|
||||||||||||||||
|
‘STAGE OF DEVELOPMENT’ is a 18 letter
Phrase
starting with S and ending with T
Crossword answers for STAGE OF DEVELOPMENT
| Clue | Answer |
|---|---|
|
|
|
|
STAGE OF DEVELOPMENT (5) |
PHASE |
Synonyms for PHASE
3 letter words
4 letter words
Top answer for STAGE OF DEVELOPMENT crossword clue from newspapers
Thanks for visiting The Crossword Solver «Stage of development».
We’ve listed any clues from our database that match your search for «Stage of development». There will also be a
list of synonyms for your answer.
The answers have been arranged depending on the number of characters so that they’re easy to
find.
If a particular answer is generating a lot of interest on the site today, it may be highlighted in
orange.
If your word «Stage of development» has any anagrams, you can find them with our anagram solver or at this
site.
We hope that you find the site useful.
Regards, The Crossword Solver Team
More clues you might be interested in
- habitat of a wild animal
- narrative poem
- sandpiper
- part of an orange
- list of candidates
- well-stocked
- done or acting in secret
- belonging to or lasting from times long ago
- synthetic rubber
- ghost’s cry
- persevere
- hand in hand
- ring-tailed animal
- minimum wage
- self-respect
- cacophonic
- excited, with «up»
- boggy area
- fattiness
- cheating on a spouse
- nifty
- completely naked
- look pleased
- (of work) unskilled
- ramen
- fix upon
- administer drugs to
- coated
- expletive
- debased
Take a cinematic journey through the major stages of human development, using a series of 22 carefully-curated film clips (and more than 30 video games) to illustrate some of the most important qualities of each stage.
Because these stages are so difficult to point to in our immediate experience, we’ve compiled a series of short clips from some very popular films and games, each of which demonstrates some aspect of that stage — the view from that stage, the values of that stage, or the general leadership styles associated with that stage — offering some well-known cultural reference points to help flesh out our understanding of these stages of growth and development. What’s more, these clips will help demonstrate how integral ideas can be applied to any medium or genre, while deepening our appreciation and enactment of our most treasured cultural artifacts.
As you watch, try to remember: all of this is actually happening inside of you. You may be viewing these film clips on a screen in front of you, but the stages we explore here are all alive within you right now, either as capacities you’ve already developed or as potentials that are waiting to be unleashed. The Witness itself is the ultimate movie screen — the effortless, simple feeling of being behind all of our perceptions. All of this is just a fleeting dance of light, sound, and shadow projected within your consciousness against that empty, all-pervasive awareness.
Note: The films and characters below are typically far too complex to be described by a single stage, which is why the qualities below are only being applied to the specific film clips, and not to the rest of the film, character arc, or filmmaker’s perspective. We are not saying Lord of the Rings is a «magenta movie», for example, or that Gandalf a «magenta character», because both would include multiple combinations of views, values, and ideas from multiple different stages. We are focusing on specific moments here that distill the essence of each of these stages, and not making judgments on the rest of the films they are excerpted from.
Meanwhile, because it’s difficult to focus on a single «scene» from video games, for these examples we looked at three separate categories for our analysis — a) the surface content and world-building of the game, b) the general themes and storytelling perspectives, and c) the gameplay mechanics themselves, which roughly correlate to views, values, and cognition.
As children acquire language, they progress through four different stages. We’ll be looking at the second stage of child language acquisition called the ‘one-word stage’.
One-word stage definition
The one-word stage, also known as the holophrastic stage, is the second major phase in the child’s language acquisition process. It comes after the babbling stage and is characterised by the use of single words.
At this point, infants have learned a handful of convenient words to get attention, call for something, or simply interact with those around them. They will often utter a word while also using particular body language and tone of voice to express their needs. An example would be when a child says ‘food’ while pointing to what they want to eat. Here, the parent can deduce that the child is hungry and wants food based on word and gesture.
One-word stage age
The one-word stage typically occurs at the age of 12 to 18 months.
One word stage of language development
Upon entering the holophrastic stage, infants will have a few essential words in their vocabulary that are learned from the language around them. They continue to develop their ability to pronounce more individual sound segments which allow them to produce new words.
Development of sounds spoken.
Let’s look at the process by which children develop the ability to make sounds.
1. Pronunciation of vowels.
Infants will tend to acquire the ability to pronounce the full range of vowels in their language first. The pronunciation of vowels happens with an open configuration (the tongue isn’t involved in limiting or stopping the breath) of the vocal tract, which makes the pronunciation simpler than consonants.
Infants gain the ability to pronounce the full range of consonants in their language after vowels. The pronunciation of consonants happens when the vocal tract is either partly or fully obstructed, making them technically more difficult to pronounce than vowels.
Consonants tend to be acquired in the following order:
- Nasals (n, m).
- Glides (w, j).
- Stops (p, b, t, d, k, g).
- Liquids (l, r).
- Fricatives (f, v, s, z).
- Affricates (ch, j).
- Labials (made with the lips).
- Velars (made at the soft palate, behind the teeth).
- Alveolars (made at the alveolar ridge, further behind the teeth).
- Velars (made at the soft palate, the back part of the roof of the mouth).
- Palatals (made against the hard palate, the middle part of the roof of the mouth).
3. Pronunciation of new letters first.
The new consonants that infants learn will often be used in the first letter of a word.
If an infant learns the constant ‘d’, the first word they use will be a simple vowel-consonant combination, like ‘da’.
Once the infant has become familiar with the consonant and feels more confident, they may utter a new word with the constant letter in the middle or end of the word.
With the letter ‘d’, an infant at this stage may say the word ‘red’.
Examples of the one-word stage
Examples of children’s speech during the one-word stage include:
‘Milk’ (meaning ‘I want milk’, ‘it is milk’, etc.)
‘Daddy’ (meaning ‘I want daddy’, ‘it is daddy’, ‘daddy is gone’, etc.)
‘No’ (meaning ‘I don’t want it’, ‘don’t do that’, etc.)
Common mistakes in the one-word stage
Infants compensate for the inability to produce certain sounds by making small adjustments to communicate a word they cannot properly enunciate.
Substitution of sounds
Infants can perceive more sound contrasts than they can verbally utter during the one-word stage. Their speech won’t reveal their full understanding of phonology, but it can be observed when they substitute an easier sound for one they cannot produce yet.
The substitutions that they make are rule-governed: they always use the same sound as a substitute for a sound they can’t produce. ¹
The following table shows some common examples:
| Word intended | Word produced | Letter substitution |
| Like | Wike | W for L |
| Leg | Path | W for L |
| Car | Gar | G for C |
| Can | Gan | G for C |
| Tea | Dee | D for T |
| Ten | The | D for T |
Infants will eventually correct this mistake once they gain better control of their vocal tract and articulate more sounds.
Overextension and Underextension.
Infants often overextend the meaning of a word. This occurs when they give a word a broader meaning than its intended meaning.
If a child refers to any small animal it sees as a ‘rat’, even if it’s a squirrel, dog, or cat. The infant has extended the meaning of the word ‘rat’ because of the child’s limited vocabulary.
Overextensions are based on shape, size and texture, but never colour.
The opposite of overextending is called underextending. This is when an infant gives a word a narrower meaning than its intended meaning.
A child might ask for ‘juice’ anytime it wants its sippy cup.
Interpretation during the one-word stage
The challenge during the one-word stage comes in the interpretation of the child’s holophrases. The issue is that the infant’s intention may not be interpreted correctly by the adult, and finding evidence for what the infant wants to say isn’t easy. ²
When trying to understand the meaning of a word, an adult must interpret the infant’s body language and consider the context. Infants use hand gestures and display facial expressions which can often add helpful information to solve what the child wants to communicate in conjunction with the single word uttered.³
One-Word Stage — Key takeaways
- The one-word stage is the second stage of language development.
- Infants attempt to express complex ideas in a single word.
- Infants begin by using easy speech sounds, such as vowels, followed by consonants.
- Infants perceive more sound contrasts than they can utter.
- Infants make mistakes since they aren’t able to enunciate all the sounds they can perceive.
- Oller. D., et al., Infant babbling and speech, Journal of Child Language, 1976
- JG de Villiers, PA de Villiers, Language Acquisition, Vol. 16, No. 1, 1980.
- Lightfoot et al., The Development of Children, 2008.
Software Development Process: Application Creating Guide
IT copywriter
Reading time: 30 minutes
22 Jun 2021
When both the contractor and the client are on the same page about the software development process, it is easier to achieve project success. The client gets what he expected and the contractor fulfills the obligations and delivers a quality product within the deadline. Read this article to learn about the software development process at Azoft, and the value each stage of the development brings to our clients.
The Software Development Life Cycle (SDLC) is a schematic diagram that includes the phases of software development. The development cycle provides a pattern that makes it easy to design, build, and release quality software. The output should be a cost-effective product that meets the business requirements.
The Six Stages of the SDLC
At Azoft, we break down a project into six stages:
- Planning and estimation
- Analytics
- Design
- Development
- Testing
- Support
Not all steps need to be fully completed. For example, a customer can turn to us with elaborated requirements documents and a completed design. In this case, we have not participated in the analytics and design stage.
Each step results in an output – an idea, document, diagram, or piece of working software – which becomes the input for the next step. This goes on until you reach your goal.
That being said, the software is never really “finished.” Even the release of your first version can be seen as just another step in the lifecycle of your software.
Now, let’s explore the purpose of each stage.
1. Planning and estimation
First, a client contacts us with an idea of a product. It can be a document of several pages with a detailed description of the project or a couple of paragraphs describing the general concept.
Then, the account manager contacts the client. He asks questions in person, by phone, or by mail to understand the essence of the project. The key purpose here is to figure out how complete and clear the requirements for the project are.
Why are requirements so important? When you order a service or a product, requirements help you get what you expect, namely the features that are important to the customer. In our daily lives, we constantly formulate requirements. Imagine you need to buy a laptop. To select the most appropriate device, you need to determine how you will use it (e.g. to search for information on the Internet, to work with photo and video editors, to play video games), choose a convenient size, and consider various other factors that are important to you. In this simple case, documenting the requirements is unnecessary. It’s easy enough to remember them. But when it comes to building complex software that must perform many actions, you can’t go without writing the requirements. If the developers do not get a complete and clear description of what the program should do, the result will often leave the customer unhappy.
Based on the initial requirements, we at Azoft prepare a preliminary estimate of the development. If the customer accepts it, then we agree to detail the requirements. This is when the analytics stage begins.
At this stage, the account manager clarifies the contract terms, approves the payment process, and other important details. Depending on the goals of the project, Azoft offers its clients one of the two principles of working on projects:
- Fixed price. Suitable for projects with clear and detailed requirements, which are set down in the software requirements specification. In this case, the budget and deadlines are approved after analytics and re-estimation. We do analytics and re-estimation to understand the tasks better.
- Time and material. The method is suitable for projects that require regular changes in the project’s specifications or to add new components in search of the desired solution. The client pays for the actual scope of work.
When both parties agree on how the work will be arranged, the account manager sends the contract signed by us. The project manager joins the project. He coordinates people and processes to ensure that projects are delivered on time and produce the desired results.
Thus, at this stage, together with the client, we determine the:
- preliminary project evaluation and the scope of tasks
- preliminary project budget
2. Analytics
Analyst helps the client and the development get on the same page regarding the outcomes of the product, namely the result, purpose, and functions of the product. To achieve this, an analyst is included in the project.
The goal of this stage is to collect the client’s requirements for the project and translate them into the language of developers. Tasks for the analyst vary depending on the scale of the project and the quality of the initial requirements. Generally, the work of analysts boils down to the following specific tasks:
- define the client’s business objectives
- clarify, formalize and agree on requirements
- define and agree on priorities based on requirements and constraints
Why analytics stage is so important?
It often has to go on through the whole project. There is a perception that the analyst’s work ends after the preparation of documents and with the start of development. This might be true when there are no changes during development. In fact, the analytics stage doesn’t end after the start of development, it continues. Analysts take the role of liaisons between the development team and the customer. They help answer emerging questions from both sides.
It helps to get the full picture of the project and harmonize the views of stakeholders. Usually, everyone is certain that they understand what features are needed. However, when the analyst begins to describe the purpose of features, it turns out that different stakeholders see the same tasks differently. Moreover, the more specific the description of the product, the clearer it becomes that stakeholders also see it differently. Since in reality the software will operate in a certain way, it is much more cost-efficient to figure out at the analytics stage exactly how this or that functionality has to operate. During the development stage, newly identified requirements can significantly increase the project timeline.
It helps to make sure that the requirements are interpreted correctly to developers. If there is no dedicated analyst on the project, it can lead to misunderstandings between the customer and the developers. And this often results in multiple undesirable changes in the project. It is important to note that the problem in such a case is not malice. The problem lies in perception, from the terms used to the concepts discussed. The issue with misunderstandings is that they can lead to delays, a bloated project budget, and a mismatch between the results and business goals. When there is an analyst on the project, the customer can control how the requirements are “translated” to developers.
To do their work, analysts often use the following artifacts:
- Vision. It defines the boundaries of the project. Based on it, analysts define the whole set of artifacts needed for a particular project.
- Scope of tasks. Scope is a part of Vision. It helps to determine tasks and assignees.
- Description of entities. It describes logical relationships between entities.
- Diagrams. They are used for a visual descriptions of processes, algorithms, relationships between entities, and other important concepts.
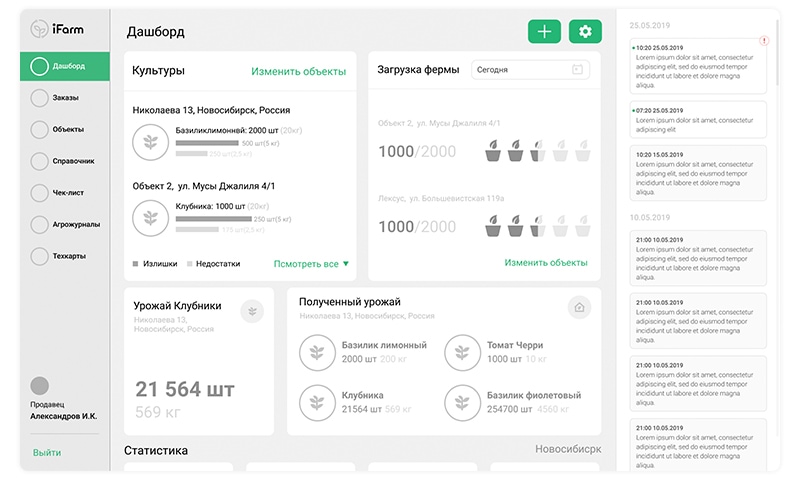
- Prototypes. They represent an implementation option for an interface. They help to understand the main functionality, to determine the user’s path and to avoid gross errors in usability.
- Description of interface behavior. It is necessary for a clearer understanding of how the interface works, what rules exist and how alternative scenarios are processed.
- Non-functional requirements. They define system attributes such as security, reliability, performance, maintainability, scalability, and usability
- User documentation. It explains how the user can use the program.
Here is an example of a prototype that we created while working on the iFarm information system
Thus, the result of the analyst’s work is the predictable final outcome of the project that corresponds to the tasks set.
3. Design
The goal of the design phase is to make the product enjoyable, understandable, and user-friendly.
At this stage, the designer actively interacts with the analyst. Together, they create a design based on a prepared set of artifacts.
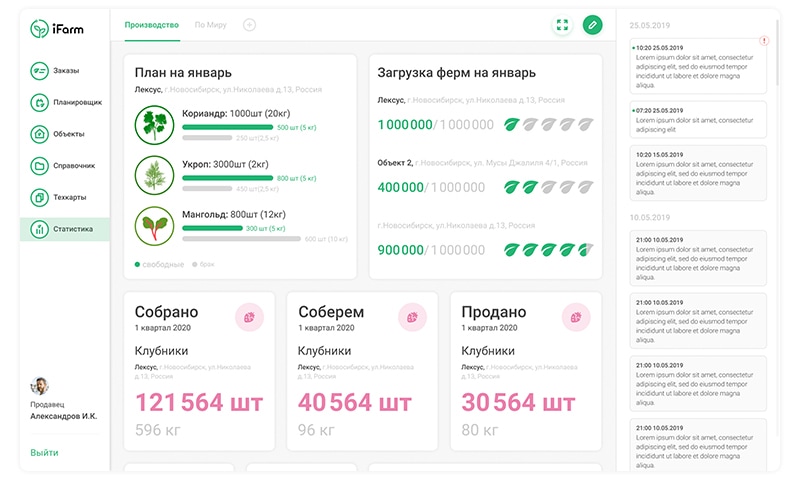
Sometimes clients turn to us with a ready-made design. If the client does not have a design, we create the UI/UX from scratch. After that, the analyst thinks out the logic and creates the basis of the graphical interface. Using this basis, the designer starts working on the visual part. The designer is responsible for creating and designing web elements that optimize user experience. For this, taking into account various use cases, the designer creates:
- a map of screens,
- graphic elements,
- a detailed prototype.
First, we approve the design concept with the client. The point of this step is to try on the corporate identity on a few “naked” prototypes. We show our version to the client, get feedback from them and, taking it into account, we refine the screens. Then, we work with the rest of the prototypes in the chosen direction.
We create interactive prototypes at the request of the client. With their help, the client can see how the product will look and how it will react to user actions, taking into account the planned functions.
Above is an example of a design that we created while working on the iFarm information system. You can find other examples of our work on Behance.
As a result of this stage, the design layouts are approved by the client and handed over to developers.
4. Development
After the design phase, the frontend developer works with the layout. The goal here is to “animate” the layouts of the designers so that a user can see and interact with them directly. To create the front end, engineers use a combination of HTML, CSS, programming languages, frameworks, and libraries.
The result of the work is static pages of the future site that match design layouts. We stick to the pixel-perfect approach. While working on the client-side of the user interface, the front-end team prepares requirements for back-end developers.
The backend is a set of hardware and software that implements the logic of the application. In other words, this is what happens in the background, outside the user’s browser and computer. The backend includes:
- the administration panel,
- data management,
- the logic of their transfer at the front-end requests.
The purpose of back-end development is to ensure that the response from the server reaches the client and the designed blocks function as desired. Additionally, the backend is meant to create a convenient and safe environment for filling and updating content on the site for the customer.
As the code is written, our developers monitor its quality. High-quality code speeds up development as it reduces time spent on debugging. The main practices that we use are:
- linters – to find bugs and misspellings during development
- CodeReview – to ensure code quality and share knowledge within the team.
Depending on the specifics of the project as well as customer preferences, we can adhere to various design standards – CodeStyle. These standards keep your code consistent, making it easier to read.
Our Senior Developers have commercial experience in all the most popular frameworks: Angular, React, Vue. Our backend Senior Developers have experience on Yii2, Laravel and Symfony.
The result of this stage is software that is ready for testing.
5. Testing
Now that the code has been written, testing is used to ensure that all pieces of software perform as expected.
QA engineers check for compliance with design and technical specifications. In testing, they use test documentation, to conduct manual and automated testing. All this helps to check the work of different software parts of the project and to minimize bugs.
QA engineers get to work when the client sends the requirements for the project or its part for which we are responsible. Before testing a project, testers analyze the documentation, clarify requirements, and participate in discussions during development. For more information on how we do testing, check this article.
Thanks to the work of testers, customers:
- save on budget. Bugs discovered after a product launch are more expensive than earlier bugs.
- ensure business security. For example, if the software includes a payment system, it is important to check all possible cases so that, when transferring money, they will be credited to the correct account.
- protect the reputation of the business. If you release a product with bugs and users are not happy about it, it will be difficult to convince them in the future to use the product again, as well as future products.
The result of this stage is a product that is ready for release on the market.
6. Maintenance and updates
When the product is tested, we hand over the finished project to the client. This could mean, for example, deploying the project on the server to the client. We also help to choose a server and its configuration.
After the release, Azoft does not stop participating in the life of the project. We provide free support for the project for a year from the date of launch. If you suddenly need to fix something, we will do it for free and it will be treated as a top priority.
If during the first months after the product’s release it becomes clear where and what needs to be finished or redone, then we offer the following options: conclude a maintenance agreement or start a new development phase taking into account new data.
Conclusion
Custom software development is a complex process with multiple stages. The stages can intersect with each other and others can be done in parallel. Development approaches can also be combined with each other. A lot depends on the specific business goals and objectives of the project. Tell us about the idea of your project, and we will help you choose the most suitable technical solution and organize the work to deliver high-quality results on time.
Comments