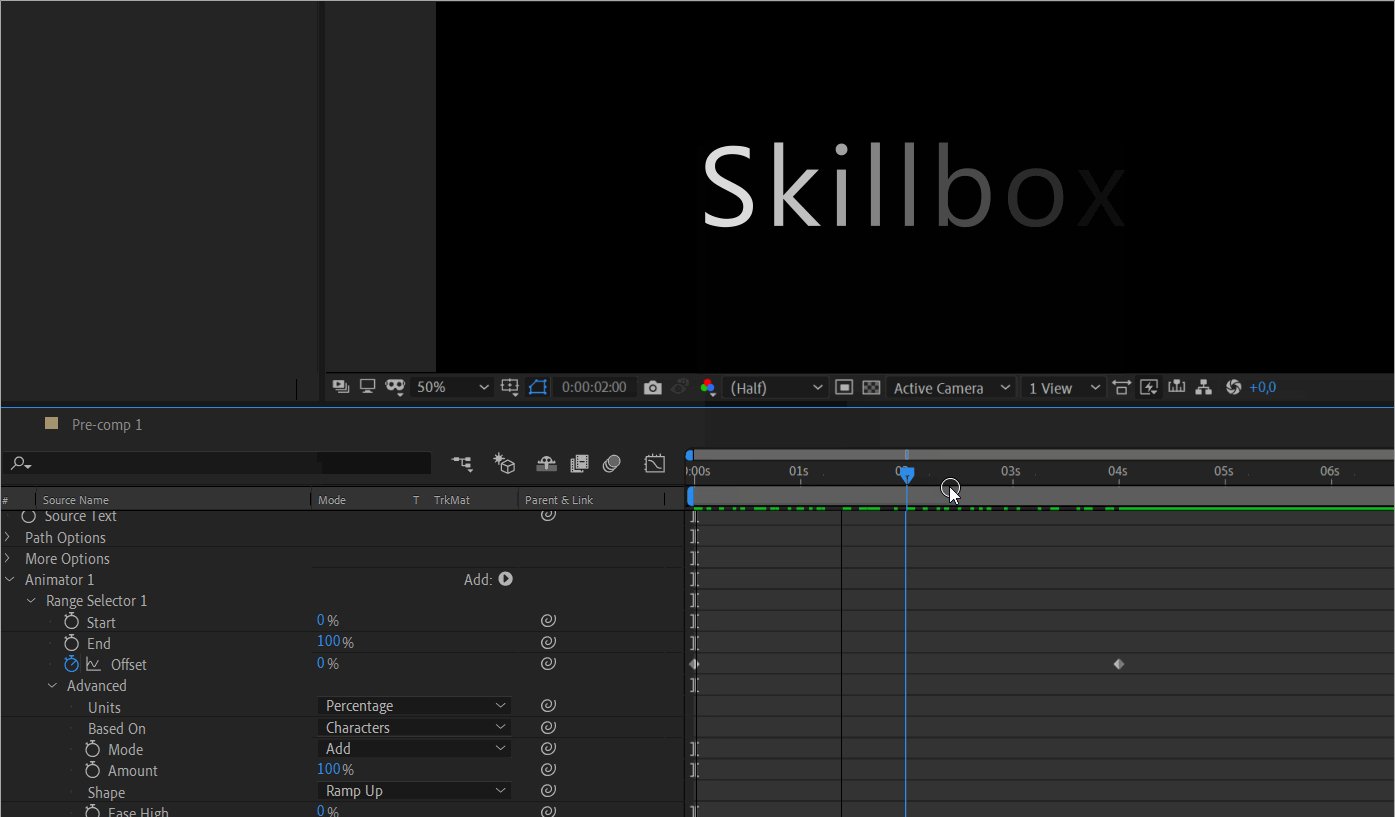
Далее переместите маркер на четвертую секунду и укажите значение 100%. Это значит, что текст будет появляться из полной прозрачности слева направо.

Проверьте, что получилось.
Текст появляется посимвольно, но недостаточно плавно.
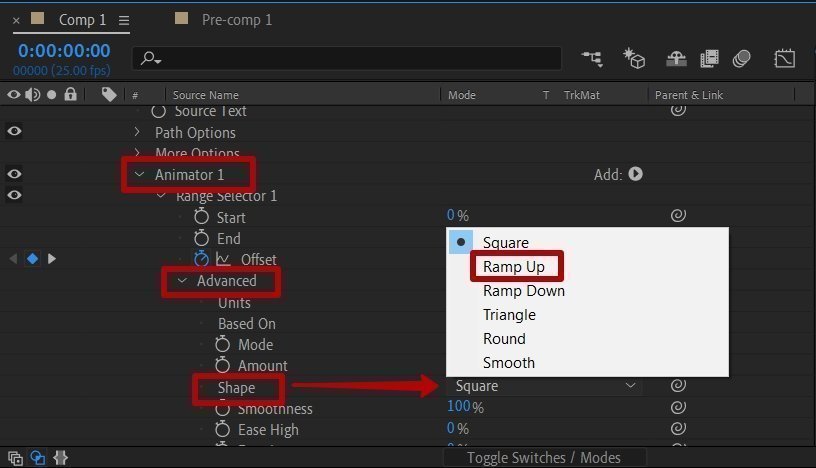
Раскройте стек Advanced в Animator и в свойстве Shape выберите Ramp Up (дословно: «наращивание») для более плавного появления текста.

Посмотрите, как изменилась анимация. Теперь текст появляется плавно, но свойства Offset = 0 явно недостаточно, потому что половина текстового слоя видна сразу, хотя должна быть изначально скрыта.
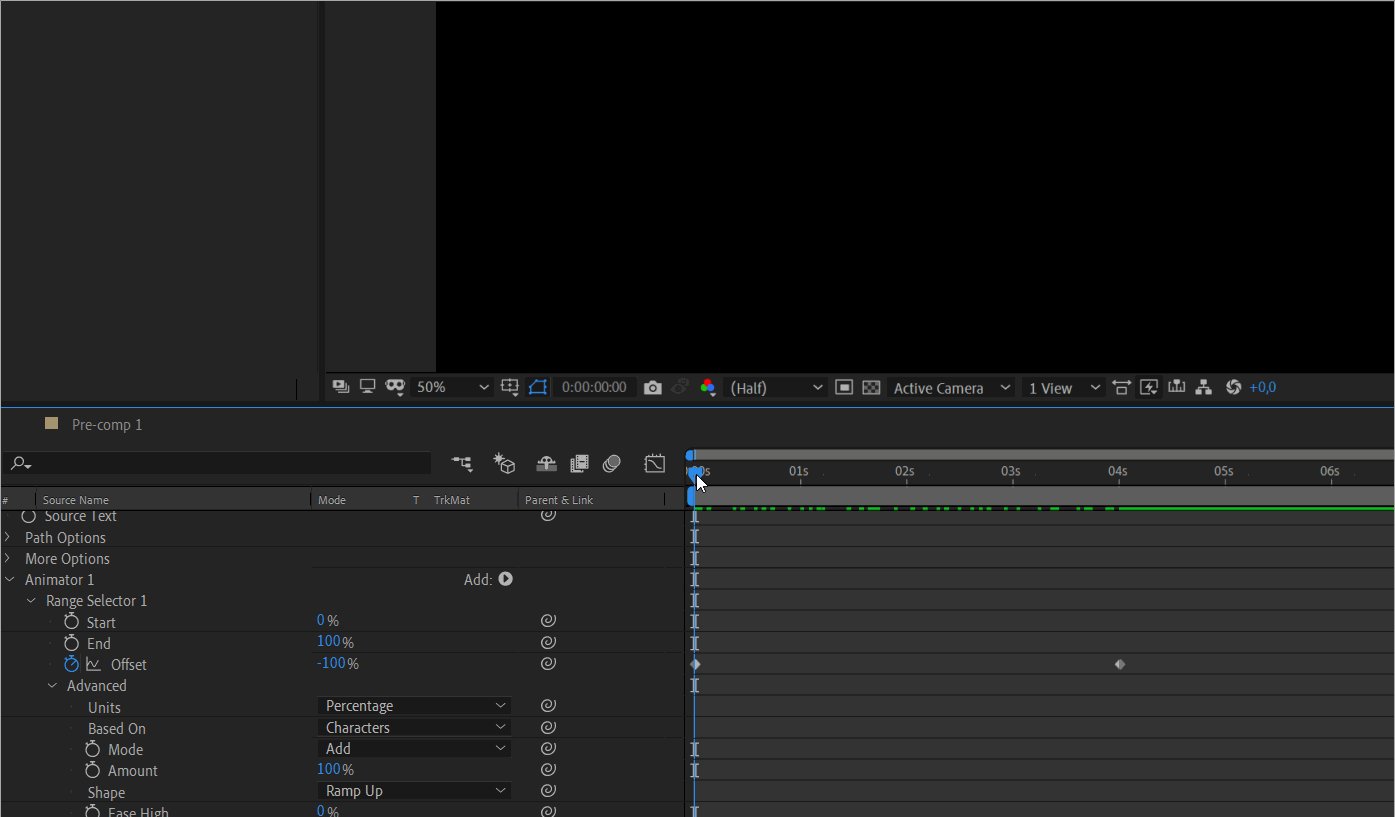
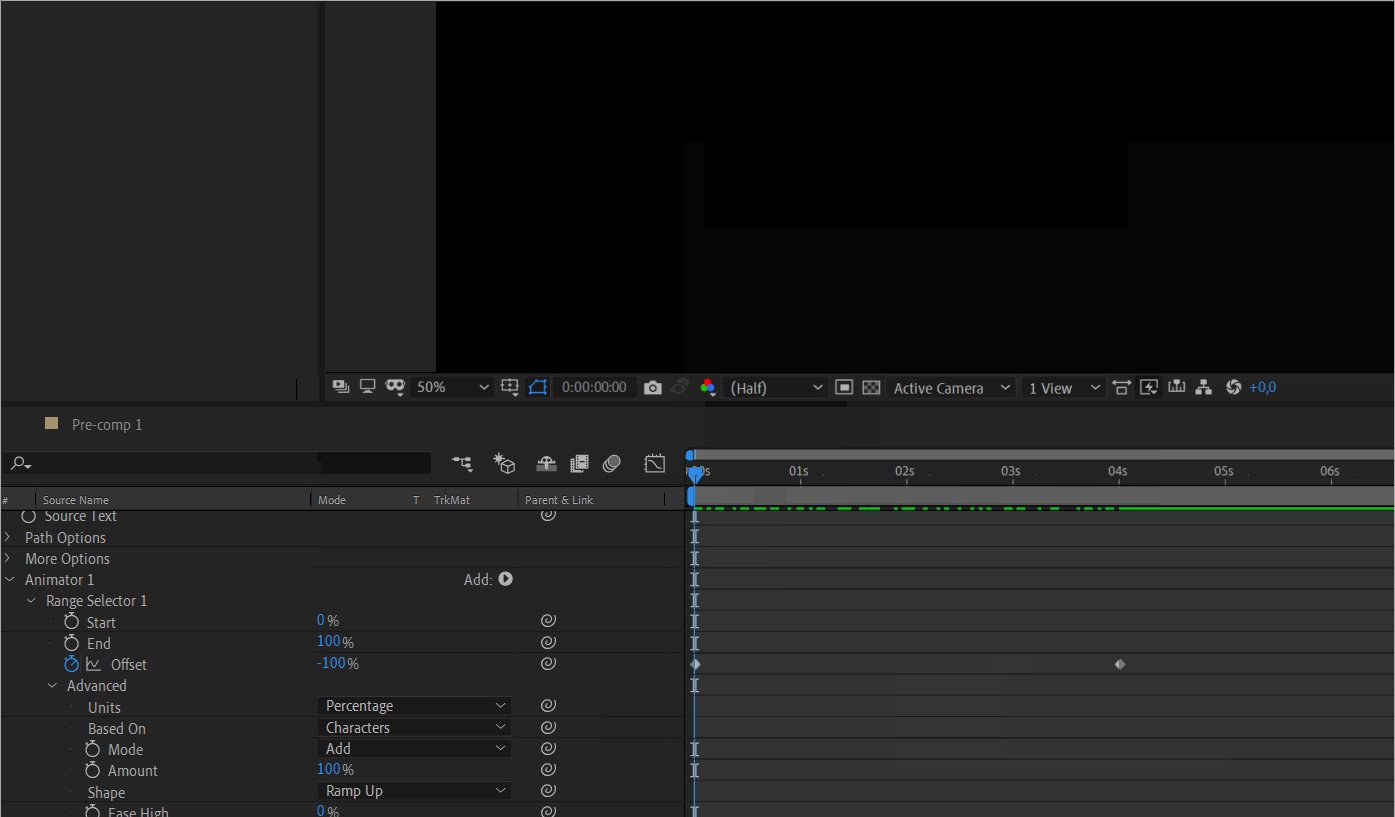
Переместите маркер на панели Timeline в начало на нулевой кадр и укажите значение Offset = –100%. То есть весь текст целиком будет скрыт в самом начале.
Перейдите к следующему шагу. Сделайте так, чтобы текст при появлении менял размер, немного отдаляясь от зрителя. Это чуть сильнее «оживит» анимацию.
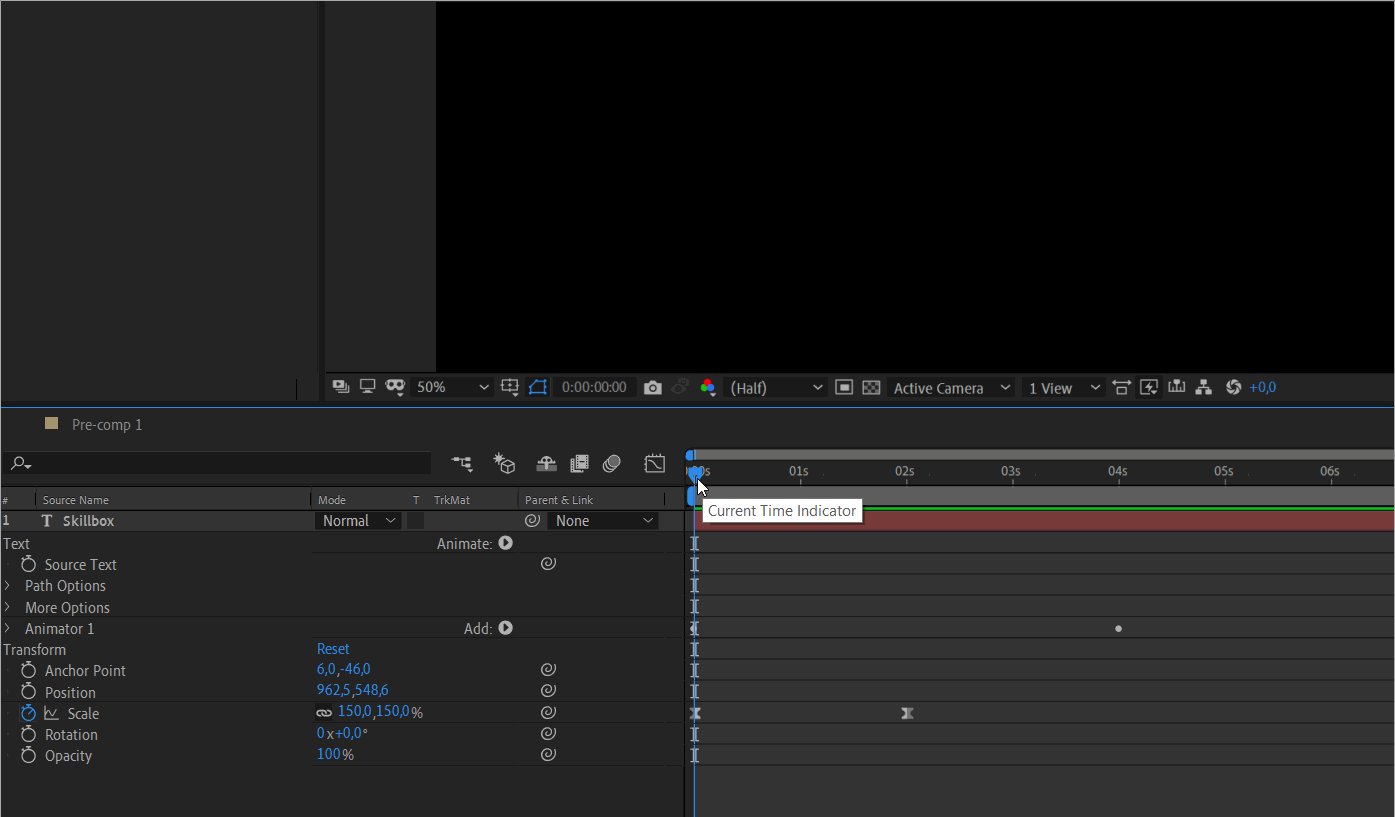
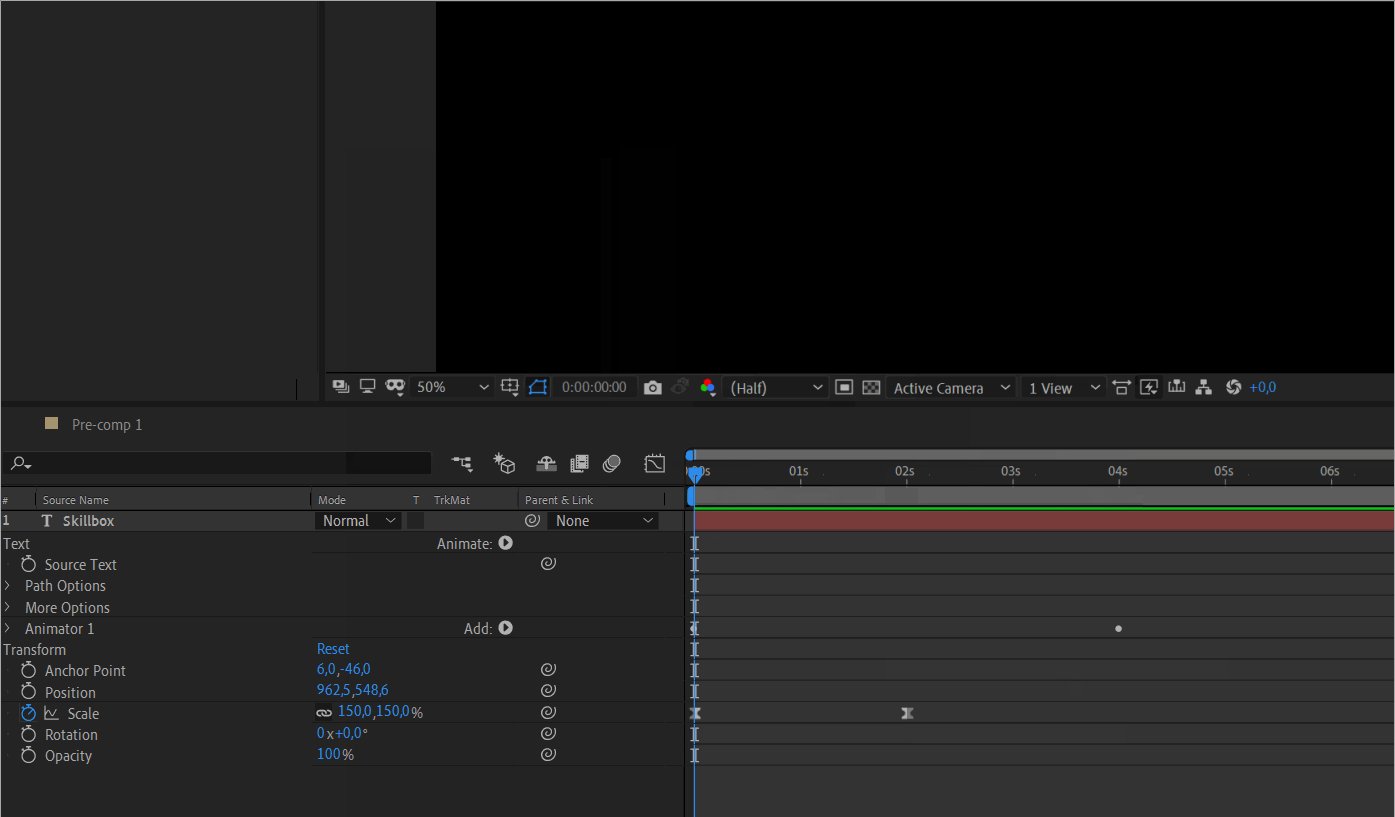
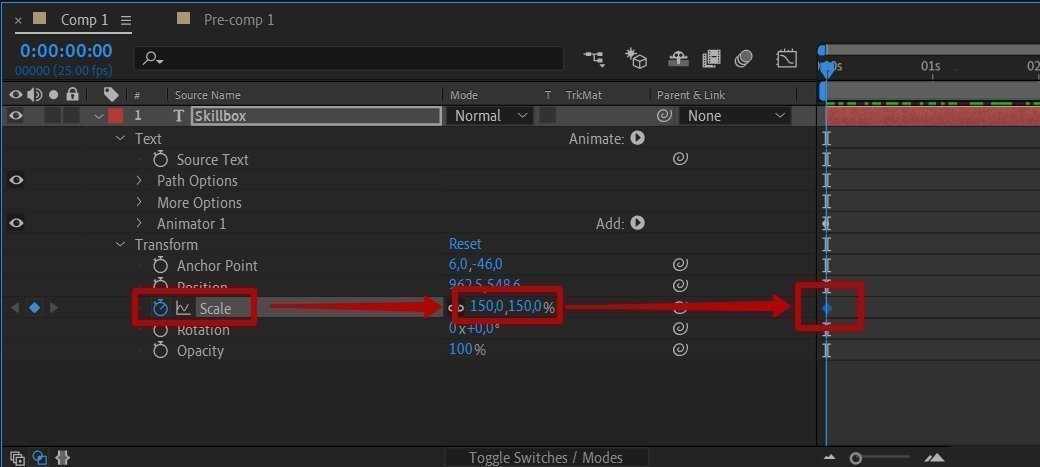
Выберите свойство Scale в стеке Transform. Переместите маркер на панели Timeline на нулевой кадр и нажмите иконку секундомера — так вы добавите ключевой кадр. Установите значение 150%.

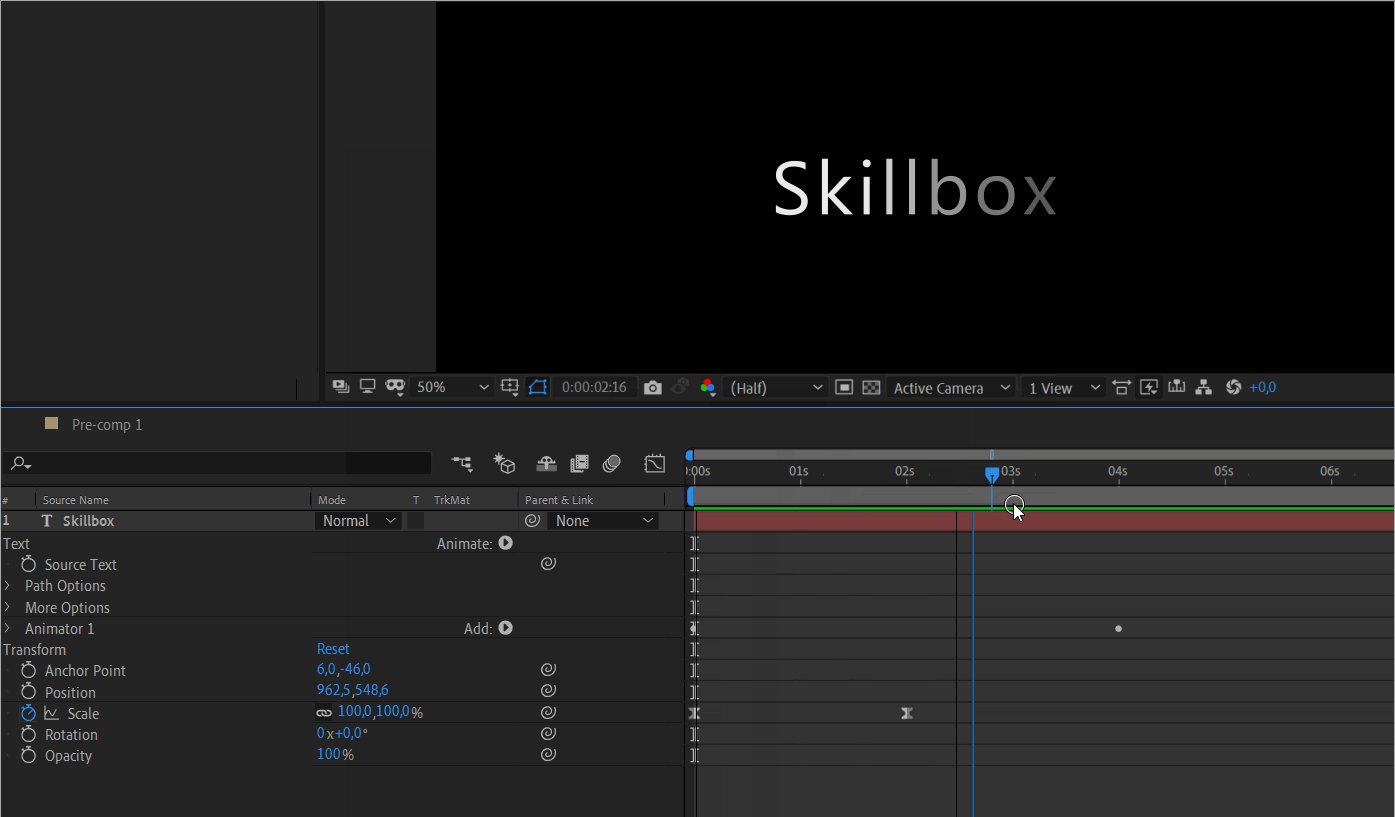
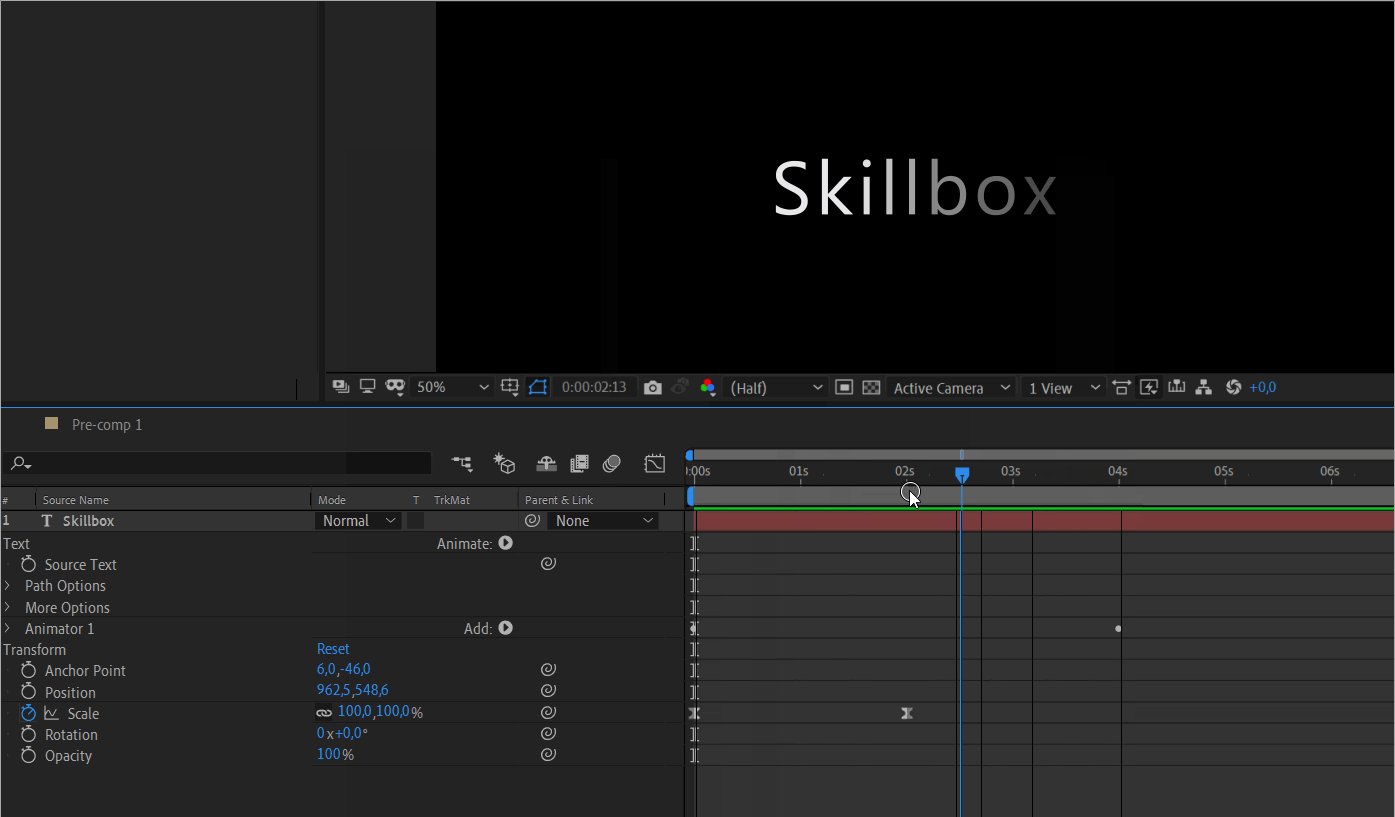
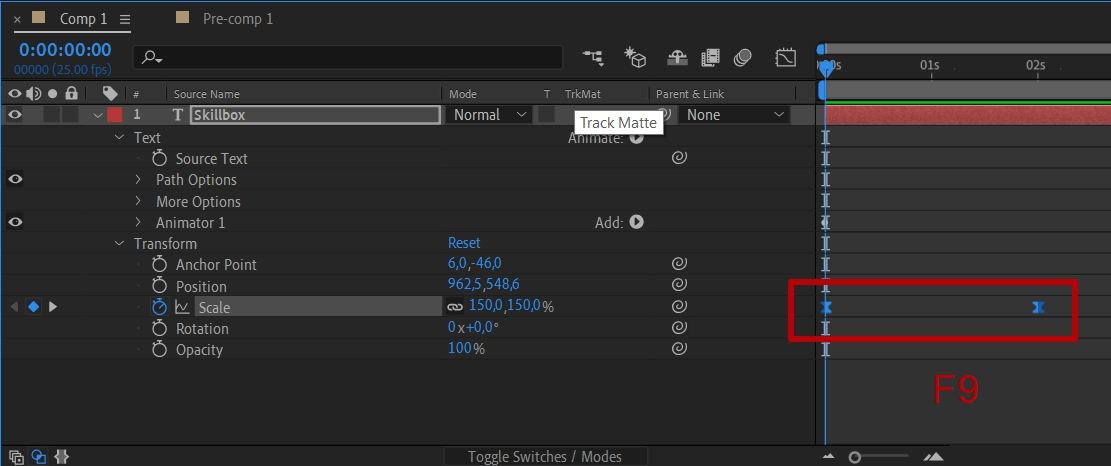
Переместите маркер на вторую секунду и установите значение ключевого кадра 100%. Выделите оба ключевых кадра и нажмите F9 для добавления Easy Ease, эффекта более плавной анимации.

Посмотрите, что получилось: анимация посимвольного появления из черного и анимация уменьшения запускаются одновременно, что дает интересное сочетание.
Теперь давайте финализируем эффект, добавим цвет и размытие.
Откройте контекстное меню Add в стеке Animator и выберите Property — Fill Color — RGB. Так цвет будет отображаться исключительно во время появления текста.
Теперь добавьте Blur, в контекстном меню Add выберите Property — Blur и выставьте значение 20%. Результат:
Дескриптор — это маленькая подпись под логотипом, у многих брендов он есть. Нажмите Ctrl+T для выбора инструмента Type Tool и наберите
«Онлайн-университет». Выберите размер и расстояние между символами, отцентруйте дескриптор относительно логотипа.

Самостоятельное задание. Проделайте для дескриптора все шаги, которые мы делали для логотипа, но с одним изменением. Сделайте так, чтобы анимация дескриптора запускалась не одновременно с логотипом, а с задержкой. Подсказка: для этого вам понадобится поработать с ключевыми кадрами на таймлайне.
Если добавить несколько футажей дыма, частиц, бликов и так далее, можно получить полноценное интро, которое можно использовать, например, в видеороликах бренда. Попробуете?

Научитесь: Профессия Графический дизайнер
Узнать больше
Привет друзья!
В этом видео уроке Вы узнаете, как сделать эффект печатной машинки или набор текста на клавиатуре. Также попробуете добавить звук печатной машинки. Мы будем делать анимацию в программе Adobe After Effects. Урок подойдет для начинающих аниматоров и моушн дизайнеров.
В уроке используются инструменты анимации:
▸Как сделать прозрачность – “T” (Opacity)
▸Открыть анимацию позиции – “P” (Position)
▸Дублирование слоя “Ctrl + D”
▸Отрезать слой “Ctrl + Shift + D”
▸Переименовать слой Enter
Примечания:
▸Timeline – рабочая область видеоролика (макета).
▸Анимация – эффект оживления картинки путем движения в кадре.
▸Помните, анимация движения объекта должна выражать его характер!
▸В этом уроке будем использовать базовые инструменты анимации.
Структура урока:
▸Как создать текст слой (0:55)
▸Как сделать эффект набор текста (1:33)
▸Как сделать появление текста по словам (2:45)
▸Как добавить звук печатной машинки (3:42)
▸Как добавить звук клавиатуры (4:40)
▸Как сделать эффект курсора (5:50)


Подписывайся на мой канал, чтобы смотреть новые уроки
и не забывай ставить лайк,если видео было полезным.

Шаг 1

Создадим новую композицию размером 1920×1080 px.
Количество кадров по желанию, здесь ставлю 30fps. И время видео ролика 10 секунд.
Дальше загружаем в проект картинку с фоном, на котором будем делать анимацию текста. Картинку скачайте ниже:

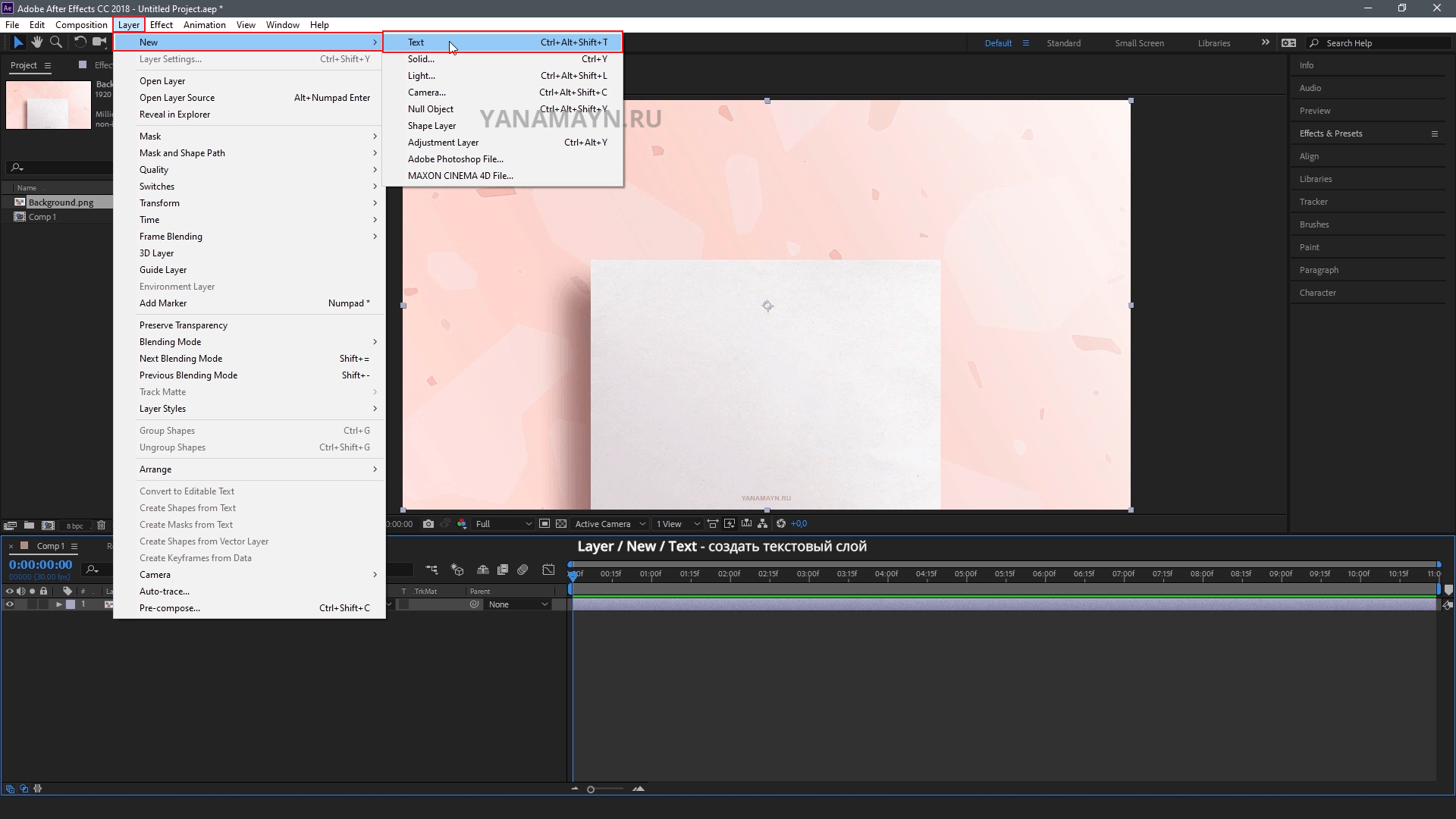
Шаг 2 Как создать текстовый слой?

В верхнем меню выбираем Layer / New / Text Layer. На панели слоев появляется красный слой для текста. Курсором нажимаем на место где появится текст и пишем. Я использую заготовленный текст.
“How typing on a manual typewriter
can start the flow of your writing”

Также для эффекта печатной машинки использую специфичный дизайн шрифта. Подобный шрифт вы можете поискать на любом сайте со шрифтами. Я скачал этот шрифт с сайта Dafont.com в разделе Typewriter.
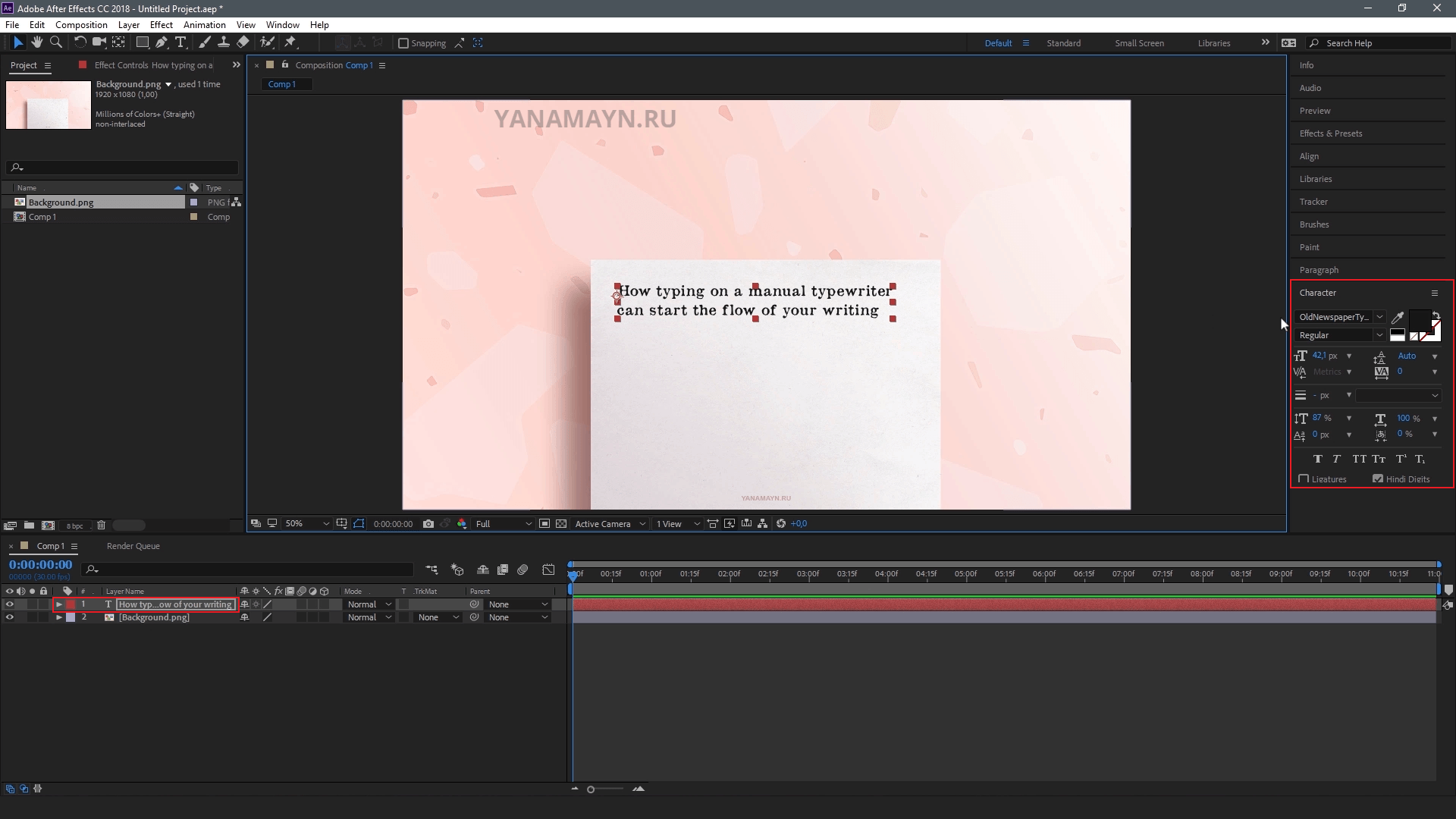
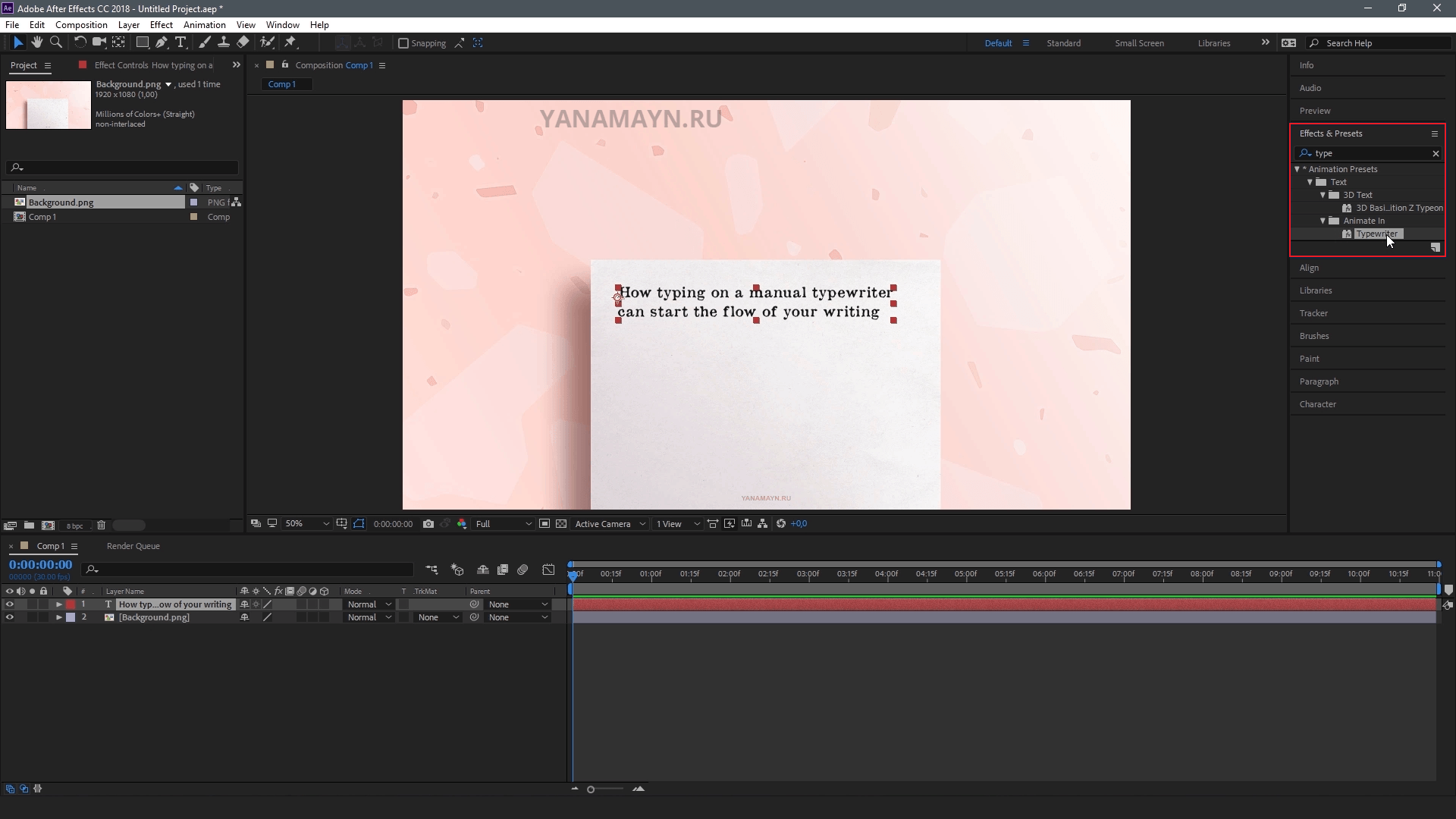
Шаг 3 Как сделать эффект печатной машинки?

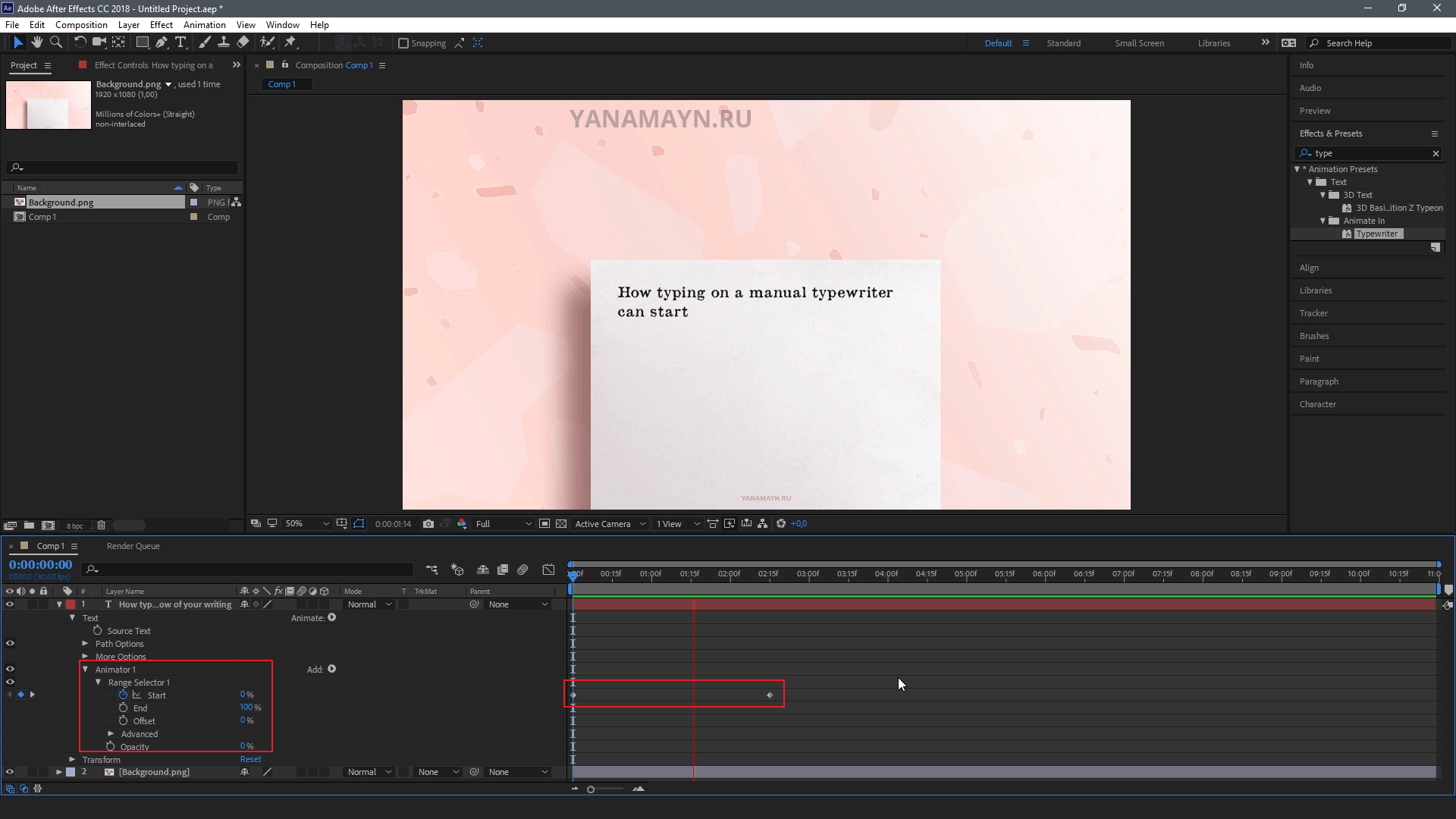
Справа в меню выбираем строку Effects & Presets и в поиске пишем Typewriter. Находим эффект Typewriter и переносим его на слой с текстом.

Далее заходим в настройки слоя с текстом Text / Animator 1 / Range Selector. Видим, что у строчки Start уже стоят 2 ключа с анимацией от 0 до 100. Собственно эти ключи и анимируют появление текста по буквам. 0 – нет текста, 100 – полное заполнение.
Если разведем ключи дальше друг от друга, то анимация появления букв будет медленнее. Если свести ключи ближе друг к другу, то текст проявится быстро. Таким образом настраивается скорость проявления текста.
Шаг 4 Как сделать появление текста по словам?

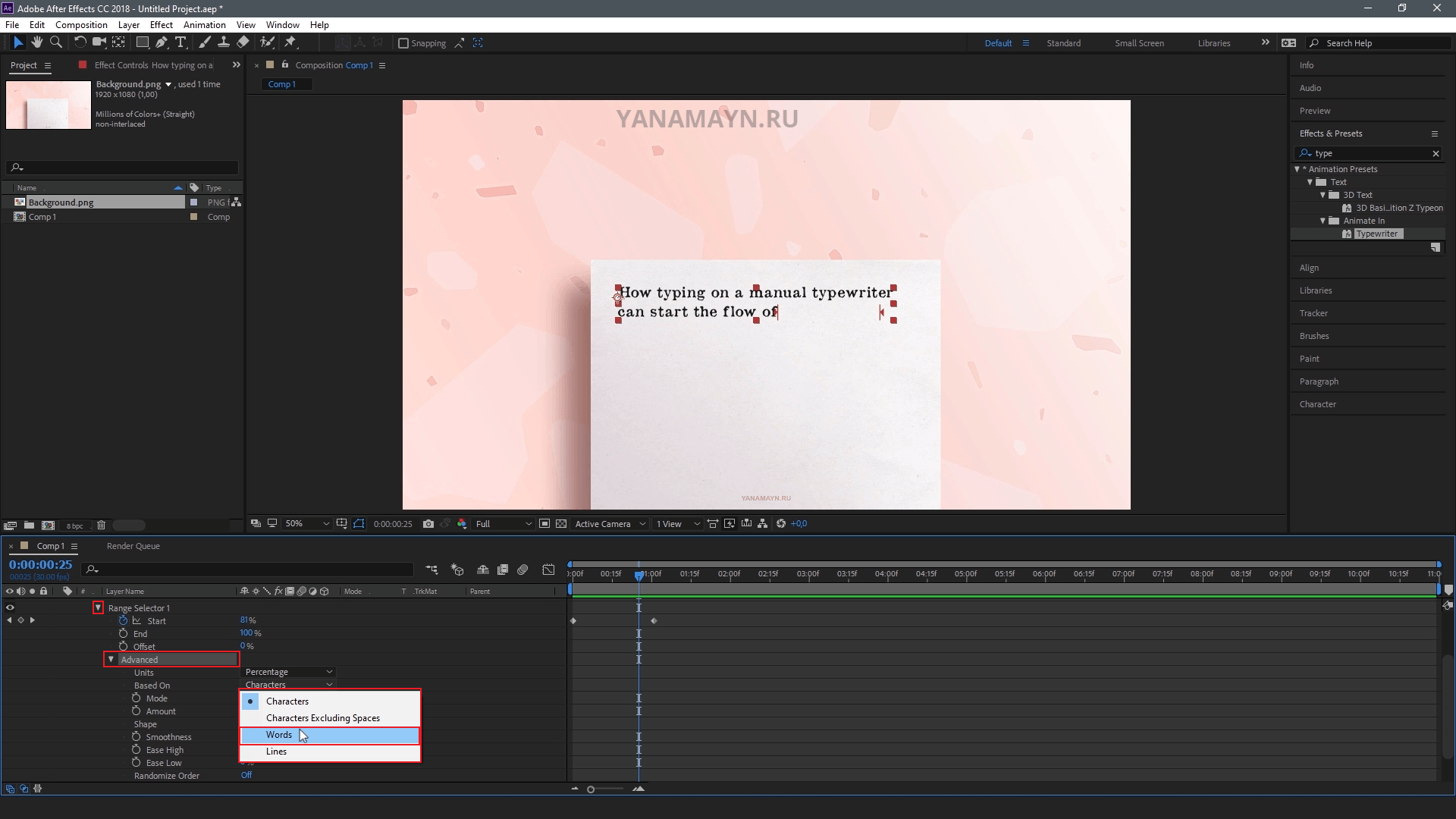
В строке Range Selector заходим в настройки Advanced, далее находим строку Based on и меняем в меню с Character на Words. Теперь видим как программа проявляет текст по словам.
Еще один эффект. Ниже находим строку Smoothness и увеличиваем настройки до 100%. Видим что в конце написанной буквы появляется полупрозрачная следующая буква. Сворачиваем настройки используя клавишу U и давайте добавим звук печатной машинки. Звук доступен для скачивания ниже.
Как скачать?


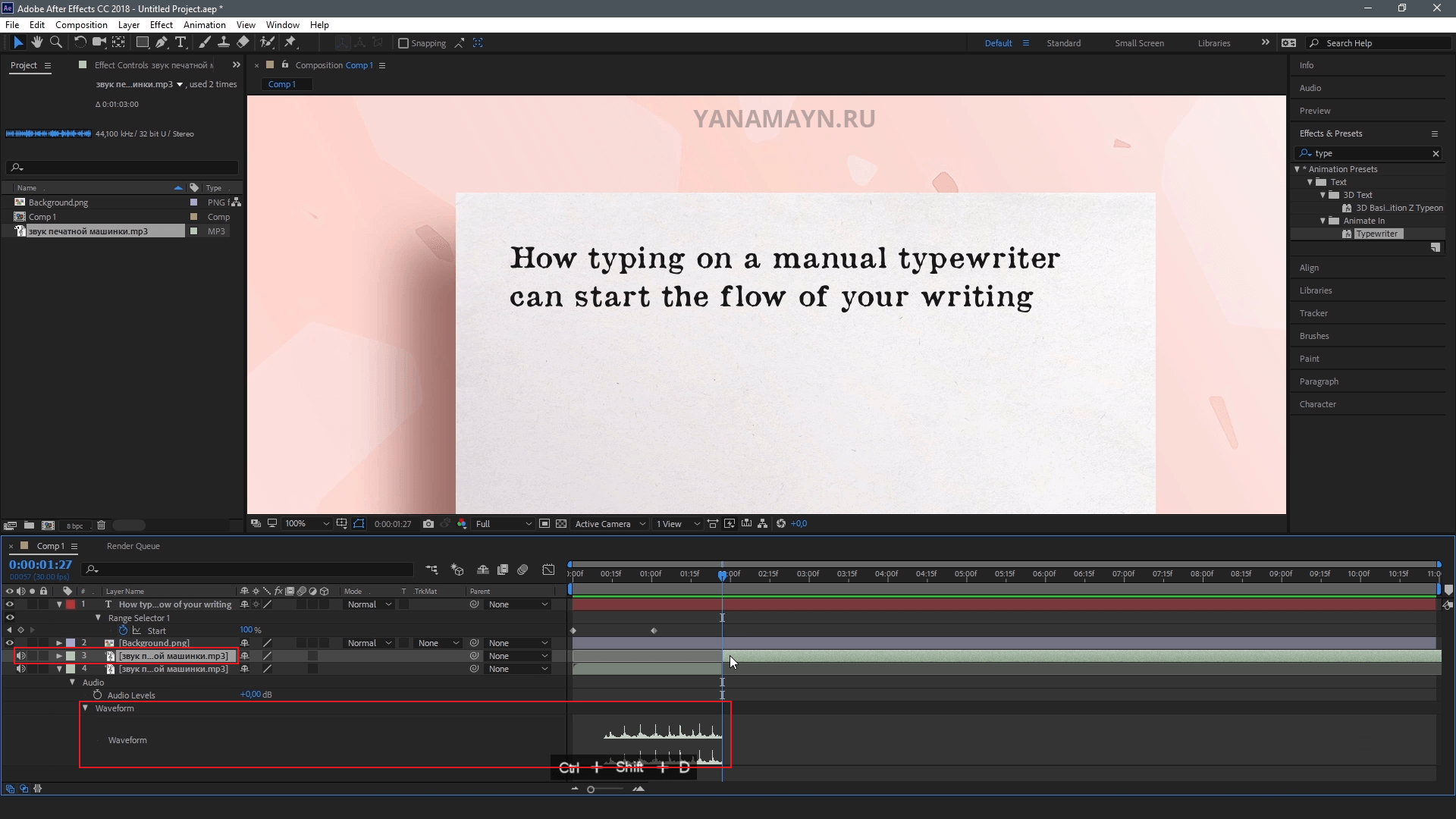
Шаг 5 Как добавить звук печатной машинки?

Переносим звуковой файл в проект на область слоев. Ставим в вниз. Заходим в настройки / Audio / Waveform. Видим как появился график аудиозаписи. Находим на графике нужный участок звука, подходящий по длине написания текста. Ставим индикатор Timeline на месте, где будем разрезать дорожку. Нажимаем сочетание клавиш Ctrl + Shift + D. Такой командой программа разделяет выделенные слои (если слои не выделены, разделяет все слои.) Также подгоняем ключи анимации текста под длину звука и смотрим результат.

Продлим звуковую дорожку двигая за правый край. Оставим только маленький фрагмент звука и к нему подтягиваем ключи анимации текста. Таким образом анимация и звук стали короче. Вы можете настраивать звуковую дорожку любой длины используя график Waveform.
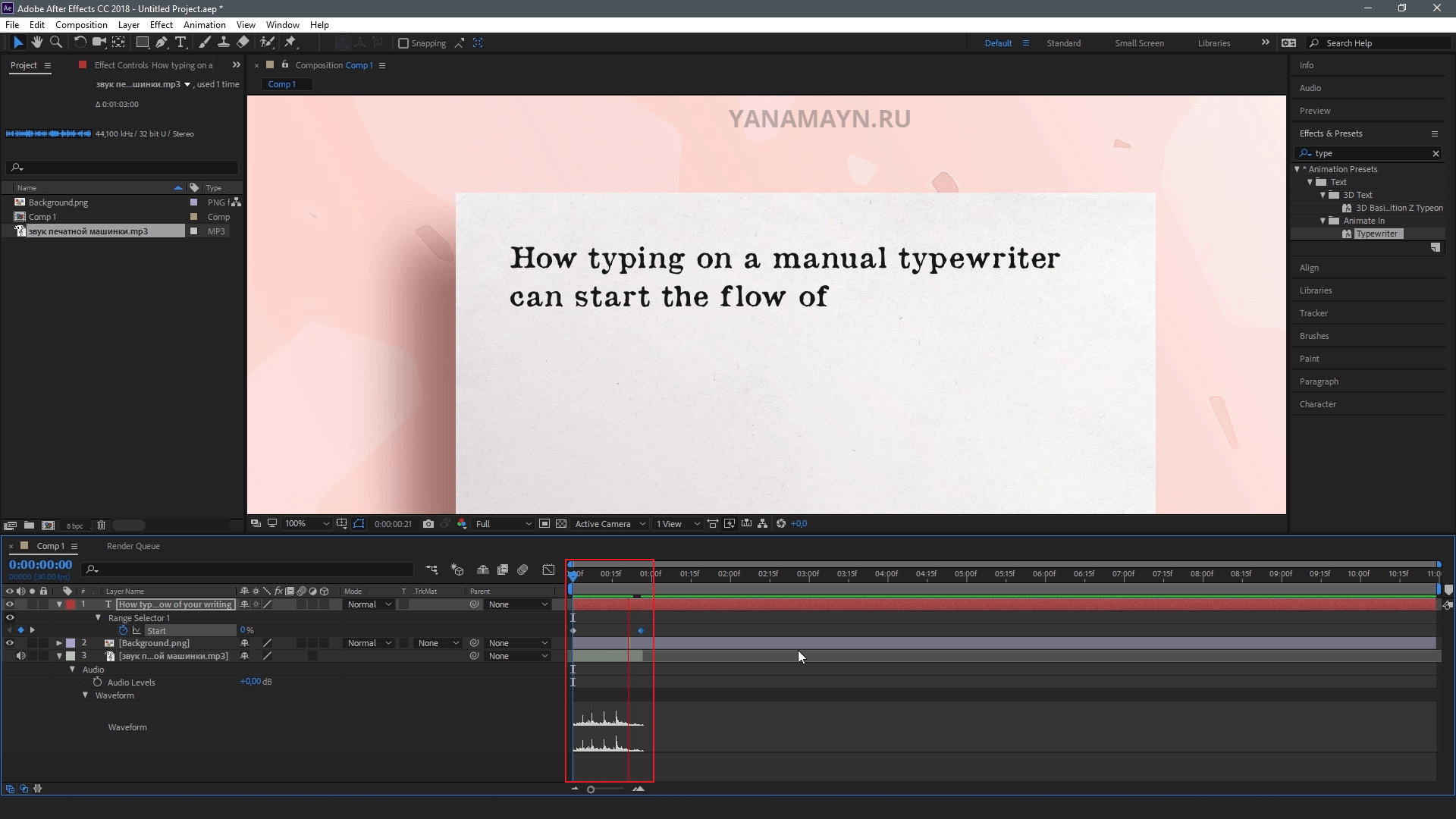
Как сделать эффект набора текста на клавиатуре со звуком?

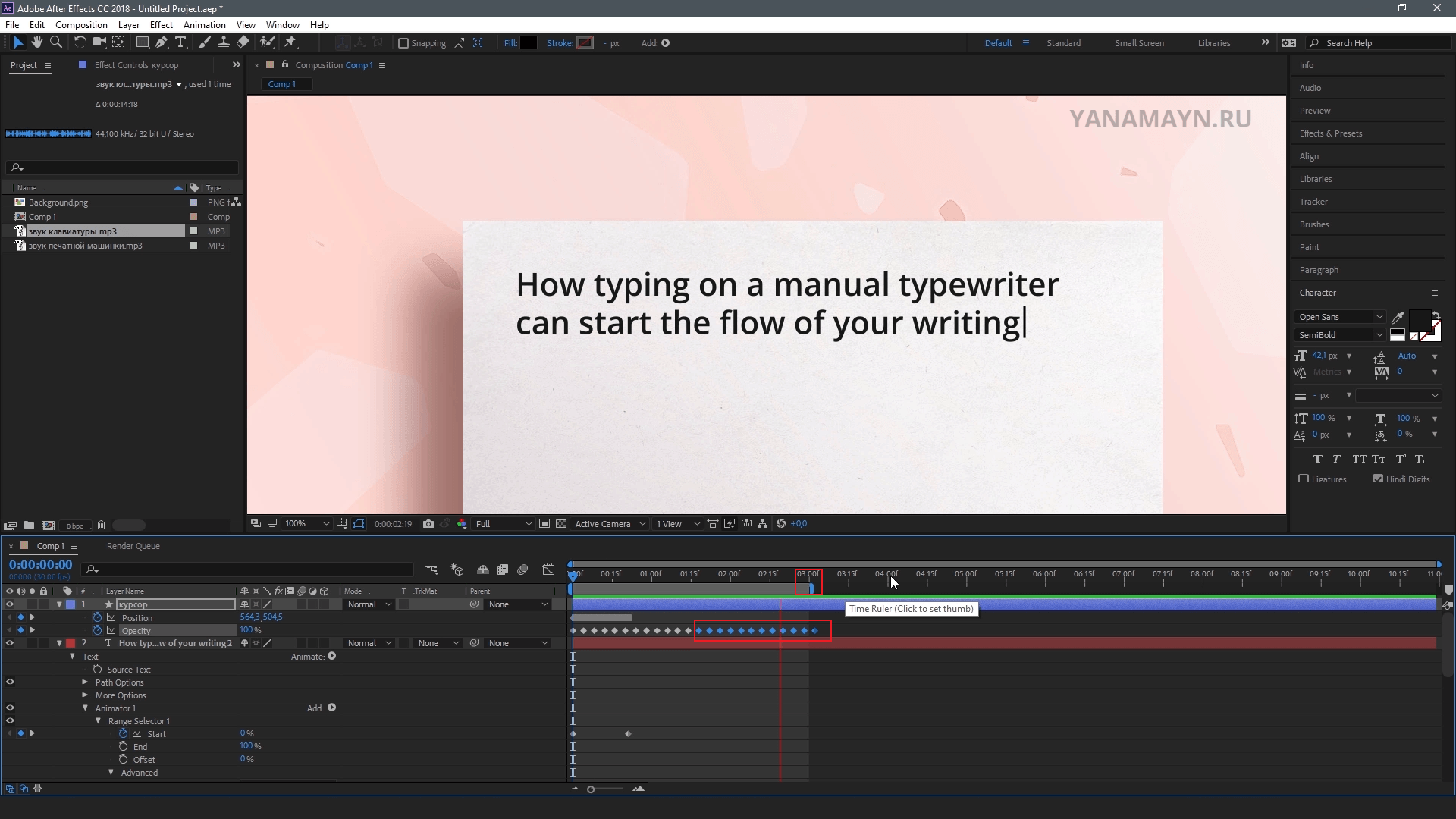
Дублируем текст с анимацией появления используя сочетание клавиш Ctrl + D. Загружаем в проект звук набора текста на клавиатуре. Открываем настройки / Audio / Waveform и находим нужный участок со звуком клавиатуры.
Справа в меню открываем строку Character и меняем шрифт на Open Sans или другой прямой шрифт без засечек. Подстраиваем расположение ключей под картинку звука. Отрезаем лишний звук и смотрим результат.
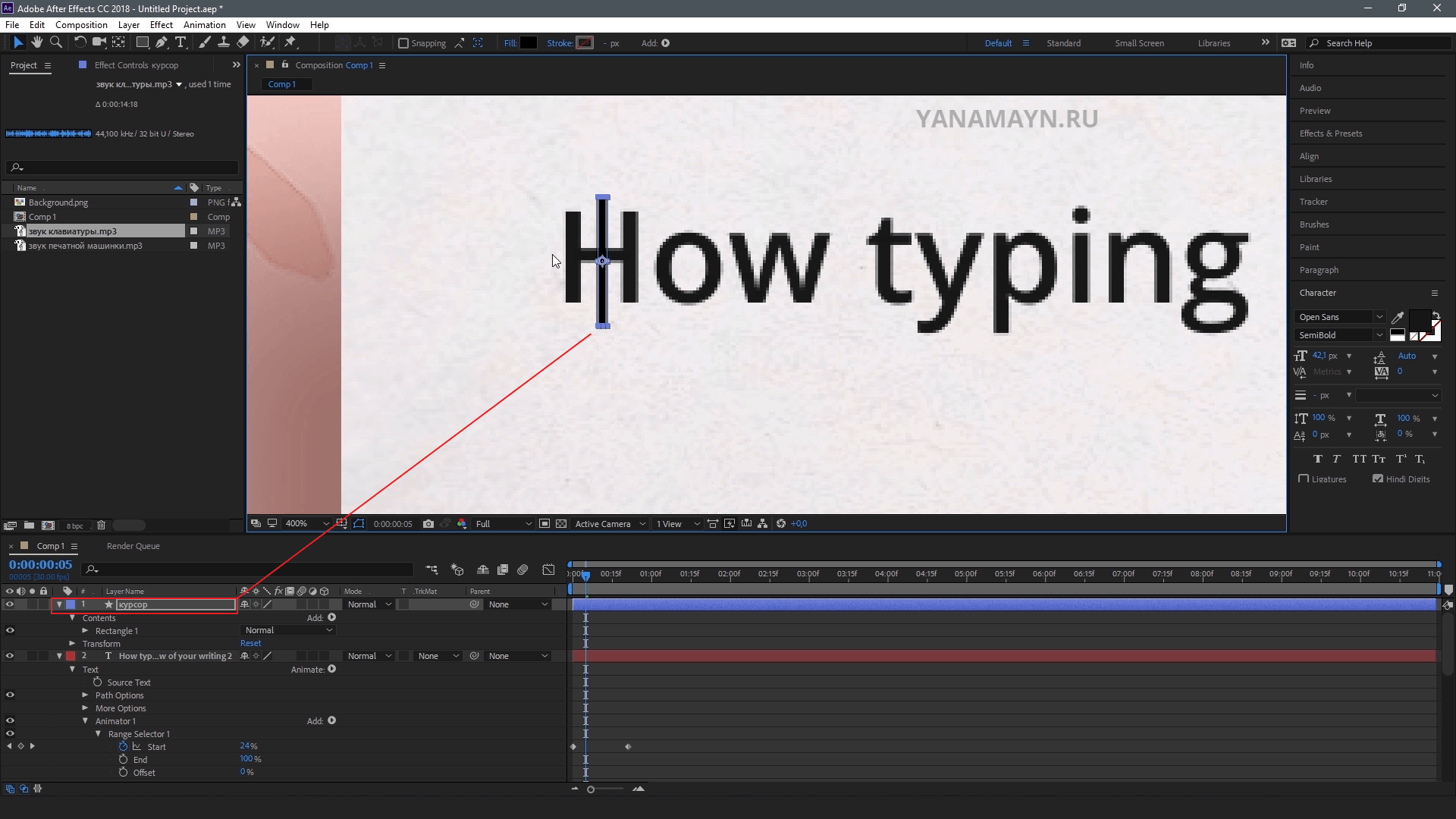
Как сделать ввод текста с мигающим курсором?

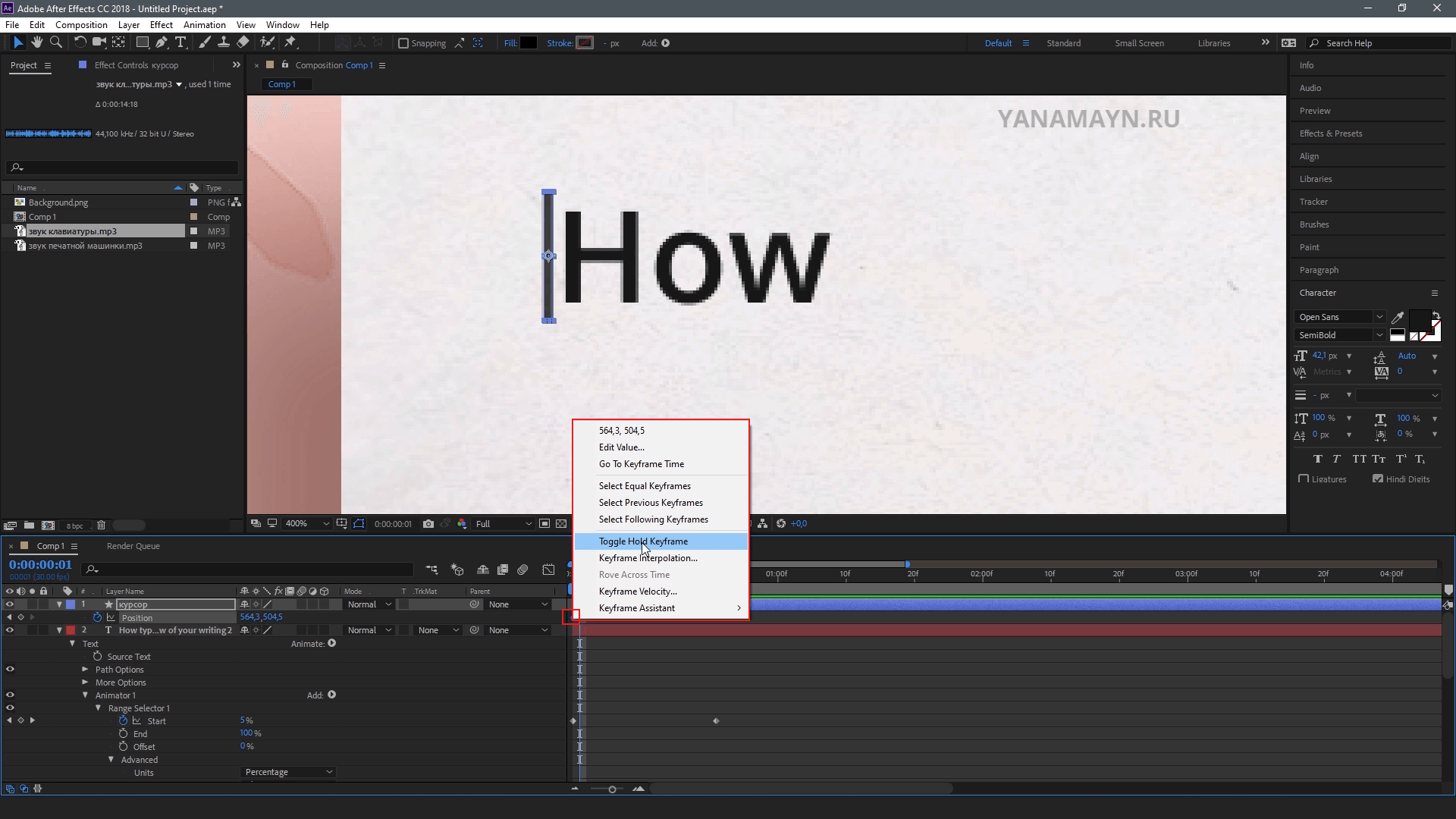
Создадим новый векторный слой. В верхнем меню выбираем Layer / New / Shape Layer. Как переименовать слой? Выделяем векторный слой и нажимаем клавишу Enter для того, чтобы переименовать текст. Подпишем слой “Курсор”. Вверху на панели выбираем цвет заливки черный а фигуру рисунка прямоугольник.
Увеличиваем изображение используя scroll колесико мышки и рисуем фигуру курсора. Размер курсора должен получится по размеру текста. Как сделать центр вращения слоя? Выбираем слой и нажимаем на него правой кнопкой мыши. Выбираем Transform / Center Anchor Point in Layer Content.
Вернемся в настройки текста и отключим полупрозрачное появление следующей буквы (ставим 0%). Теперь текст стал четким и переносим курсор в начало первого слова.
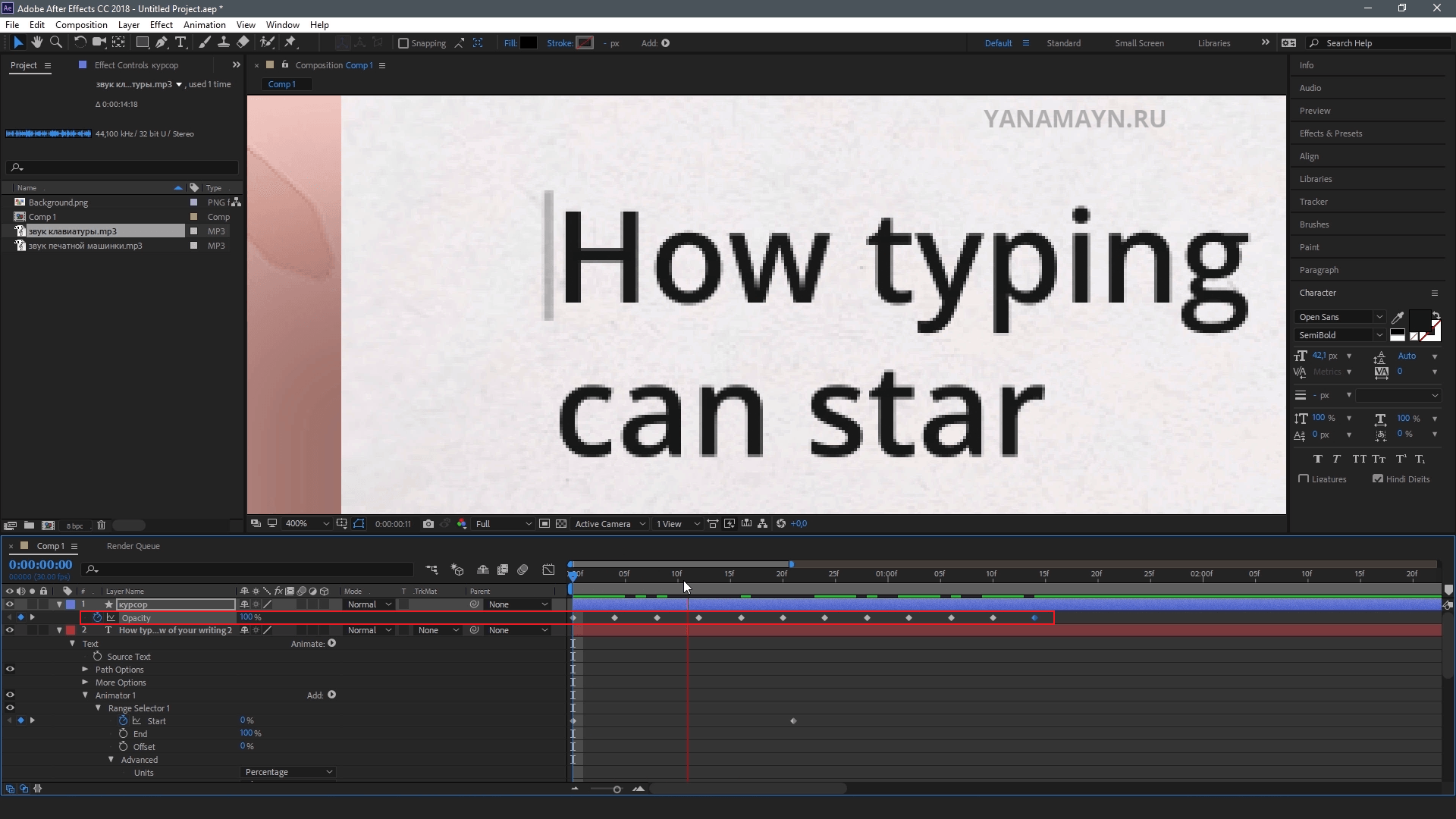
Как сделать ввод текста с мигающим курсором?

Выбираем слой с курсором. Нажимаем клавишу T и открываем анимацию прозрачности. Ставим ключи 100 – 0 – 100 – 0% через небольшие интервалы.
Также вы можете копировать ключи используя клавиши Ctrl + C и Ctrl + V для вставки.

Далее заходим в анимацию позиции используя клавишу P. Выставляем timeline в начало ролика. Нажимаем на часики и ставим первый ключ анимации. На ключ нажимаем правой кнопкой мыши и в всплывающем меню выбираем Toggle Hold Keyframe.


Начинаем сдвигать картинку курсора к концу где появляется следующий текст. Для отступа интервала видео используйте синий индикатор на панели Timeline. После того как поставили ключи позиции подтягиваем край композиции ролика, чтобы убрать лишнее время. Оставшееся время без анимации курсора заполним эффектом мигания курсора. Для этого скопируйте предыдущие ключи.
Вот такая анимация набора текста в стиле печатной машинки со звуками получилась.


Спасибо за просмотр!
Больше уроков по рисунку и анимации вы можете найти на странице мастер-классы.

Ivan
Автор курсов по анимации
Подписывайся на мой канал, чтобы смотреть новые уроки
и не забывай ставить лайк,если видео было полезным.



СОХРАНИ, ЧТОБЫ НЕ ПОТЕРЯТЬ
Чтобы сохранить Пин :
- Наведите курсор на изображение
- Нажмите кнопку на кнопку Save / Сохранить
- Добавьте или измените описание Пина
- Выберите доску для Пина
- Уроки
- 2 мин на чтение
- 22298
Если ваша деятельность так или иначе связана с обработкой отснятого видеоматериала, разработкой композиций, анимации, созданием различных видеоэффектов, или же вы только хотите начать свое знакомство с анимацией, то вам будут полезны уроки по работе с текстом: рассмотрена анимация текста и логотипов от и до.
Уроки не требуют каких-то глубоких знаний программы After Effects, необходимо лишь по шагам повторять все действия авторов для получения схожего результата.
Кстати, на сайте katalog-kursov.ru можно сравнить актуальные сейчас курсы по AE, а также почитать отзывы про каждый.
Basic Typography & Motion Graphics
Smoke Text Effects
The Text Animation Tool
Typography Text Animation
TITLES, ANIMATING TITLES, and 3D TEXT
Jittery Type After Effects Tutorial
Animate Text On A Path
Particles Text Effects
Slit Tutorial
Cut Out Text with Pixel Polly
Flashy Typography Intro Tutorial | Part 1
Flashy Typography Intro Tutorial | Part 2
After Effects: Vinheta do Google
Efecto de Corte En Textos After Effects Tutorial
Logo Liquido After Effects Tutorial
Typography Motion Tutorial [part 1]
Typography Motion Tutorial [part 2]
Typography Motion Tutorial [part 3]
8&8 logo animation Tutorial
Kinetic Typography Tutorial
Swinging Text
Fold En Textos After Effects Tutorial
Balloon Text — After Effects Tutorial
Кинетическая типографика в один клик
Mastering Shadows in After Effects Tutorial
Handwriting Effect TUTORIAL
Efecto Scribble en iconos redes soc
Kinetic Falling Text
Animating Morphing Letters
- 3
- View Larger Image
After Effects Text Animation Presets Preview Gallery

Thinking about it for a while I have decided to help and make a thumbnails animation preview gallery of each After Effects text presets, YES it was a lot of work to develop this After Effects text animation presets preview page but I am sure it will help motion graphic designers and video editors to find precisely the text presets animation they need quickly and ultimately improve their workflow.
Click on the + sign below to expand and browse the default After Effects text presets preview thumbnails gallery.
Enjoyed my work above? Donate generously so I can work on more stuff 🙂 Also thank you so much for those who already donated it means a lot to me.
Also you might be interested to know more about other presets, I have created other useful After Effects Presets Preview galleries check them out below:
Now If you haven’t found the animated text your need and have a little budget to spend I recommend checking the After Effects text animation I worked on below
I also recommend checking this plug in below called Text Presets for Animation Composer, it allows in one click to apply a text animation preset.
Download it here
MotionIsland
Related Posts
58 Comments
-
Darkman 11/11/2016 at 2:41 am
You are the best! ) Thanks for this )
-
PJ Palomaki 12/04/2016 at 3:55 am
A huge thank-you for doing this, I teach AE to students and I’ve never got the Bridge preview working since CS5 or so, now, thanks to you it’s all here for them to preview! Thanks again.
-
MotionIsland 12/04/2016 at 10:41 am
Thanks for your comment! I am super happy it is helping you and your students. Best – Salim
-
komal 04/10/2019 at 4:49 am
-
-
Ro 12/22/2016 at 11:08 am
Nice man, this presets are amazing, and thank you for the patience to bring it here.
-
MotionIsland 12/22/2016 at 3:14 pm
You’re welcome! Glad you like them, feel free to let me know if there is anything else you are looking for. – Salim
-
-
Craig Brown 01/10/2017 at 10:00 am
Thank you Salim, very helpful!
-
Vignesh 02/16/2017 at 9:25 am
Thank you, this is a big help
-
Pichu Loncoq 03/09/2017 at 2:57 pm
-
Andreia 03/15/2017 at 12:36 pm
Thank you! My Bridge stopped working so this was a great help!
-
MotionIsland 03/15/2017 at 12:51 pm
You’re welcome! I had the same problem with Bridge, one of the reason I built this page, good luck 🙂
-
-
tom 03/28/2017 at 4:56 am
This is amazingly helpful, thanks for taking the time to do it!
-
johnnymonk 04/06/2017 at 7:17 am
Excellent. Thanks so much. Very helpful. One thing, It looks like Scale Down Word is displaying Scale Up Word.
-
MotionIsland 04/06/2017 at 9:52 am
Good catch Johnny! thanks so much for your message I just replaced it. All my best.
Salim
-
-
Thanks so much, help me a lot
-
Anna Johnson 06/12/2017 at 10:29 pm
I have been working on Bridge in motion graphic animation since 2 weeks and now found this. Really thanks a lot, it’s really so helpful.
Thank You!! 🙂-
MotionIsland 06/12/2017 at 11:04 pm
You’re all welcome! I spent hours developing this page and I am glad it is helping everyone, I am myself
motion designer and got frustrated with those AE text presets preview so I build this solution 🙂
-
-
Nong 09/10/2017 at 9:06 am
-
qasp 12/03/2017 at 2:38 am
-
MotionIsland 12/03/2017 at 2:39 pm
You’re welcome! Glad those AE text presets preview are helping you 🙂
-
-
Very useful and a time-saver! I appreciate the effort you put in! Will you also be creating non-text effect previews? 🙂
-
MotionIsland 12/29/2017 at 10:51 am
Sure! 🙂 What do you mean by non-text effects previews? thanks!
-
-
Caleb 01/20/2018 at 6:15 pm
Are these supposed to be the presets that come with after effects, because my after effects doesn’t have any presets?
-
MotionIsland 01/20/2018 at 11:42 pm
Yes After Effects always come with those text animation presets, you might need to re-install if you don’t see them. thanks!
-
-
Olga 02/02/2018 at 3:09 am
Thank you! This what I was looking for!
-
Thomas Benson 03/18/2018 at 3:07 am
I have a question. Hopefully someone please respond. I’m looking for the preset that animates the text from line particles that eventually turns into letters and can’t seem to find it. I have been searching for it for the past two years and have found nothing. An example of what I am looking for is from the opening title credits from the divergent movie. (Yellow font) here’s a link https://youtu.be/Bg_BEsjbjnU
-
MotionIsland 03/18/2018 at 10:09 am
Hi Thomas, you most likely won’t find a preset for this, the letters pieces will need to be animated manually or with an expression.
After effects presets do not allows to break letters in multiple parts unfortunately, hope this helps.
Thanks-
Thomas Benson 03/18/2018 at 6:18 pm
Thanks so much for the reply. That’s unfortunate to hear, I was hoping you’d send me in the direction of at least someone who knows how to animate text like this. If you could do that, that would be much appreciated. I’ll even pay for the tutorial myself if I have to, please. I’m desperate for the animation and have nowhere else to turn. Thank you for your time. Or if anyone else can help me with this issue, please and thank you.
-
-
-
Daniel Seymour 04/05/2018 at 8:55 am
Thank you so very much for this.
-
Wassim 06/22/2018 at 6:50 am
-
Mariss 07/13/2018 at 12:47 am
Thank you so much. It does help to make my works a lot easier. Halves the time and lesser headache..:)
Thumbs up to you!! -
Scenic 09/13/2018 at 8:21 am
YOU ARE THE BEST!! Thank you so much for doing this. I used to use Bridge for previews but that stopped working some years ago…
-
MotionIsland 09/13/2018 at 9:20 am
Thank you 🙂 Glad you found the page useful!
-
-
Celeste 09/22/2018 at 10:18 pm
This is unbelievably amazing. Thank you so much for making & sharing this! I had so much trouble with the bridge preview, I was just praying there would be something like this out somewhere…
-
MotionIsland 09/22/2018 at 11:12 pm
You are very welcome 🙂 very happy it help you out!
-
-
can 10/02/2018 at 2:11 am
-
Graeme Blackwood 11/30/2018 at 8:36 am
This is great – much appreciated
-
Sean 12/21/2018 at 9:31 am
Appreciate you putting this page together, its super helpful.
-
This is so helpful! Thank you!
-
Joe 01/03/2019 at 4:57 pm
You are truly an angel! Thank you so much!!!
-
Max 02/12/2019 at 7:44 am
MAN, unbelievable you solved this probelm… THANK YOU! Bookmarked… please don t ever take this down!
-
misc 02/20/2019 at 3:18 pm
Thank you so much. Saves a TON of time having to click through each one, apply… undo… This is so much easier and faster to preview the effects!
-
MotionIsland 02/20/2019 at 3:36 pm
You are very welcome! let me know if there is other area of After Effects I can help with.
-
-
Pete 03/18/2019 at 12:21 pm
I literally use this weekly. Thanks so much!
-
MotionIsland 03/18/2019 at 12:55 pm
Awesome! very happy to hear that! 🙂
-
-
92APHIC 04/01/2019 at 4:12 am
-
Galen 04/06/2019 at 2:43 pm
THANK YOU! It’s shameful Adobe leaves a feature like this broken, and we all have to rely on a third party to deliver the goods they promise. But THANK YOU for doing it!
-
MotionIsland 04/10/2019 at 1:09 pm
You’re very welcome Galen! Thanks for your inputs. Happy I can help other motion designers in their workflow. I had myself too much trouble to preview the presets and decided the create a solution rather than waiting and waste time.
-
-
Fernanda 04/17/2019 at 4:31 am
Thank you so much! The world needs more people like you!
-
MotionIsland 04/17/2019 at 1:09 pm
You’re welcome. Thanks for the nice words 🙂
-
-
Rachel 05/03/2019 at 1:31 pm
-
ethan hall 05/07/2019 at 6:49 am
-
andsri 05/20/2019 at 4:58 pm
-
diva 06/01/2019 at 10:37 pm
-
sittpaing 08/25/2019 at 7:23 am
-
Sam I Am 08/29/2019 at 3:51 pm
MVP!! Thank you so much for this, this saves me so much time from trying to revisit presets I’ve used once years ago or even trying to rebuild them from scratch. I’m sharing this with everyone I know that does motion graphics/video work!
-
MotionIsland 09/05/2019 at 10:34 am
Thanks for sharing really appreciate it 🙂
-
-
Archoo 10/05/2019 at 3:38 pm
Comments are closed.
Page load link